画像を色鉛筆スケッチ風に変換してくれるウェブサービス

この記事では、画像を色鉛筆スケッチ風に変換してくれるウェブサービス「画像を色鉛筆スケッチ風にする-DataChef」について書きます。
ドラッグ&ドロップで追加した画像を色鉛筆スケッチ風に変換してくれるウェブサービスです。変換した画像はJPG拡張子でPC内にダウンロードできます。画像に透かしは入りません。会員登録不要、無制限で作成・ダウンロードできます。
入力拡張子はJPEG、PNG、GIF、BMP、HEICに対応しています。
オプションで明るさ、彩度を調整できます。彩度0にすることで黒の鉛筆1本で描いたような仕上がりにできます。紙の質感をケント紙、画用紙の2つから選択できます。
初心者でも数回のクリックで雰囲気のある色鉛筆スケッチ風の画像を作成できます。ブログやSNSのアイキャッチ画像(ヘッダー画像)に便利です。
「撮影した写真を色鉛筆で描いたような感じにしたい!当然自分で描くのは無理!」という方試してみてください。絵が全く描けない初心者でもいい感じにできます。
リリース元:TechLagoon
アクセス方法
以下のリンクからアクセスできます。
使い方
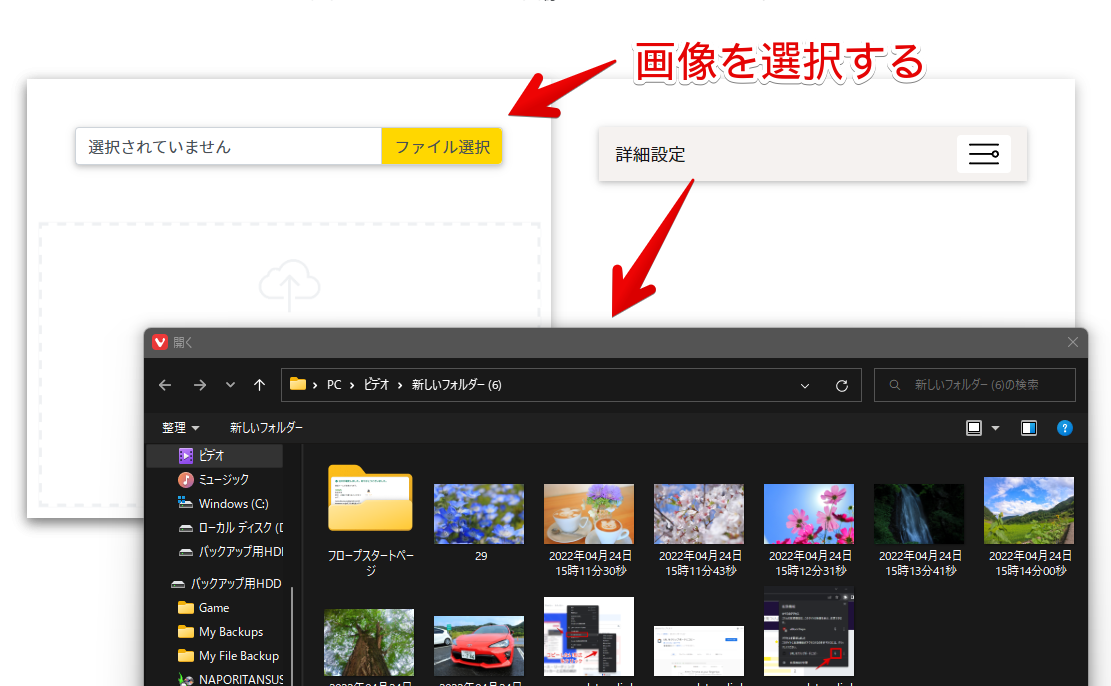
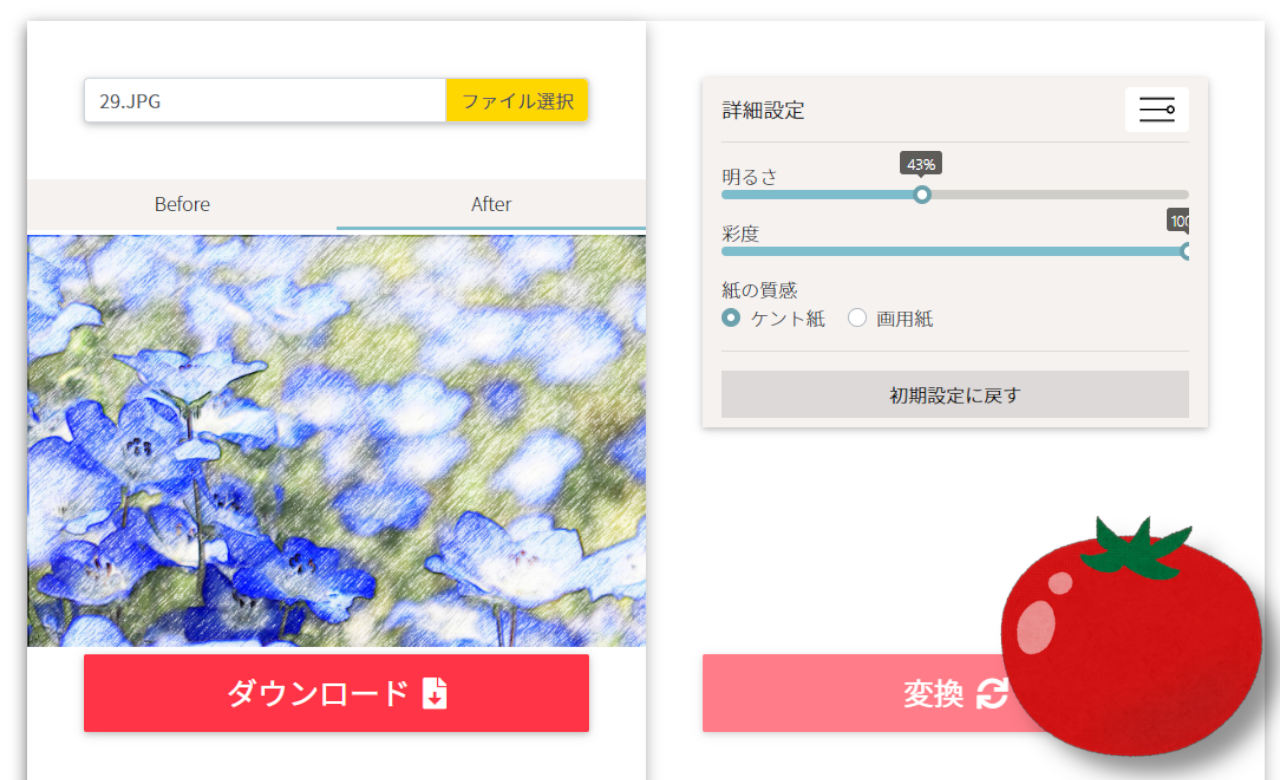
サイトにアクセスして「ファイル選択」から画像を追加します。ドラッグ&ドロップで直接追加もできます。

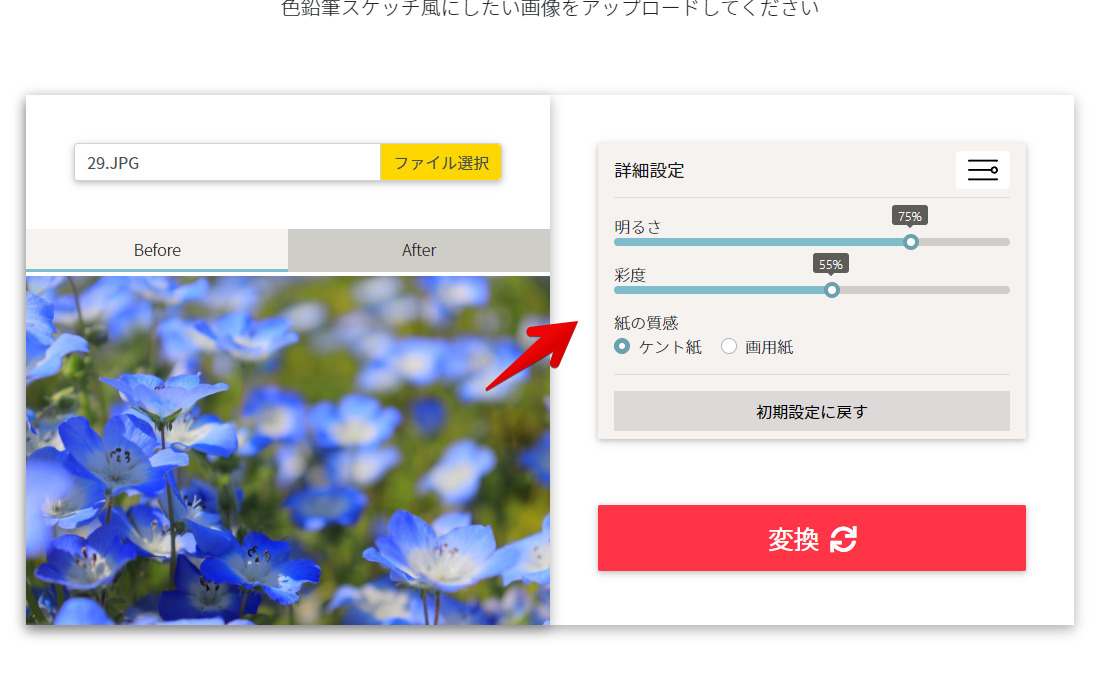
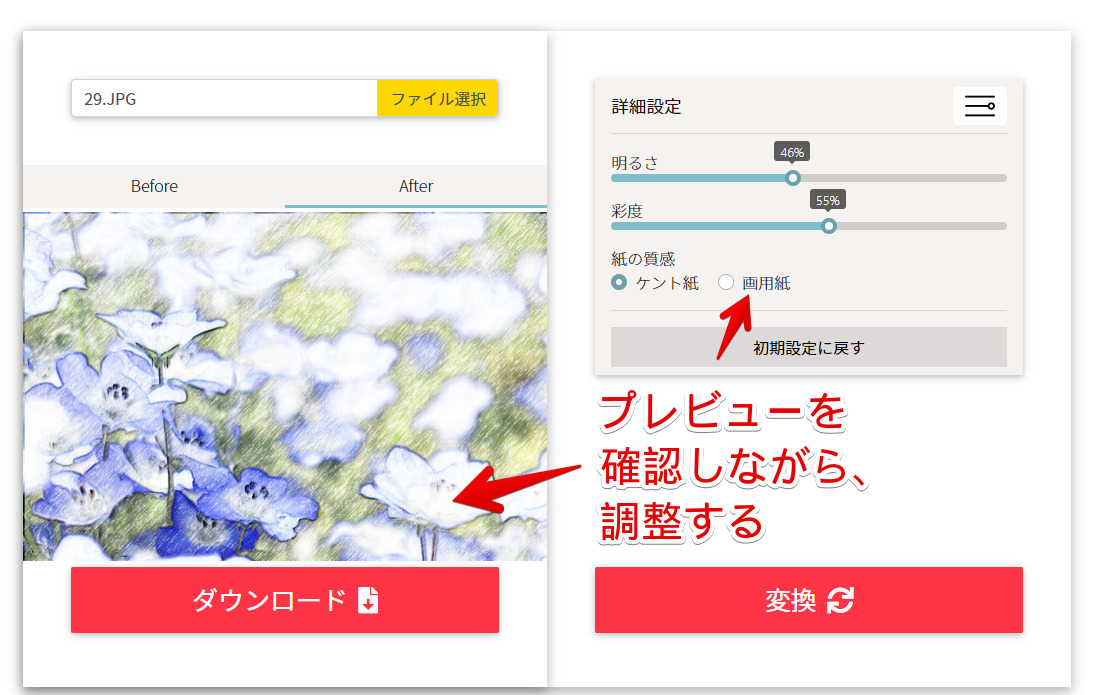
追加できたら右側の「詳細設定」の横にあるハンバーガーメニュー(三本線ボタン)をクリックして設定画面を展開します。明るさ、彩度、紙の質感を設定します。

