Instagramのフォロー・フォロワーページを見やすく広げるCSS
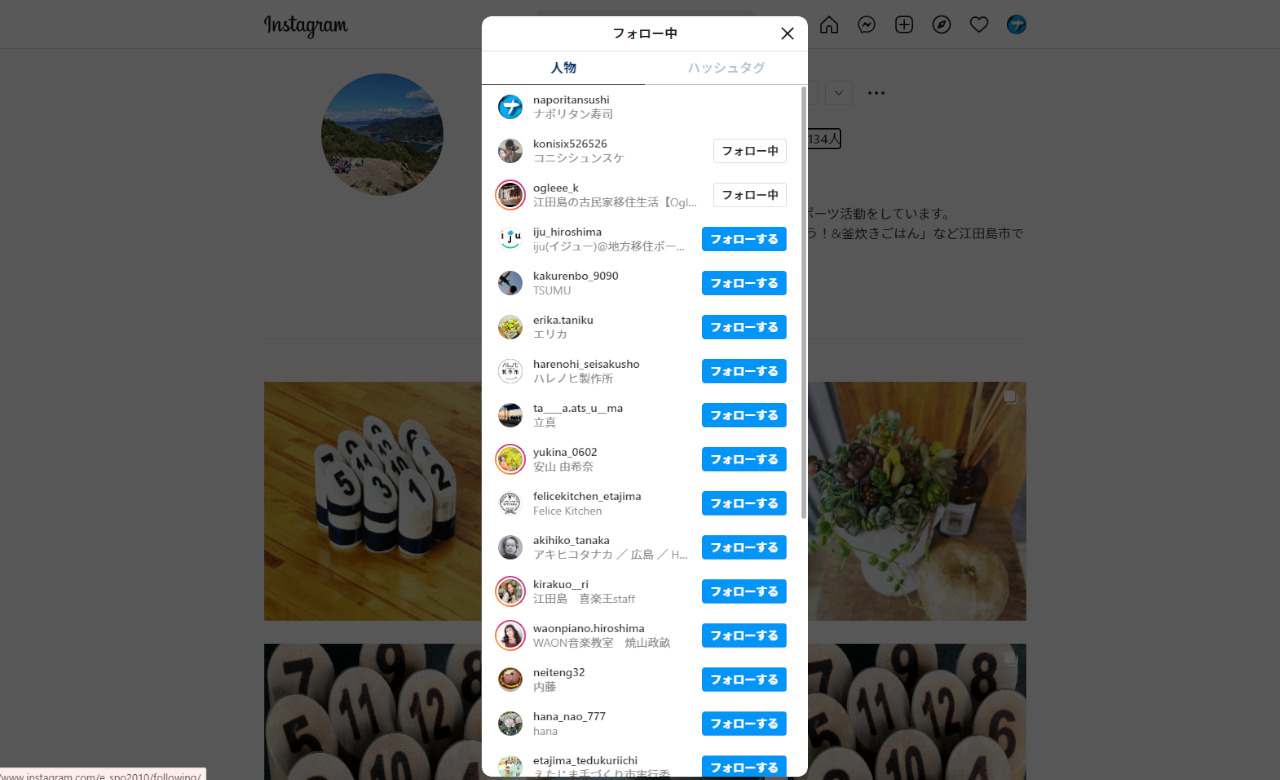
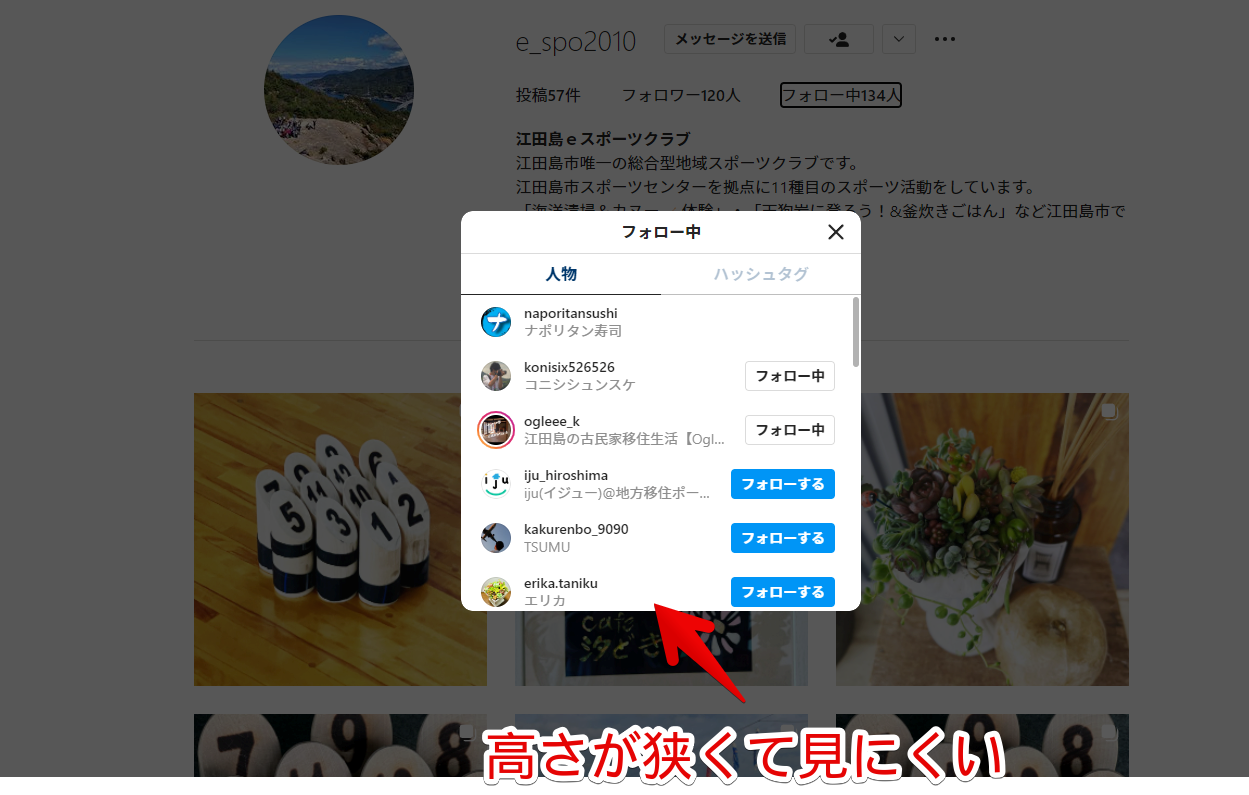
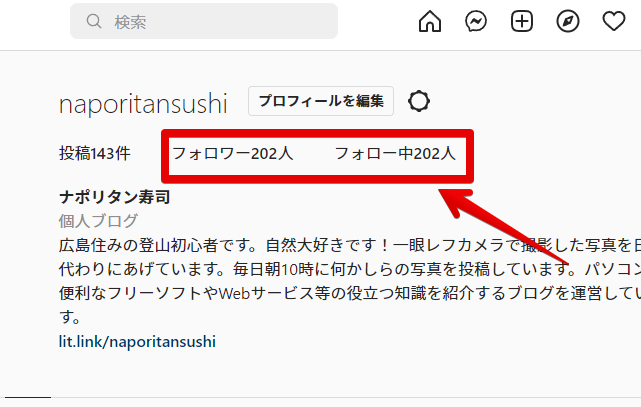
通常は下記画像のようになっています。狭い幅・高さで少々見にくいと思うかもしれません。

個人的にはなんてこんなデザインにしたのか気になります。もっとダイアログ(ポップアップ)が大きかったら見やすかったです。CSSを使うことで自由自在にサイズを変更できます。
CSSを書き込んだ自身のブラウザ上だけの反映で他人には影響しません。いつでもオンオフできます。本記事は拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
