【Twitter】プロフィールアイコンとボタンを上にずらすCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のプロフィールアイコンと、各種ボタンを上にずらすCSSについて書きます。コンパクトになります。
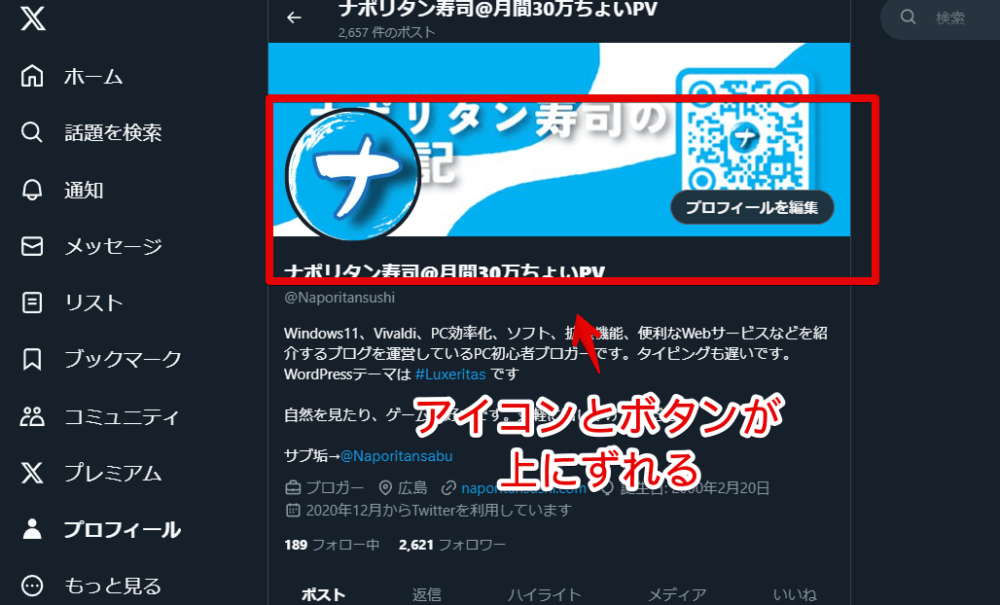
本記事で紹介するCSSを使えば、PCウェブサイト版「X(旧Twitter)」のプロフィールページにあるアイコンと、各種ボタンを上にずらせます。上にずらして、ヘッダーの下部にボタンが重なるようにすれば、通常よりもスッキリしたプロフィールページにできます。
2022年05月にプロフィールアイコンの縮小&ヘッダーの上部に重ねるCSSを、以下の記事で紹介しました。アイコン自体を縮小するので、かなりスッキリします。しかし、ごっそりレイアウトが変わってしまうので、人によっては好みじゃないかもしれません。

基本的な画面構成は維持したまま、少しだけコンパクトにするCSSを、本記事で紹介します。もっと見る、DM、通知、フォロー中、プロフィールを編集などのボタンが、ヘッダー画像の下部に揃うように配置できます。
上記記事のCSSと併用すると、レイアウトが崩れる可能性があるので、どちらかだけを利用してみてください。
「色々ヘッダーに重ねたい年頃だ!スタイリッシュにしてみたい!」という方、参考にしてみてください。逆に、プロフィールアイコンを下にずらして、背景のヘッダー画像を全部見れるようにすることも可能です。
