【TweetPics】画像を綺麗なグラデーションに埋め込むサイト

この記事では、アップロードした画像を、綺麗なグラデーションの背景に埋め込んでくれるウェブサービス「TweetPics」について書きます。
そのまま画像保存できます。

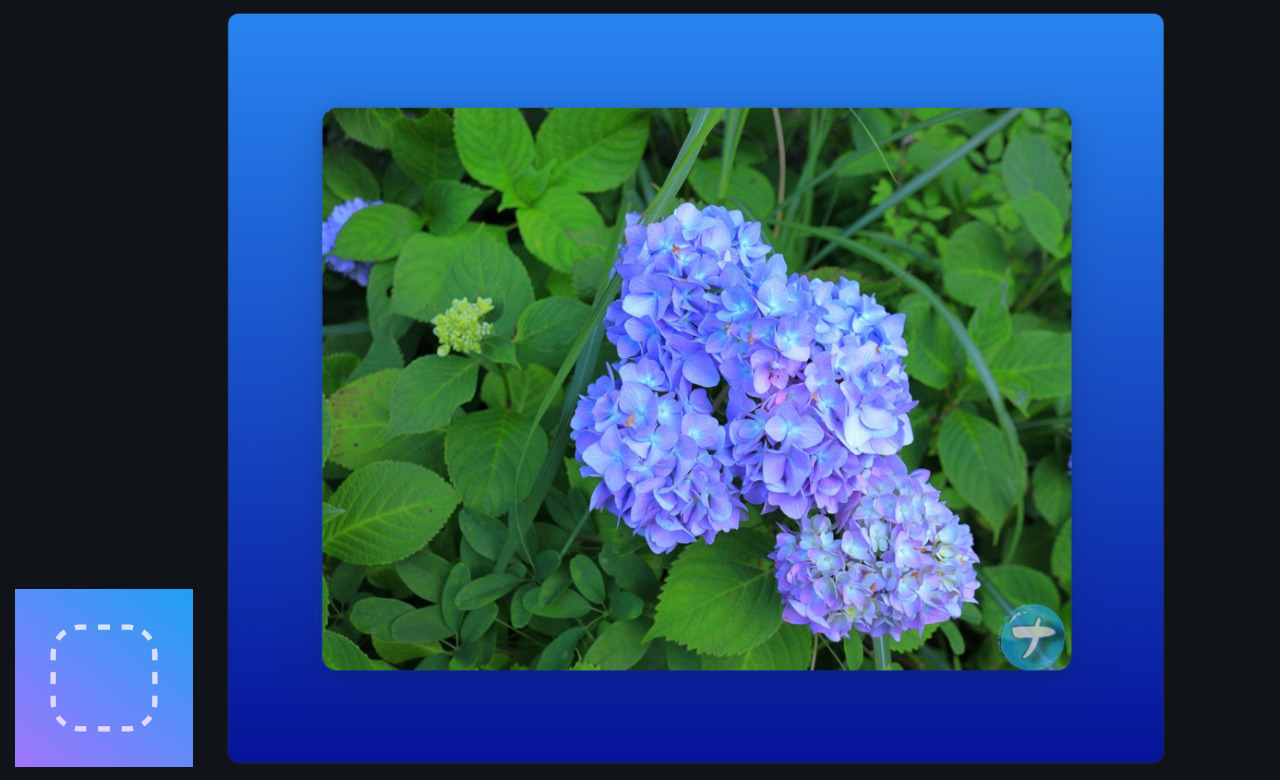
画像を綺麗なグラデーション背景の中に埋め込んでくれるウェブサイトです。
背景のグラデーションの色は自由に設定できます。枠の太さ、角丸具合、余白具合などを調整できます。作成した画像は、そのままPC内に保存できます。(拡張子はPNG)
ロゴなどの透かしは入りません。そのままダウンロードできます。こういったサービスの無料版は、透かしが入ったりするものですが、本サービスは一切ありません。
TwitterなどのSNSに画像共有する際に便利です。ただのPC画面のスクショよりも、枠を付けて画像化した方が、ITできますよ感を出せます(?)
ブラウザ上で動作します。インストール不要でインターネット環境さえあれば、いつでもアクセスできます。
リリース元:tweet.pics
アクセス方法
以下のリンクからアクセスできます。
使い方
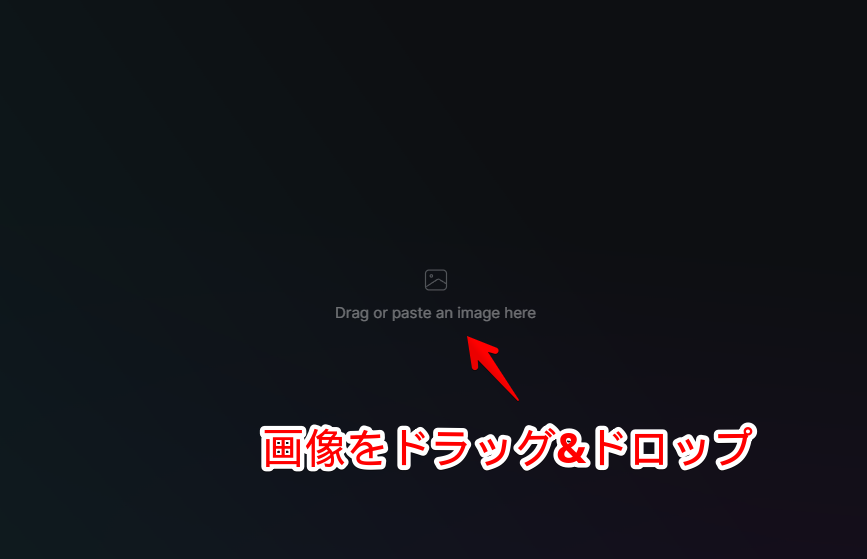
サイトにアクセスしたら、「Drag or paste an image here」の部分に、編集したい画像をドラッグ&ドロップします。

