【YouTube】高評価と低評価ボタンの色を青と赤に変えるCSS
通常、PCウェブサイト版「YouTube」の高評価・低評価ボタンは、ライトテーマだと黒色、ダークテーマだと白色になっています。
僕は、今まで気にしたことなかったのですが、とある方のツイートを見て、「あぁ、言われてみれば少し見にくいかも…」と思いました。

好きな色に変更してみたいと思います。CSSを利用します。本記事のタイトルでは「青と赤にする」って書いていますが、好きな色にできます。自身の環境上だけの反映で、他人のデバイスには一切影響しません。
拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
高評価と低評価ボタンの色を変えるCSS
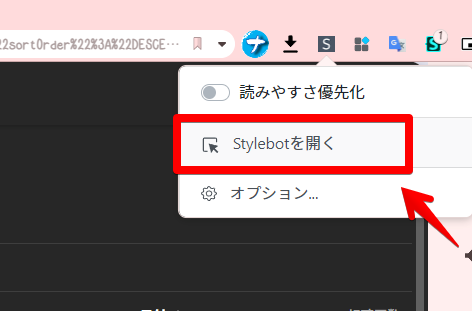
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

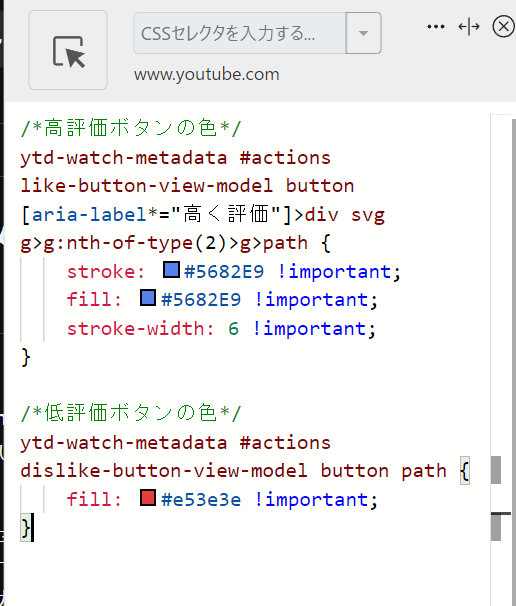
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*高評価ボタンの色*/
ytd-watch-metadata #actions like-button-view-model button[aria-label*="高く評価"]>div svg g>g:nth-of-type(2)>g>path {
stroke: #5682E9 !important;
fill: #5682E9 !important;
}
/*低評価ボタンの色*/
ytd-watch-metadata #actions dislike-button-view-model button path {
fill: #e53e3e !important;
}それぞれの「stroke」、「fill」で色を調整できます。上記CSSだと、高評価を青、低評価を赤にするという意味です。普通逆ですっけ?分かりません笑。逆にしたい方は、「#5682E9」と「#e53e3e」を入れ替えます。
HTMLカラーコードで指定できます。カラーコードが分からないという方は、こちらのサイトが参考になると思います。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
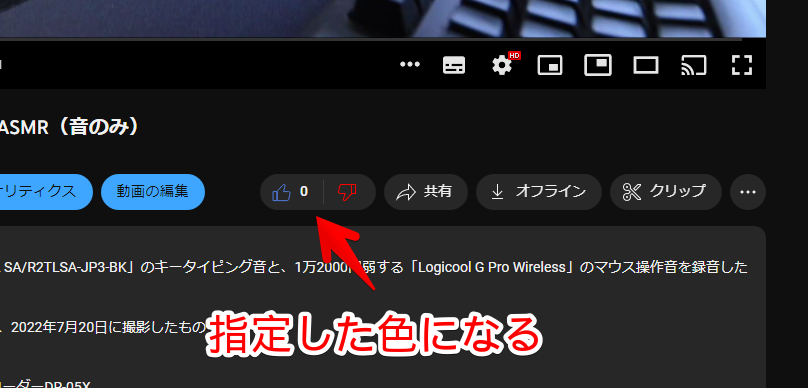
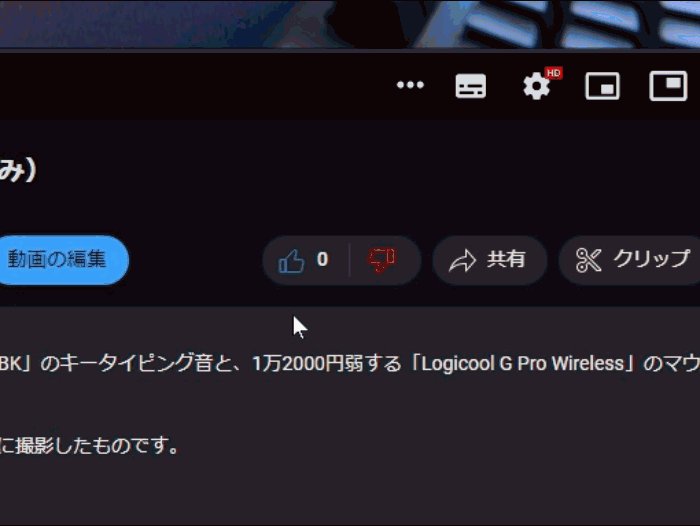
適当に動画を開きます(サンプル)。高評価と低評価の色が変わります。

