【Floorp】ホームページ(新しいタブ)を好きな壁紙に変更する方法

この記事では、Firefoxベースのウェブブラウザ「Floorp」の新しいタブ(about:home)の背景を好きな壁紙に変更する方法を書きます。
Floorpのバージョン「10.10.0(2023年02月公開)」から、任意の壁紙を「Floorp Home(新しいタブ)」の背景に設定できるようになりました。
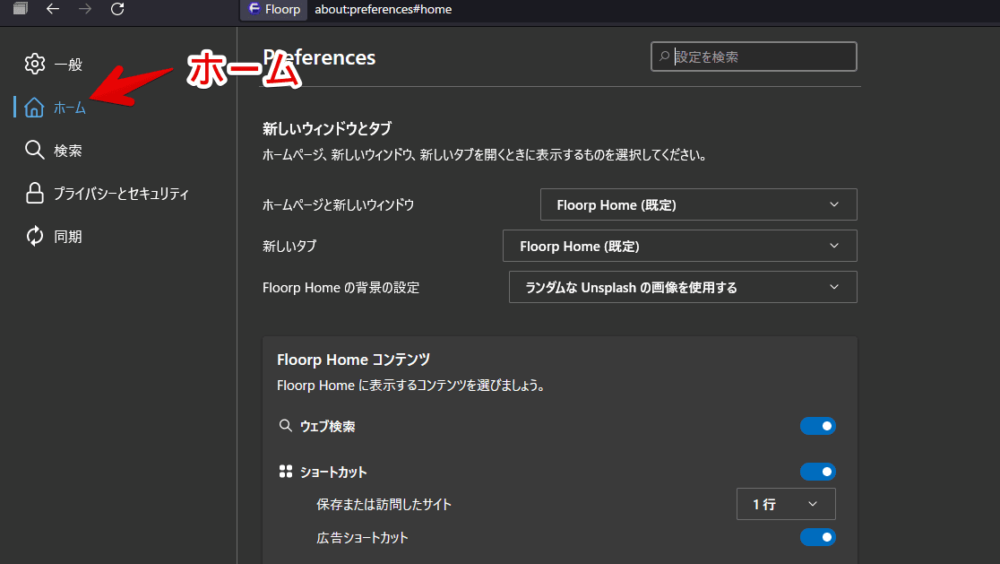
Floorpの設定→「ホーム(about:preferences#home)」を開いて、「Floorp Homeの背景」を「選択したフォルダー内の画像を使用」にします。壁紙が保存されているフォルダーを指定することでその壁紙が背景に設定されます。
以前はカスタムCSS(userContent.css)を利用する必要がありました。バージョン10.10.0以降はCSSが分からない初心者さんでも簡単に変更できるようになりました。本記事は元々CSSで変更する方法を記載していましたが、現在は設定から変更する方法に書き直しました。
フォルダー内に好きな画像を複数配置することでスライドショーにできます。新しいタブを開くたびに切り替わります。「初期の壁紙が気に入らない!好きな壁紙にしたい!」という方参考にしてみてください。
「Floorp Home」に好きな壁紙を設定する方法
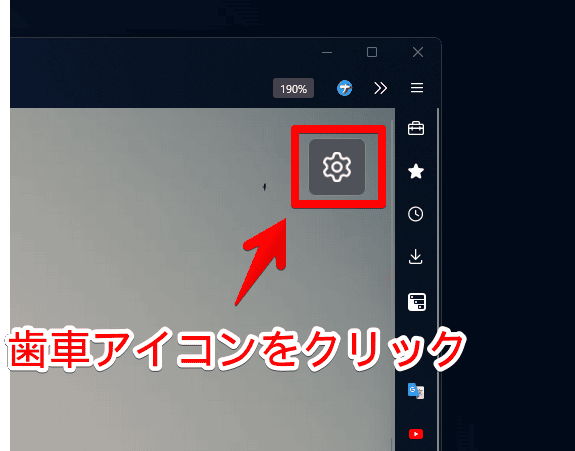
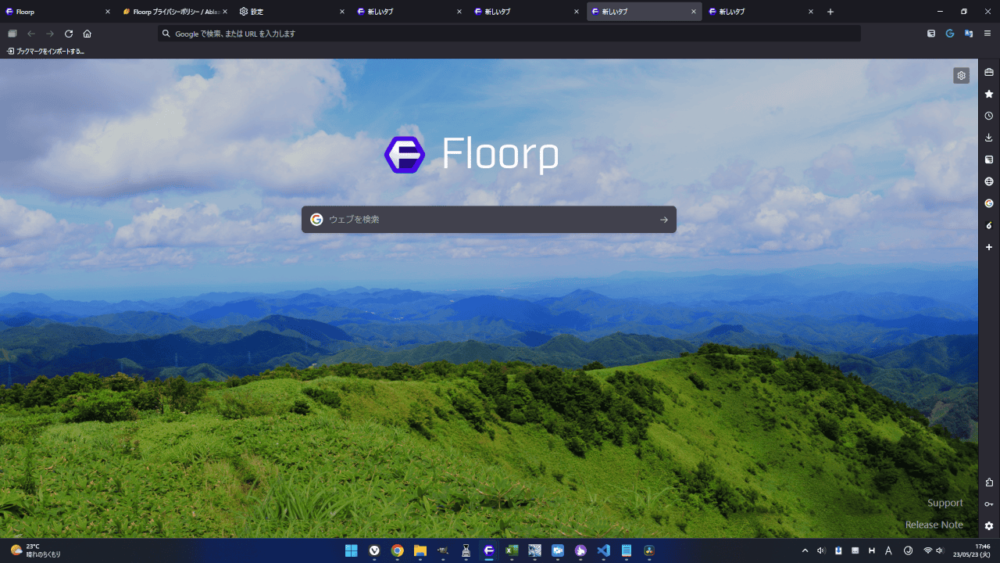
「Floorp」を起動して、「新しいタブ(Floorp Home)」を開きます。URLだと「about:home」になります。右上の歯車アイコン(⚙)をクリックします。

