【Stylebot】Googleの「関連性の高い検索」を非表示にするCSS
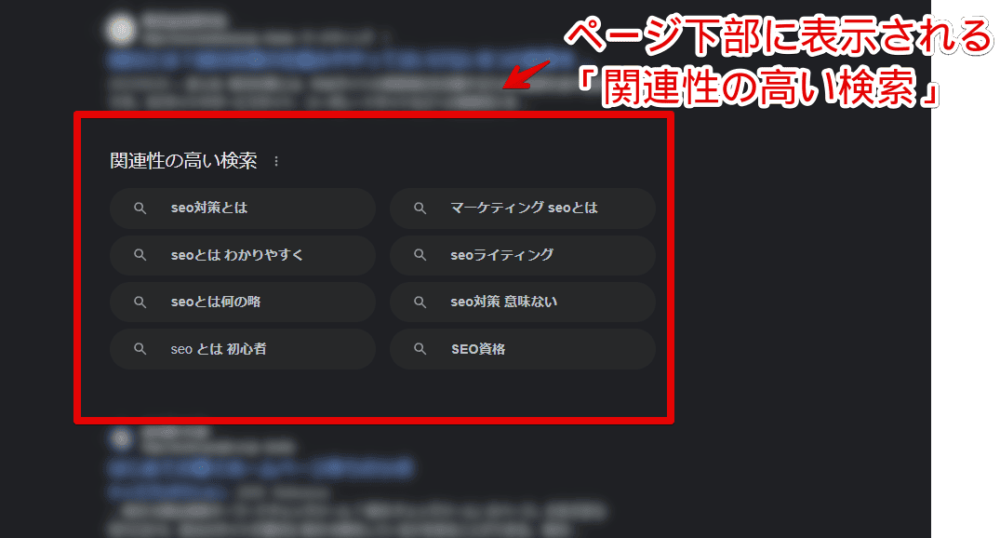
本記事で紹介するCSSを使えば、PCブラウザ版「Google」の検索結果の一番下に表示される「関連性の高い検索」を消せます。2023年の夏?秋頃から、「他のキーワード」という名称から「関連性の高い検索」に変わりました。
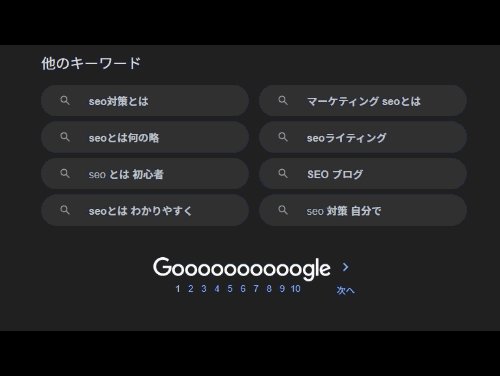
調べた単語に関連するキーワードが表示されています。例えば、「SEOとは?」と検索すると、「SEO対策とは?」、「SEO 初心者」といったように、SEOに関連するキーワードが表示されます。クリックすると、そのキーワードで再度検索してくれます。

人によっては不要かもしれません。「Google」の検索結果を、「純度100%の検索結果」にしたい場合は、思い切って消してみましょう。CSSで自身の環境上、非表示にしているだけなので、誰にも迷惑をかけませんし、いつでもオンオフを切り替えられます。
「最近のGoogleは、純粋な検索結果だけでなく、余計なことも表示しすぎ!邪魔すぎ!検索の意味ないんだけど!」と悩んでいる方、参考にしてみてください。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「関連性の高い検索(旧:他のキーワード)」を非表示にするCSS
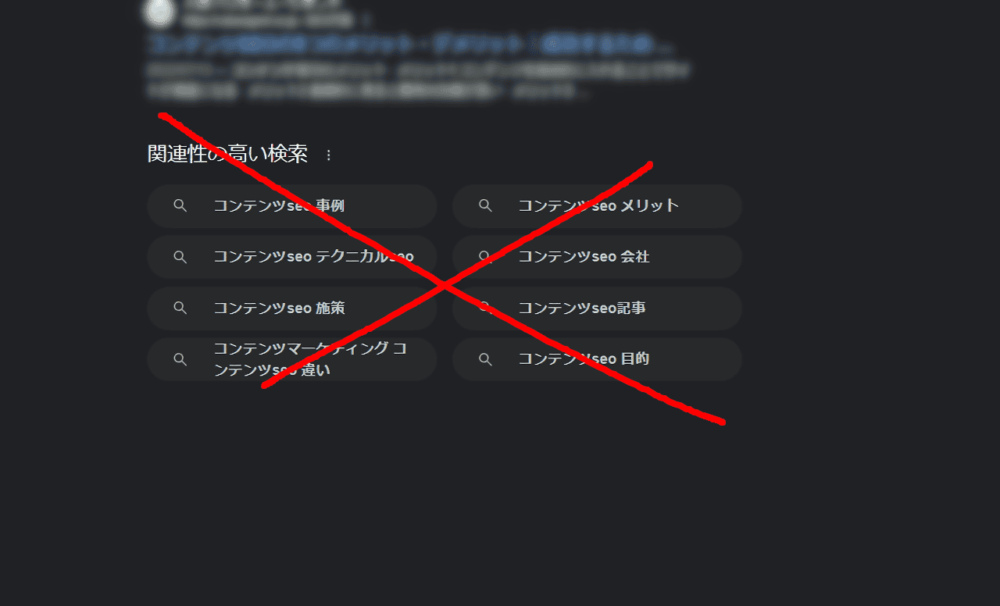
「Google」で、適当な単語を検索します。試しに、「SEOとは」で検索してみます。ページ下部に「他のキーワード」欄があって、色々関連するキーワードが表示されます。
この状態で、インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