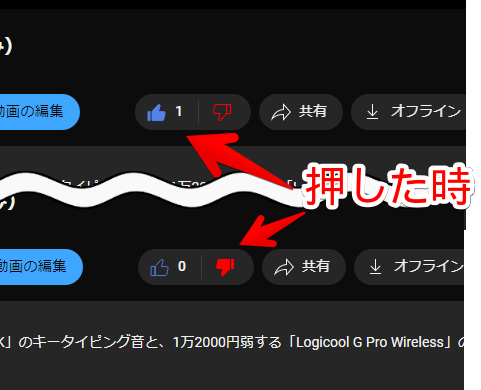
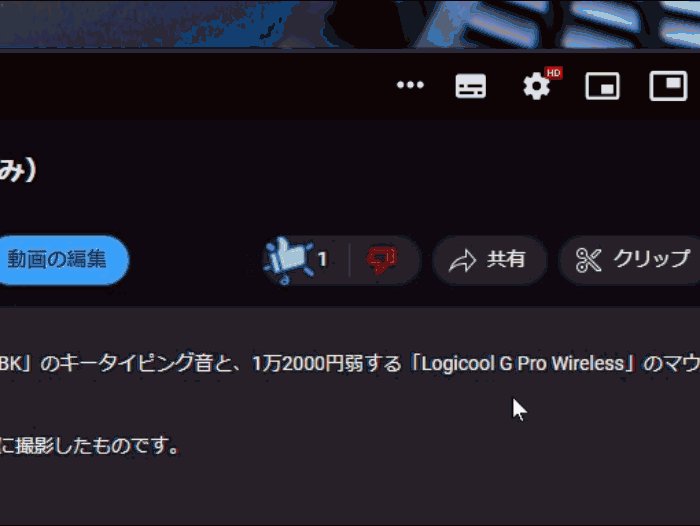
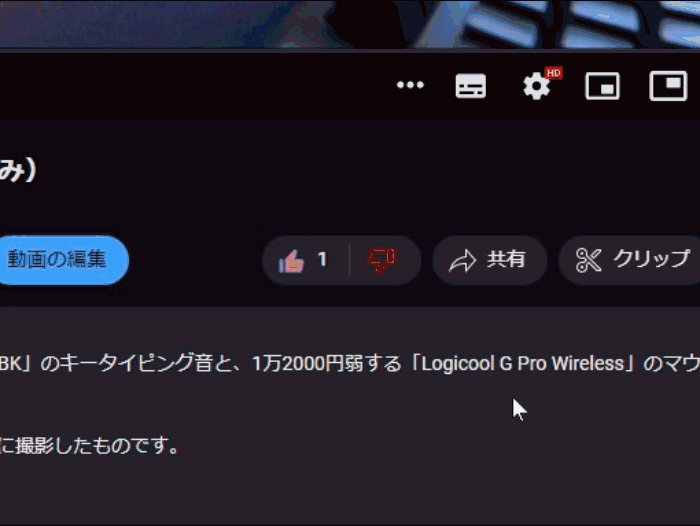
ボタンを押した時は、ボタンの中まで色が変化します。

