【Custom Scrollbars】スクロールバーの色を変更する拡張機能

この記事では、ブラウザのスクロールバーの幅や色など、自由にカスタマイズできるChrome拡張機能「Custom Scrollbars」について書きます。

ブラウザのスクロールバーをカスタマイズできるChrome拡張機能です。専用の設定画面から自由に調整できます。変更できる箇所は、大きく以下の通りです。
- 幅(太くしたり、細くできる)
- 背景・つまみの色変更(透明化も可能)
- 自動で隠す機能
- 上下の矢印ボタンのカスタマイズ
- 角丸具合
プリセットごとに設定を保存できます。いつでも切り替えられます。ドメインごとで別のプリセットを指定できます。
極限まで細くしたり、そもそもスクロールバーを非表示にすることが可能です。色は、カラーパレットから自由に選択できます。HTMLカラーコードを使って、ピンポイント指定もできます。
「デフォルトのスクロールバーにうんざり!もっとスタイリッシュにしたい!いいや、色を自由に変更したい!」といった方、ぜひ参考にしてみてください。設定画面は、英語です。
Chrome拡張機能だけでなく、Firefoxアドオンも用意されています。
スクロールバーをカスタマイズする拡張機能(アドオン)は、他にもいろいろあるので、自分に合った拡張機能を探してみましょう。僕は、細いのと角丸が好きなので、「Modern scrollbar」を使っています。
リリース元:Wesley Branton
記事執筆時のバージョン:4.1(2022年8月2日)
インストール方法
Chromeウェブストアからインストールできます。
Firefoxをご利用の方は、以下のFirefoxアドオンストアからインストールできます。
「Firefoxへ追加」をクリックします。
「Chromeに追加」をクリックします。

拡張機能のオーバーフローメニュー内に、拡張機能ボタンが追加されればOKです。
この時、新しいタブで設定画面が開きます。
設定しなくても、初期でいくつかテンプレートが用意されているので、「×」で閉じてもOKです。いつでも設定できます。このまま設定したい方は、こちらを参考にしてみてください。
すべて英語なので、Chromeを使っている方は、Google翻訳のページ全体翻訳を活用するといいかもしれません。

使い方
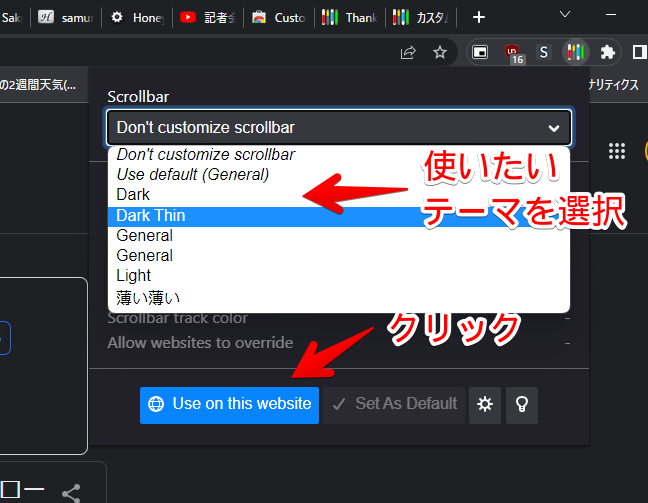
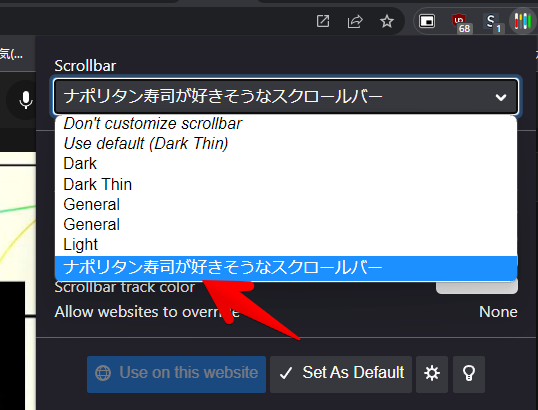
右上の拡張機能ボタンをクリックします。ポップアップが表示されるので、「Scrollbar」のドロップダウンリストから、適用したいプリセット(いわゆるセーブデータ)を選択します。

