【WhatRuns】サイトで使われているテーマ、フォントなどを調べる拡張機能

この記事では、任意のウェブサイトで使われているフレームワーク、アナリティクス、WordPress、フォントなどを調べられるChrome拡張機能「WhatRuns」について書きます。
調べたいサイトにアクセスして拡張機能アイコンをクリックすると、そのサイト上で使われている技術が表示されます。例えば、以下のような項目を確認できます。
| 調べられる技術 | 例(当サイトの場合) |
|---|---|
| CMS | WordPress |
| WordPressテーマ | Luxeritas |
| WordPressプラグイン | Flexible Table Block |
| アナリティクス | Google Analytics |
| ウェブサーバー | Nginx |
| プログラム言語 | PHP |
| ウィジェット | Google Custom Search |
| キャッシュ | Google PageSpeed 1.13.35.2-0 |
| 広告 | Google AdSense |
| フォント | Noto Sans, Kosugi Maru, Sans Serif |
一つのポップアップ内で全て確認できます。クリックすると詳細情報を確認できるページにアクセスできます。公式サイトへのリンクボタンもあります。
「このブログ綺麗なデザインだなぁ。どんなテーマやフォントを使っているんだろう」と気になる時に役立ちます。Chrome拡張機能だけでなくFirefoxアドオンも用意されています。
Chromeウェブストアに面白い文章が書かれていたので引用させていただきます。他にも類似の拡張機能があるけどそれらとの違いは?という回答です。「Wappalyzer」拡張機能は当サイトも紹介しています。
How is WhatRuns different from extensions like Wappalyzer, BuiltWith, Datanyze and Ghostery?
While all of these are good old products, WhatRuns is less heavy on your browser, has a better detection accuracy and recognise even the latest technologies and plugins compared to our counterparts. We also uncover fonts, WordPress plugins and themes used on websites, which nobody else does at the moment.【DeepL翻訳】
WhatRuns – Chrome ウェブストア
Wappalyzer、BuiltWith、Datanyze、GhosteryなどのエクステンションとWhatRunsはどう違うのですか?
WhatRunsはブラウザへの負荷が少なく、検出精度が高く、最新のテクノロジーやプラグインも認識します。また、ウェブサイト上で使用されているフォント、Wordpressプラグイン、テーマも検出します。
他の拡張機能よりブラウザへの負荷が少なく、精度も高く、プラグインやテーマなども検出できる点が特徴のようです。
リリース元:WhatRuns(X、ブログ)
記事執筆時のバージョン:1.8.5(2025年3月3日)
インストール方法
Chromeウェブストアからインストールできます。
Firefoxをご利用の方は、以下のFirefoxアドオンストアからインストールできます。
「Firefoxへ追加」をクリックします。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニュー内に拡張機能ボタンが追加されればOKです。

使い方
拡張機能へのアクセス方法
調べたいサイトにアクセスします。試しに「ナポリタン寿司のPC日記」で見てみます。
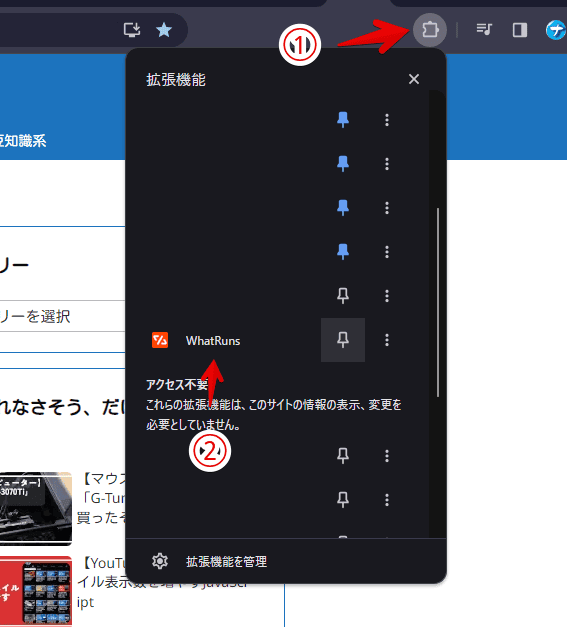
開いたら拡張機能メニューをクリックして「WhatRuns」アイコンをクリックします。

