【Twitch】サイドバーのおすすめチャンネルの非表示方法
本記事で紹介するCSSを使えば、PCウェブサイト版「Twitch」のサイドバーに表示されているフォローしているチャンネル以外の「おすすめのチャンネル」、及び「〇〇さんの視聴者が視聴」項目を非表示にできます。
CSSで自身の環境上、非表示にしているだけなので、誰にも迷惑をかけません。いつでも元に戻せます。
「見たくないのに、おすすめチャンネルが視界に入ってきて鬱陶しい!純粋にフォローしているチャンネルだけ表示してほしい!」という方、参考にしてみてください。数分もあれば非表示にできると思います。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Twitchのサイドバーにある不要な項目を削除するCSS
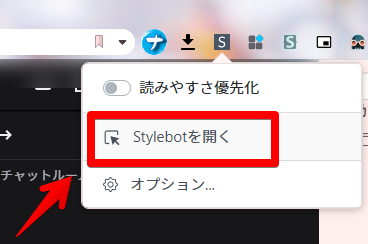
「Twitch」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*サイドバーのおすすめチャンネル非表示*/
div[aria-label="おすすめのチャンネル"] {
display: none !important;
}
/*サイドバーの〇〇さんの視聴者が視聴非表示*/
div[aria-label*="の視聴者が視聴"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

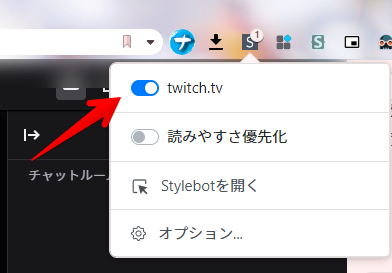
再度拡張機能ボタンを押して、登録したサイト(例:twitch.tv)がオンになっていることを確認します。オンになっている間は有効になっているということです。