初期でいくつか用意されています。最初は、「Don’t customize scrollbar」になっているはずです。スクロールバーをカスタマイズしないという意味なので、それ以外を選択しましょう。
| Don’t customize scrollbar | スクロールバーをカスタマイズしない |
| Dark | ダークなスクロールバー |
| Dark Thin | ダークで薄いスクロールバー |
| General | 通常 |
| Light | ライトなスクロールバー |
個人的には、薄いほうが好きなので、「Dark Thin」ですね。設定から、好きなようにプリセット追加・カスタマイズできます。
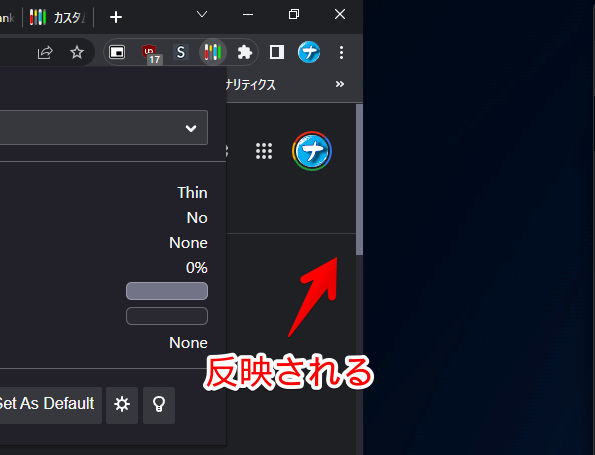
選択できたら、「Use on this website(本ウェブサイトでの使用)」をクリックします。これで、選択したプリセットのスクロールバーに変更されます。変更されない場合は、一度ブラウザの再起動・または開いているタブをリロードします。

今後、同じスクロールバーをすべてのサイトで反映させたい場合、「Use on this website」の隣にある「Set As Default(デフォルトに設定する)」をクリックします。次回以降、ブラウザを再起動した時でも、選択したスクロールバーになります。
好きなプリセットをいくつか用意しておけば、気分に応じて、いつでも変更できます。
注意点ですが、Chromeウェブストアなど一部サイトでは動作しません。セキュリティ上の理由で、Chromeウェブストア、Chromeの内部ページ(設定)などでは動作しないようになっています。これは、本拡張機能というより、ブラウザ側の仕様です。

設定
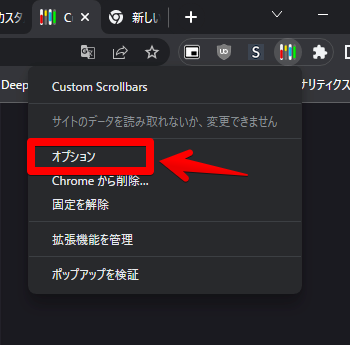
Custom Scrollbarsアイコンを右クリック→オプションをクリックするか、左クリック→歯車アイコンをクリックします。