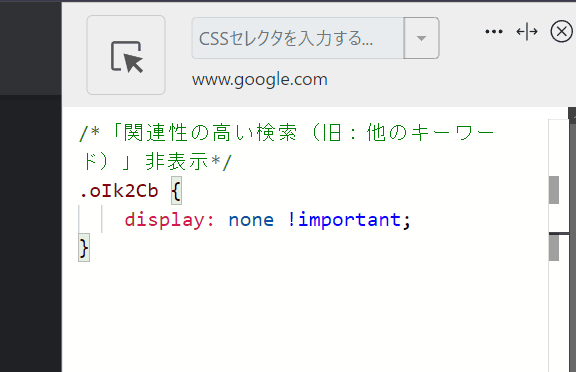
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*「関連性の高い検索(旧:他のキーワード)」非表示*/
.oIk2Cb {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。書き込めたら、右上の「×」をクリックします。

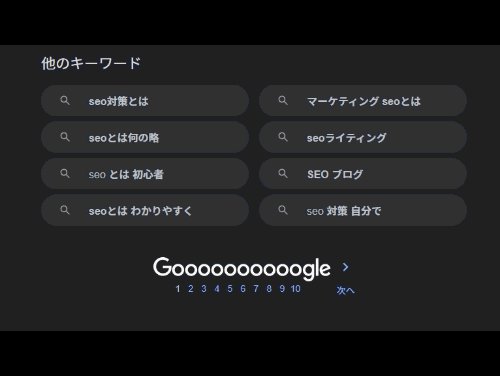
瞬時に反映されて、「関連性の高い検索(旧:他のキーワード)」項目が非表示になります。検索結果の記事のすぐ下に、「Google」のロゴ、及びページネーション(ページ番号)が配置されます。どの単語で検索した時でも消えます。
オンオフしてみた比較GIF画像を貼っておきます。スッキリしていいですね。

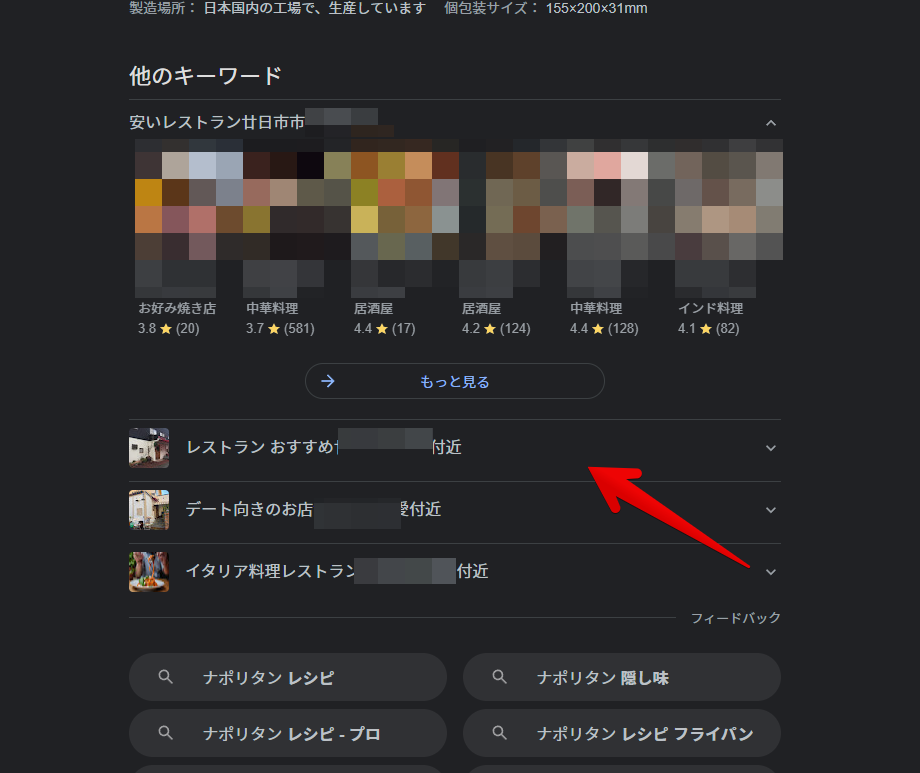
「ナポリタン」などの飲食関連のキーワードだと、現在地の周辺にある店を「他のキーワード」として表示してきます。上記CSSを使うことで、同時に抹消できます。