頻繁に利用する場合は、ピン留めアイコンをクリックしてツールバーに直接表示するといいかなと思います。
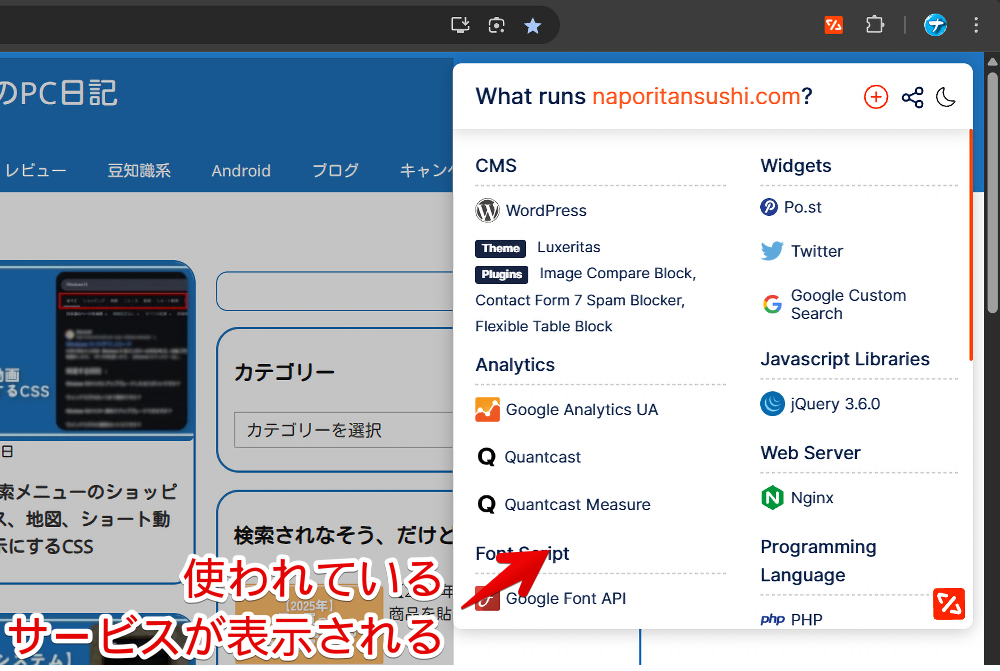
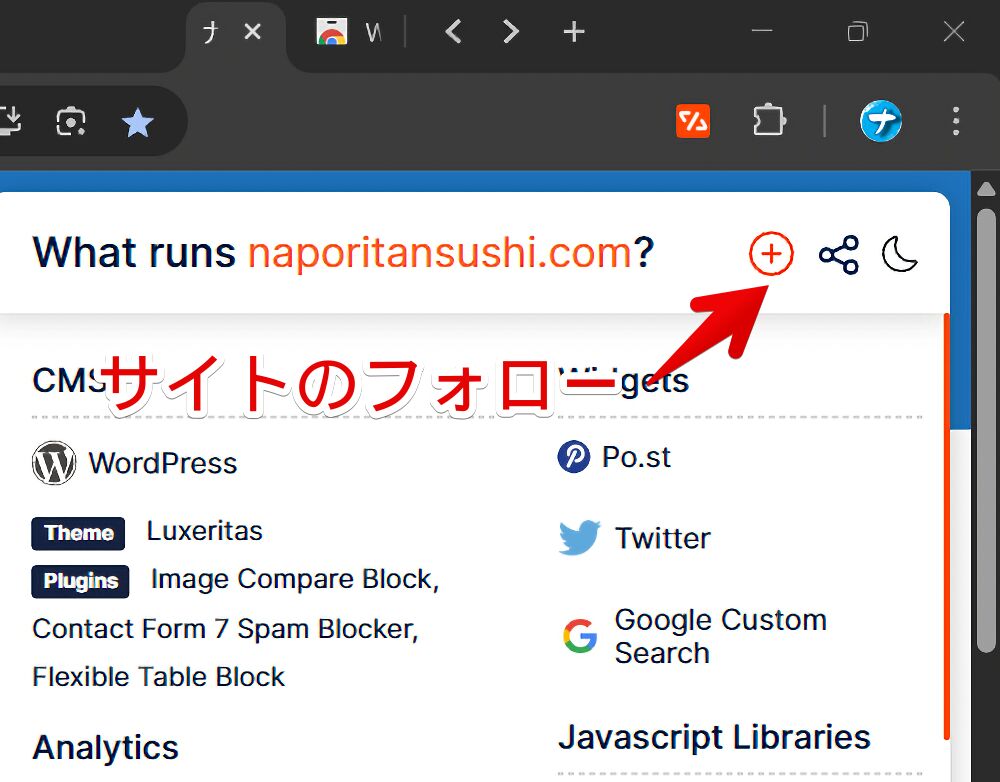
専用のポップアップが表示されます。最初はちょっと読み込みが入り、その後使われている技術が一覧表示されます。CMS、ウィジェット、アナリティクス、キャッシュ、広告などを確認できます。

