【Twitch】右上のビッツの購入、Prime特典を非表示にするコード
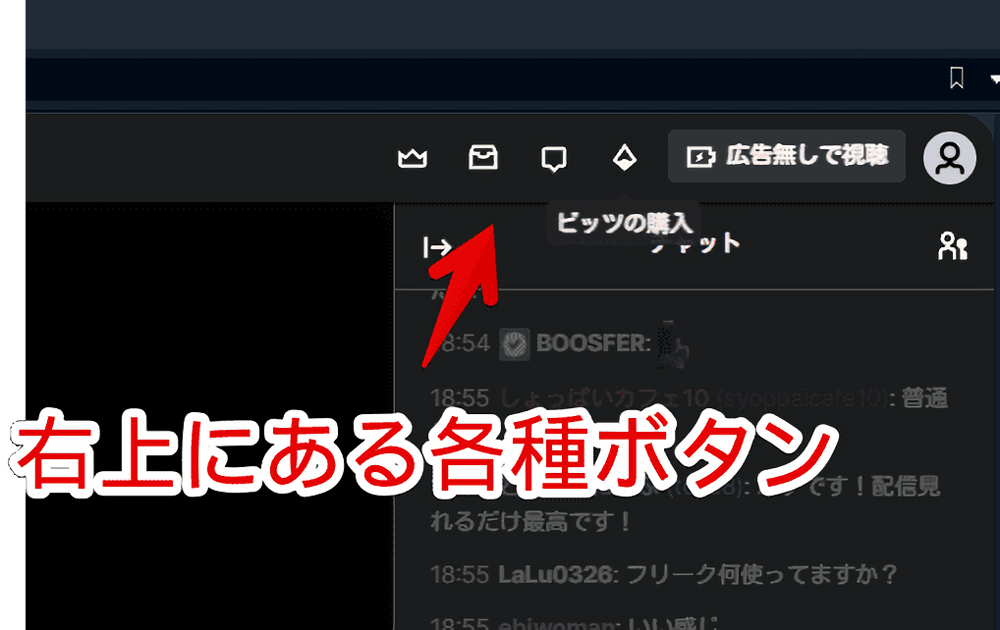
PCウェブサイト版「Twitch」の右上にある不要な項目を削除できます。以下の部分です。CSSで非表示にするだけなのでいつでも元に戻せます。
- ヘッダー右上の「ビッツの購入」
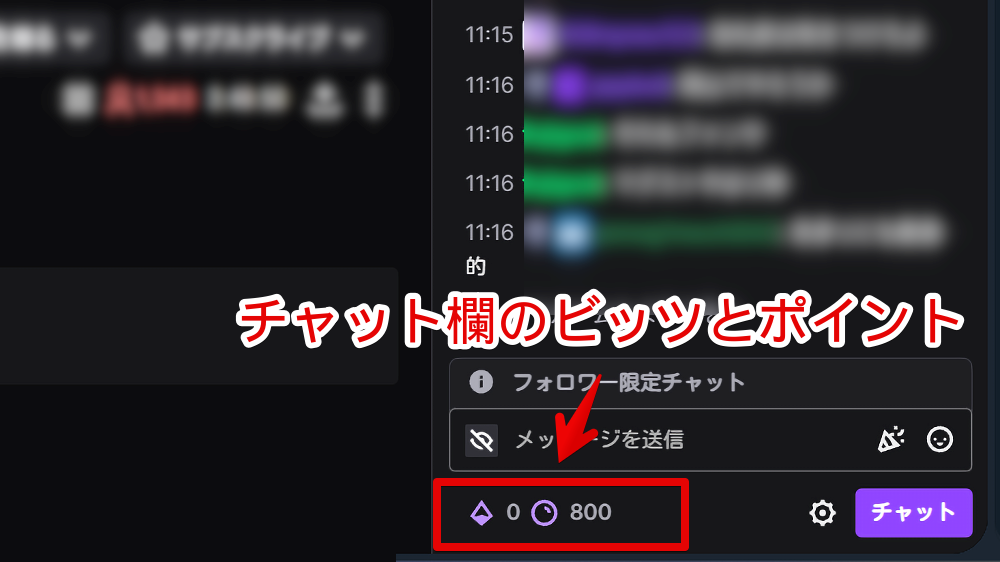
- チャット欄内の「ビッツとポイント」ボタン
- ヘッダーのPrime特典
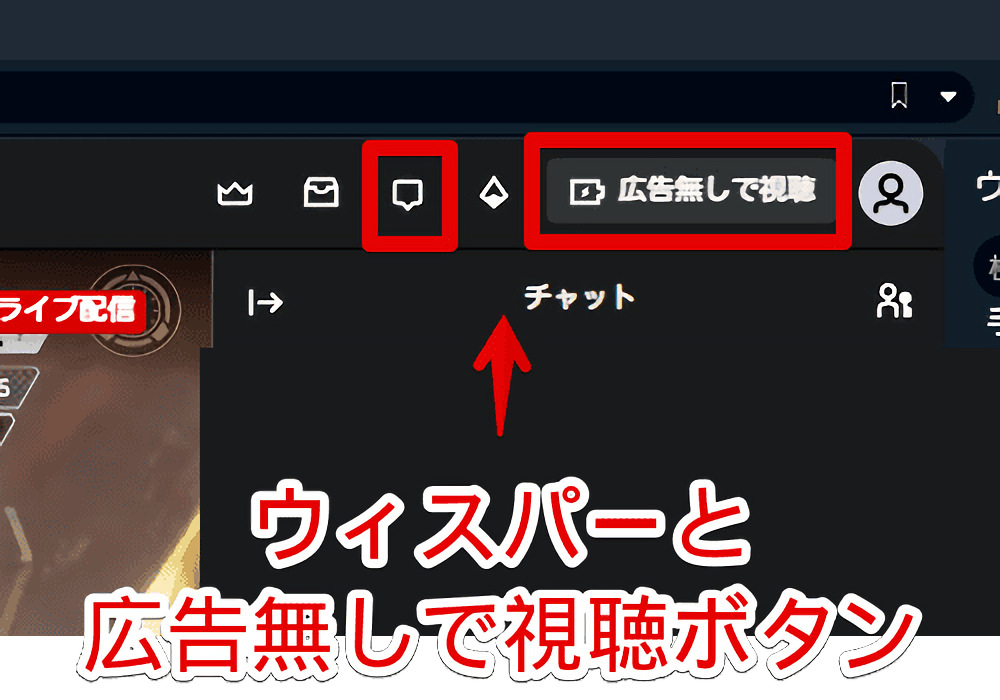
- ヘッダーのウィスパー(チャット)
- ヘッダーの広告無しで視聴
- 通知ボタン