ライトテーマ使用時も反映されます。「他のキーワード」欄を非表示にしているだけで、通常の記事や動画などはこれまで通り、検索結果に表示されます。
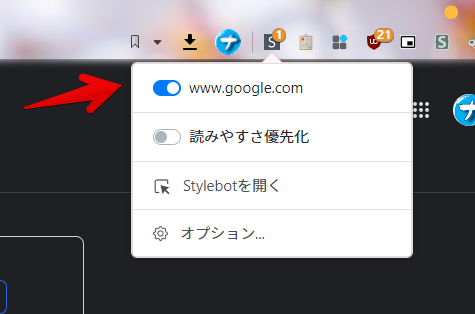
オンオフを切り替えたい時は、「Google」の検索結果にアクセスして、インストールした「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。これで元通り、表示されます。

「関連する質問(旧:他の人はこちらも質問)」を非表示にしたい場合
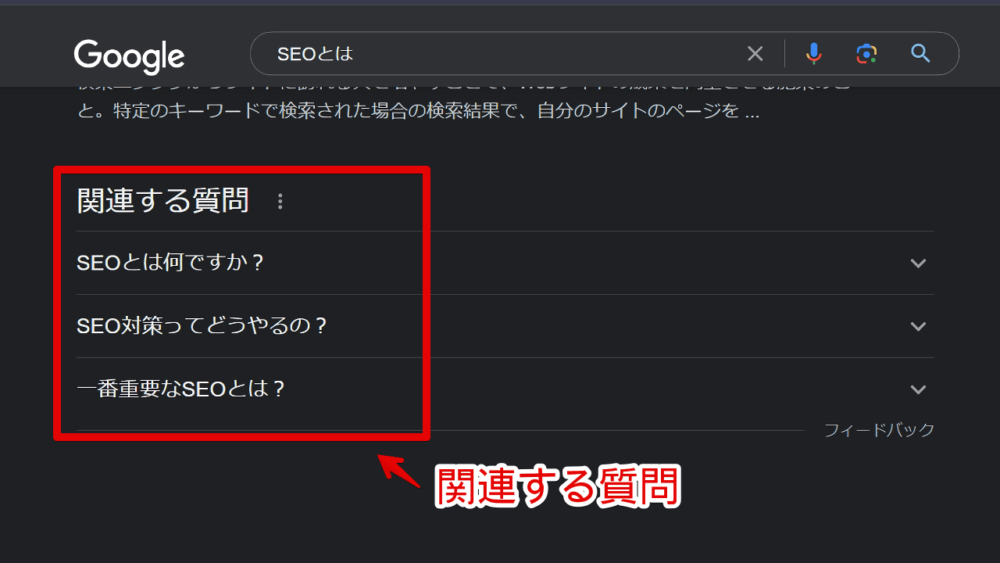
検索する単語によっては、検索結果の途中に「関連する質問」という項目が表示される場合があります。

本記事の「関連性の高い検索(旧:他のキーワード)」と一緒に非表示にしたい場合は、以下の記事を参考にしてみてください。
検索結果の不要な項目を一括で非表示にしたい場合
2022年7月8日に、「Google」の検索結果にある不要項目を一括で非表示にするまとめ記事を書きました。
これまでは、1つずつ記事をチェックする必要がありましたが、上記記事を参考にすることで、「強調スニペット」、「関連する質問(旧:他の人はこちらも質問)」、「トップニュース」、「レシピ」、「マップ」、「動画」、「関連性の高い検索(他のキーワード)」、「フッターにある現在地」などの汚染項目を、まとめて消せます。
感想
以上、PCウェブサイト版「Google」の検索結果ページの一番下に表示される「関連性の高い検索(旧:他のキーワード)」欄を非表示にするCSSでした。
純粋な検索結果だけを求めている方に、便利かもしれません。
本記事を含む合計8つの「Google検索を快適にする方法」記事を書きました。気になった方は、参考にしてみてください。














 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