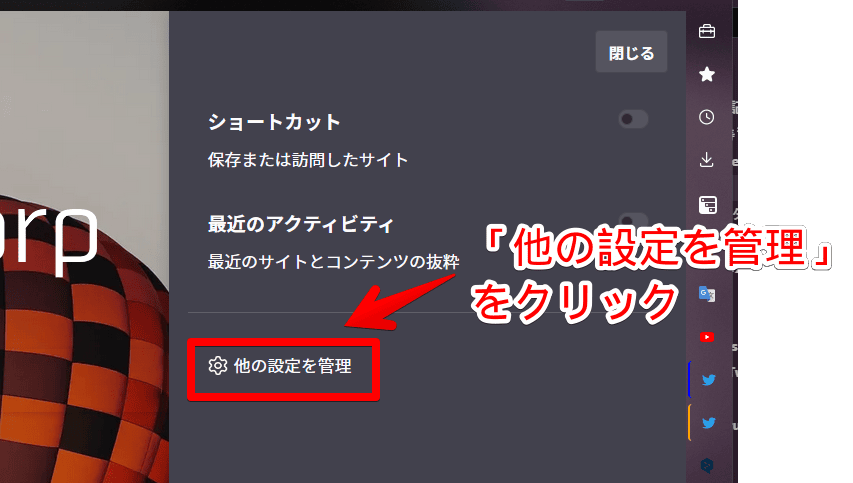
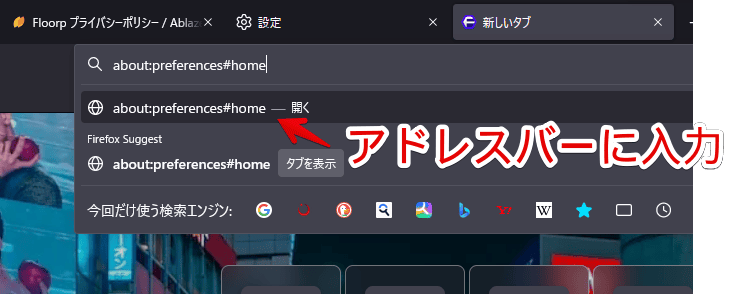
クイック設定ページからは設定できないので、「他の設定を管理」をクリックして詳細設定ページにアクセスします。