実際に適用してみた動画を貼っておきます。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プロフィールアイコンとボタンを動かすCSS
「X(旧Twitter)」にアクセスします。右上の「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

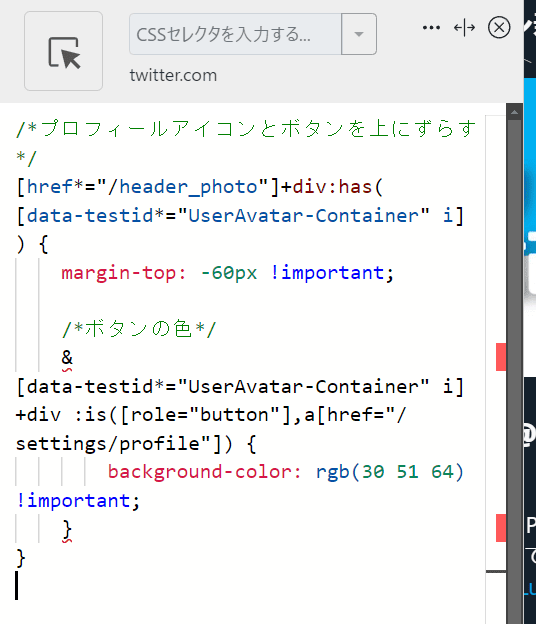
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*プロフィールアイコンとボタンを上にずらす*/
[href*="/header_photo"]+div:has([data-testid*="UserAvatar-Container" i]) {
margin-top: -60px !important;
/*ボタンの色*/
& [data-testid*="UserAvatar-Container" i]+div :is([role="button"], a[href="/settings/profile"]) {
background-color: rgb(30 51 64) !important;
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
