プライムビデオが見にくい?CSSで見やすくしようぜ!

この記事では、「Amazonプライムビデオ」をちょっとだけ見やすくする方法について書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を使います。
「Amazonプライムビデオ」は、CSSを使うことで、ちょっとだけ見やすく・使いやすくできます。
本記事では、以下を紹介します。
- トップページの動画を複数行表示にする
- 関連動画を複数行表示にする
- レビューを非表示にする
- 動画プレーヤーのサブタイトルを全部表示する
- 視聴者名を非表示にする(個人情報がスクショでばれるのを防ぐため)
- あらすじ(概要欄)を非表示にする
- ウォッチパーティを非表示にする
個人的には、「関連動画を複数行表示にする」が最もおすすめです。それぞれの項目は、個別に組み合わせることができます。全部適用することも可能です。
CSSを理解できている方は、自分好みにカスタマイズできると思うので、本記事では、あくまで初心者さん向けの内容です。完成したコードを貼るので、コピペしてみましょう。難しい知識は必要ありません。
「Amazonプライムビデオが見にくい!使いずらい!見た目だけでもちょっと見やすくしたい!」という方、ぜひ参考にしてみてください。
あくまで、外観の変更であって、機能自体はカスタマイズできません。やろうと思えば、できるかもしれませんが、僕の技術では不可能です。
Stylebotは、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
プライムビデオを見やすくするCSS
CSSの記述方法
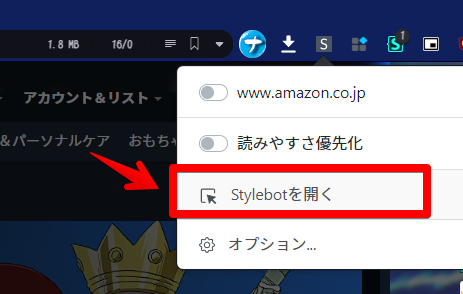
「Amazonプライムビデオ」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。こちらにこれから紹介するコードを書き込んでいきます。書き込めたら右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
今回利用するCSSをまとめて紹介
本記事では、それぞれのCSSを個別に紹介しますが、「全部まとめて使いたい!」っていう方もいると思います。
そういう方々のために、これから紹介するCSSをまとめて紹介します。こちらをコピペすると、本記事のCSSすべてを適用したということになります。あらすじとレビュー非表示は、かなり人を選ぶと思うので、書き込まないのもアリです。