よく分からない方は一旦![]() でプレビュー画像を作成してみましょう。完成後の写真を見ることで調整すべき項目が分かるかと思います。
でプレビュー画像を作成してみましょう。完成後の写真を見ることで調整すべき項目が分かるかと思います。
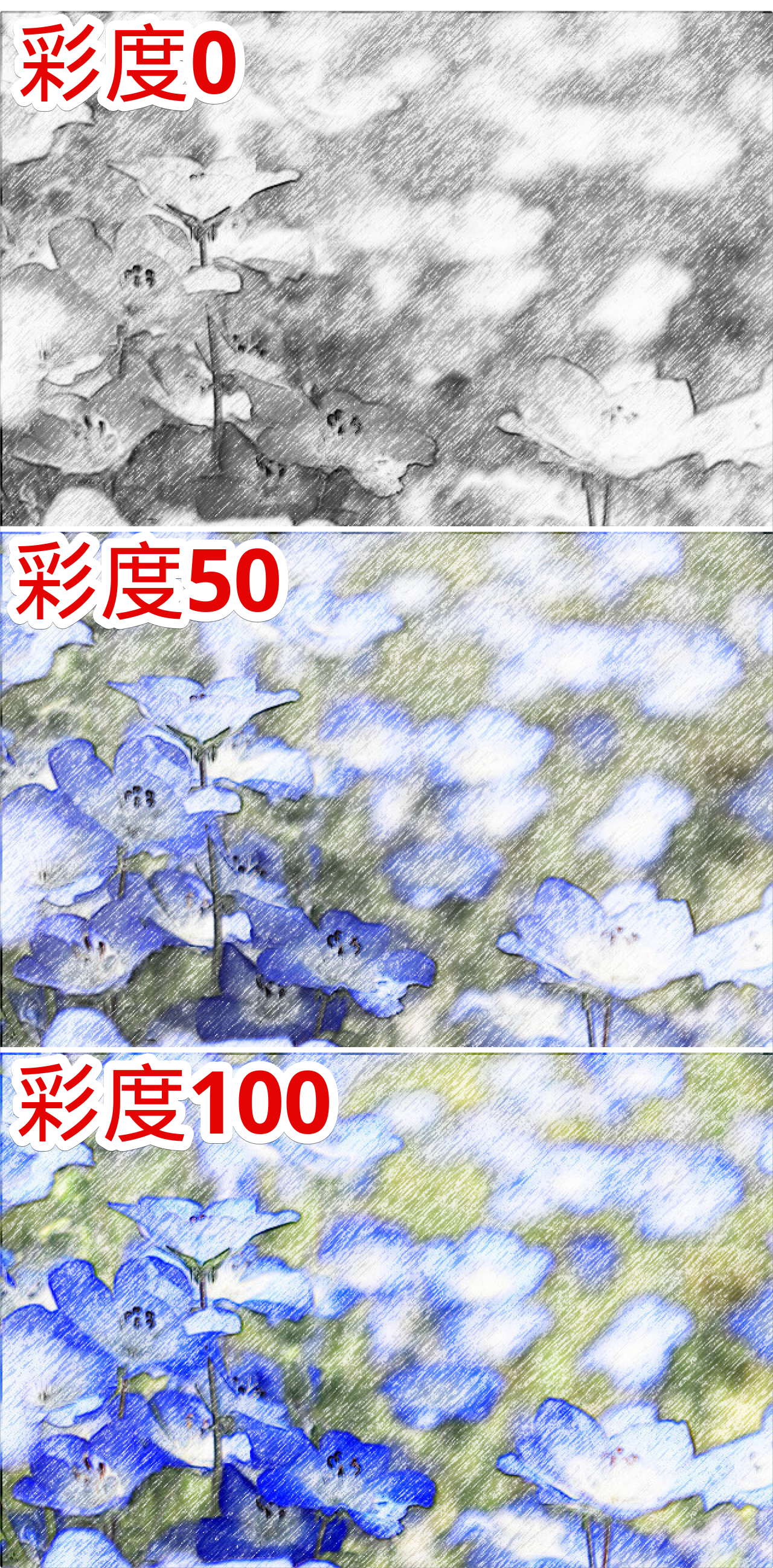
彩度を調整することで仕上がりの写真の雰囲気をぐっと変えられます。黒鉛筆で描いたようにしたい場合は彩度0にします。3枚の比較画像を貼っておきます。