プリセットの新規作成
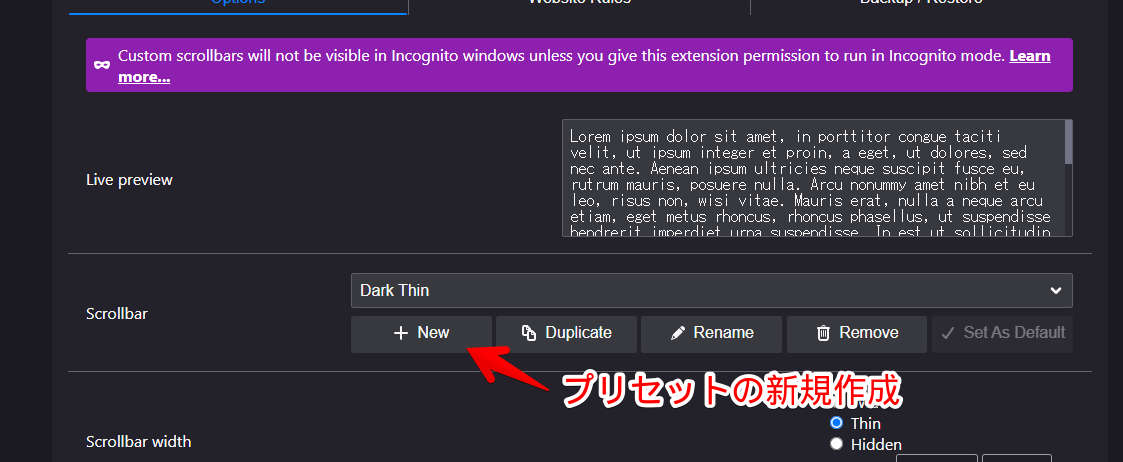
「Scrollbar」でカスタマイズしたいプリセットを選択します。新しく自分好みのスクロールバーを作成したい場合は、「New」をクリックします。「Duplicate」がプリセットの複製、「Remove」が削除です。

下記画像のようにポップアップが表示されたら、「Yes」をクリックして、そのページをリロードします。