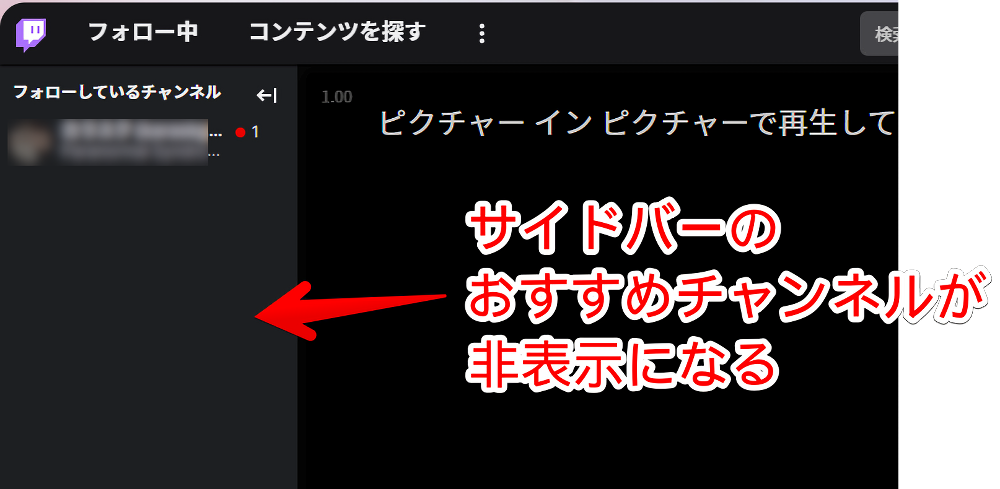
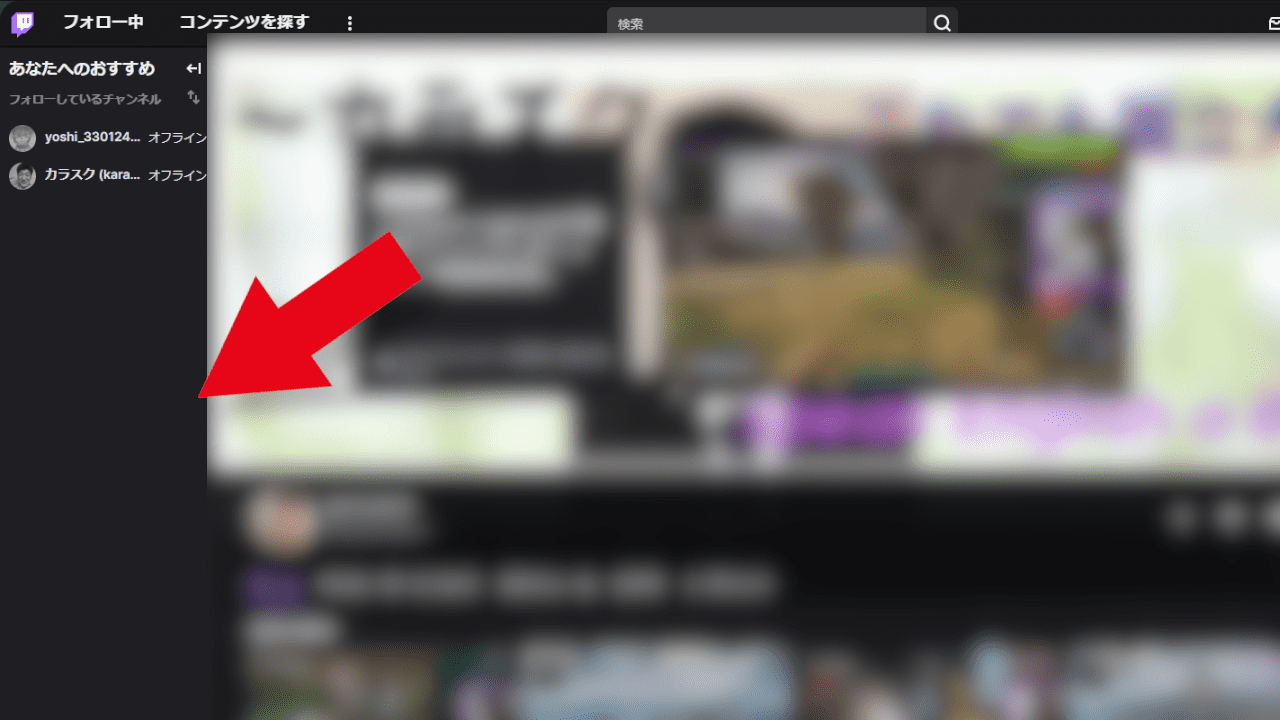
サイドバーにある「おすすめのチャンネル」が非表示になります。無駄に時間を過ごすのを防げます。フォローしているチャンネルは、これまで通り表示されます。