/*プライムビデオのトップページの動画を複数行表示*/
.jxBPRE ul {
display: flex;
flex-wrap: wrap;
}
/*プライムビデオの関連タイトルを複数行表示化*/
.mWsquZ.mWsquZ ul {
display: flex;
flex-wrap: wrap;
}
/*【レビュー非表示】動画詳細ページ*/
a[data-automation-id="customer-review-badge"] {
display: none !important;
}
/*【レビュー非表示】サムネイルホバー時のポップアップ*/
.tst-hover-customer-reviews {
display: none !important;
}
/*プライムビデオのタイトルを省略せずに全部表示*/
/*タイトル(例:映画のタイトル)*/
h1[class*="title-text"],
/*サブタイトル(例:アニメやドラマなどの第〇話)*/
h2[class*="subtitle-text"] {
line-height: 1em;
margin: auto;
overflow: visible;
text-overflow: clip;
white-space: normal;
}
/*2行ではなく、1行にするコード*/
.f3xx7hl {
max-width: none;
}
/*プライムビデオの視聴履歴を非表示にするCSS*/
span.profiles-dropdown-name {
opacity: 0;
}
/*プライムビデオのあらすじを削除*/
div[data-automation-id="atf-synopsis"] {
display: none;
}
/*プライムビデオのポップアップ内のあらすじを削除*/
p.tst-hover-synopsis {
display: none !important;
}
/*プライムビデオのウォッチパーティを削除するCSS*/
form[class*="watchparty"] {
display: none !important;
}関連動画を複数行表示にする
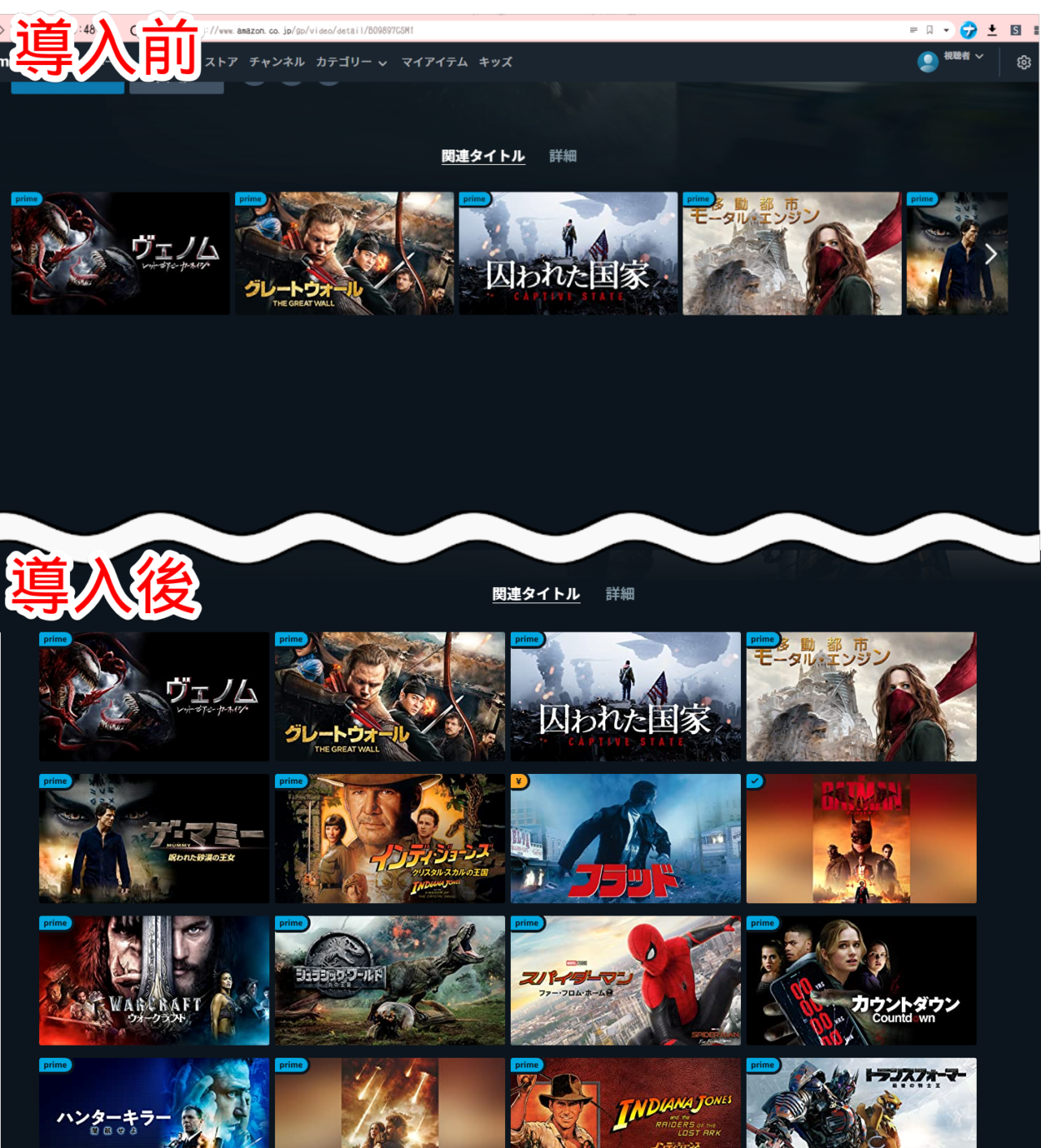
動画詳細ページの下に表示される「関連タイトル」を折り返して、複数行にするCSSです。本記事で、一番おすすめです。単純に見やすくなります。
/*プライムビデオの関連タイトルを複数行表示化*/
.mWsquZ.mWsquZ ul {
