【Vivaldi】横スクロールの左右の矢印ボタンを非表示にするCSS

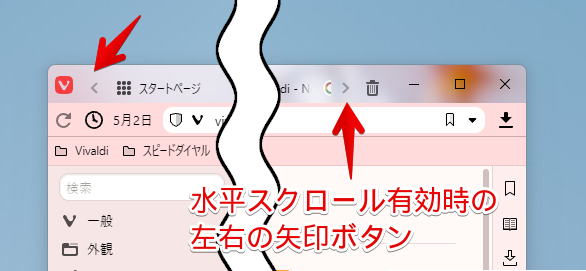
本記事で紹介するCSSを使うことで、「Vivaldi」の横スクロール有効時に表示される左右の矢印ボタンを非表示にできます。
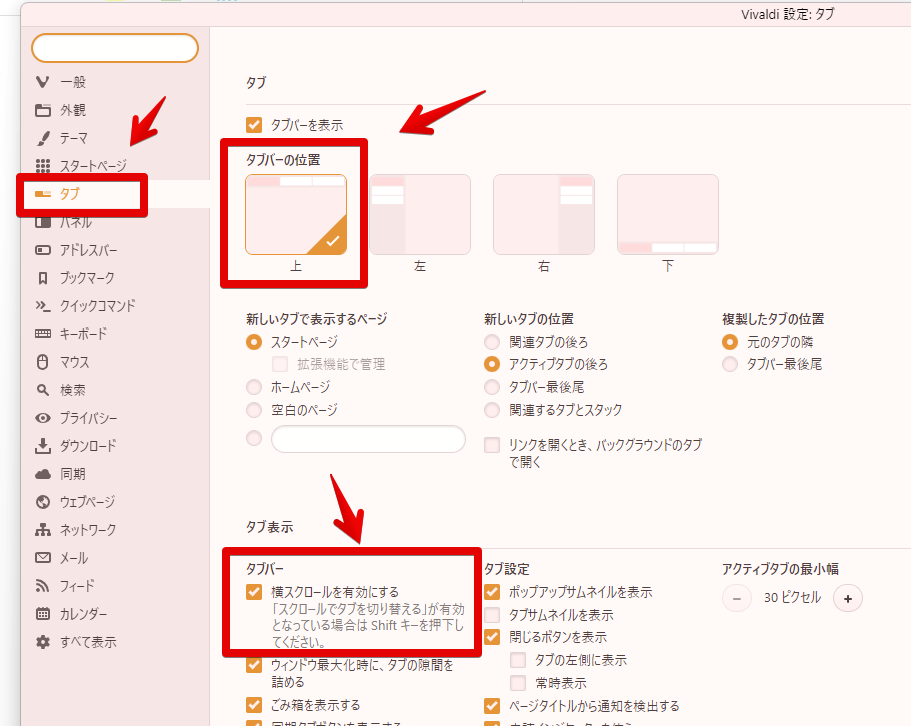
横スクロールは、「バージョン5.1(2022年2月9日公開)」から実装された機能です。タブの位置を上、または下にしていて、設定から「横スクロールを有効にする」にチェックすると、1つ当たりのタブサイズが固定化されて、タブ名を識別しやすくなります。
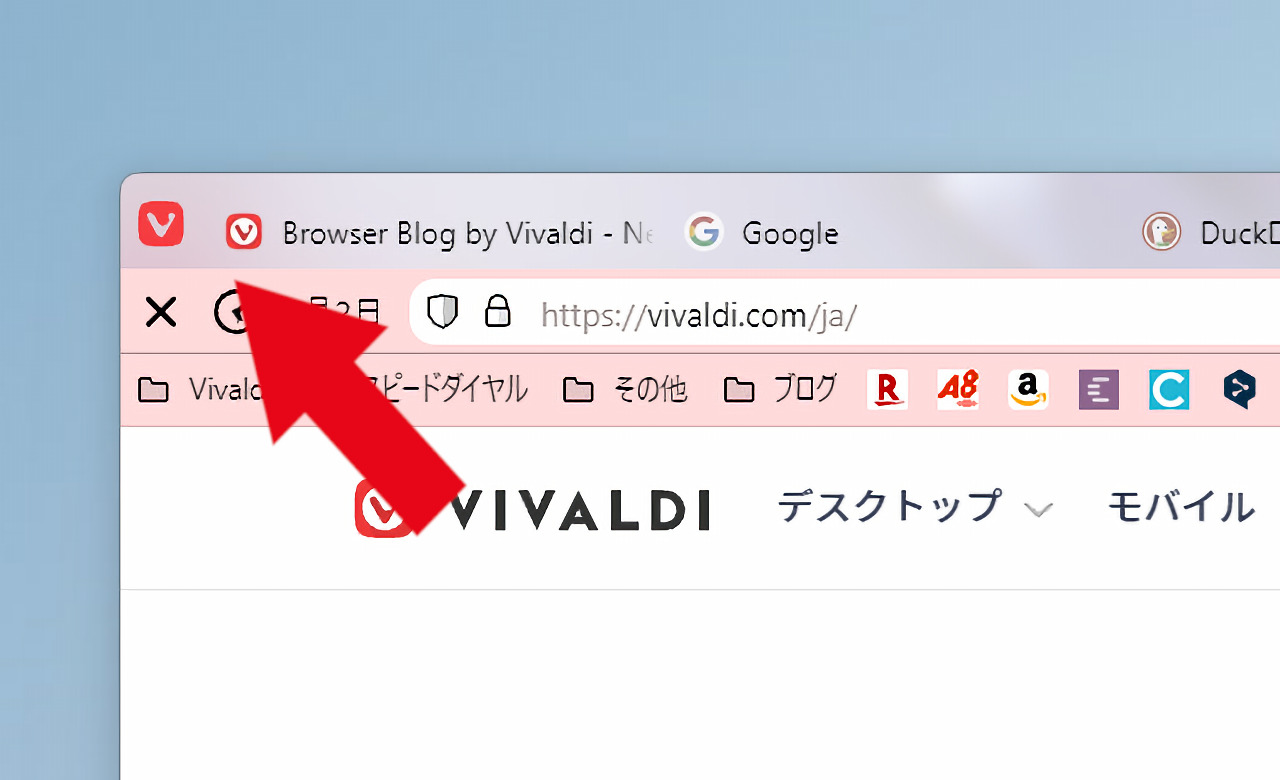
有効にした状態で、タブを一定数開くと、左右に矢印ボタンが表示されます。本来は、クリックでページを切り替えたり、長押し(または右クリック)で次ページにあるタブを一覧表示してくれる便利な機能です。