2022年10月から、高評価を押した時にアニメーションが再生されるようになりました。

アニメーション中の色は変えられませんでした。正確には変えられそうですが、めんどくさいのでやっていません。アニメーションが終わった後の中身の色は変えられます。
ライトモード・ダークモードどちらでも利用できます。

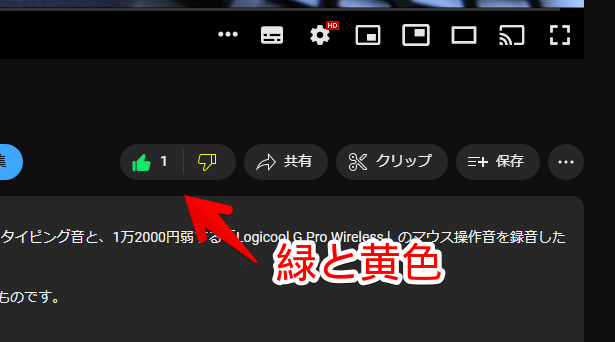
HTMLカラーコードで色を変えることで、緑や黄色など、好きな色にできます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
2021年11月以降非表示になった低評価を表示する記事紹介
低評価数は、2021年11月頃から非表示になりました。低評価数を表示したい場合は、「Return YouTube Dislike」という拡張機能がいいかもしれません。
あくまで外部の拡張機能でなんとなーく表示しているだけなので、実際の数値とは異なります。見たところで良いことはないと思うので、あまりおすすめはしません。
本記事の色を変えるCSSは、「Return YouTube Dislike」拡張機能を導入していなくても利用できます。
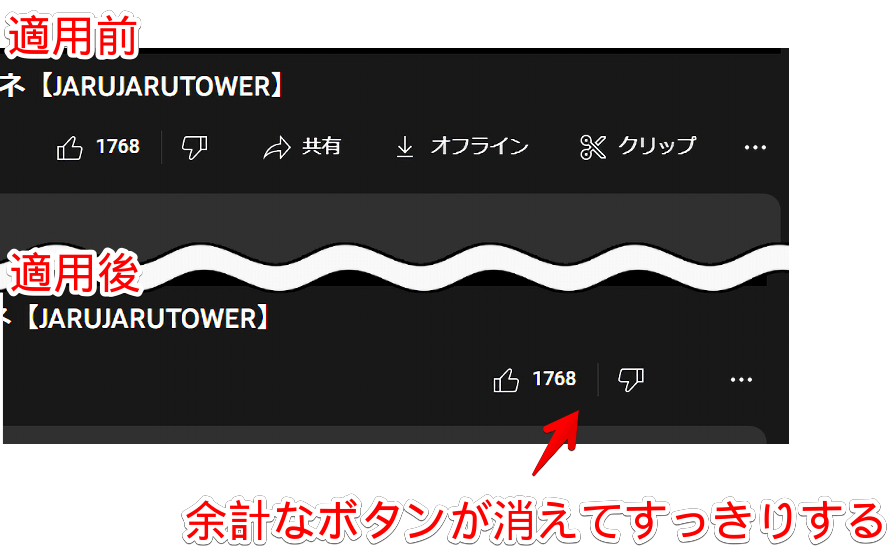
共有、オフライン、クリップなどの各種ボタンを非表示にする記事紹介
「共有」、「オフライン」、「クリップ」などの各種ボタンは、CSSを使うことで削除できます。高評価と低評価ボタンだけにすることが可能です。気になった方は、下記記事を参考にしてみてください。

感想
以上、PCウェブサイト版「YouTube」の高評価と低評価のボタンの色を、好きな色に変更するCSSでした。
好きな色にしてみてください。ふと思ったんですが、以前は色があったのですかね?もぅ忘れました。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録