青のグラデーションに囲まれた画像が表示されます。既にほぼ完成状態です。下部にそれぞれの設定があります。英語ですが、何となく弄っていたら理解できると思います。
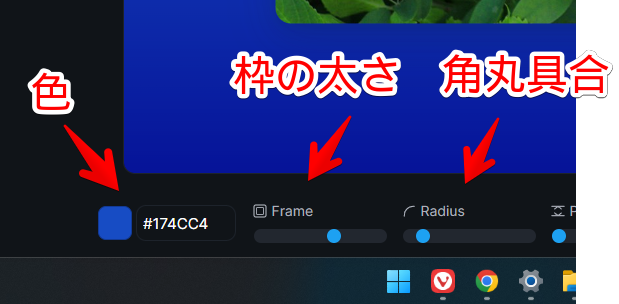
一番左が色、「Frame」が背景の太さ、「Radius」が画像の角丸具合です。

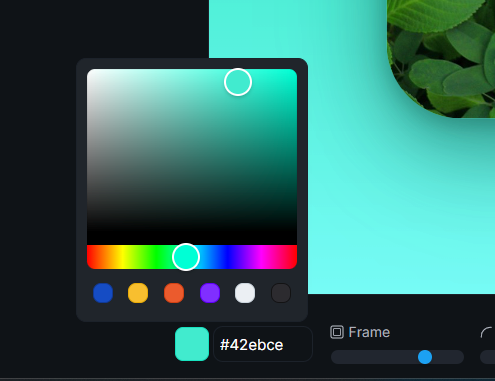
色は、カラーパレット内から好きなように設定できます。選んだ色を基準にしてグラデーションが作成されます。赤と青…といったように、別々の色のグラデーションの作成はできません。緑を選んだら、緑と薄い緑…といったように、似た色になります。

グラデーションではなく、単色(1色)にしたい場合は、右から2番目の「Gradient」項目のスライダーを一番左に持っていきます。グラデーションが無効になります。
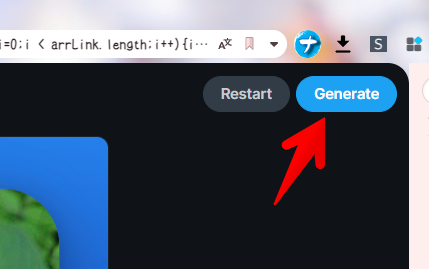
編集できたら、右上の「Generate」をクリックします。編集画像を削除してリセットしたい場合は、その横の「Restart」をクリックします。

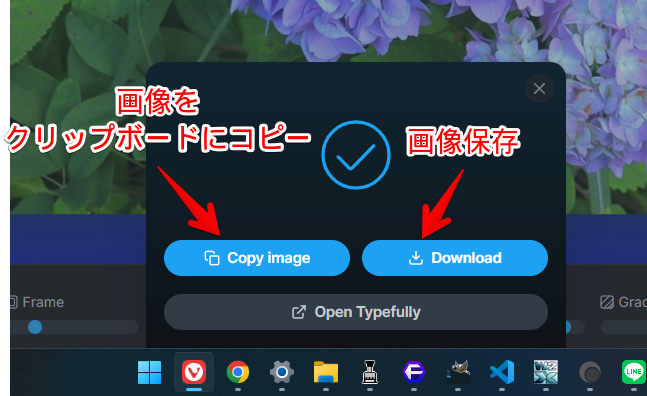
数秒待つと、ページ下部にダイアログが表示されます。「Copy image」がクリップボードに画像をコピー、「Download」がPC内に画像保存です。

実際に作成した画像を貼っておきます。綺麗です。

縦長の写真でも作成してみました。良き良き。InstagramやTwitterに投稿する時に使えそうです。

感想
以上、画像を任意のグラデーション背景画像に埋め込んでくれるウェブサービス「TweetPics」についてでした。
残念ながら、一括処理などには対応していません。ただし、設定は保存されるので、2枚目の画像も同じ設定にすることは可能です。ブラウザのキャッシュなどを削除すると、設定も消える可能性大なので注意です。
余談ですが、入力したコードを綺麗に画像化する「Ray.so」や「CodeZen」といったサービスもあります。画像をMacっぽいウィンドウに埋め込める「Screely」というサービスも面白いです。








 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録