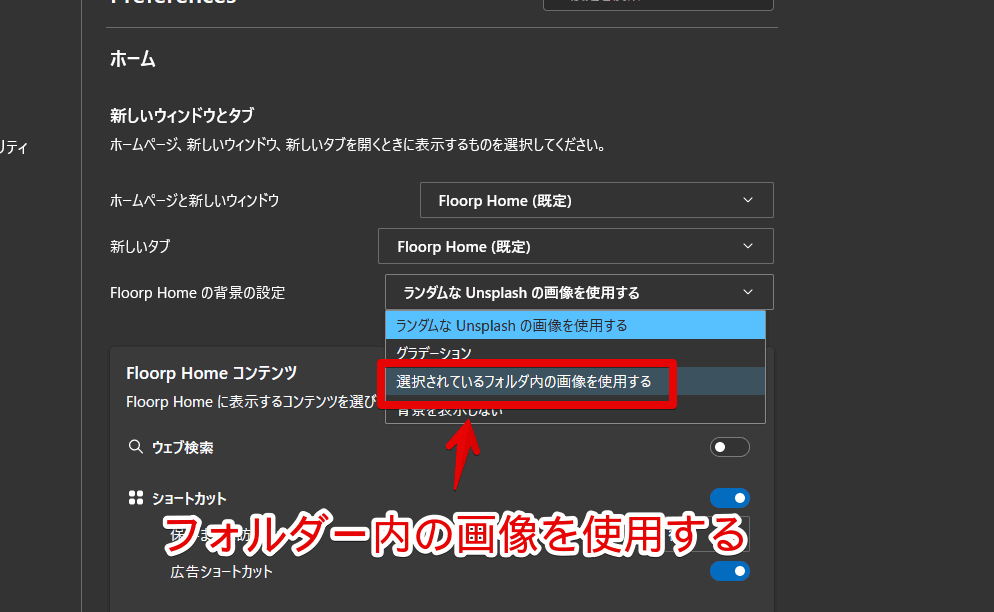
「Floorp Homeの背景」項目を、「選択したフォルダー内の画像を使用」にします。

初期では「ランダムなUnsplashの画像を使用する」になっています。「Unsplash(アンスプラッシュ)」と呼ばれる写真素材サイトの壁紙が新しいタブを開くたびに、ランダムで表示される機能です。世界中で撮影された美しい写真です。
詳しくは、下記記事を参考にしてみてください。
「グラデーション」にすると、Floorpのバージョン10以前の壁紙になります。

