【WordPress】編集画面の「画像の目的を説明」を非表示にするCSS

この記事では、「WordPress」の記事編集画面で、画像を選択した時の右側サイドバーに表示される「画像の目的を説明。画像が単なる装飾の場合、空欄にします。」のテキストを非表示にする方法(CSS)について書きます。
間違えてクリックしてしまう方におすすめです。

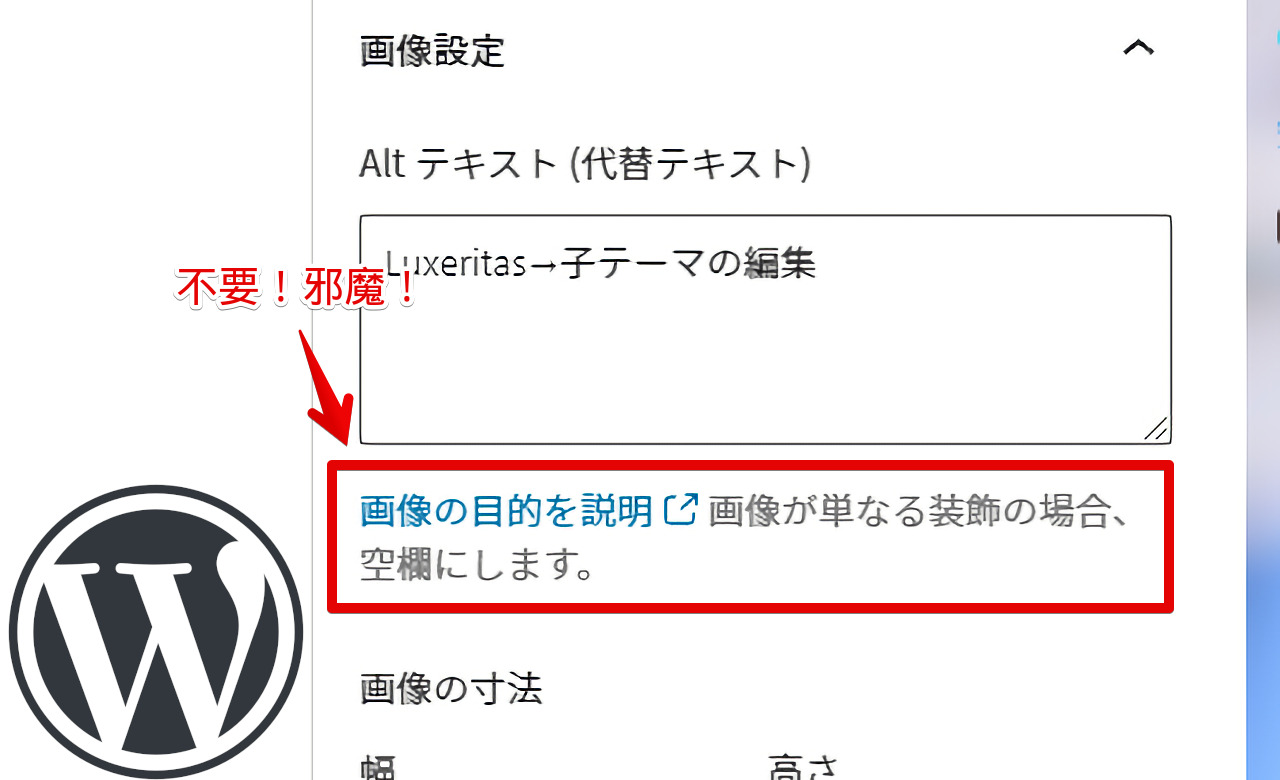
「WordPress」でブログ記事を書いている時に、うっかり「Altテキスト (代替テキスト)」の下にある「画像の目的を説明。画像が単なる装飾の場合、空欄にします。」というテキストをクリックしてしまうことがあります。
クリックすると、こちらのページに飛びます。
リンク先は英語になっていて、画像にAlt属性を付ける意味、どういった付け方がいいのかなどについて書かれています。初心者さんは、一度目を通しておくといいかもしれません。
しかし、慣れてくると、便利さよりも間違えてクリックした時のストレスの方が大きくなってきました。そこで、CSSを使って非表示にしてみます。
「WordPress」の投稿用エディターのスタイルシートにCSSを書き込むことで、非表示にできます。いつでも元に戻せます。
「画像に代替テキストを入力する時、間違えてその下のリンクをクリックしてしまう…」といった方、ぜひ試してみてください。
本記事は、「WordPress」のブロックエディター(Gutenberg)を使っている方向けです。僕は、クラシックエディターを使っていないので、同じ画面なのかどうか分かりません。
本記事の方法で非表示にする場合、頭の片隅に、「本来表示されるコンテンツを非表示にしている」ということを忘れないようにしてください。
いつの間にか、重要なメッセージに変わっていたとしても、CSSで非表示にしていると気づきません。それで被害を被っても、自己責任です。
非表示にする手順
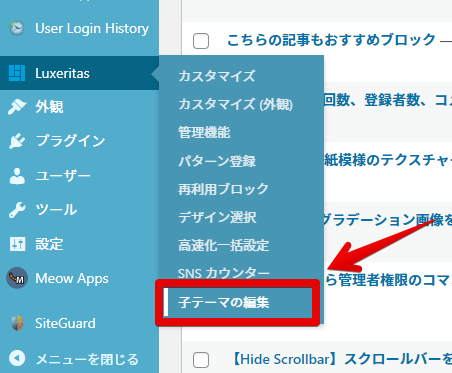
WordPress管理画面を開きます。左側メニューにある使っているテーマ名(僕の場合、Luxeritas)→子テーマの編集をクリックします。