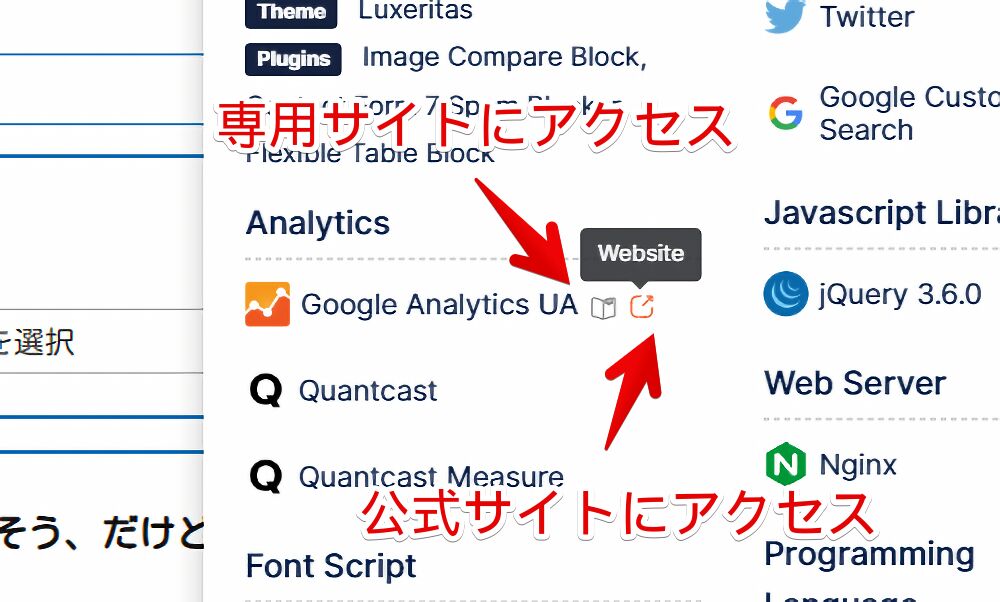
サービス横のボタンを押すとWhatRuns専用のサイト、公式サイトへアクセスできます。