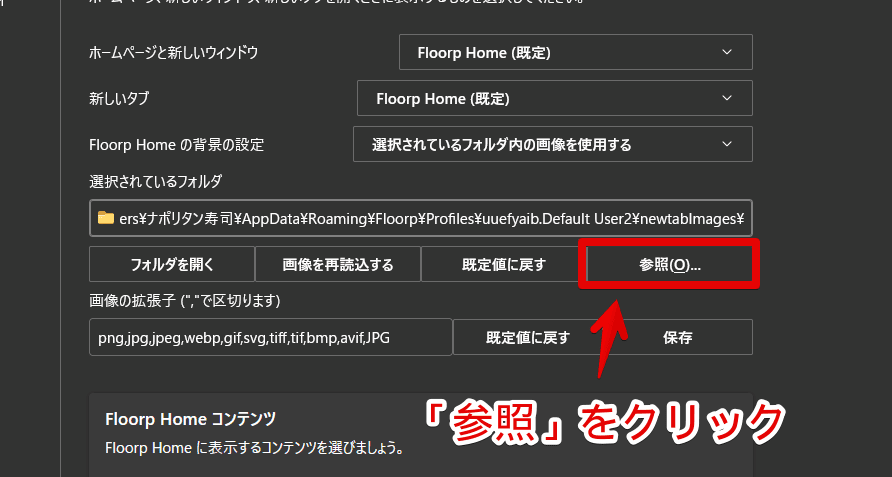
フォルダー選択画面が新しく表示されます。「参照」をクリックします。

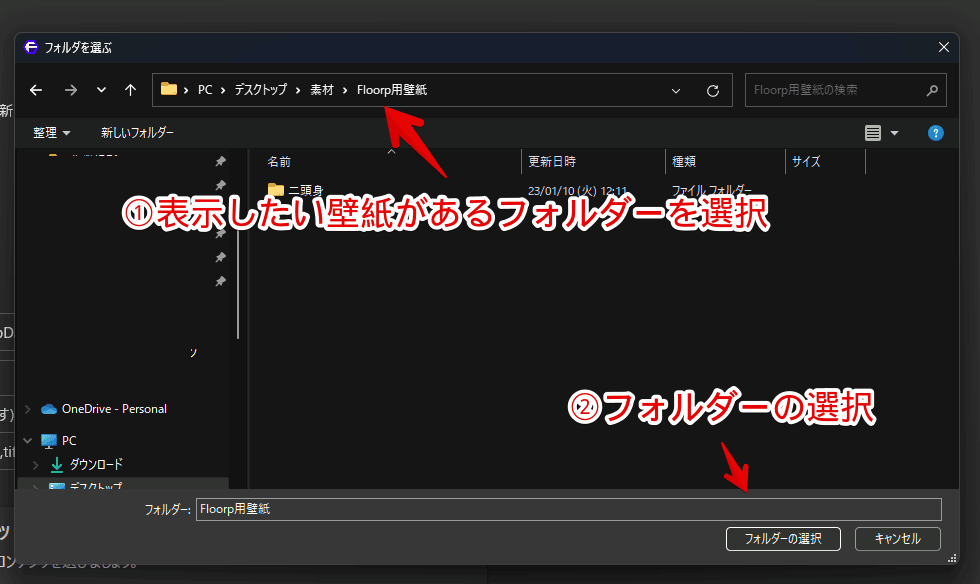
表示したい壁紙が配置されているフォルダーを選択します。画像単位で選択するのではなく、フォルダー単位で選択する形です。あとから画像を配置してもOKです。とりあえず適当な場所に「Floorp壁紙」みたいな感じで、専用のフォルダーを作成すればいいかなと思います。

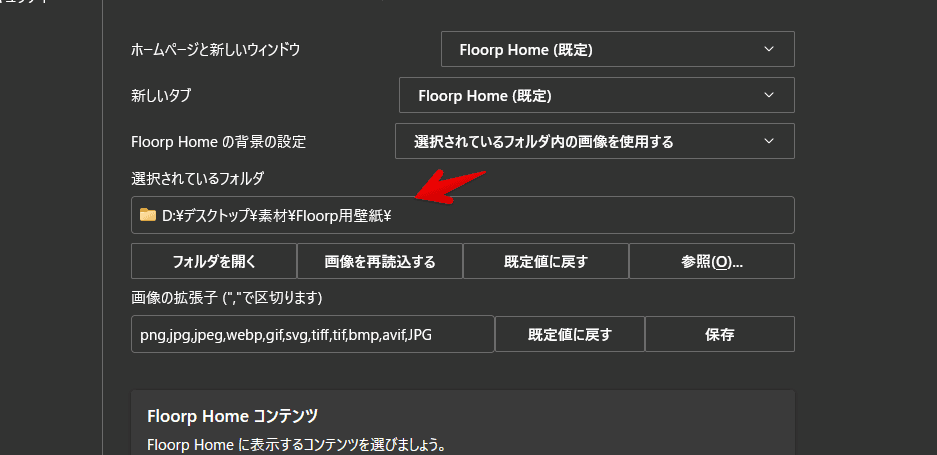
指定したフォルダーのパスが登録されればOKです。

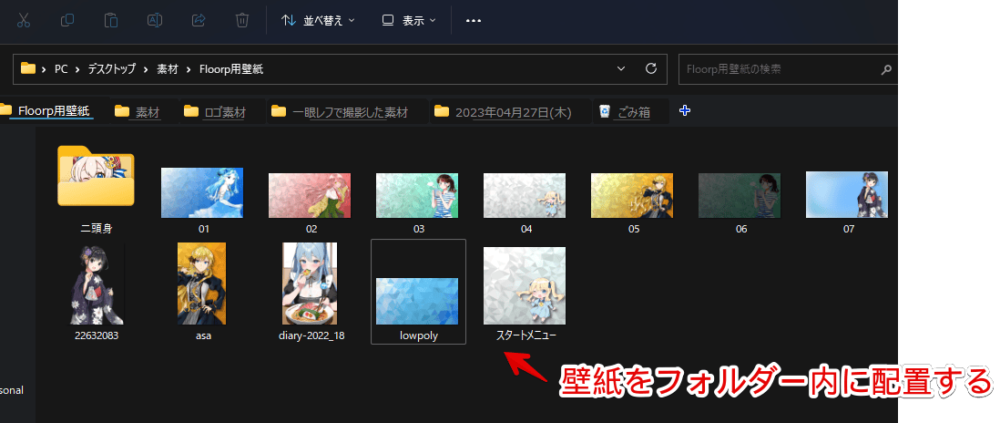
指定したフォルダー内に、好きなだけ壁紙を配置します。基本的16:9の比率の壁紙がいいと思います。正方形やスマホ用の壁紙だと、サイズが合いません。

