【YouTube】終了画面の画像サイズを小さく表示する方法
PCウェブサイト版「YouTube」で、投稿者が設定している場合、動画の最後に、終了画面(エンドカード)が表示されます。おすすめ動画や再生リストのことです。サムネイル画像をクリックすると、その動画や再生リストが表示されます。

終了画面は、毎回表示されるわけではありません。動画投稿者が、25秒以上の動画に手動で設定した場合に表示されます。僕も「YouTube」に趣味で投稿しているので、何となく分かります。25秒未満の動画には、そもそもつけることができません。
人によっては、「最後のおすすめ動画のサムネイルでかすぎ!邪魔!おすすめとかどうでもいいから、動画をもっと見させてくれ!」と思うかもしれません。YouTube標準の設定からは非表示にしたり、サイズを小さくすることはできないようです。できたらすみません。
CSSを利用することで、通常サイズよりも、0.8倍、0.5倍縮小するといったことが可能です。自身の環境上だけの反映で、他人には影響しません。いつでもオンオフできます。
以前、以下の記事にて、終了画面を一切表示させないようにするChrome拡張機能・Firefoxアドオン「Remove YouTube End Cards & End Screen Videos」を紹介しました。
上記拡張機能(アドオン)を利用すると、チャンネル登録、再生リスト、おすすめ動画など、全ての終了画面が非表示になります。
完全に終了画面がいらない人にとっては、便利だと思います。「サイズが大きいのをどうにかしたいだけで、消したくはない!」という方には向かないと思います。本記事では、画像サイズを、少しだけ小さくして表示する方法について書きます。非表示にはしません。
CSSと呼ばれるコードを利用しますが、本記事で全部紹介するので、コピペするだけでOKです。初心者でもできると思います。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「YouTube」の終了画面を小さくする手順(CSS)
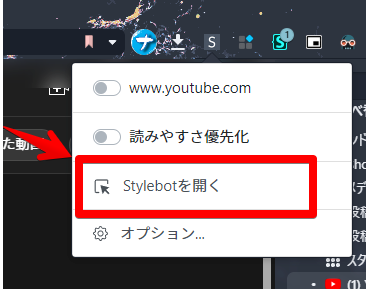
拡張機能をインストールしたブラウザで、「YouTube」にアクセスします。インストールした「Stylebot」の拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

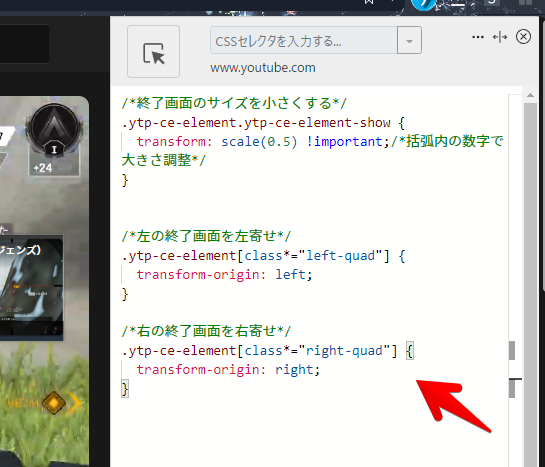
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*終了画面のサイズを小さくする*/
.ytp-ce-element.ytp-ce-element-show {
transform: scale(0.5) !important;
}
/*左の終了画面を左寄せ*/
.ytp-ce-element[class*="left-quad"] {
transform-origin: left !important;
}
/*右の終了画面を右寄せ*/
.ytp-ce-element[class*="right-quad"] {
transform-origin: right !important;
}「transform: scale(0.5)」の「0.5」の数字が、大きさ指定になっています。
通常サイズが「1」になっているので、「0.5」は、半分のサイズにするという意味です。もっと小さくしたい場合は、「0.3」とかにします。逆に、もう少し大きくしたい場合は、「0.7」とかにします。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

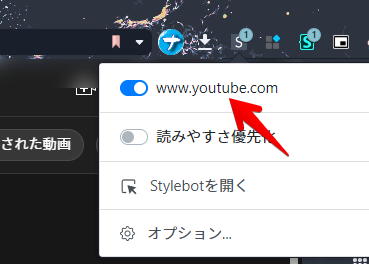
再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

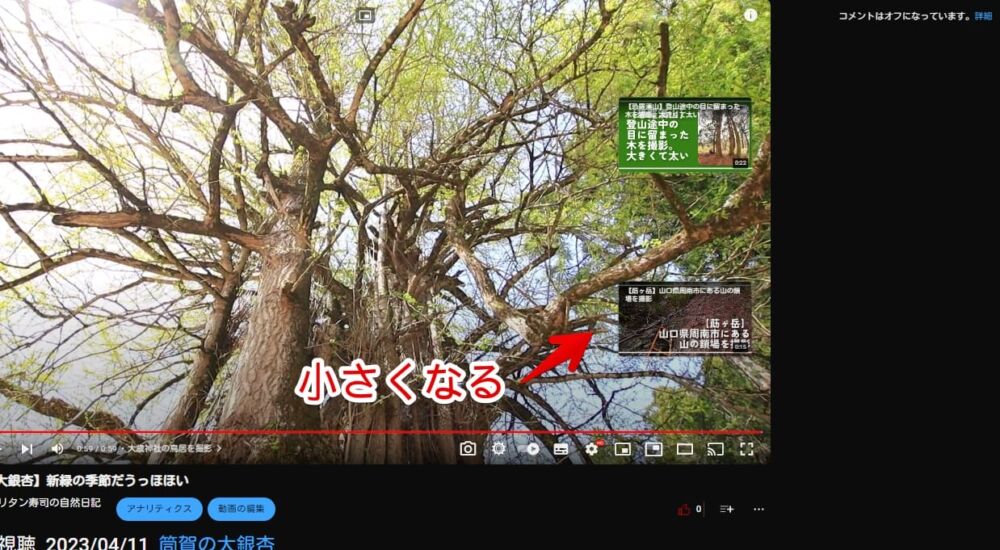
終了画面が設定されている「YouTube」動画を再生して、表示される場所まで再生バーを移動します。試しに、僕のこちらのYouTube動画で確認してみます。
終了画面が指定したサイズで表示されます。動画を邪魔することなく、表示できます。左にある終了画面は左側、右にある終了画面は右側に配置されます。

比較動画も貼っておきます。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「YouTube」の最後に表示される終了画面を、好きなサイズに変更するCSSでした。
YouTube×Stylebotの記事は、いくつか書いているので、気になった方は参考にしてみてください。













 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