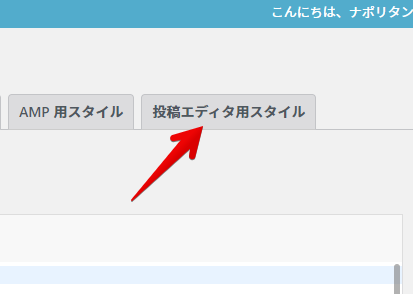
「投稿エディタ用スタイル」をクリックします。

調べると、ここの項目、使っているテーマによってはないようです。その場合は、各自で「テーマ名 投稿エディタ用スタイル」といった感じで、適用方法を調べてみてください。
めんどくさい場合は、Chrome拡張機能「Stylebot」などでも適用できます。WordPressのキャッシュなどに影響されないので、「Stylebot」拡張機能のほうがいいかもしれません。
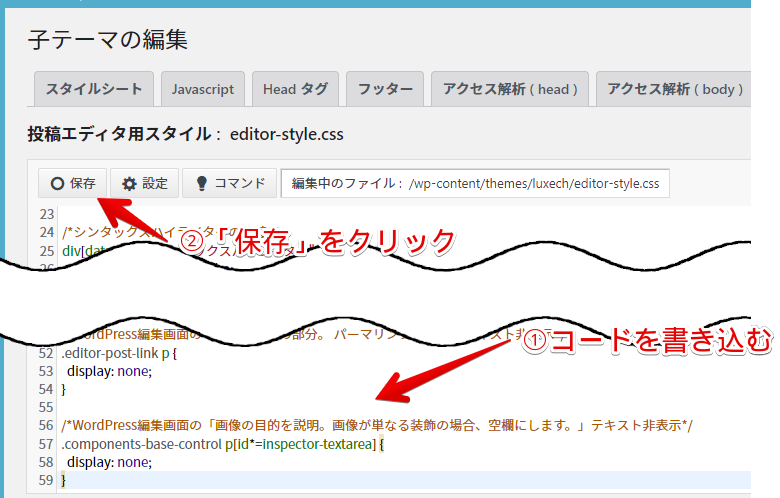
CSSを書き込めるスタイルシートが表示されるので、コードを書きます。既に書かれているコードは消さずに、新しく改行して下の行に書き込みます。書き込めたら、「保存」をクリックします。

コードは、以下のようになっています。
/*WordPress編集画面の「画像の目的を説明。画像が単なる装飾の場合、空欄にします。」テキスト非表示*/
.components-base-control p[id*=inspector-textarea] {
display: none;
}保存する時、ブラウザによっては「このサイトを離れますか?」とダイアログが表示されます。「このページを離れる」をクリックします。ページがリロードされて、「変更を反映しました」と表示されればOKです。

新しく記事編集画面を開きます。既に開いている場合は、一度下書き保存して、再度開きます。(またはリロード)
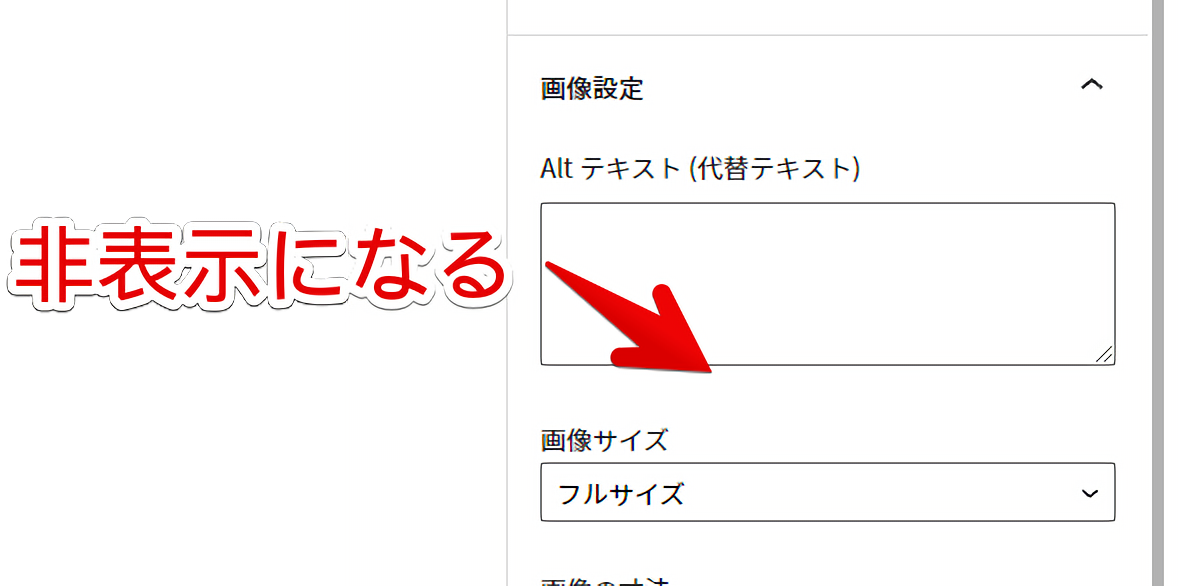
適当に画像を選択します。右側サイドバーに画像設定の「Altテキスト (代替テキスト)」項目が表示されます。本来、その下に表示されていた「画像の目的を説明。画像が単なる装飾の場合、空欄にします。」文字がごっそり消えます。

