【Stylebot】Gmailの未読メールの背景色を変更するCSS
「Gmail」の未読メールの背景色を好きな色に変更できます。
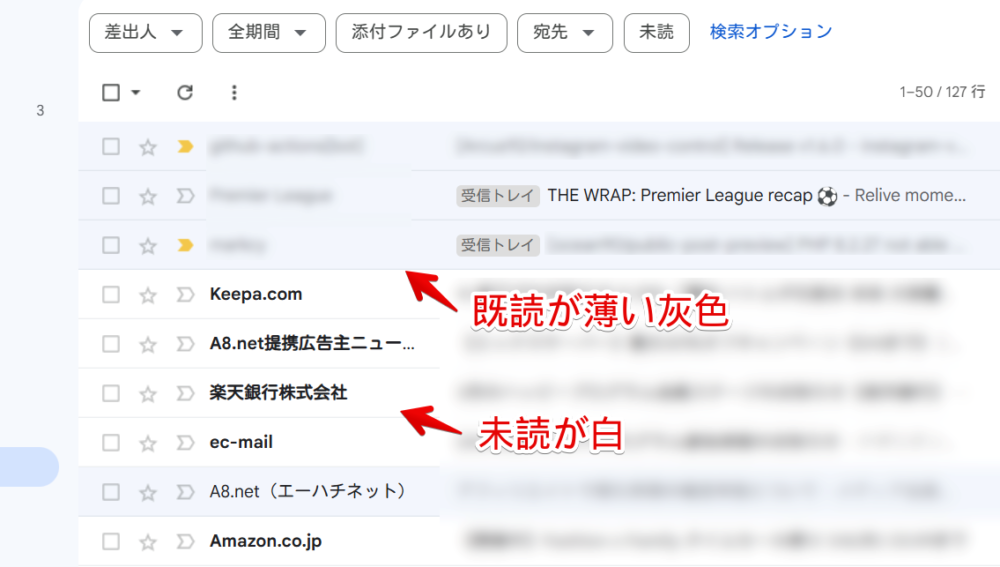
デフォルトでは既読メールが薄い灰色、未読メールが白色になっています。こちらを好きな色に変更できます。背景色だけでなく文字色も変更できます。

「Dark Reader」などの拡張機能を使って背景をダークモードにしている場合でも適用できます。好きな色にすることで一目で未読メールと識別できます。
「Gmailの未読と既読の色が区別しづらい!もっと見やすい色にしたい!」という方、参考にしてみてください。CSSで自身のデバイスでの見た目上変えているだけなのでいつでもオンオフできます。他人には影響しません。
本記事はChrome拡張機能を導入できるPCブラウザ向けです。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「Gmail」にある未読メールの背景色を変更するCSS
スタイルシートを開く
「Gmail」にアクセスします。インストールした「Stylebot」の拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
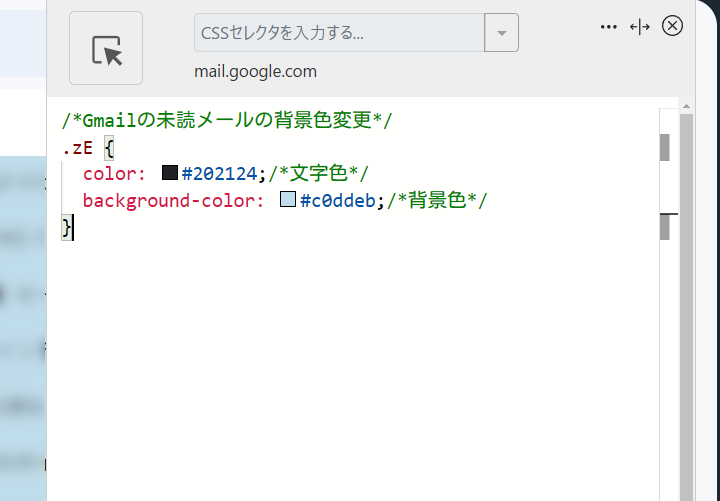
こちらに以下のコードを書き込みます。
/*Gmailの未読メールの背景色変更*/
.zE {
color: #202124;/*文字色*/
background-color: #c0ddeb;/*背景色*/
}「color」が文字色、「background-color」が背景色です。HTMLカラーコードやRGBで指定します。「#c0ddeb」だと薄い水色になります。
HTMLカラーコードは以下記事で紹介している方法で調べられます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

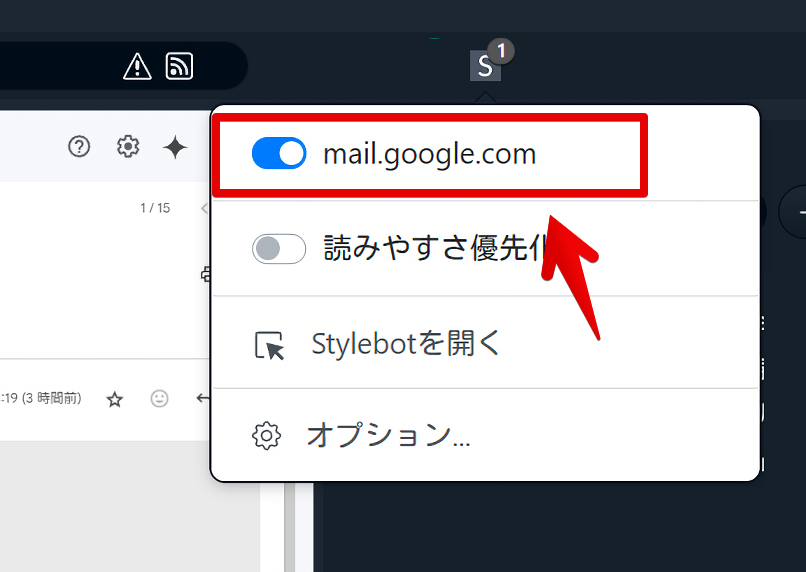
再度拡張機能ボタンを押して、登録したサイト(例:mail.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

