「記事タイトルカウンター(29文字)」をパネル用にCSSカスタマイズ!

この記事では、「Vivaldi(ヴィヴァルディ)」ブラウザのサイドバーに登録すると便利なサイト「記事タイトルカウンター(Tanweb.net)」を、CSSでカスタマイズする方法について書きます。
サイドバーにぴったりのデザインにします。
本記事のCSSを使うことで、「Tanweb.net」様が公開している「記事タイトルカウンター(29文字)」のサイトを、ブラウザのサイドバーに最適化できます。
具体的には、以下のようにします。
- テキストエリアのサイズ(横幅・高さ)変更
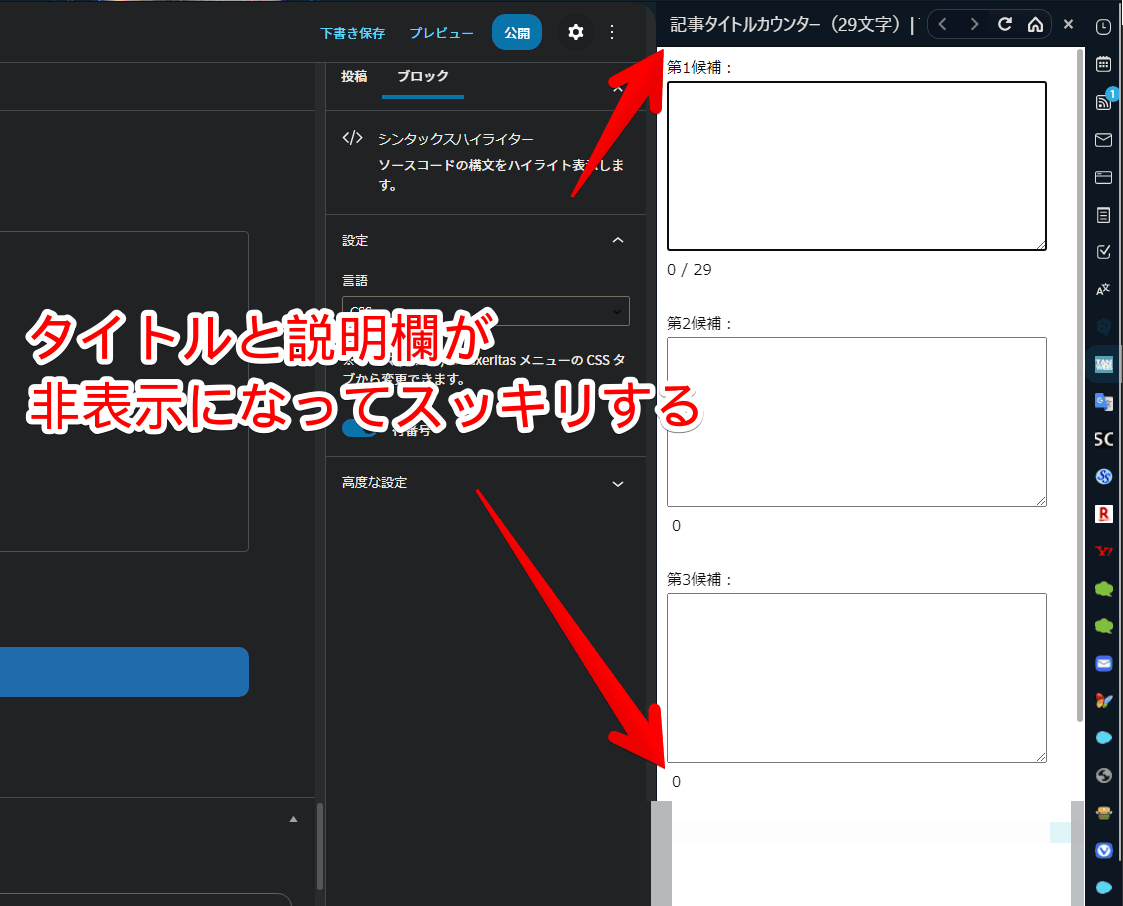
- タイトル非表示
- 説明文章非表示
- ダークモード化
- 【おまけ】テキストボックスの角丸具合の変更