より詳細な情報を確認できます。

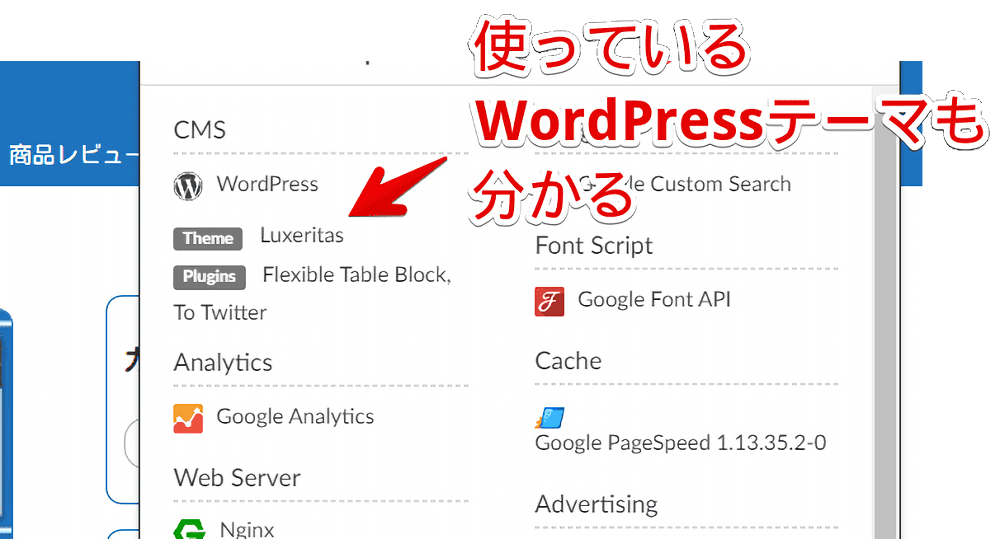
使っているWordPressテーマ・プラグインを調べる
WordPressが使われている場合は、どのテーマを使っているか、どんなプラグインを使っているかも検出されます。僕は無料テーマ「Luxeritas(ルクセリタス)」を利用しています。プラグインは、全て確実に検出されるわけではありません。検出されないものもあります。

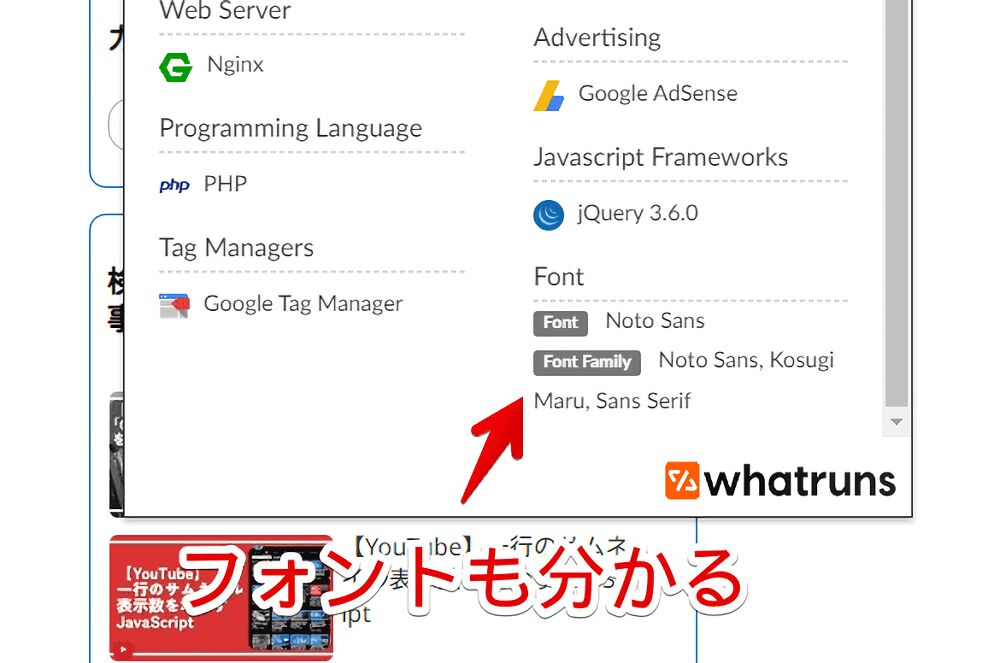
使われているフォントを調べる
ポップアップ内をスクロールするとフォント(Font)も確認できました。拡張機能利用時に当サイトは確かに「Noto Sans」を利用していました(現在は使っていません)。