display: flex;
flex-wrap: wrap;
}
1つ注意点をあげるとすると、関連動画が一目で全部表示されるので、余計プライムビデオに時間を費やしてしまうという点です(笑)
レビューを非表示にする
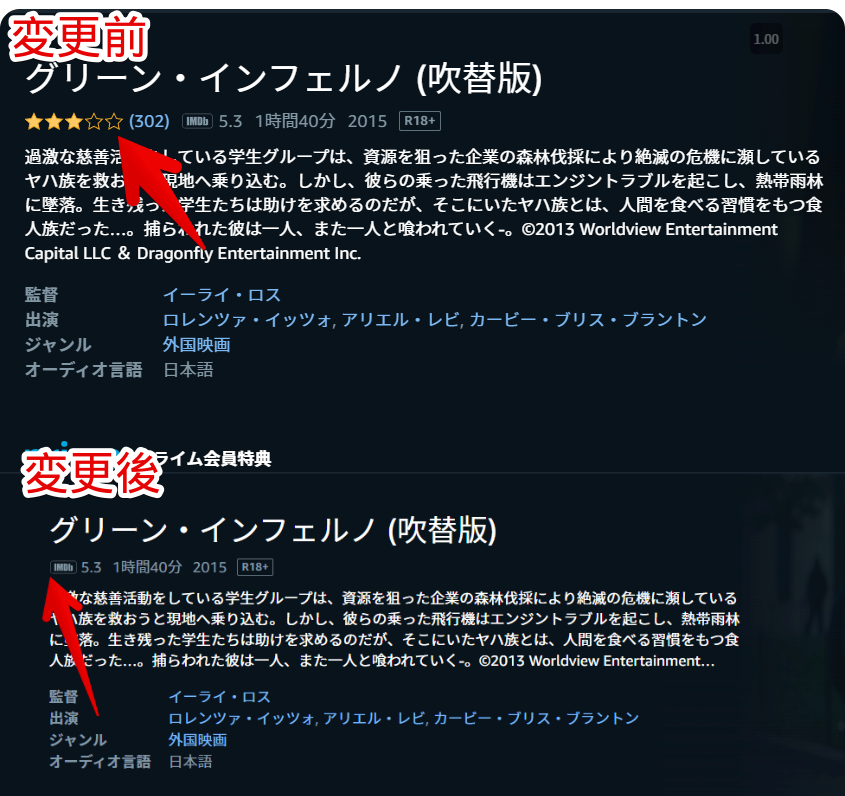
プライムビデオ上にあるレビュー(評価)を非表示にするCSSです。「他人の評価であるレビューに左右されたくない」、「バイアスをかけずに、純粋な気持ちで見たい」、という方におすすめです。
/*【レビュー非表示】動画詳細ページ*/
a[data-automation-id="customer-review-badge"] {
display: none !important;
}
/*【レビュー非表示】サムネイルホバー時のポップアップ*/
.tst-hover-customer-reviews {
display: none !important;
}
タイトル下の星だけでなく、サムネイルにマウスを乗せた時に表示されるポップアップ内の星も削除します。
以下の記事に詳しく書いています。マウスを乗せた時は表示する、詳細タブのレビュー欄も削除するCSSも紹介しています。
動画プレーヤーのサブタイトルを全部表示する
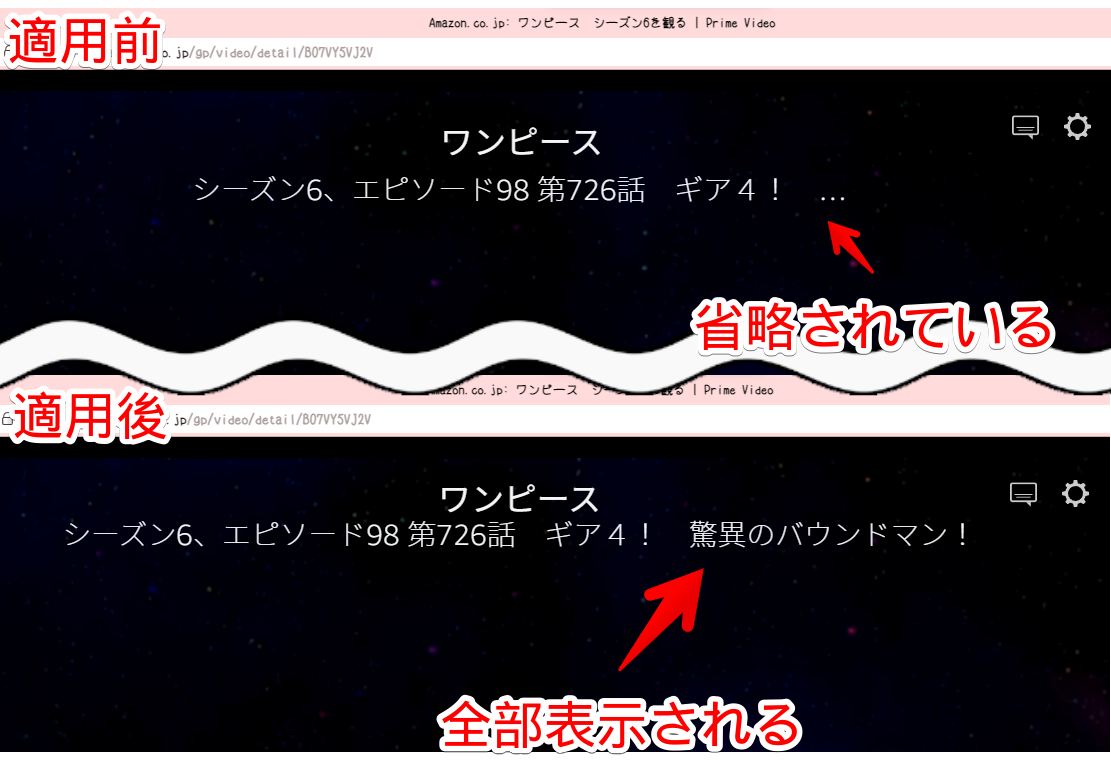
動画プレーヤー上部に表示されている映画のタイトル、およびサブタイトルを全部表示するCSSです。
/*プライムビデオのタイトルを省略せずに全部表示*/
/*タイトル(例:映画のタイトル)*/
h1[class*="title-text"],
/*サブタイトル(例:アニメやドラマなどの第〇話)*/
h2[class*="subtitle-text"] {
line-height: 1em;
margin: auto;
overflow: visible;
text-overflow: clip;
white-space: normal;
}
/*2行ではなく、1行にするコード*/
.f3xx7hl {
max-width: none;
}
通常、長いタイトルだど、最後のほうが「…」で省略されています。ちょっと不便ですよね。本CSSを使うことで、最後まで表示、かつ1行表示にします。
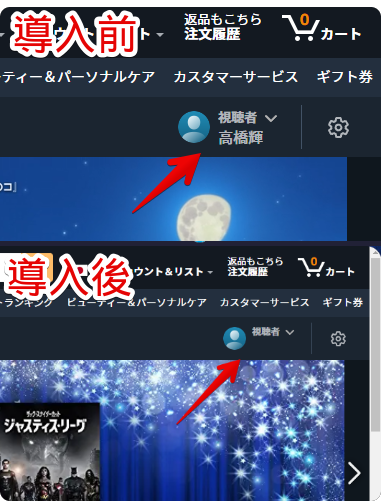
視聴者名を非表示にする(個人情報がスクショでばれるのを防ぐため)
プライムビデオの右上にある視聴者名を非表示にするCSSです。
/*プライムビデオの視聴履歴を非表示にするCSS*/