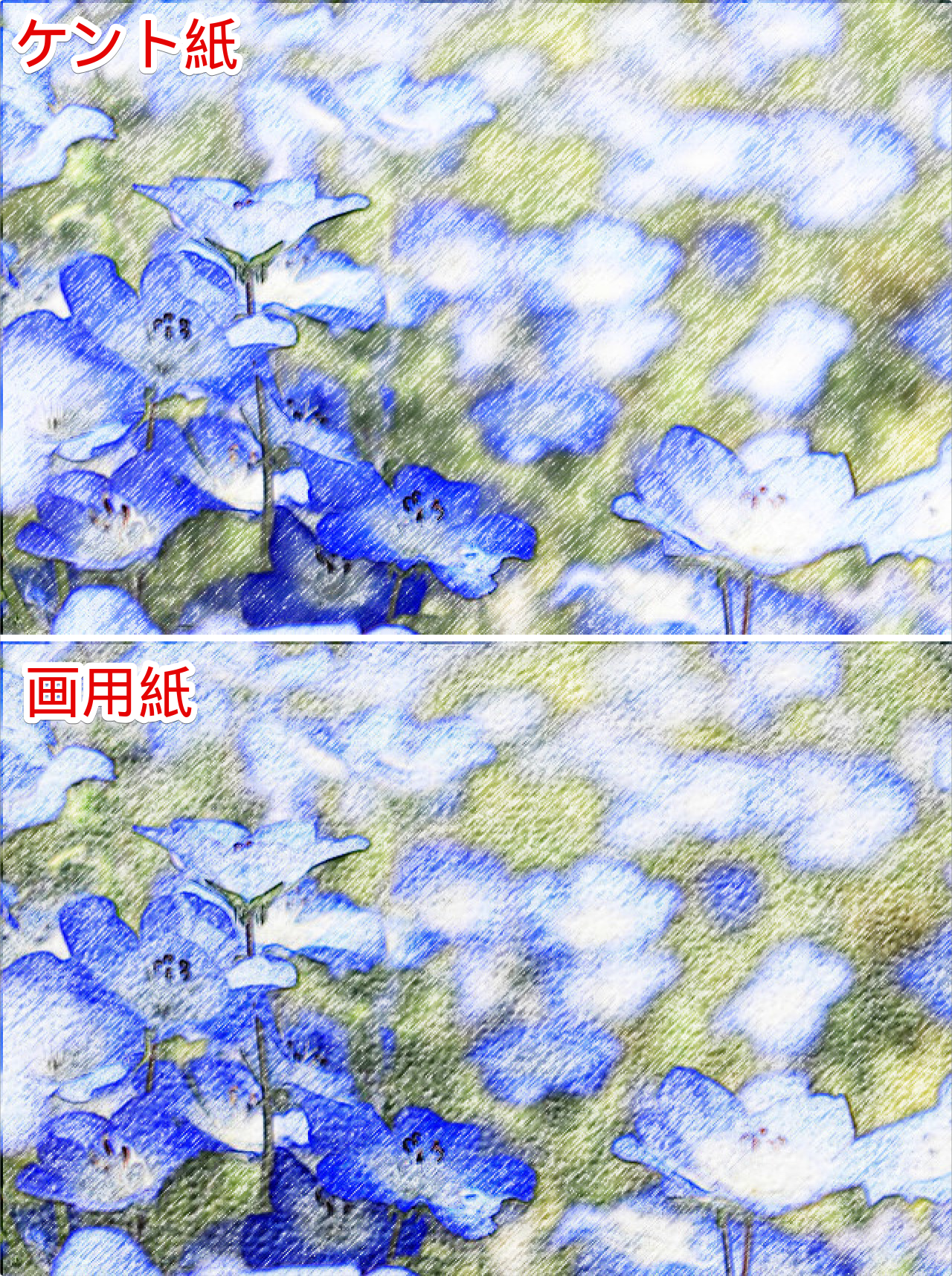
ケント紙、画用紙の比較画像を貼っておきます。紙の質感が若干異なります。画用紙は少しザラザラって感じです。

設定できたら「![]() 」をクリックします。左側に完成後の画像が生成されます。Before、Afterタブの切り替えで比較できます。気に食わなかった場合は同じように明るさ、彩度を調整してもう一度「
」をクリックします。左側に完成後の画像が生成されます。Before、Afterタブの切り替えで比較できます。気に食わなかった場合は同じように明るさ、彩度を調整してもう一度「![]() 」をクリックします。
