Google検索結果の余白を除去してコンパクトにするCSS
本記事で紹介するCSSを使えば、Google検索結果のいらないスペース(余白)を消して、詰めることができます。具体的には、以下の場所です。CSSが分かる方であれば、好きな余白具合にできます。本記事では、僕が好みの余白具合にしています。コンパクトが好きな方におすすめです。
- 検索ボックス上部
- 検索メニュー(すべて、画像、地図などのボタンがあるバー)
- フッター(ページ下部)
- 記事間の余白
本記事のCSSを適用する前と後の比較動画を貼っておきます。余白をぎゅっと詰めているだけですが、結構雰囲気が変わります。
普段当たり前に使っているGoogle検索ですが、よく見てみると、いたるところに余計な余白があることに気づきました。嘘です。視聴者さんから教えていただきました。

「なるほど、確かに余白多いな。これ全部除去できたら、コンパクトになって、より快適なGoogle検索ライフを過ごせるんじゃない!?」と思い、早速実践してみました。
結果、今までの状態がアホらしくなるくらいコンパクトになって最高です。CSSで変更しているだけなので、いつでも元に戻せます。誰かに迷惑をかける心配もありません。
2023年6月に変更された検索メニューのUIに対応しました。余談ですが、新UIの検索メニューに表示される予測候補は、同じくCSSを利用することで消せます。→【Google】検索結果のメニューから予測候補を非表示にするCSS

インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleの余計な余白を除去してコンパクトにするCSS
「Google」にアクセスにします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