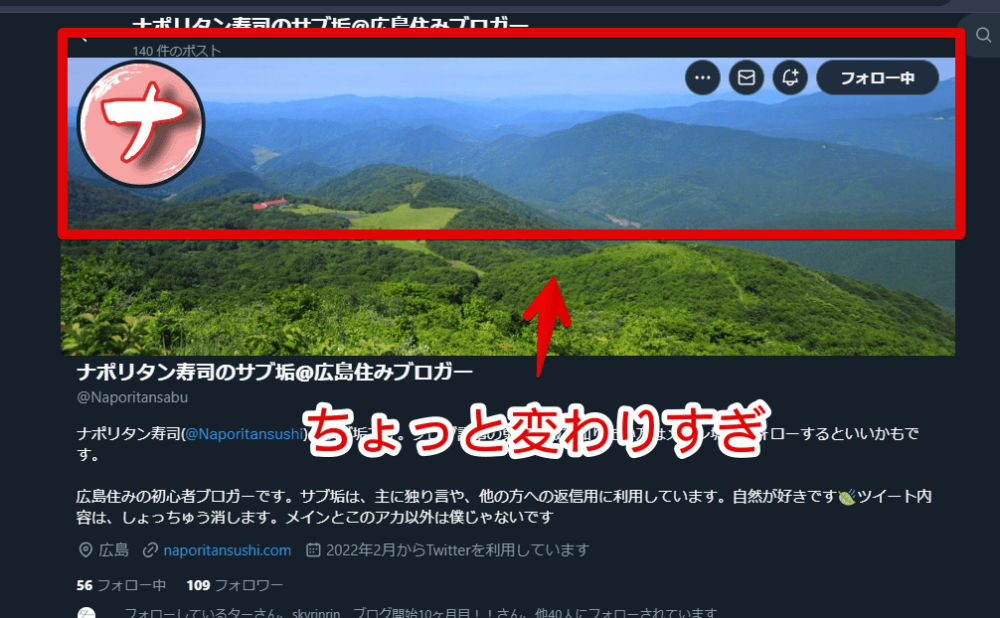
プロフィールページにアクセスします。試しに僕のアカウントを見てみます。CSS適用後はプロフィールアイコン、もっと見る、DM、通知、フォローなどのボタンが少しだけ上にずれています。

自身だけでなく、他人のプロフィールページ全てが対象です。あくまで自身の見た目上だけの話です。実際に他人のデバイスにまで影響するという意味ではありません。
ボタンはこれまで通り利用できます。余談ですがツイートメニュー内にある不要な項目は、「Twitter UI Customizer」という拡張機能を利用することで消せます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
位置の微調整
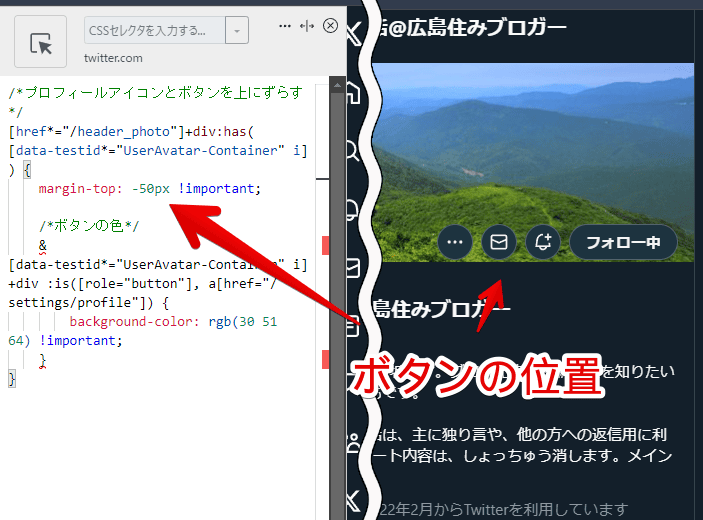
他のCSSやモニターのサイズによっては、アイコンの微調整が必要な可能性があります。「プロフィールアイコンとボタンを上にずらす」項目の「margin-top」の数値を調整します。
上にずらしたい場合は数値を増やします。数字の前の「-」記号と最後の「%」記号は必要なので消さないように注意です。全角ではなく半角数字です。

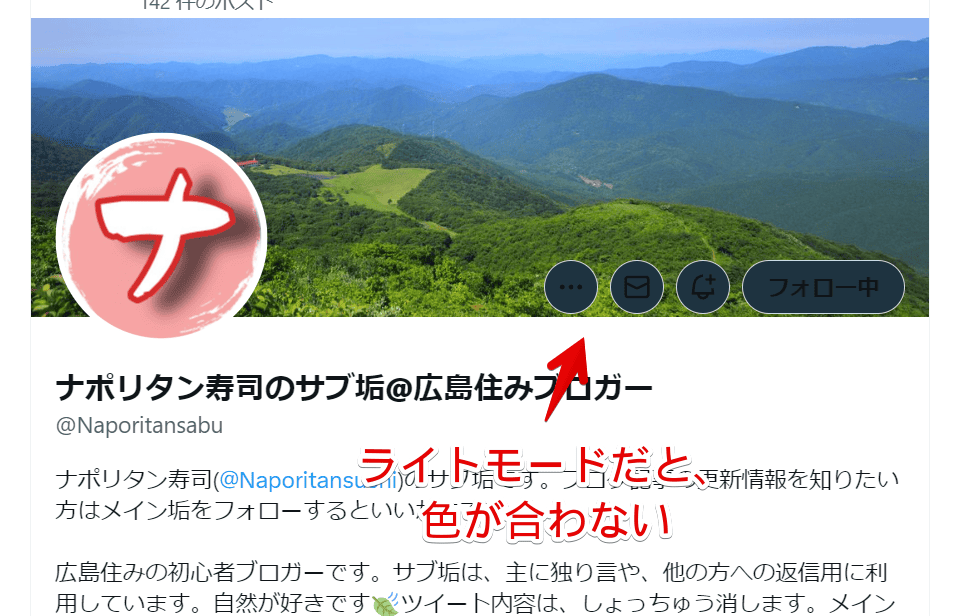
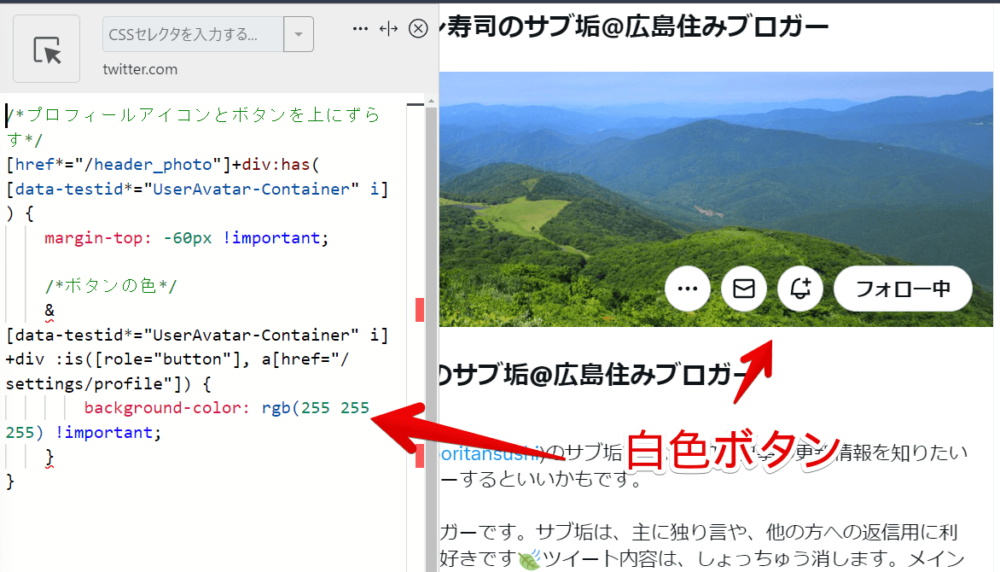
ライトモード利用時のボタン背景色