」をクリックします。

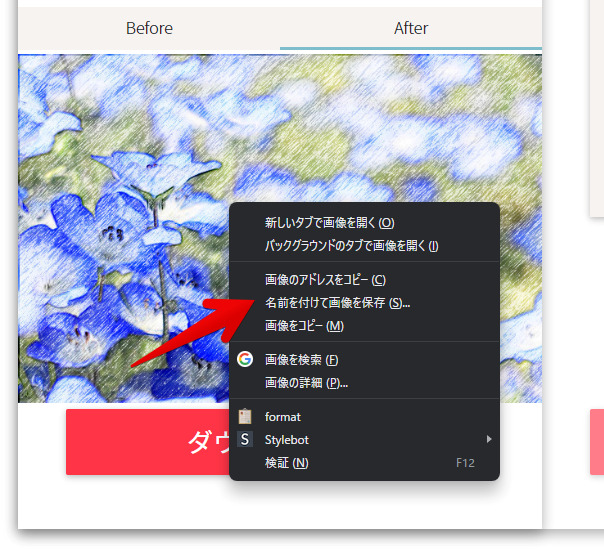
OKな場合は![]() をクリックします。
をクリックします。
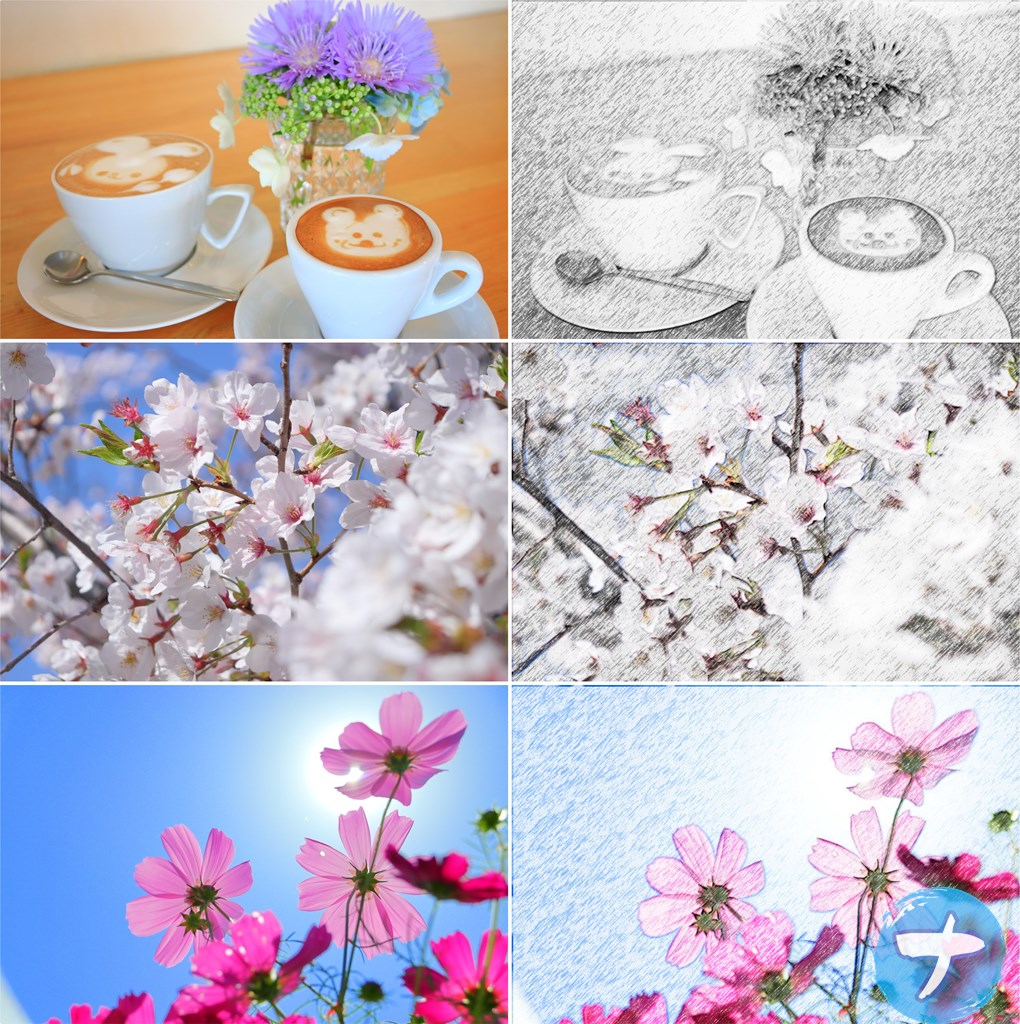
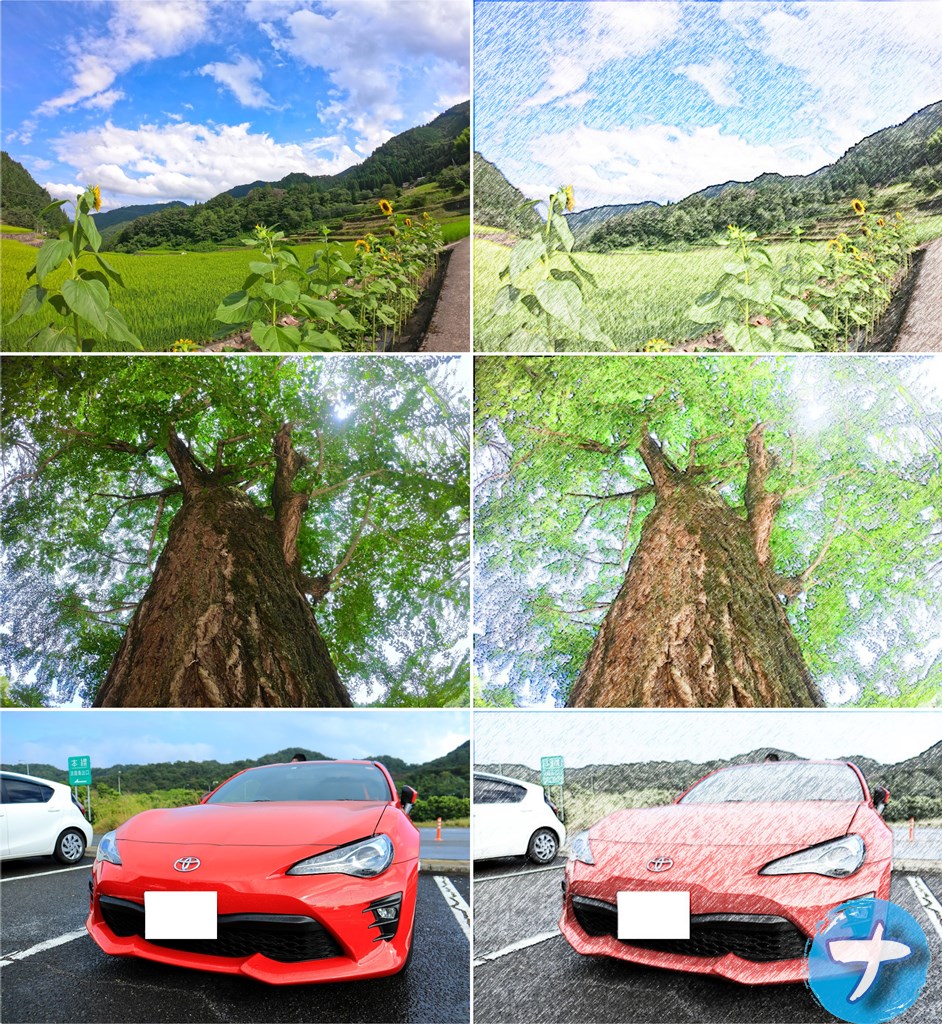
実際に作成した画像を貼っておきます。色鉛筆を斜めに走らして塗ったような仕上がりになります。花の写真は相性がいいですね。綺麗です。

追加で作成した比較画像を貼っておきます。初心者でも簡単に作成できます。


感想
以上、ドラッグ&ドロップで追加した画像を、サクッと鉛筆スケッチ風の画像を作成できるウェブサービス「画像を色鉛筆スケッチ風にする-DataChef」についてでした。
とりあえずブックマークに登録しておけばいざという時に役立つかもしれません。本サービスの製作者は他にも便利なツールを公開されています。













 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録