間違えてクリックしてしまう心配がなくなります。元に戻したい時は、書き込んだコードを削除します。
リンクだけ非表示にしたい場合
「画像の目的を説明」のリンクだけを無効化するコードも紹介します。文字は消さずに、クリックできないようにしたいだけの方は、こちらを使ってみてください。
/*WordPress編集画面の「画像の目的を説明」のリンクだけ無効化*/
p[id*=inspector-textarea] .components-external-link {
pointer-events: none !important;
color: unset !important;
}
/*「画像の目的を説明」の右にある矢印アイコン非表示*/
p[id*=inspector-textarea] .components-external-link svg {
opacity:0;
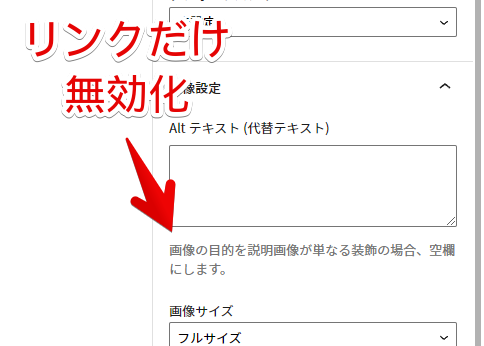
}適用すると、リンクの証である青の文字色が、元の黒になり、クリックしてもページが開かないようになります。その横のアイコンも非表示(透明)にしています。見た目は、以前のままなので、人によってはこちらの方が好みかもしれません。

メディア挿入画面のテキスト非表示
おまけで、メディア挿入画面の代替テキストの下に表示される、以下のテキストを非表示にするコードを紹介します。
画像の目的を説明する方法について、詳しくはこちらをご覧ください(新しいタブで開く)。装飾のみが目的の画像であれば、空欄にしてください。
メディア挿入画面の代替テキストの下に表示される説明文
こちらのコードは、「Stylebot」などで書き込まないと反映されないかもしれません。
/*メディア挿入画面の「画像の目的を説明する方法について~」テキスト非表示*/
p#alt-text-description {
display: none !important;
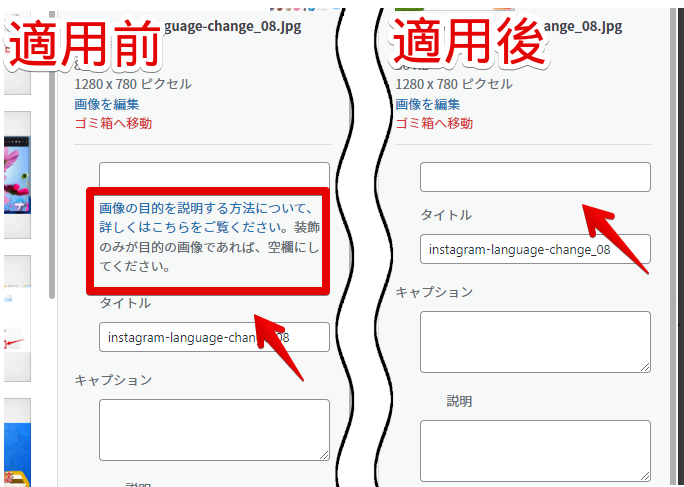
}適用前と適用後の比較画像を貼っておきます。

感想
以上、「WordPress」の編集画面で、画像を選択した時に表示されるAltテキスト (代替テキスト)の下にある「画像の目的を説明。画像が単なる装飾の場合、空欄にします。」テキストを非表示にする方法についてでした。
あくまで自分の編集画面上の反映で、他の人に見られる場所ではないので、好きなようにカスタマイズしてみましょう。
同じく、WordPressの編集画面の「URLスラッグ」の下に表示される「URLの最後の部分。さらに詳しく。」のテキストを非表示にする方法も書いています。気になった方は、以下の記事を合わせて参考にしてみてください。







 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