【YouTube】低評価、共有、THANKS、クリップ、保存などを非表示にするCSS
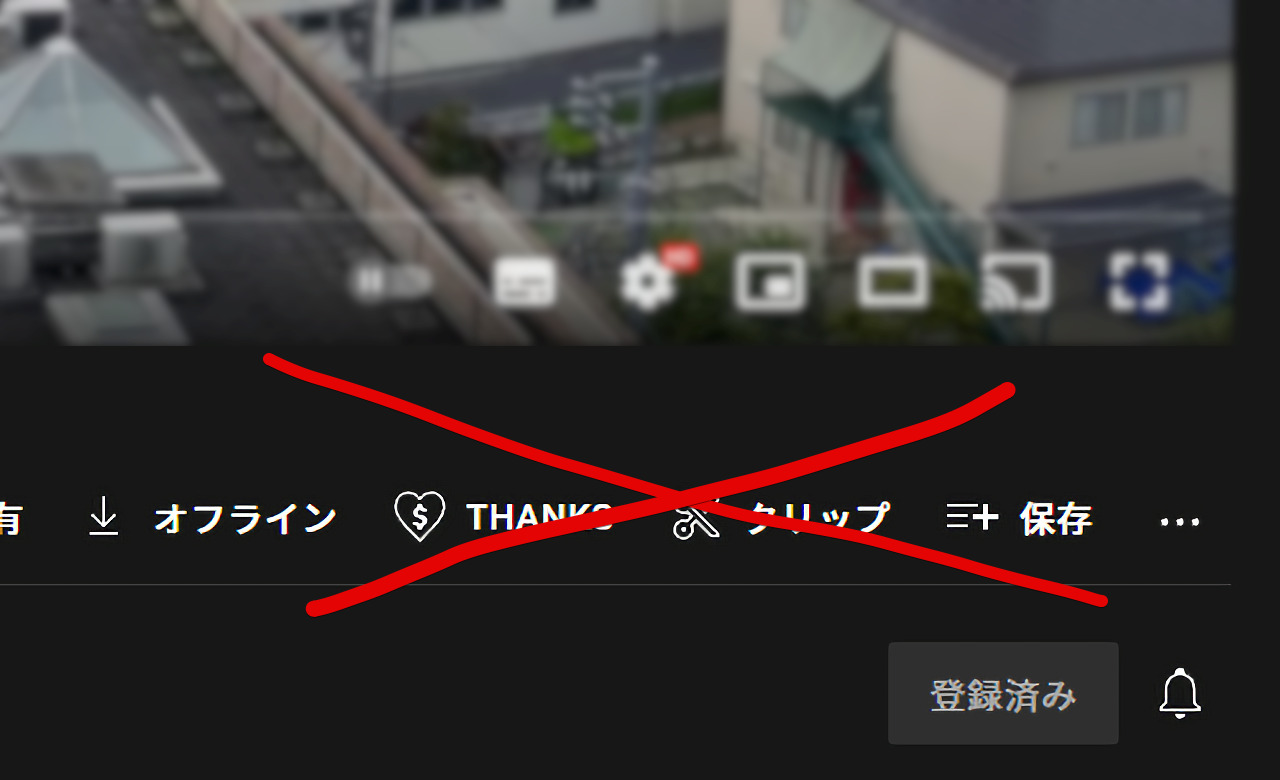
PCウェブサイト版「YouTube」で動画プレーヤーを開くと下部に以下のようなボタンが表示されます。
- 高評価
- 低評価
- 共有
- オフライン(ダウンロード)
- THANKS
- クリップ
- 保存
- プロモーション(自分の動画)
「YouTube Premium」に加入していないのに「オフライン」ボタンを押しちゃって勧誘ポップアップが表示される…なんてことがたまにーあります。間違えて「THANKS」を押して寄付画面が表示され、「あわわ…」となった経験もあります。
CSSを利用することで非表示にできます。非表示にすることで押し間違えが減ると思います。全部ではなく自分が使っていないボタンだけ個別に削除できます。
同じような悩みを抱えている方参考にしてみてください。オンオフも簡単です。自分のページ上非表示にしているだけなので、誰にも迷惑をかけません。本記事はCSSを適用できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできないので注意です。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「YouTube」の動画下にある各種ボタンを削除するCSS
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