サイトによっては「Google Font API」とまとめて表示されて具体的にGoogle Fontの何を使っているかわからない時もあります。
確認できる時は全て1つのポップアップ内から確認できるのでらくちんです。
他サイト様で見てみたスクリーンショット
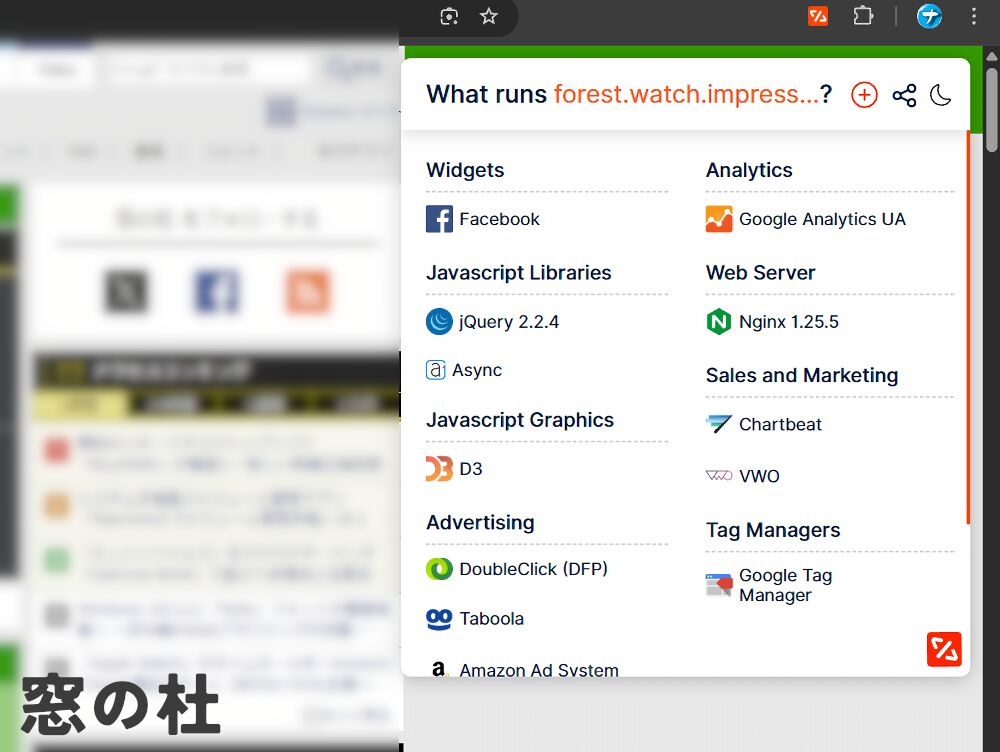
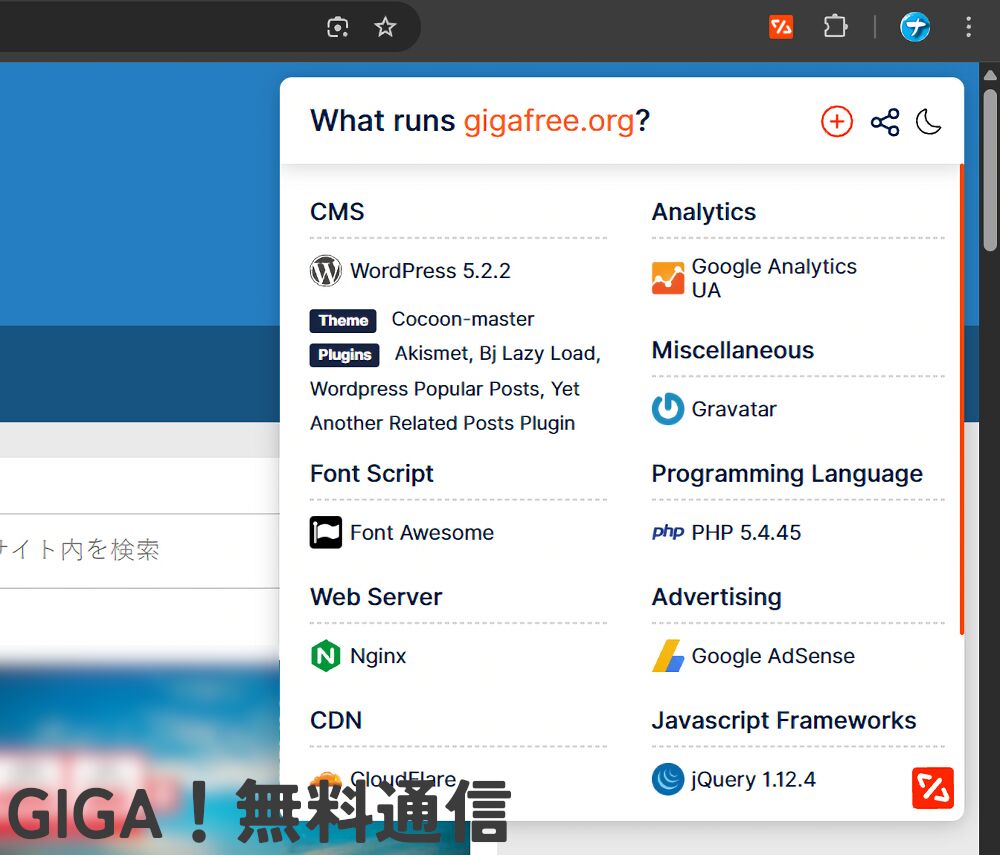
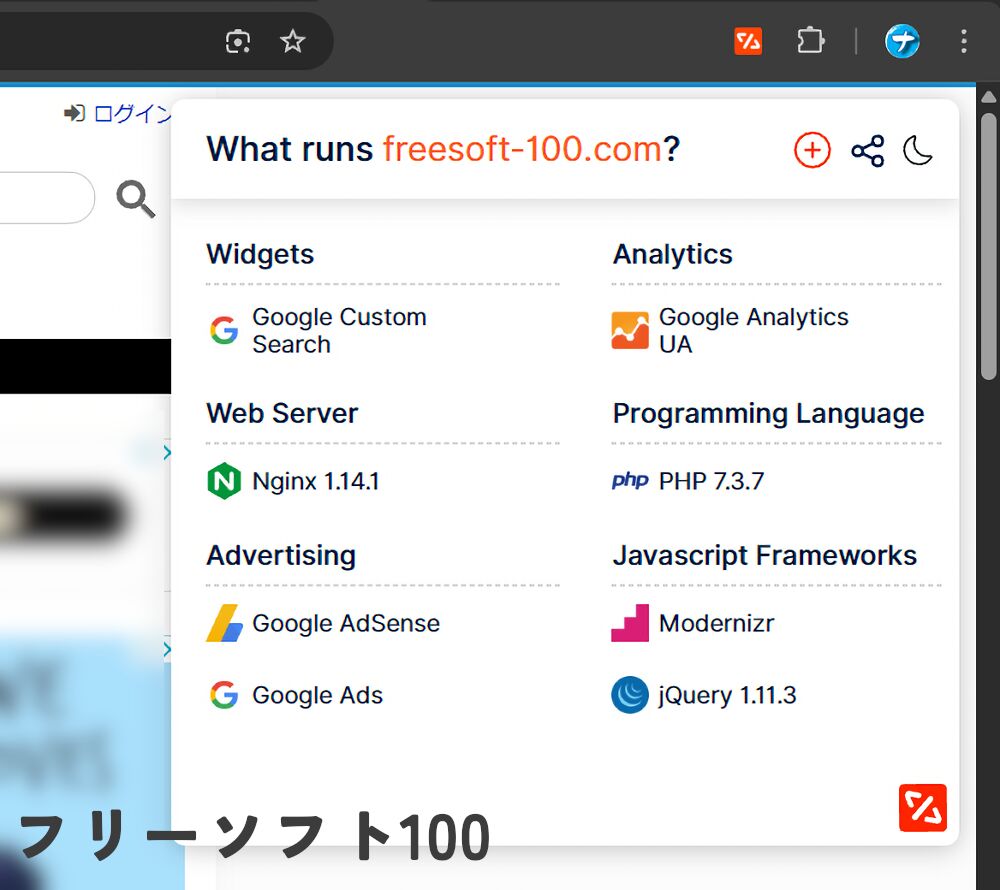
いくつか他サイト様で試してみたスクリーンショットを貼っておきます。
窓の杜