span.profiles-dropdown-name {
opacity: 0;
}通常は別に表示されてても問題ないんですが、スクショしてだれかに送りたい方や、僕みたいなブロガーでプライムビデオ上の写真を使う…といった方に便利です。個人情報にいちいちモザイクをかけなくても、最初から非表示になります。
まぁ、プライムビデオの映像キャプチャーは、著作権侵害なので、本当に利用用途は限られそうです。

プライムビデオとは関係ないのですが、Amazon上の郵便番号、名前を削除する記事も書いています。合わせて参考にしてみてください。
あらすじ(概要欄)を非表示にする
動画詳細ページのあらすじ、サムネイルホバー時のポップアップ内のあらすじを削除するCSSです。「あらすじなんていらない!サムネイルとタイトルで十分!」という方におすすめです。僕は、あらすじ見るので、使っていません。
/*プライムビデオのあらすじを削除*/
div[data-automation-id="atf-synopsis"] {
display: none;
}
/*プライムビデオのポップアップ内のあらすじを削除*/
p.tst-hover-synopsis {
display: none !important;
}
マウスホバーで表示することも可能です。詳しくは、下記記事を参考にしてみてください。
ウォッチパーティを非表示にする
プライムビデオ上にあるウォッチパーティボタンを削除するCSSです。クラッカーのアイコンのやつですね。
他人と映像を共有して、チャットが送れるようです。使ったことがないので、詳しくは不明です。僕は今後も使わないと判断して、消しています。間違って押す心配がなくなりました。
/*プライムビデオのウォッチパーティを削除するCSS*/
form[class*="watchparty"] {
display: none !important;
}
クラッカーアイコンだけでなく、アニメやドラマの各話の下に表示されるウォッチパーティテキストも削除します。
感想
以上、プライムビデオをCSSで少しだけ見やすくする方法でした。
他にも、プライムビデオでこういうのできたら便利なんじゃない?というのがあれば、教えていただけたら幸いです。(問い合わせ)僕が知っているCSSで実装できそうなら、追記します。まぁ、僕は、CSS初心者なので、ほぼできないです(笑)















 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