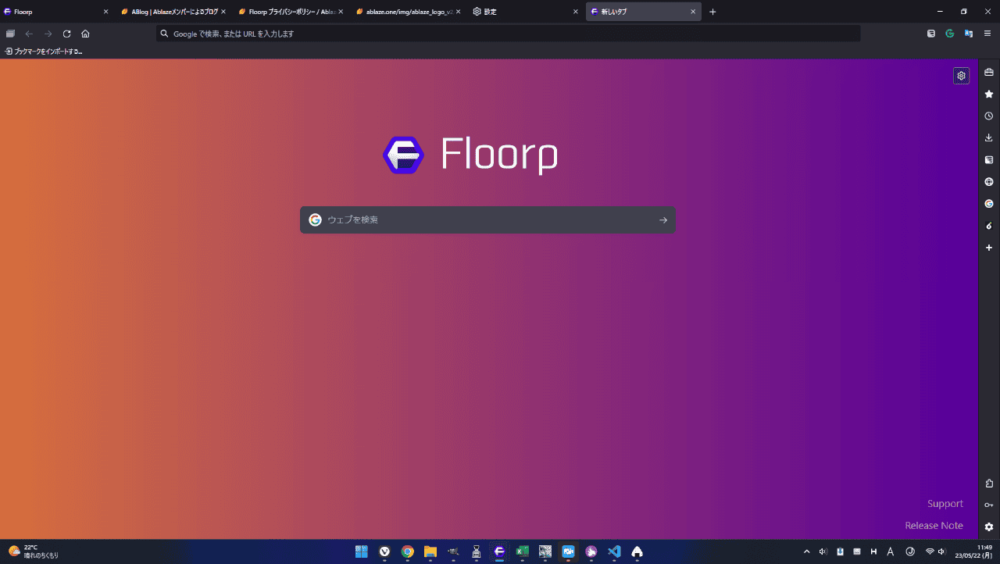
設定できたら、新しいタブを開くたびに、ランダムでフォルダー内にある画像が壁紙として表示されます。動画を貼っておきます。
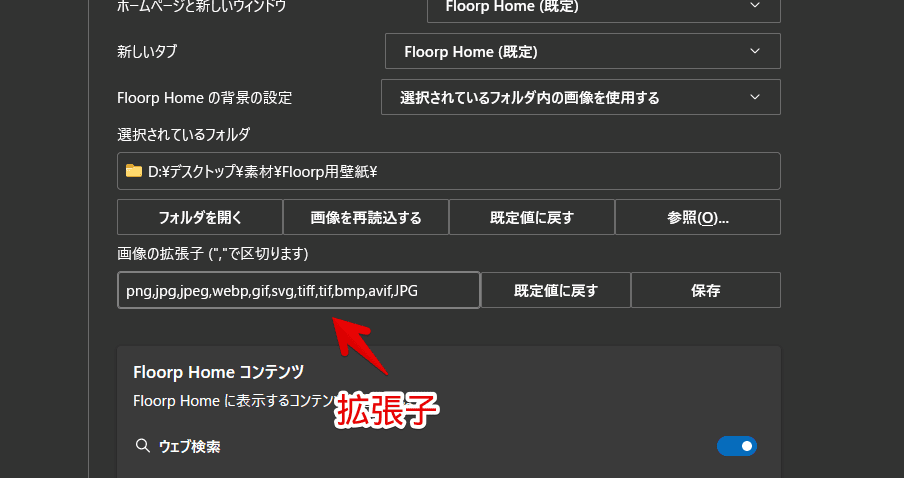
もし表示されない場合は、「画像の拡張子」の部分に、配置した画像の拡張子が入力されているか確認してみてください。基本的なpngや、jpgなどの拡張子は入力されているので、特に書き込む必要はありません。

新しく画像をフォルダー内に配置した場合は、ブラウザを再起動するか、「画像の拡張子」の下部にある「画像を再読込する」ボタンをクリックします。
感想
以上、Firefoxベースのウェブブラウザ「Floorp」の新しいタブ(about:home)に好きな壁紙を設定する方法でした。
本記事で利用している写真は「イラストAC」という会員制の写真素材サイトからお借りしました。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録