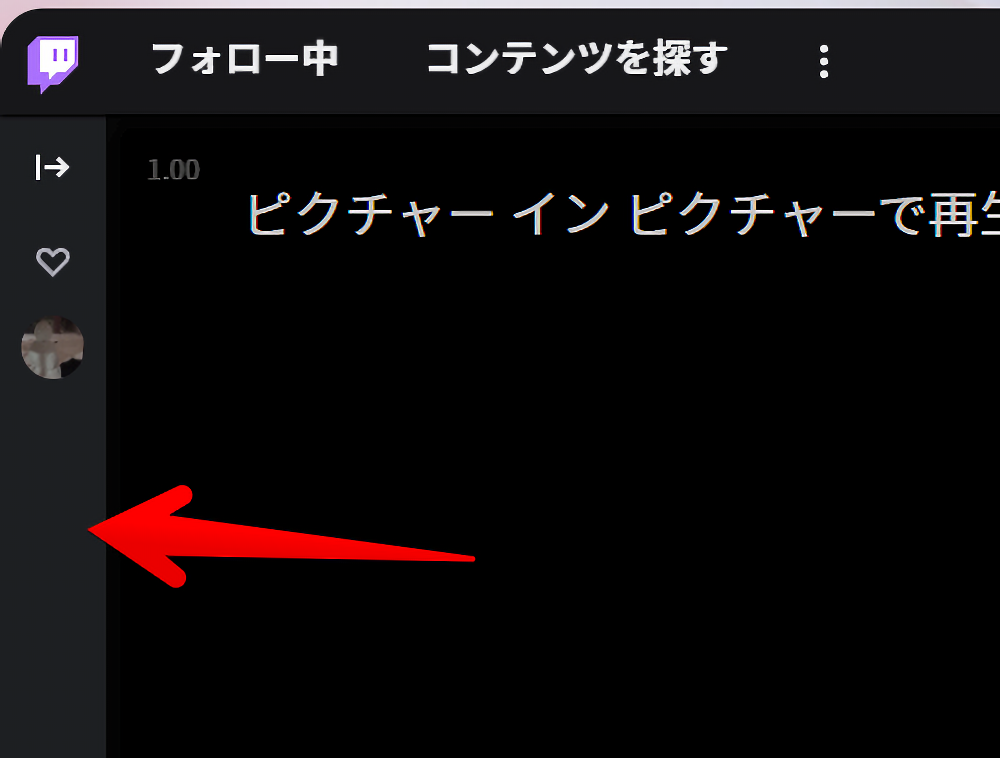
サイドバーを折りたたんでいる時も、表示されません。

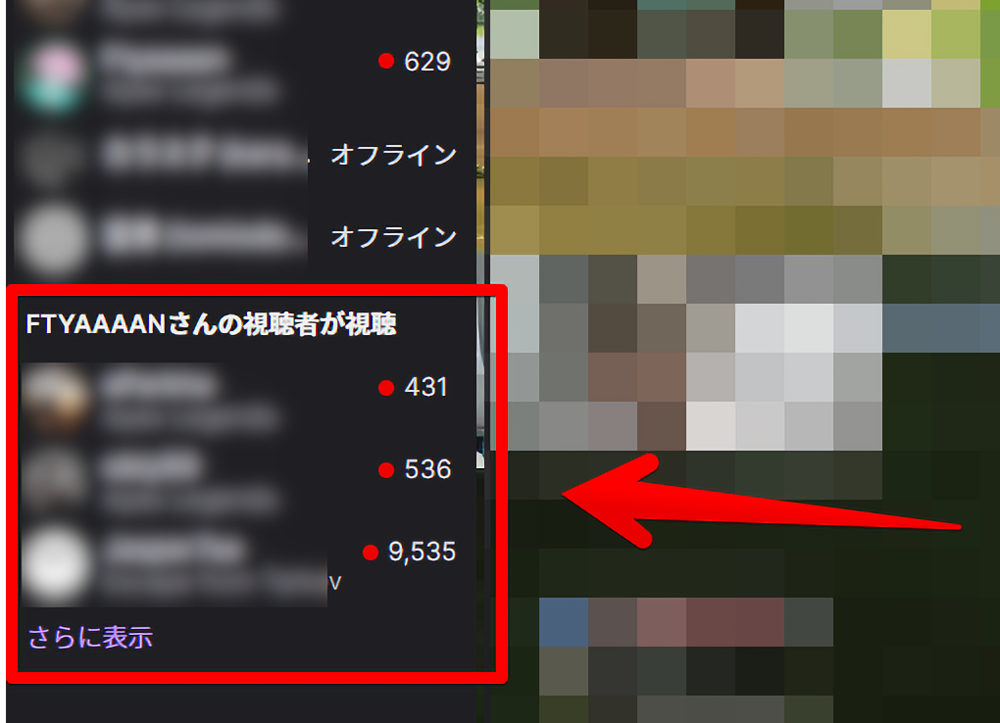
誰かの配信を見ていると、「おすすめのチャンネル」とは別で、「〇〇さんの視聴者が視聴」という項目も表示されます。こちらも削除します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「twitch.tv」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Twitch(ツイッチ)」のサイドバーに表示されているフォローしているチャンネル以外の余計な項目を、非表示にするCSSでした。
Twitch関連は色々書いているので、気になった方は、当サイトのカテゴリーやサイト内検索から探してみてください。












 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