現在はほとんど見なくなったんですが、一時的「Twitch」をちょっとだけ見ていた時期がありました。その際に右上の「ビッツを購入」ボタンが鬱陶しいと思いました。僕は無料で見る派なので有料コンテンツのビッツは不要です。
広告は流れてもいいのですが、いちいち右上の「広告無しで視聴」ボタンでこういうプランありますよ?とアピールしてくるのも少々邪魔に感じました。うっかり押し間違えそうなのでいっそのこと消すことにしました。
同じように「Twitchにお金はかけない」という方参考にしてみてください。拡張機能を導入してCSSを書き込めるPCブラウザ専用でスマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールしてCSSを書き込み、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
Twitchの「右上のビッツの購入」と「Prime特典」などを非表示にするCSS
スタイルシートを開く
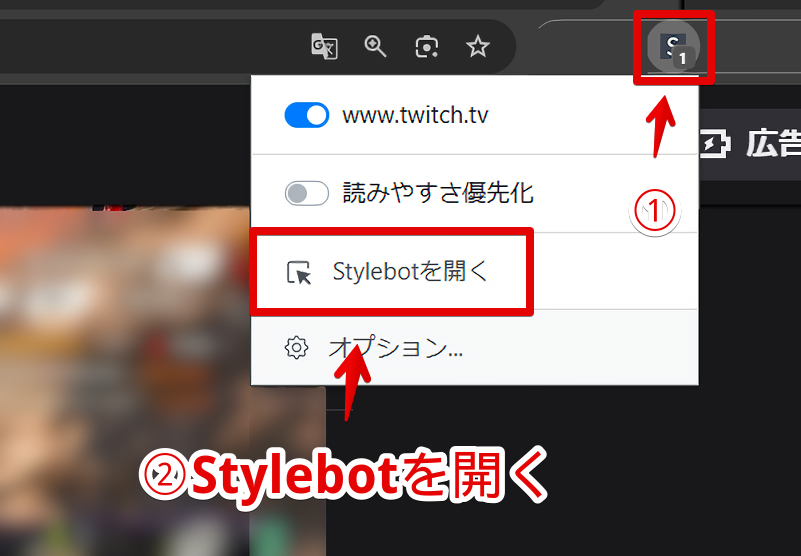
PCブラウザで「Twitch」にアクセスします。右上の「Stylebot」拡張機能アイコン→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
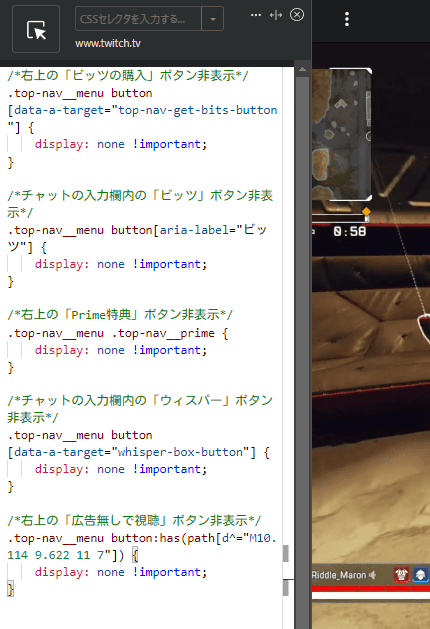
こちらに以下のコードを書き込みます。全てを書き込む必要はありません。自分が消したい項目のコードだけ書き込みます。
/*右上の「ビッツの購入」ボタン非表示*/
.top-nav__menu button[data-a-target="top-nav-get-bits-button"] {
display: none !important;
}
/*チャットの入力欄内の「ビッツとポイント」ボタン非表示(2025年02月11日修正)*/
[data-test-selector="chat-input-buttons-container"] [data-test-selector="community-points-summary"] {
display: none !important;
}
/*右上の「Prime特典」ボタン非表示*/
.top-nav__menu .top-nav__prime {
display: none !important;
}
/*チャットの入力欄内の「ウィスパー」ボタン非表示*/
.top-nav__menu button[data-a-target="whisper-box-button"] {