上記のサンプルCSSは、僕が使っているダークブルー用に最適化したコードです。ライトモードだとボタンの背景色が浮いてしまい見にくくなります。

「ボタンの色」CSSの「background-color」を調整します。HTMLカラーコードやRGBで指定します。例えば、真っ白にする場合は以下のようになります。
/*ボタンの色*/
& [data-testid*="UserAvatar-Container" i]+div :is([role="button"], a[href="/settings/profile"]) {
background-color: rgb(255 255 255) !important;
}ボタンが白くなり、ライトテーマに合うようになります。カラーコードで指定する場合は「background-color: #fff;」といった風になります。

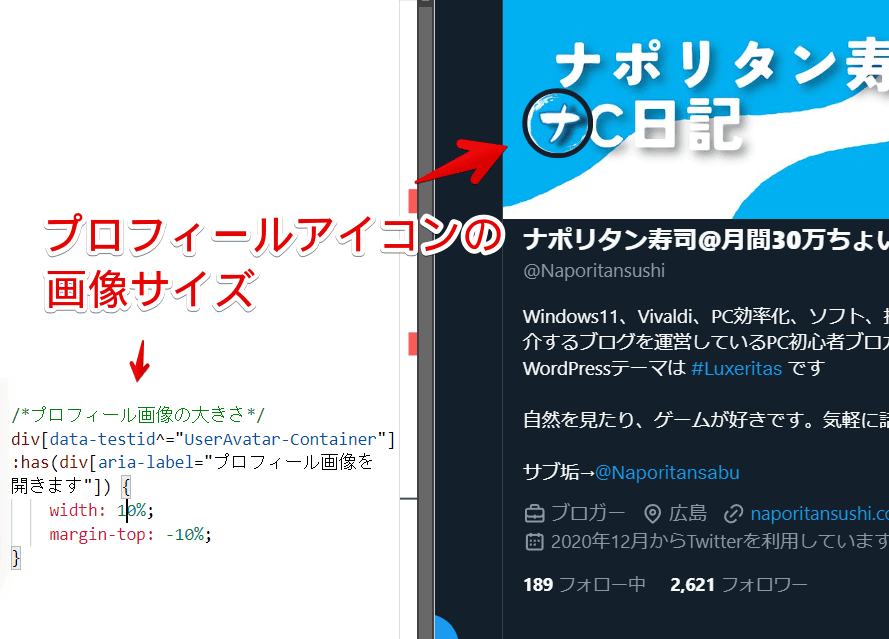
プロフィールアイコンの画像サイズ
おまけでプロフィールアイコンの画像サイズを縮小するコードを紹介します。上にずらすだけでなく、画像サイズを少し小さくしたい方、参考にしてみてください。
/*プロフィール画像の大きさ*/
div[data-testid^="UserAvatar-Container"]:has(div[aria-label="プロフィール画像を開きます"]) {
width: 13%;
margin-top: -10%;