本ツールは、ブロガーにありがたい機能を搭載した文字数カウンターです。
僕は、本サイトを「Vivaldi」ブラウザのサイドバー(ウェブパネル)に登録しています。WordPressで記事を書きつつ、ショートカットキーでパネルを呼び出し→記事タイトルを考えています。Vivaldiのサイドバーと相性抜群です。わざわざ新しいタブで開かなくても、サクっと計測できます。
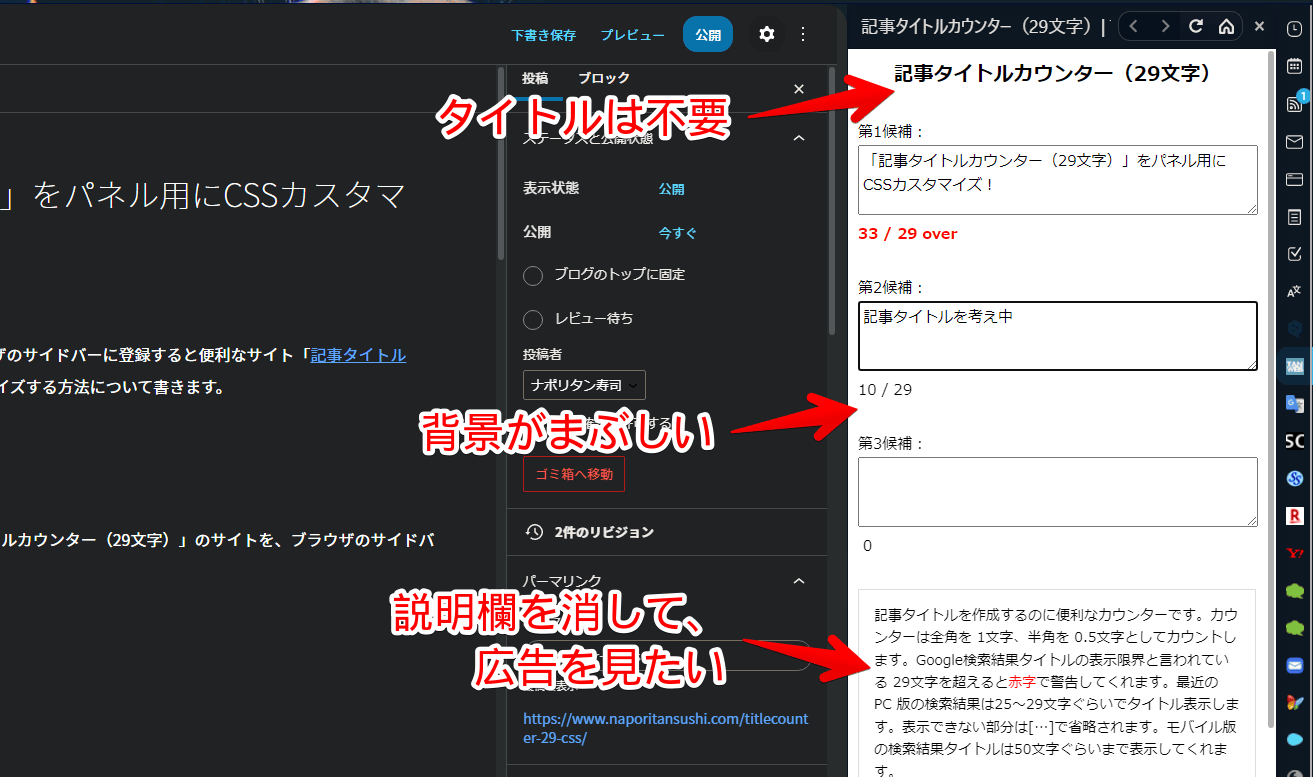
しかし、サイドバーに登録すると、記事タイトルや説明欄など、不要な部分が目立ってしまいました。

ダークモードが用意されていないため、まぶしいです。通常のタブで開いた場合は、「Dark Reader」拡張機能を使うことで、強制的にダークモードにできます。しかし、パネルで開いた場合は、反映されません。