背景が変わったか確認
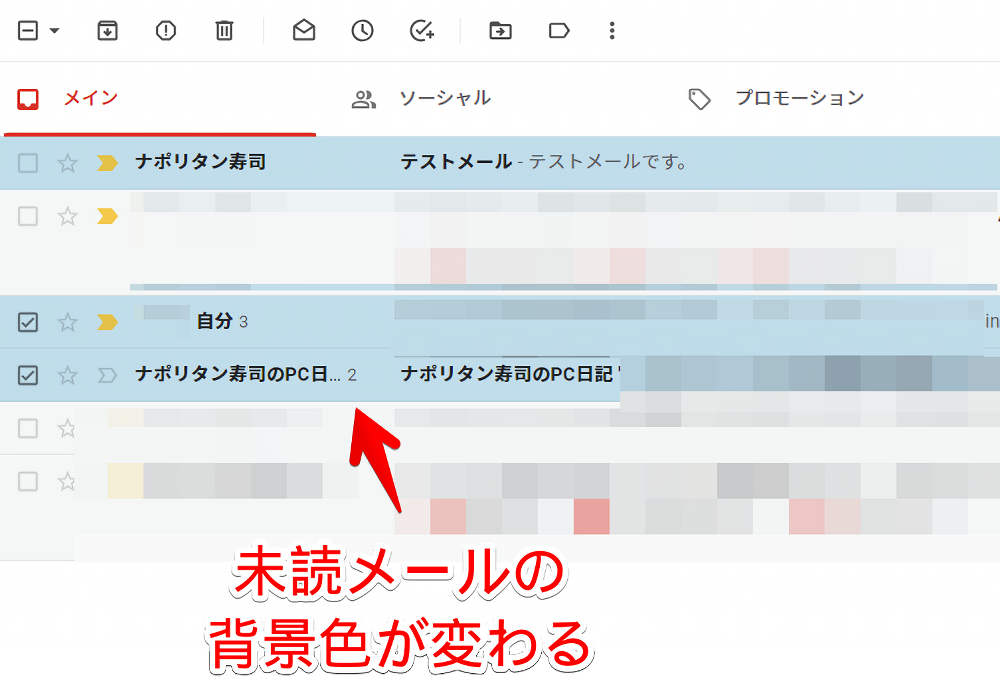
受信トレイ内にある未読メールの背景色が変更されます。

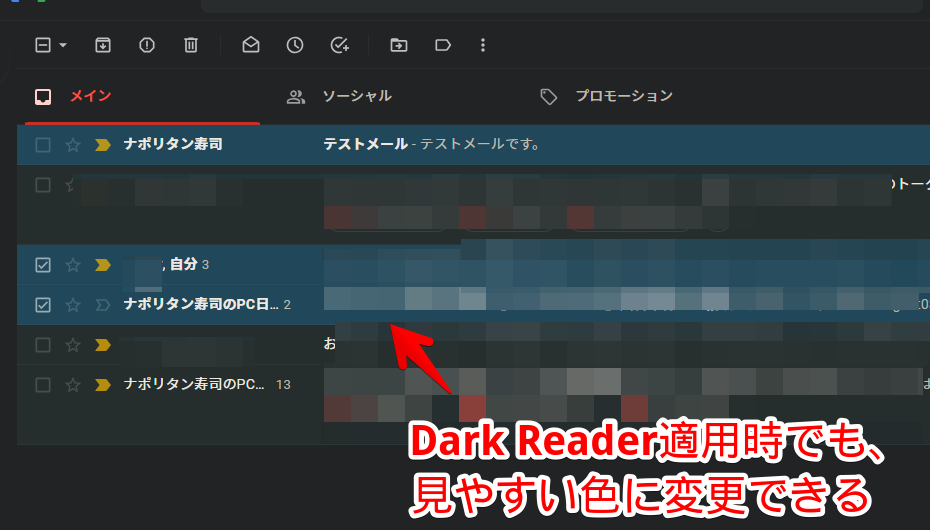
「Dark Reader」拡張機能を利用している場合でも反映されます。
「Dark Reader」を使うと色が強制的に反転して未読と既読が区別しづらくなるので、本記事のCSSで好きな色に変更するといいかもしれません。

ただし、「Dark Reader」適用前に指定した色は適用時に若干色が変わってしまうので、有効化している時に色を確認しつつ調整するといいかなと思います。
一時的に無効化したい場合は、「Stylebot」アイコンを左クリック→「mail.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
未読の太字装飾を解除するCSS記事
以下を参考にしてみてください。
感想
以上、PCウェブサイト版「Gmail」の未読メールの背景色を変更するCSSについてでした。
そろそろ「Vivaldiメール」に完全移行したいんですが、あまりに色々なサービスにGmail使いすぎてて、移行作業が手間です。わっはははー。
【2025年2月追記】結局全くもって移行してません(笑)
ただGmailもあんまり使わなくなってきています。メールアドレス自体はプライベート用で使っていますが、Gmailにはアクセスせず「Vivaldi」ブラウザのメールクライアントを使って確認しています。ブラウザ内でサクッと見れるので超便利です。
仕事用のメールアドレスは完全にレンタルサーバーのメールアドレスです。アドレス部分が「@naporitansushi.com」ってやつです。















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録