}「width: 13%;」が画像サイズ、「margin-top: -10%;」が位置調整です。

小さくしたい場合は、「width」の数値を小さくします。数値を弄ると、その分アイコンの位置も変わってしまうので、「margin-top」で微調整します。どのフォントサイズ、テーマにしていても、適用されるはずです。
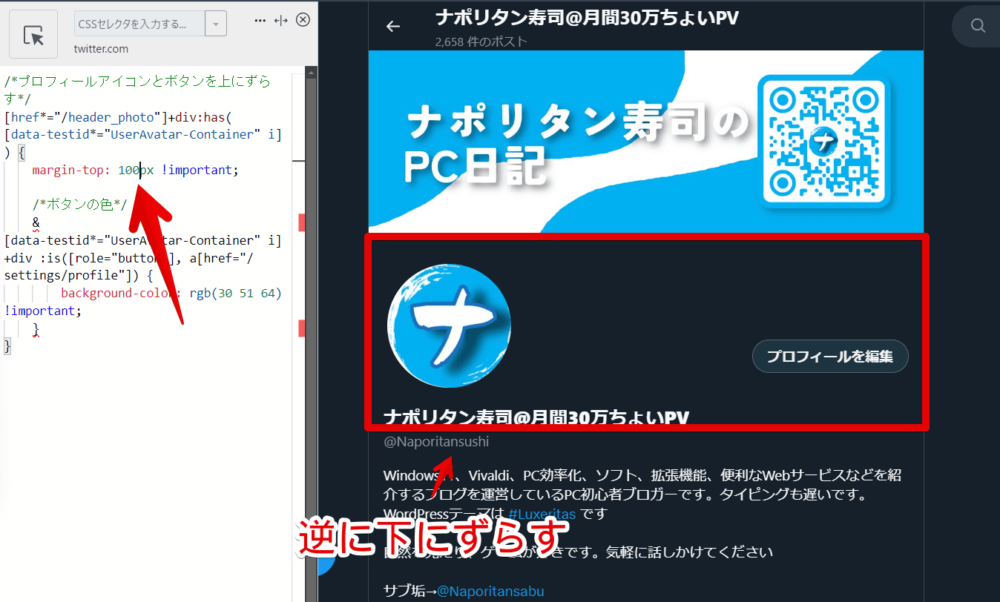
アイコン画像とボタンを下にずらして、ヘッダー画像全体を表示
本記事の趣旨は、アイコンとボタンを上にずらして、スッキリするというものです。逆の発想で下にずらしてヘッダー画像全体が見れるようにすることも可能です。
上記で紹介しているサンプルCSSの「margin-top」を「-」ではなく、「+」の値にします。「+」の時は、「+」と書かなくてもOKです。「margin-top: 100px !important;」といった感じです。

アイコン画像が下にずれて、ヘッダー画像全体が確認できるようになります。
感想
以上、PCウェブサイト版「X(旧Twitter)」のプロフィールページにあるプロフィールアイコンと、もっと見る、DM、通知、フォロー中などのボタンを上にずらして、ヘッダー画像と重ねるCSSについてでした。
個人的には、冒頭に貼った記事よりも、本記事のカスタマイズの方が好きです。
「X(旧Twitter)」×「CSS」関連の記事は、他にも書いています。気になる方は、以下のカテゴリーリンクからチェックしてみてください。