そこで、これらの「ひとつまみ程度の不便」を改善するために、CSSで調整することにしました。
同じようにブロガー&本ツール利用者&Vivaldiのサイドバー使いの方、参考にしてみてください。めっちゃ少数ですね多分。Vivaldiブラウザじゃなくて、サイドバーにサイトを登録できるブラウザであれば、利用できると思います。
本記事は、文字数カウンターの作成者と無関係の人間が書いています。本記事の方法で文字数カウンターの表示に不具合が出た場合でも、ツール作成者に質問するのはやめましょう。迷惑なだけです。
こういう自分で弄る系は、全部自己責任です。
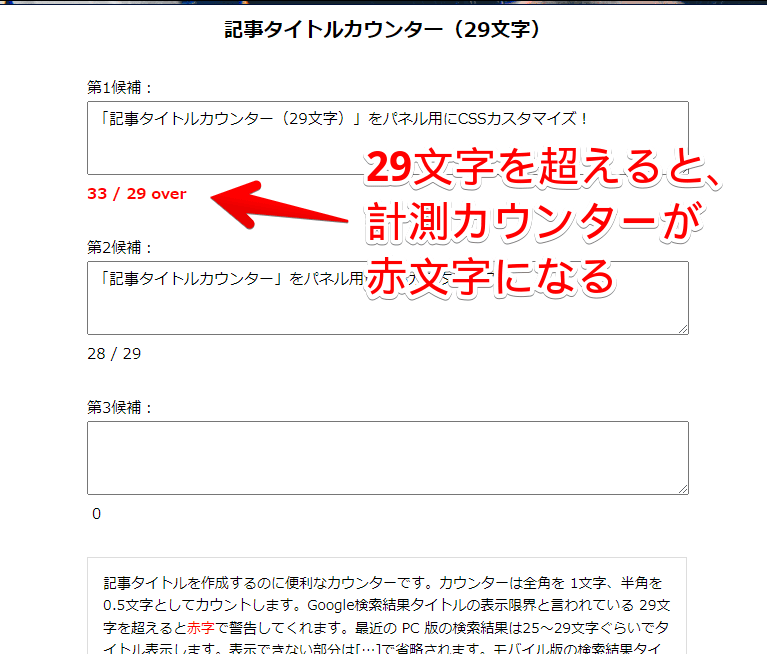
「記事タイトルカウンター(29文字)」とは?