しかし、不要な方もいるかもしれません。本記事ではカスタムCSS機能を使って非表示にしてみます。自分のPC上だけの変更なので、誰にも迷惑はかけませんし、いつでも元に戻せます。
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
本記事は、以下の条件に当てはまる方向けです。垂直タブを使っている方や、横スクロールを使っていない方には関係ない話です。
- タブバーの位置は上か下
- タブ表示の「横スクロールを有効にする」にチェックが入っている
- 言語を「日本語」にしている

横スクロールの左右にある矢印ボタンを非表示にするCSS
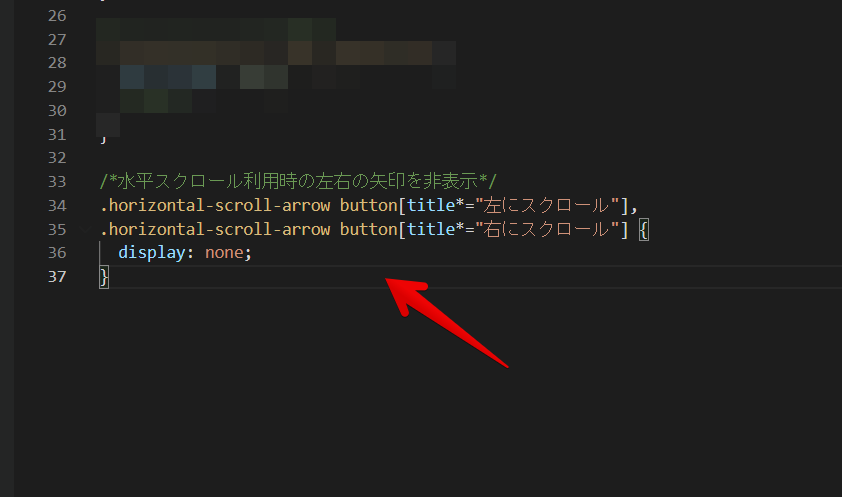
以下のCSSになります。
上記CSSは、日本語を使っている方向けです。
英語などの別言語を使っている場合は、下記CSSを使ってみてください。ただし、詳しく調査していないので、別のボタンが非表示になる可能性があります。
上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

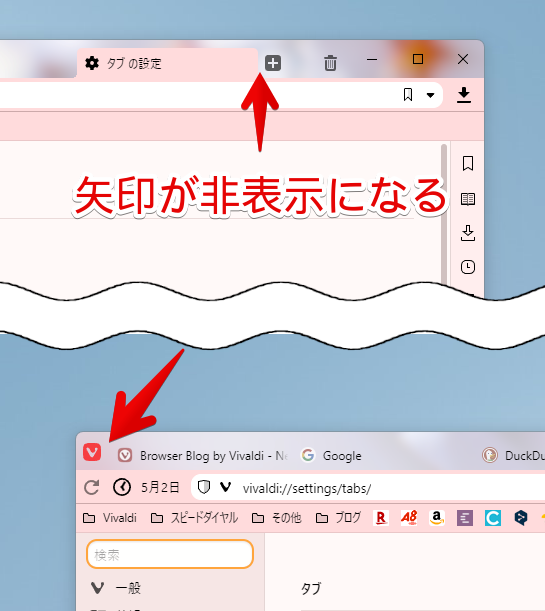
ブラウザを再起動すると、タブを開きすぎても、左右の矢印ボタンが表示されなくなります。タブ上のマウスホイールによるページ切り替え機能は、これまで通りできます。

感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザの水平スクロール利用時、大量にタブを開くと表示される左右の矢印ボタンを非表示にするCSSでした。
僕はもっぱら垂直タブユーザーなので、利用していません。スッキリさせたい方には、使えるのかなーと思います。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録