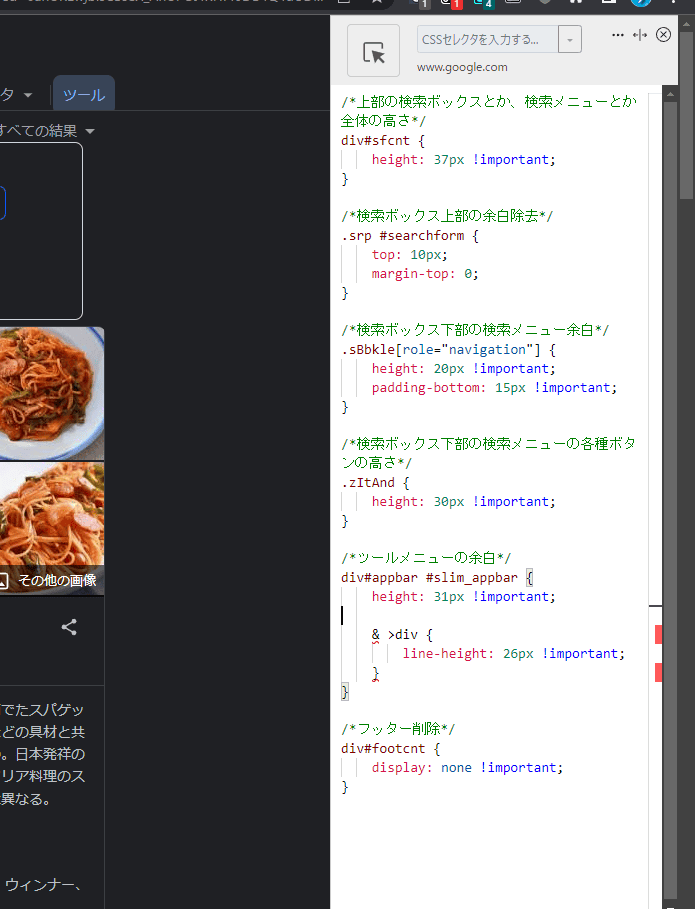
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。ちょっと長いです。
/*上部の検索ボックスとか、検索メニューとか全体の高さ*/
div#sfcnt {
height: 37px !important;
}
/*検索ボックス上部の余白除去*/
.srp #searchform {
top: 10px !important;
margin-top: 0 !important;
}
/*検索ボックス下部の検索メニューの高さ*/
.sBbkle[role="navigation"] {
height: 20px !important;
padding-bottom: 15px !important;
}
/*検索ボックス下部の検索メニューにある各種ボタンの高さ*/
.zItAnd {
height: 30px !important;
}
/*ツールメニューの余白*/
div#appbar #slim_appbar {
height: 31px !important;
& >div {
line-height: 26px !important;
}
}
/*フッター削除*/
div#footcnt {
display: none !important;
}「なんか、ここの部分の位置がおかしいな~。この部分と重なってしまって、見にくくなった!」といった場合は、各項目の数字を調整してみてください。
例えば、検索ボックスの上の余白をもう少し設けたい場合は、「検索ボックス上部の余白除去」の「top」の数字を増やします。余白が少し増えます。
本記事のCSSの場合、どこか一部を変更すると、別の部分も調整しないといけない場合があります。実際の画面を見ながら、好みの数字に弄ってみましょう。弄りすぎて、ぐちゃぐちゃになった場合は、本記事に戻って、再度CSSを丸々コピペしてみてください。
上記CSSの一部に「フッター削除」というコードを書いています。検索結果ページの一番下にある現在地などのフッター項目を削除するコードです。フッターを消したくない場合は、このコードだけ書かないようにします。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。2023年6月時点では、入れ子(ネスト)を使って記述すると、Stylebot上でエラーが表示されます。「ツールメニューの余白」のCSS部分です。特に問題なくCSSは動作するので、気にせず書き込みます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
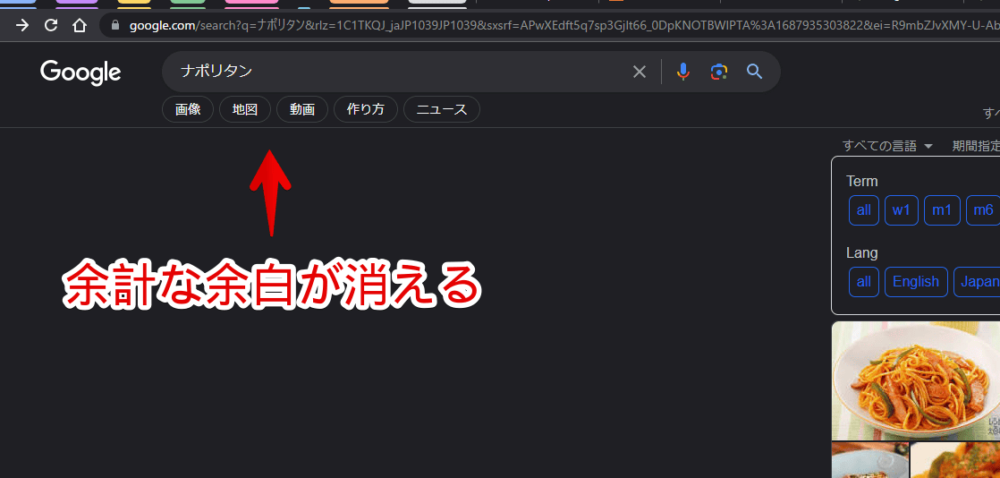
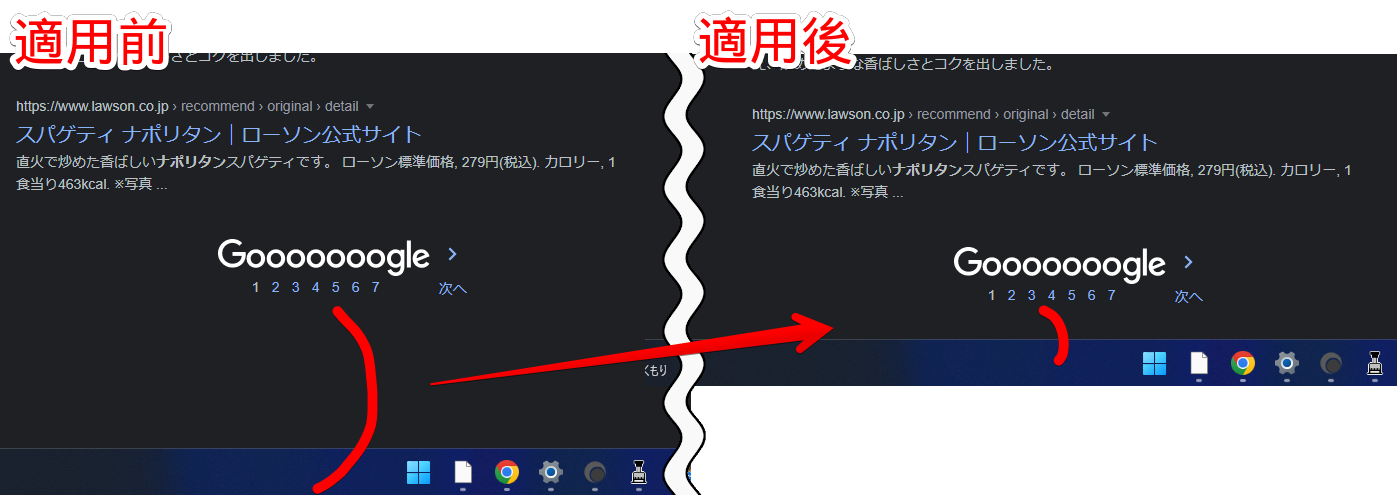
Googleの検索結果ページの上部らへんの余白が狭くなって、コンパクトになります。