フォロー・フォロワーページを広げるCSS
スタイルシートを開く
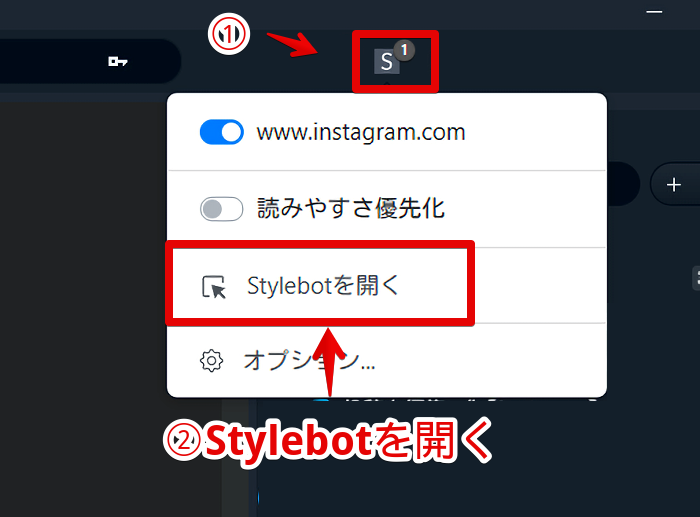
「Instagram」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
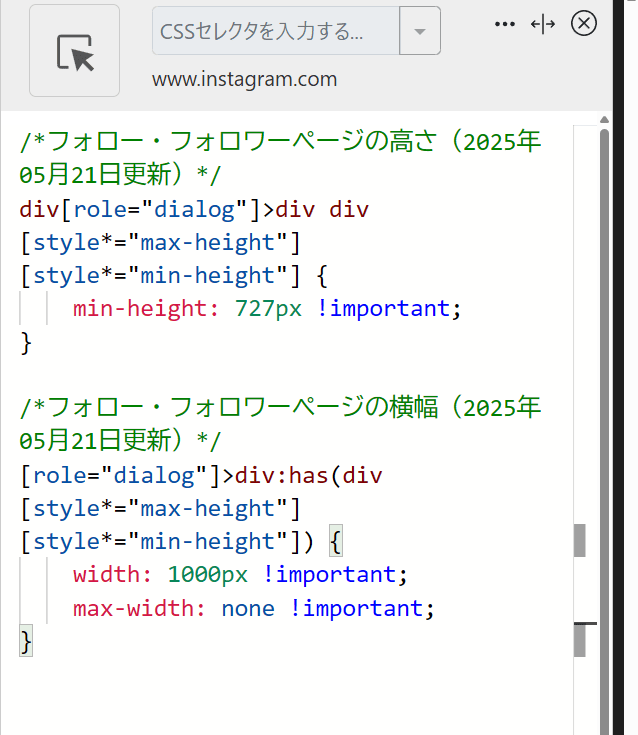
以下のコードを書き込みます。
/*フォロー・フォロワーページの高さ(2025年05月21日更新)*/
div[role="dialog"]>div div[style*="max-height"][style*="min-height"] {
min-height: 727px !important;