入力した文字数を、リアルタイムで計測してくれるサイトです。作成者様が、詳しく記事を公開しています。
この手のツールは無数にあるのですが、本サイトは、ブログの記事タイトルを決めるのに特化したブロガー向けサービスです。

カスタマイズする前に必要なもの
ウェブサイトにCSSを適用できるChrome拡張機能「Stylus」を利用します。
CSSを適用できる拡張機能は色々ありますが、本拡張機能は、Vivaldiのサイドバーにも反映させることができます。他の拡張機能だと、サイドバーには反映されません。
文字数カウンターをサイドバーに最適化するCSS
「記事タイトルカウンター(29文字)| Tanweb.net」にアクセスします。パネルではなく、通常のタブで開きます。
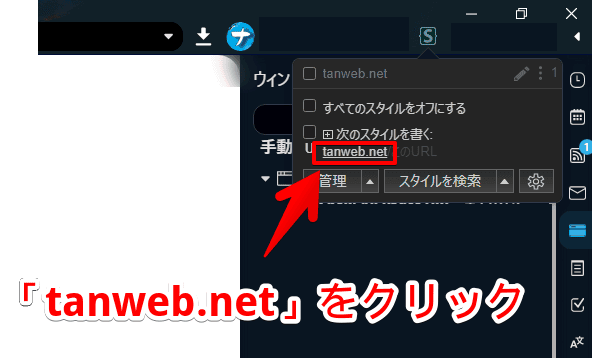
開いたら、「Stylus」拡張機能のアイコンをクリック→「tanweb.net」をクリックします。

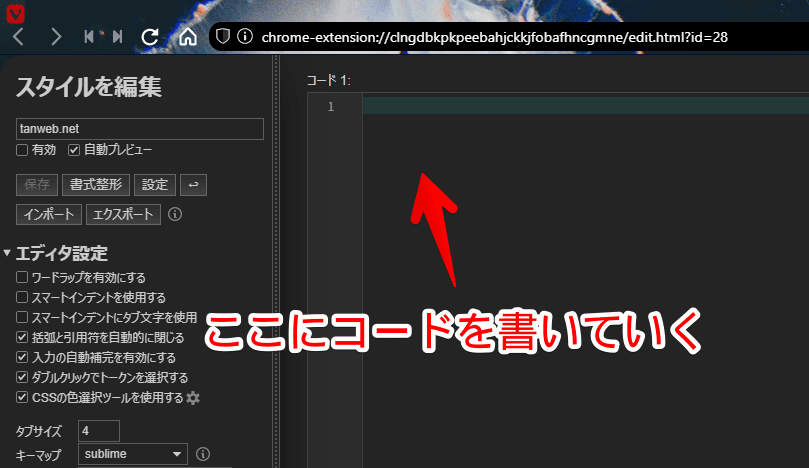
スタイルシートが新しいタブで表示されるので、ここにCSSを書いていきます。

テキストエリアのサイズ
以下のCSSになります。「width」が横幅、「height」が高さです。それぞれの数値を変えることで変更できます。
/*テキストエリアのサイズ*/
textarea {
width: 370px !important;
height: 160px !important;