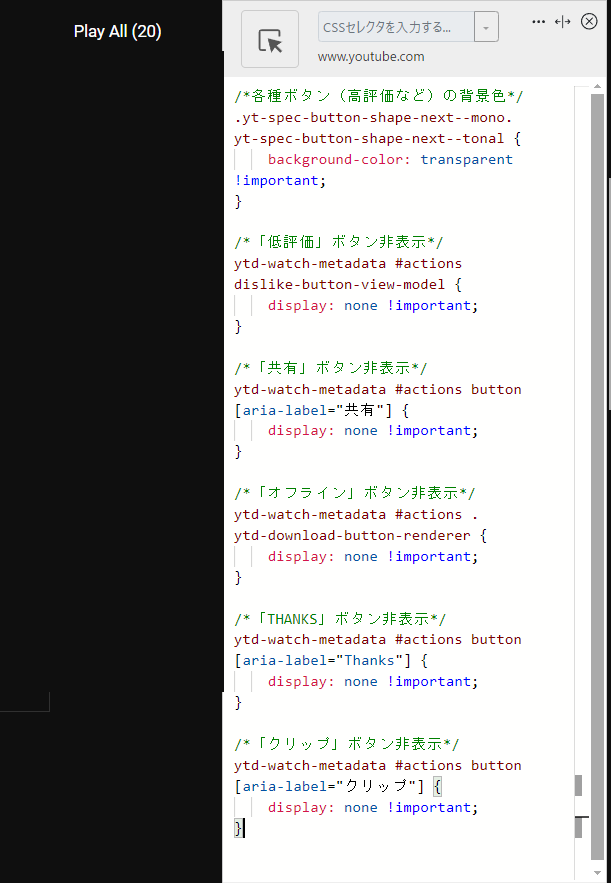
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
以下のコードになります。全てを書き込む必要はありません。自分が消したい項目だけ書き込みます。
/*「高評価」ボタン非表示*/
ytd-watch-metadata #actions like-button-view-model {
display: none !important;
}
/*「低評価」ボタン非表示*/
ytd-watch-metadata #actions dislike-button-view-model {
display: none !important;
}
/*「共有」ボタン非表示*/
ytd-watch-metadata #actions button[aria-label="共有"] {
display: none !important;
}
/*「オフライン」ボタン非表示*/
ytd-watch-metadata #actions .ytd-download-button-renderer {
display: none !important;
}」
/*「THANKS」ボタン非表示*/
ytd-watch-metadata #actions button[aria-label="Thanks"] {
display: none !important;
}
/*「クリップ」ボタン非表示*/
ytd-watch-metadata #actions button[aria-label="クリップ"] {
display: none !important;
}
/*「プロモーション」ボタン非表示*/
ytd-watch-metadata #actions ytd-button-renderer:has(a[aria-label="プロモーション"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
例えば、「THANKS」と「クリップ」ボタンを消したい場合は以下のコードだけ書き込みます。
/*「THANKS」ボタン非表示*/
ytd-watch-metadata #actions button[aria-label="Thanks"] {
display: none !important;
}
/*「クリップ」ボタン非表示*/
ytd-watch-metadata #actions button[aria-label="クリップ"] {
display: none !important;
}書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

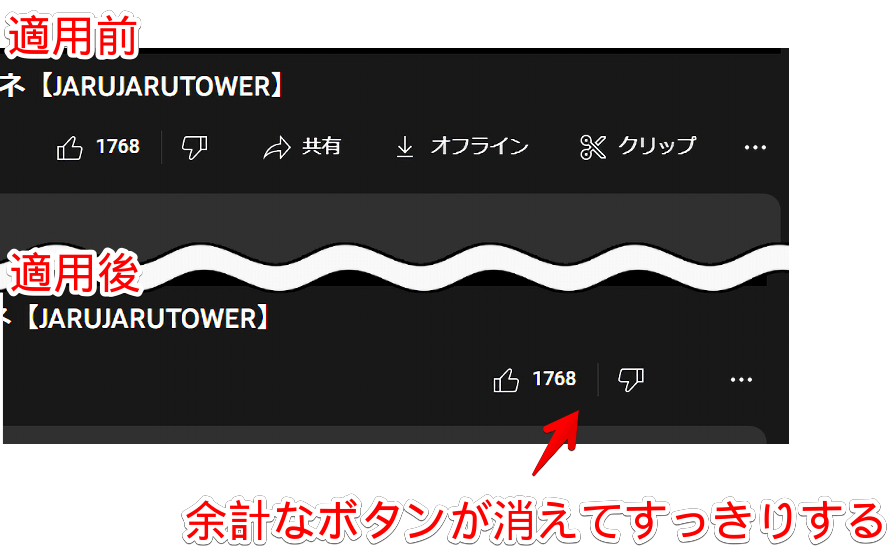
書き込んだ状態で動画再生ページにアクセスします。各種ボタンが非表示になります。スッキリします。