「Rename」で作成したプリセットの名前を変更できます。好きな名前にします。

スクロールバーの幅
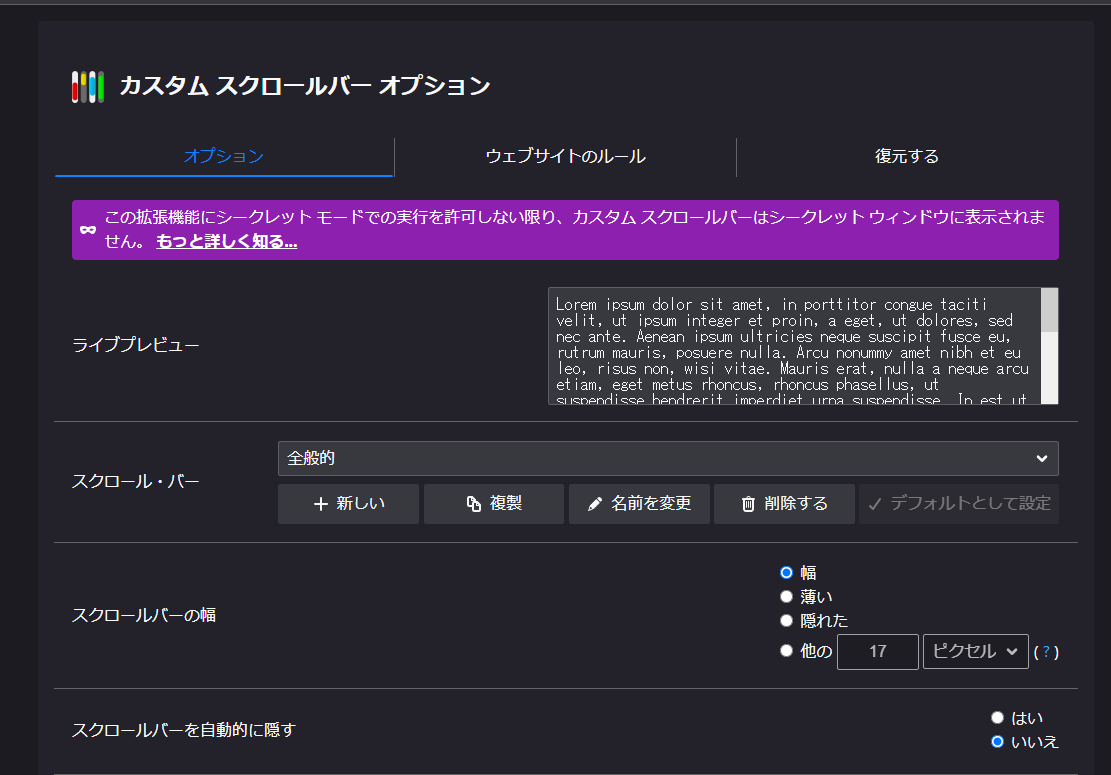
プリセットを選択できたら、下の項目に移って、色々設定していきます。
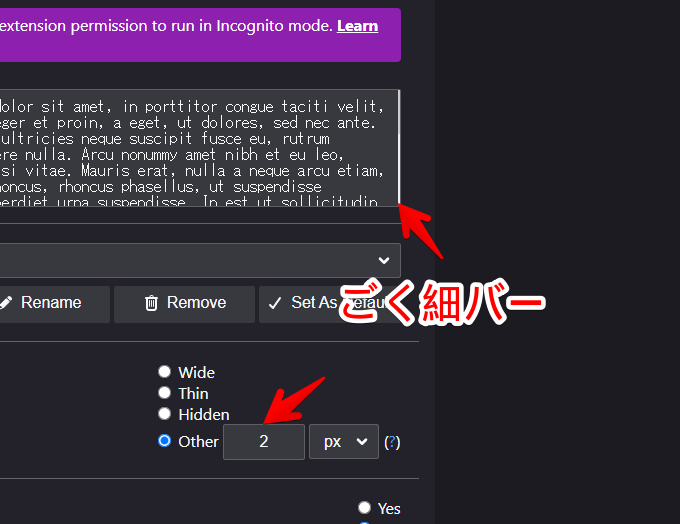
「Scrollbar width」でスクロールバーの幅を調整できます。「Other」にすると、好きな幅を設定できます。2pxとかにすると、極細サイズになります。