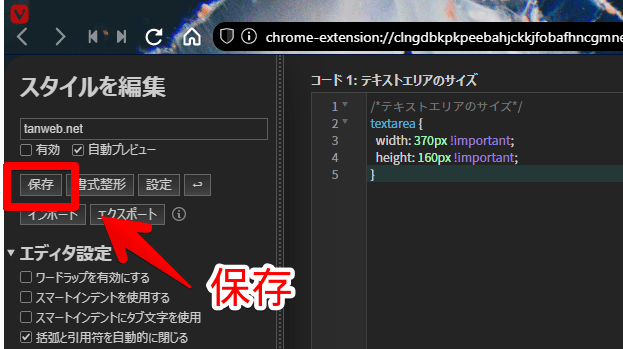
}スタイルシートに書き込めたら、左側の「保存」ボタンをクリックします。

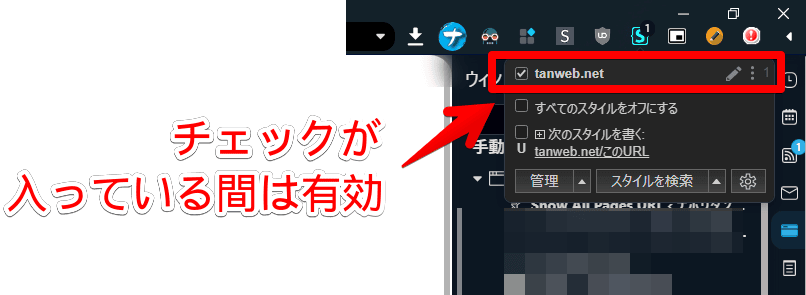
サイトに戻って、再度「Stylus」アイコンをクリックします。「tanweb.net」にチェックが入っている間は、有効になっているということです。一時的に無効化したい場合は、チェックを外します。

サイドバーに登録しているほうの「文字数カウンター」サイトをリロードします。リロードしないと反映されないので注意です。毎回CSSを書き換えたらリロードです。
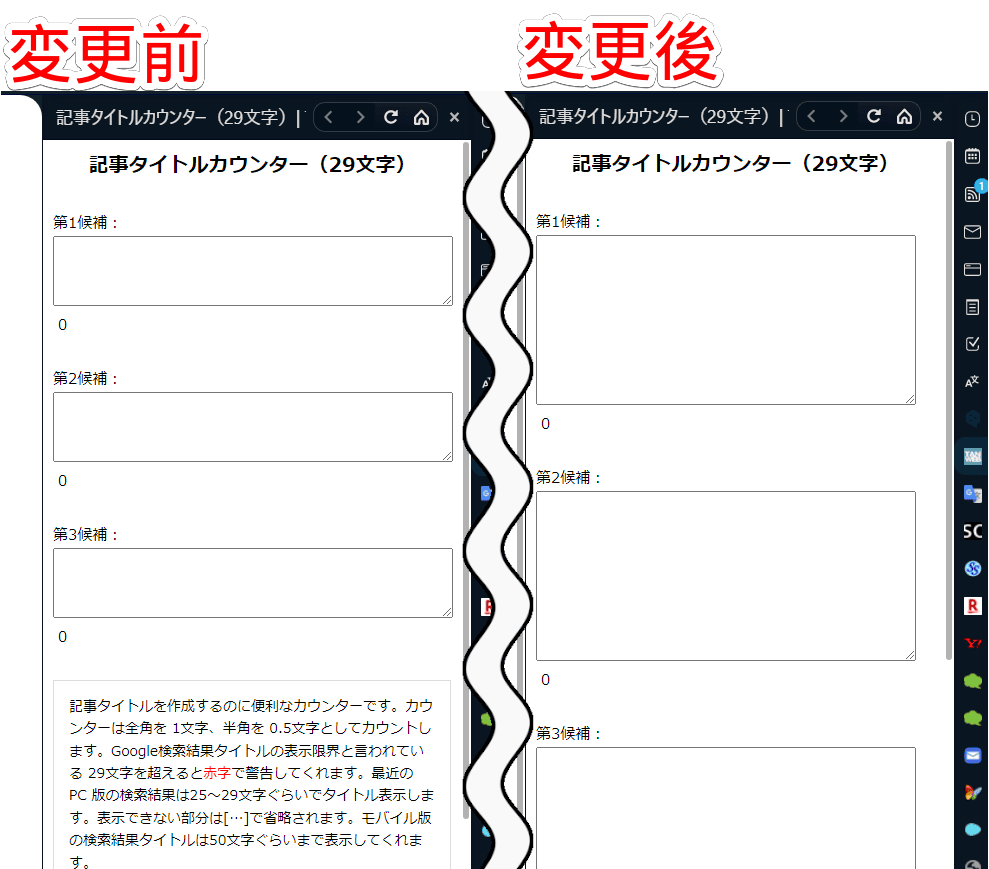
ページを更新すると、指定したサイズにテキストボックスが変わります。

僕は、記事タイトルだけでなく、メタディスクリプション(記事の説明)を考えるのにも本ツールを利用しています。その際に、デフォルトのサイズ(高さ)だと狭く感じたので、大きくしました。
マウスで、テキストボックスの端っこをドラッグ&ドロップすることで、好きなサイズにできるんですが、初期状態からある程度大きいほうがよいと判断しました。
タイトルと説明欄の削除
以下のCSSになります。
/*タイトル非表示*/
h1 {
display: none;
}
/*説明文章削除*/
.info {
display: none;