}
/*フォロー・フォロワーページの横幅(2025年05月21日更新)*/
[role="dialog"]>div:has(div[style*="max-height"][style*="min-height"]) {
width: 1000px !important;
max-width: none !important;
}それぞれの数値を調整することで横幅や高さを変えられます。「width」が横幅、「min-height」が高さです。自身のモニターサイズによって変えてみてください。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.instagram.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
広がったか確認する
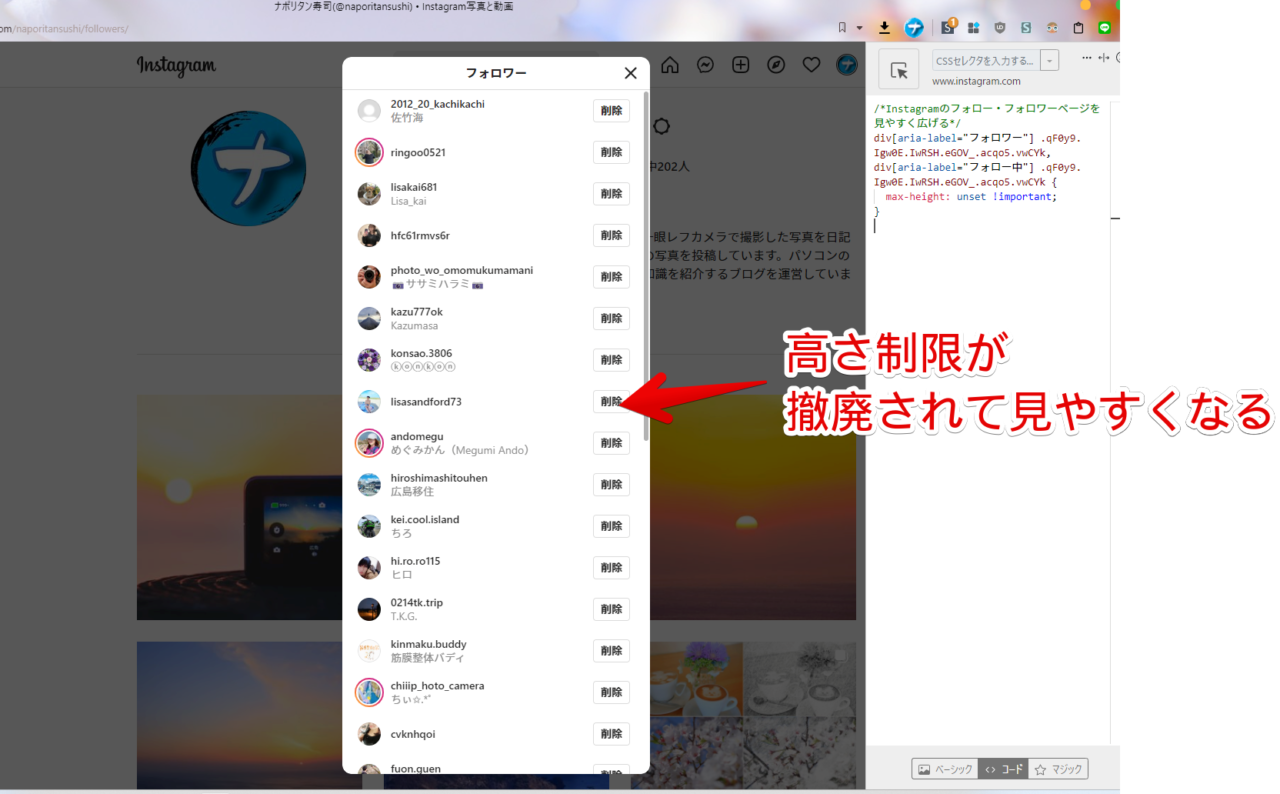
有効にした状態で誰でもいいのでフォロー・フォロワーページを開きます。試しに「ナポリタン寿司」のアカウントで見てみます。

CSS導入後は高さ制限が撤廃されて見やすくなります。1ページに表示されるアカウント名が増えます。

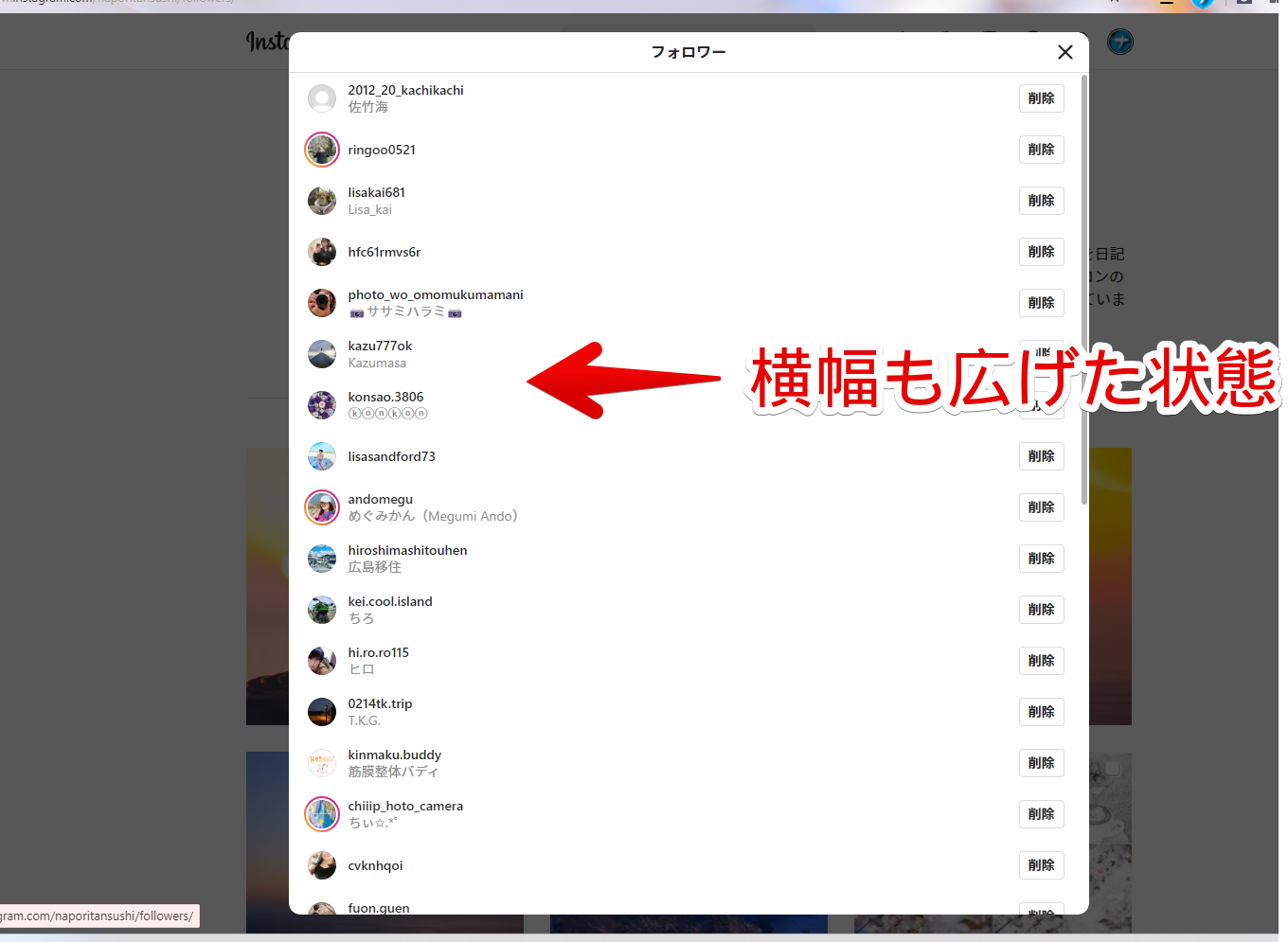
「フォロー・フォロワーページの横幅」のコードは人によっては不要かもしれません。横幅を調整するコードです。
書き込んだ場合は下記画像のように横幅も広がります。横幅は広げなくていいという場合「フォロー・フォロワーページの高さ」のコードだけ書き込みます。

一時的に元に戻したい場合は、「Instagram」を開いている状態で「Stylebot」拡張機能アイコンを左クリック→「www.instagram.com」をオフにします。
完全に利用しなくなったら書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Instagram」のフォロー・フォロワー一覧ページの高さ制限を廃止して見やすくするCSSでした。
ちょくちょく「Instagram」はセレクタ(CSS専門用語)を変えてくるので、いつの間にか使えなくなっている場合があります。その場合は問い合わせから連絡していただけたらなと思います。
本記事で利用させていただいたアイコン画像:社会-メディアは instagramでは スクエア – ソーシャルメディアとロゴ アイコン