| Wide | 広い |
| Thin | 細い |
| Hidden | 隠す |
| Other | カスタムサイズ |
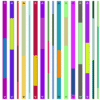
一番上の英文がごちゃごちゃ書かれている部分が、プレビュー(Live preview)になっています。そちらに表示されているスクロールバーを見ながら、好きなように調整しましょう。
「Hidden」にすると、スクロールバー自体が消えます。
スクロールバーの上下の矢印ボタン
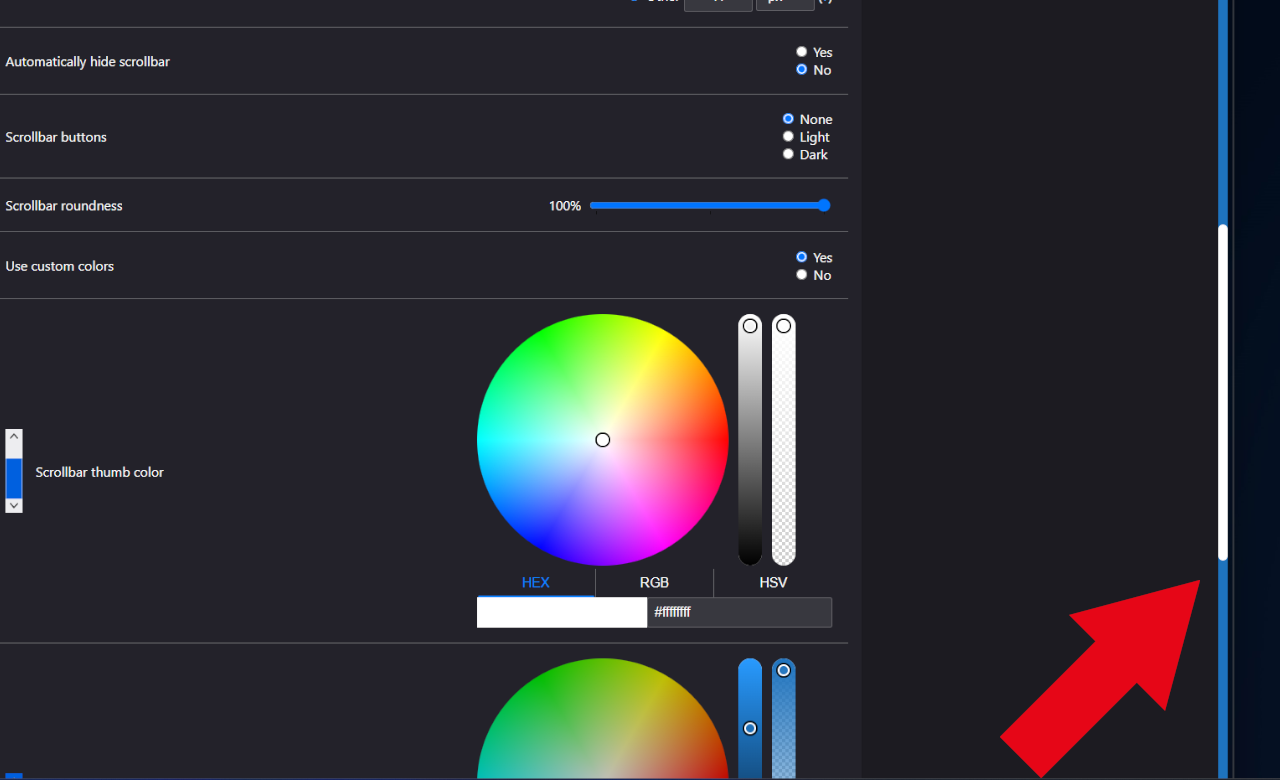
「Scrollbar buttons」で、スクロールバーの上下にある矢印のデザインを変更できます。