}「記事タイトルカウンター(29文字)」というタイトル(h1)と、「記事タイトルを作成するのに便利なカウンターです~~」という説明欄を削除します。スッキリするので、サイドバーにぴったりです。

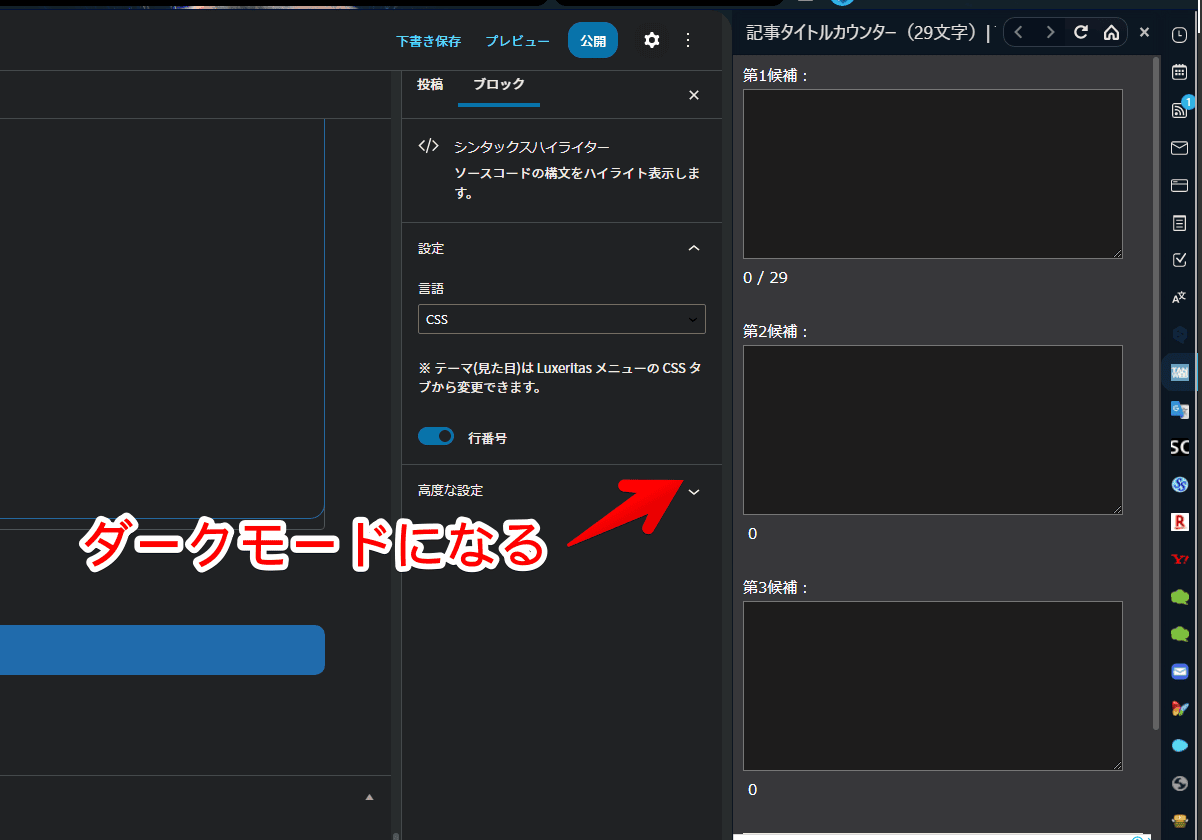
ダークモード化
デフォルトのライトテーマだと、眩しいと感じたので、ダークモードにしてみます。
/*背景のダークモード化*/
body {
background-color: #37373a;
}
/*テキストエリアのダークモード化*/
textarea {
background-color: #1e1d1d;
}
/*第〇候補の文字色*/
p,
/*テキストエリアの文字色*/
textarea {
color: white;
}これで、ダークモードになります。背景色は、「背景のダークモード化」の「#37373a」という部分で変えられます。好きな色のHTMLカラーコードを書き込んでください。カラーコードは、こちらのサイトで調べられます。

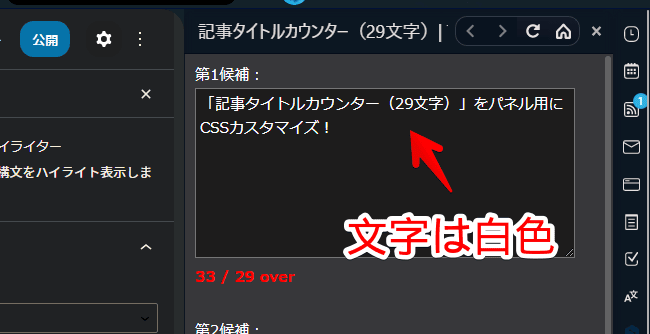
文字色は白色にしています。「color: white;」の「white」を、別のHTMLカラーコードにすることで、別の色にできます。

【おまけ】テキストボックスの角丸具合
以下のCSSで、テキストボックスの四隅の角丸具合を調整できます。
/*角丸具合*/
textarea {
border-radius: 10px;
}