GIGA!無料通信

フリーソフト100

フォローして情報を追跡
そのサイトをフォローすることで、今後そのサイトから新しい技術が検出されたら登録したメールアドレスに教えてくれます。ポップアップ上部の「+」をクリックします。

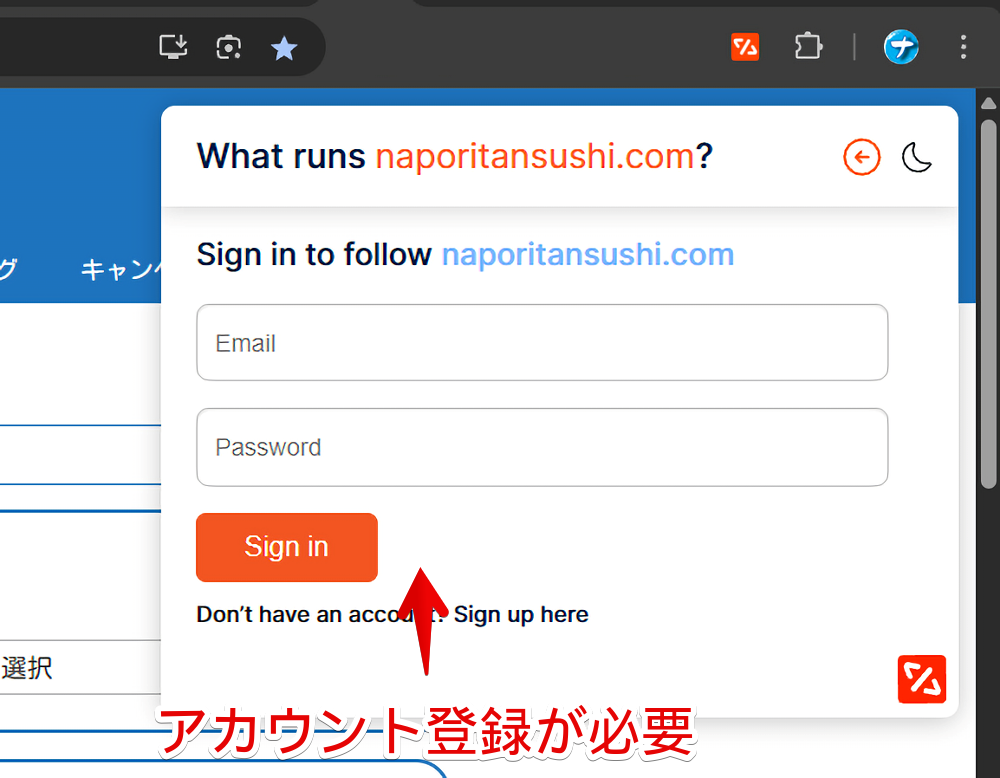
「WhatRuns」への登録画面が表示されます。アカウント登録が必要なようです。僕は試していないのでここから先は分かりません。

より詳細なフォント情報を調べたい場合
「WhatFont」というChrome拡張機能を利用することで、フォント・フォントファミリーだけでなく、そのフォントに適用されているCSS(属性値・プロパティ)も調べることができます。
感想
以上、任意のウェブサイトで使われているフレームワーク、アナリティクス、WordPress、フォントなどを調べられるChrome拡張機能「WhatRuns」についてでした。
恐らく開発者ツール(F12)などを活用することでも調べられますが、僕みたいな素人には難しいです。こういった初心者でも扱える拡張機能があることに感謝です。















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! 「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ
「Kiwi browser」がサポート終了なので「Microsoft Edge」に移行!拡張機能も使えるよ カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録