非表示(None)、ライト(Light)、ダーク(Dark)の3つから選択できます。個人的には、なくてもいいかなと思います。
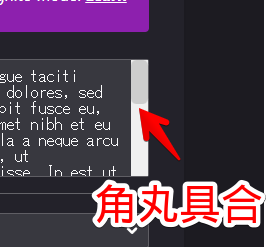
つまみの角丸具合
「Scrollbar roundness」で、つまみの角丸具合を調整できます。パーセントが大きくなれば、それだけ角丸になります。

スクロールバーの色変更
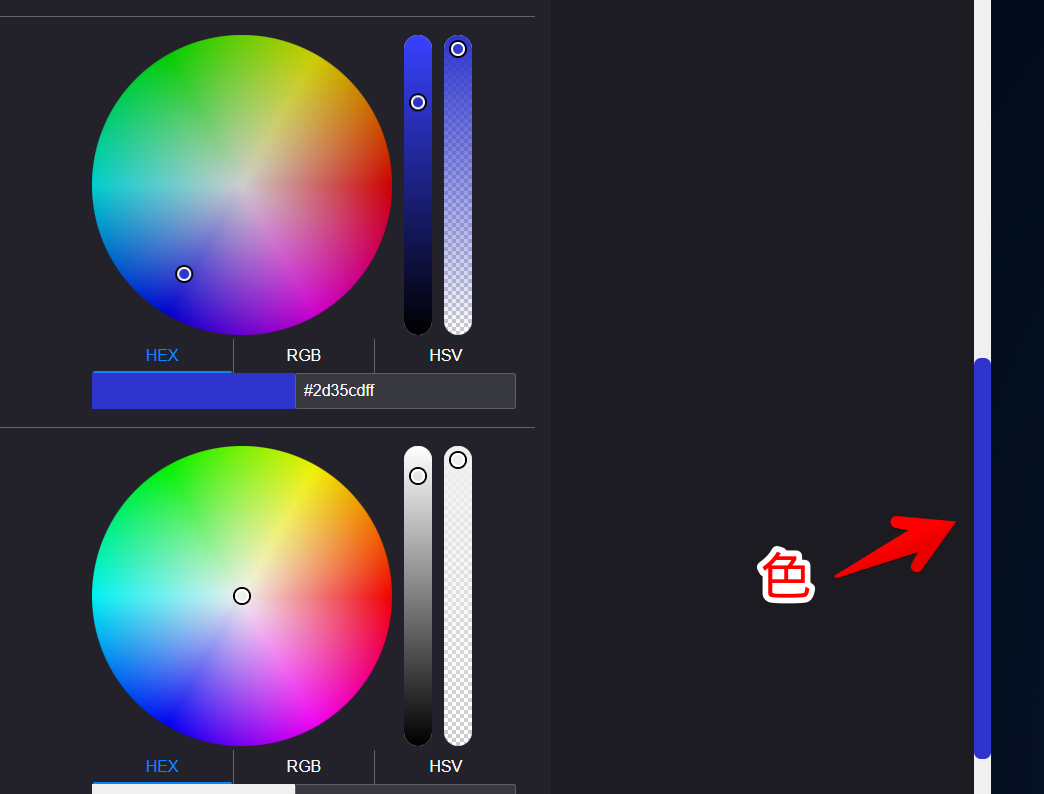
「Use custom colors」を「Yes」にすると、カラーパレットが表示されます。スクロールバーの色を変更できます。変更したくない人は、「No」にします。
HTMLカラーコードで指定したり、カラーパレット内で選択できます。透明度も変更できます。
「Scrollbar thumb color」が、つまみ部分です。「Scrollbar track color」が背景です。

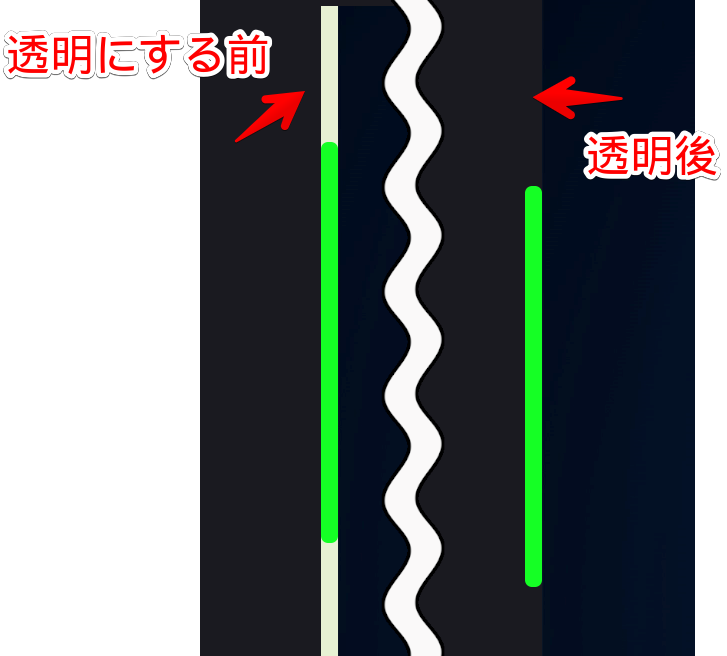
余談ですが、背景を透明にして、つまみだけ表示することも可能です。「Scrollbar track color」の透明度を一番下に持っていきます。