サイドバーだけに反映させたい場合
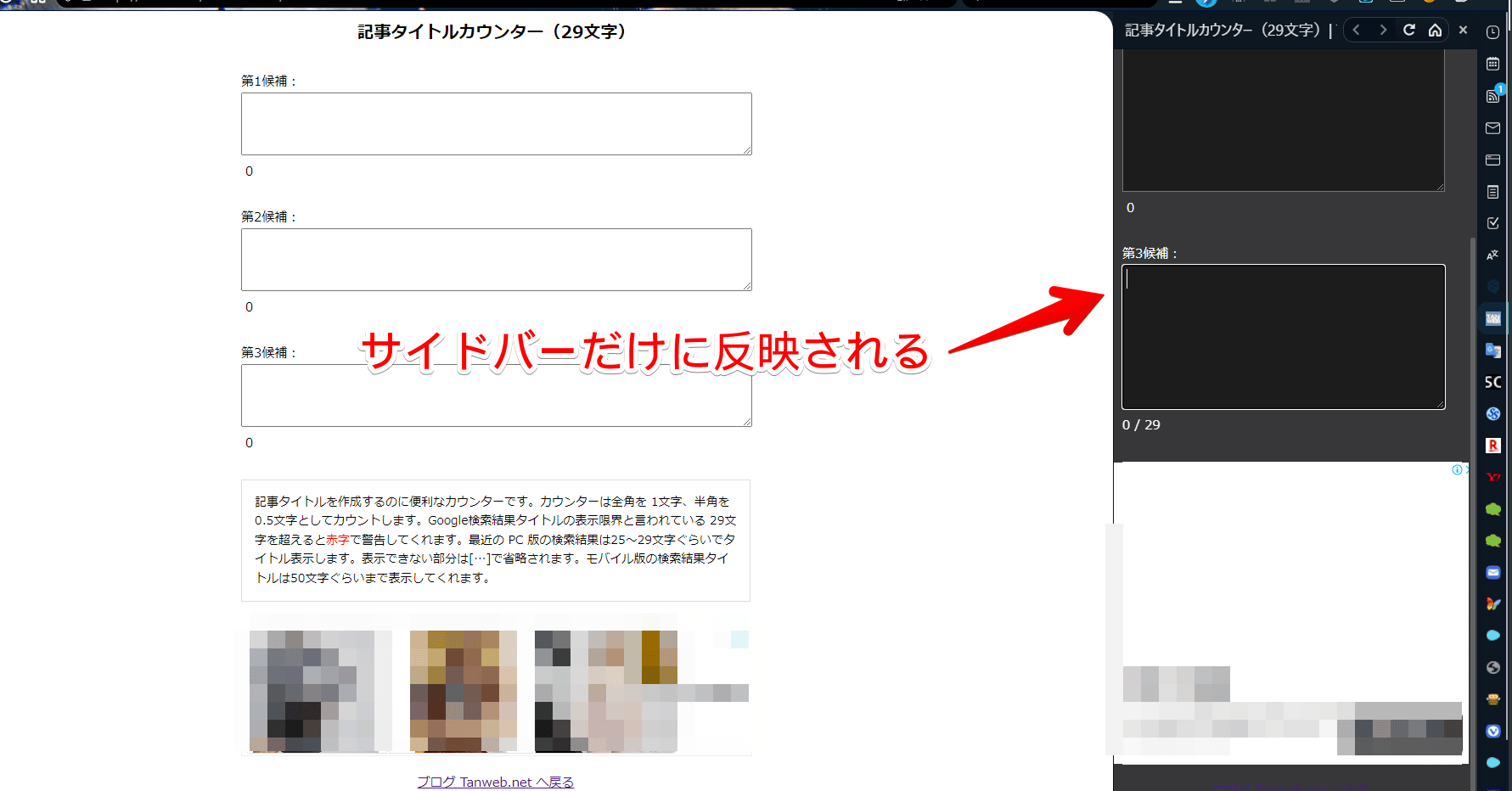
これまで紹介したコードは、サイドバーだけでなく、通常のタブで開いたページにも反映されます。人によっては不便かもしれません。
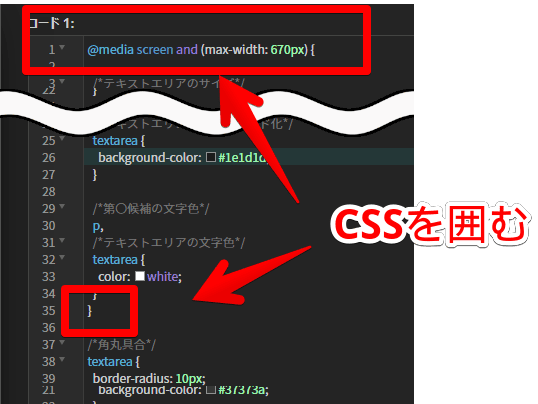
サイドバー内だけで適用したい場合、以下のように、CSSの前後を特殊なコードで囲みます。
@media screen and (max-width: 670px) {
/*テキストエリアのサイズ*/
textarea {
width: 370px !important;
height: 160px !important;
}
/*タイトル非表示*/
h1 {
display: none;
}
/*説明文章削除*/
.info {
display: none;
}
/*背景のダークモード化*/
body {
background-color: #37373a;
}
/*テキストエリアのダークモード化*/
textarea {
background-color: #1e1d1d;
}
/*第〇候補の文字色*/
p,
/*テキストエリアの文字色*/
textarea {
color: white;
}
}
「@media screen and (max-width: 〇〇px)」というのは、特定の横幅以下の時に適用するという意味です。このコードの中に書いているCSSは、そのサイズ以下の時しか発動されないということになります。
上記CSSだと、横幅が「670px」以下の時だけ発動します。サイドバーは、そこまで横幅があるわけではないので、実質、タブで開いた時は除外されて、サイドバー内だけに反映されます。

以下のように、サイドバー専用と両方用で、使い分けることができます。ダークモードは共通で、テキストエリアのサイズだけサイドバーに適用します。
/*サイドバー内だけに適用*/
@media screen and (max-width: 670px) {
/*テキストエリアのサイズ*/
textarea {
width: 370px !important;
height: 160px !important;
}
}
/*背景のダークモード化*/
body {
background-color: #37373a;
}
/*テキストエリアのダークモード化*/
textarea {
background-color: #1e1d1d;
}
/*第〇候補の文字色*/
p,
/*テキストエリアの文字色*/
textarea {
color: white;
}感想
以上、ブロガーに便利なサイト「記事タイトルカウンター(29文字)」を、サイドバーで最大限有効活用するためのカスタマイズ方法でした。
便利なツールを公開していただき、感謝しかありません。










 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