プロモーションボタンは全ての動画に表示されるわけではありません。ログインしているアカウントで投稿した動画に表示されます。動画を投稿していない方は見る機会がないので非表示にするCSSは必要ないと思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
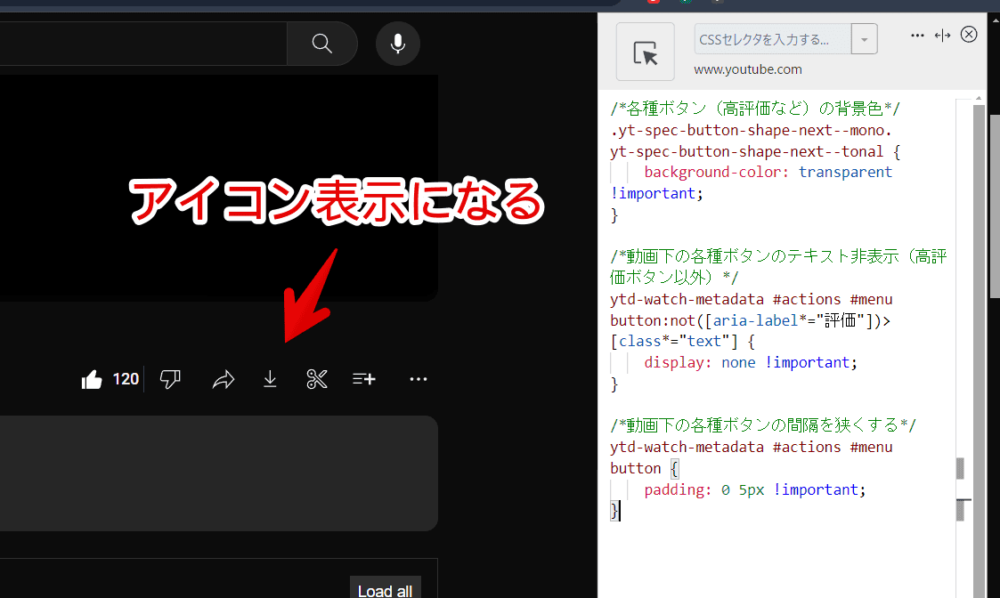
各種ボタンのテキストを削除して、アイコンだけにするCSS
各種ボタンのテキストを非表示にするコードも紹介します。見栄えをスッキリさせたい方にいいかもしれません。本記事で紹介した他のCSSと併用できます。
/*動画下の各種ボタンのテキスト非表示(高評価ボタン以外)*/
ytd-watch-metadata #actions #menu button:not([aria-label*="評価"])>[class*="text"] {
display: none !important;
}
/*動画下の各種ボタンの間隔を狭くする*/
ytd-watch-metadata #actions #menu button {
padding: 0 5px !important;
}高評価数以外のボタンの文字が消えます。どーせならと思い左右の余白を詰めてコンパクトにするCSSも書いています。スタイリッシュになると思います。

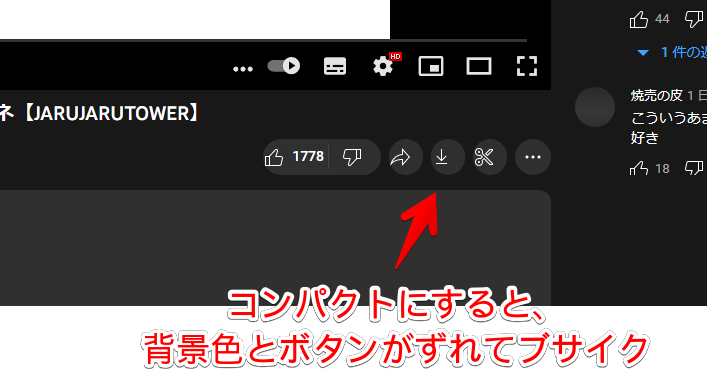
各種ボタンの背景色を透明にしたい場合
2022年9月に「YouTube」のデザインが変わりました。新しいUIはボタンの背景に色がついています。本記事で紹介しているコンパクトCSSを使う場合、背景色のせいでちょっと見た目がブサイクになります。

嫌な場合は、以下の記事を参考にして背景色を透明にするといいかもしれません。
高評価と低評価のボタンの色を変えたい場合
高評価と低評価のボタンの色を変更する記事を書いています。

動画プレーヤー内のシアターモード、ミニプレーヤーなどのボタンを消すCSS
以下の記事で字幕、ピクチャーインピクチャー、ミニプレーヤー、シアターモード、テレビで再生、フルスクリーンなどのボタンを個別に非表示するCSSを紹介しています。
感想
以上、PCウェブサイト版「YouTube」の動画下に表示される高評価、低評価、共有、オフライン、THANKS、クリップ、プロモーションなどの各種ボタンを非表示にする方法でした。
余談ですが、「YouTube」関連の拡張機能と言えば特定のチャンネル・ワードをブロックできる「Youtubeフィルタ」拡張機能がお気に入りです。















 【2024年】僕が買ったAmazon商品を貼る!ガジェット最高!
【2024年】僕が買ったAmazon商品を貼る!ガジェット最高! 【X・Twitter】「ポストする」が水色から白とか黒に!戻すCSS
【X・Twitter】「ポストする」が水色から白とか黒に!戻すCSS カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