ライトモードにしている場合でも動作します。

フッター(ページ下部)もスタイリッシュになります。現在地などをまとめて削除しています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
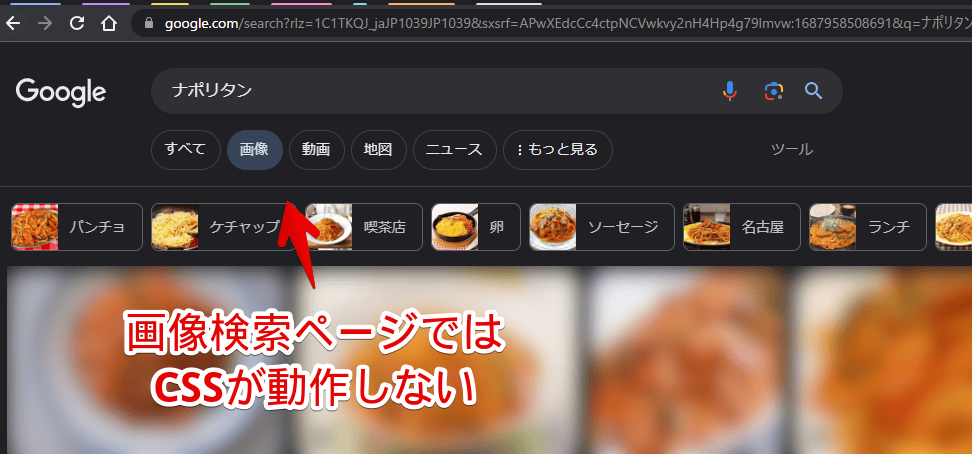
画像の検索結果ページをコンパクトにする方法
上記で紹介したCSSは、記事の検索結果ページです。画像検索ページでは、CSSが動作しないと思います。記事の検索結果ページと違うHTML(ページの構成)になっているため、CSSが効かない状態です。画像検索ページでは、また別のCSSを書き込む必要があります。

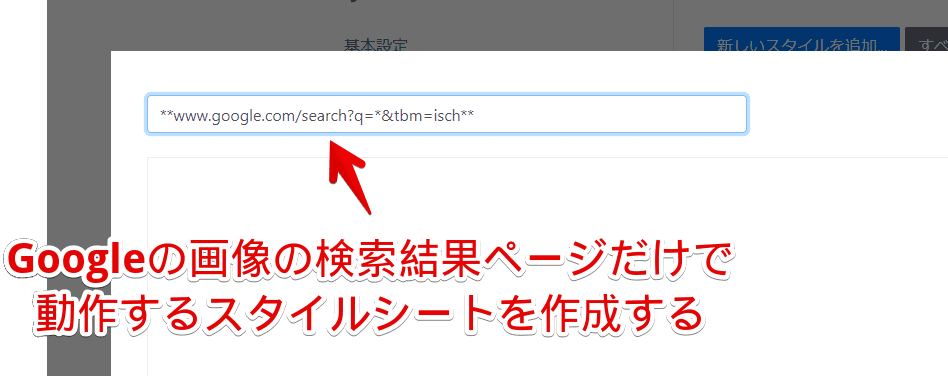
画像の検索結果ページだけで動作するスタイルシートを作成する
以下の記事を参考にして、画像の検索結果ページだけで動作するスタイルシートを作成します。
Google全体のスタイルシート(www.google.com)に書き込んでしまうと、思わぬ表示崩れが発生するかもしれません。画像検索結果だけで動かすので、それ以外のGoogleサイト上では動作させる必要がありません。
一度作成したら、今後当サイトの記事を見ていて、同じ状況に出くわした時、わざわざ作成しなくて済みます。

画像の検索結果ページの余計な余白を削除するCSS
以下のCSSを、画像の検索結果だけで動作するスタイルシートに貼り付けます。
/*【画像検索結果】検索ボックス上部にある余白除去*/
div#kO001e {
top: 10px !important;
padding-top: 0px !important;
}
/*【画像検索結果】上部の検索ボックスとか、検索メニューとか全体の高さ*/
.ndYZfc,.tAcEof {
height: 40px !important;
}
/*検索ボックス下部の検索メニューの高さ*/
.sBbkle[role="navigation"] {
height: 20px !important;
padding-bottom: 15px !important;
}
/*【画像検索結果】検索ボックス下部にある検索メニューの各種ボタン高さ*/
.NZmxZe {
height: 30px !important;
margin: 0px 6px 0px 0 !important;
}
/*【画像検索結果】検索ボックス下部にある検索メニュー右側にある「保存済み」、「セーフサーチ」の位置*/
.cj2HCb .jklcHd {
padding-top: 0 !important;
}
/*【画像検索結果】検索ボックス下部にある検索メニューの「ツール」ボタンの位置*/
.ssfWCe {
padding: 0 !important;
>.ZXJQ7c {
height: 25px !important;
line-height: 24px !important;
}
}
/*【画像検索結果】検索メニュー下部のバーの高さ*/
.FoDaAb {
margin-top: 5px !important;
padding: 0 20px 0px !important;
}画像検索結果ページもきゅっとコンパクトになります。ただ、記事ページと違って、結構雑に作成したので、環境によっては表示崩れが起きるかもしれません。

サイトファビコン、ドメイン名を消したい場合
以下の記事を参考にしてみてください。同じくCSSを使うことで非表示にできます。
感想
以上、PCウェブサイト版「Google」の検索結果ページを、スタイリッシュにコンパクト化するCSSでした。
些細な部分ですが、結構違います。余談ですが、YouTubeのチャンネルページも同様にコンパクト化できます。
Google関連のCSSは、他にも色々公開しているので、気になった方は、合わせて参考にしてみてください。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録