これで、背景が透明になります。透明にする前と後の比較画像を貼っておきます。つまみだけが浮いているように表示されます。

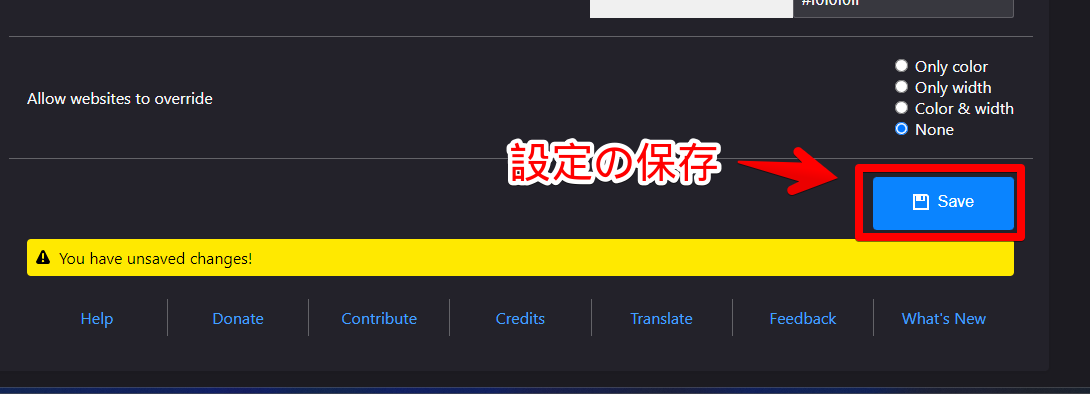
設定の保存
設定できたら、一番下の「Save」をクリックして保存します。

今後、Custom Scrollbarsのポップアップ内から選択できます。

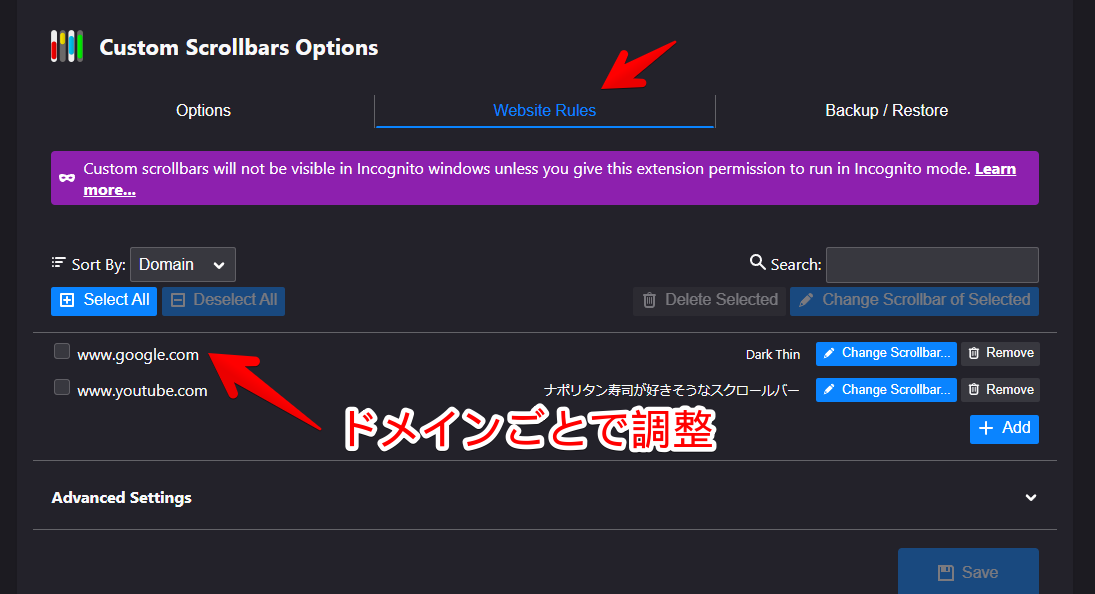
ウェブサイトのルール
「Website Rules」タブで、ドメインごとで適用するプリセットを設定できます。例えば、当サイトではAのスクロールバー、Googleのサイトでは、Bのスクロールバーを使う…といったことが可能です。

感想
以上、ブラウザのスクロールバーを好きなようにカスタマイズするChrome拡張機能「Custom Scrollbars」についてでした。









 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録