display: none !important;
}
/*右上の「広告無しで視聴」ボタン非表示*/
.top-nav__menu button:has(path[d^="M10.114 9.622 11 7"]) {
display: none !important;
}
/*右上の「通知」ボタン非表示(2025年02月11日作成)*/
.top-nav__menu button[aria-label="通知を開く"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:twitch.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
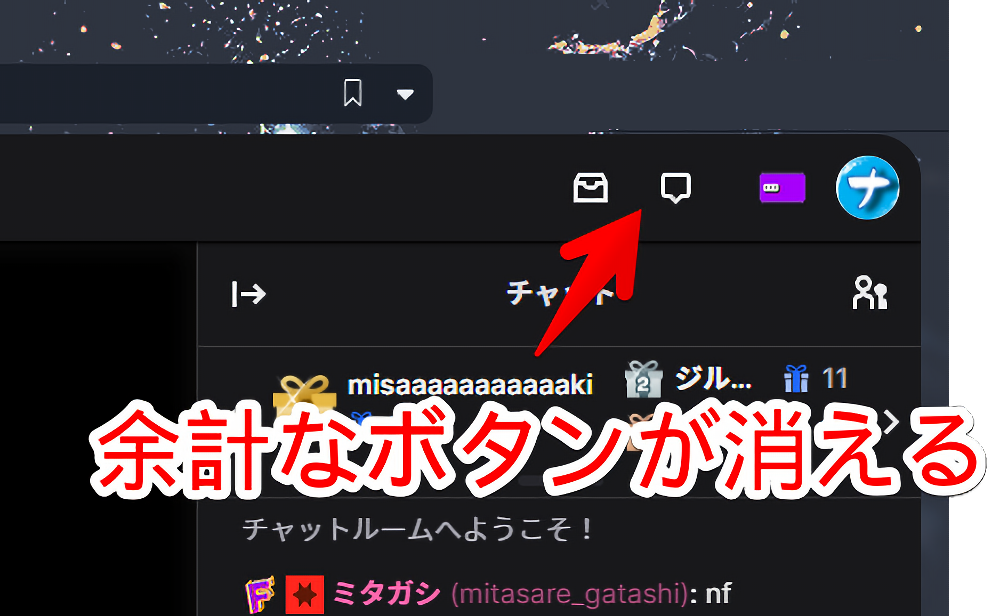
右上の「ビッツの購入」、「Prime特典」のボタンが消えます。

配信者によってはチャット内に「ビッツとポイント」ボタンが表示されます。『チャットの入力欄内の「ビッツとポイント」ボタン非表示』CSSを使うことで非表示にできます。

本記事を初めて書いた時は「ビッツの購入」と「Prime特典」だけ消すCSSを書いていましたが、2023年9月のリライト時に「ウィスパー」と「広告無しで視聴」ボタンを消すCSSも追記しました。

2025年2月には通知を消すCSSも追記しました。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「twitch.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
動画プレーヤー内のボタンを拡大して押しやすくするCSS
動画プレーヤー内にある設定、フルスクリーン、ミュートボタンなどのボタンを拡大して押しやすくする方法も書いています。本記事同様CSSを利用します。
動画プレーヤー下部のリアクション、サブスクライブボタンを消すCSS
以下の記事を参考にしてみてください。同じくCSSを利用することで非表示にできます。
感想
以上、PCウェブサイト版「Twitch」の右上にある「ビッツの購入」、「Prime特典」、「ウィスパー」、「広告無しで視聴」ボタンを非表示にする方法(CSS)でした。誘ってくる誘惑は自ら断ち切るのです。
Twitch関連は色々書いています。気になった方は当サイトのカテゴリーやサイト内検索から探してみてください。











 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録