【Stylebot】Google「トップニュース」を非表示にするCSS
本記事で紹介するCSSを使えば、PC版「Google」の検索結果の一番上、または途中に表示される「トップニュース」を消すことができます。
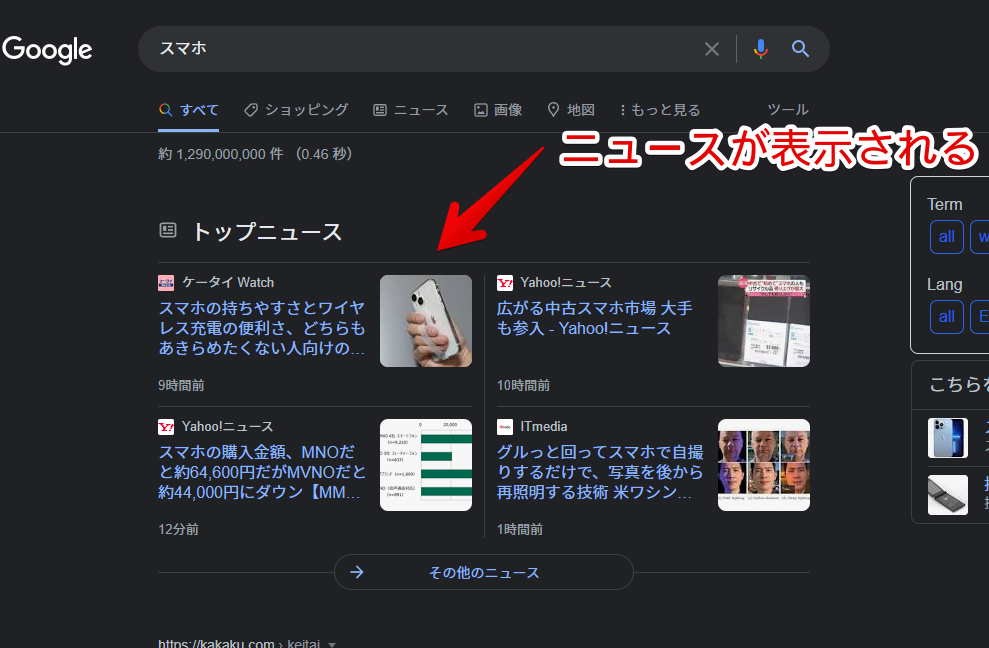
単語によりますが検索結果に「トップニュース」という欄が表示されることがあります。検索した単語に関連する最近のニュースが各ニュースサイト(毎日新聞、時事通信、NHK.JP、テレ朝 Newsなどなど)によって表示されます。
基本的には「〇〇〇 ニュース」と検索した時に表示される傾向にあります。「スマホ」など一部単語については「ニュース」とつけなくても表示されます。
つまり、ニュースを知りたくなくても単語によっては表示されてしまう場合があるということです。不便に思う人がいるかもしれない…と思い本記事ではCSSを使って非表示にする方法を紹介します。
CSSで自身の環境上非表示にしているだけなので、誰にも迷惑をかけませんし、いつでもオンオフを切り替えられます。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Google検索結果から「トップニュース」を非表示にするCSS
スタイルシートを開く
Googleで適当な単語を検索します。試しに「スマホ」で検索してみます。見事にニュース記事が一番上に表示されました。

Googleサイト上ならどのページでもOKです。その状態でインストールしたStylebotアイコン→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
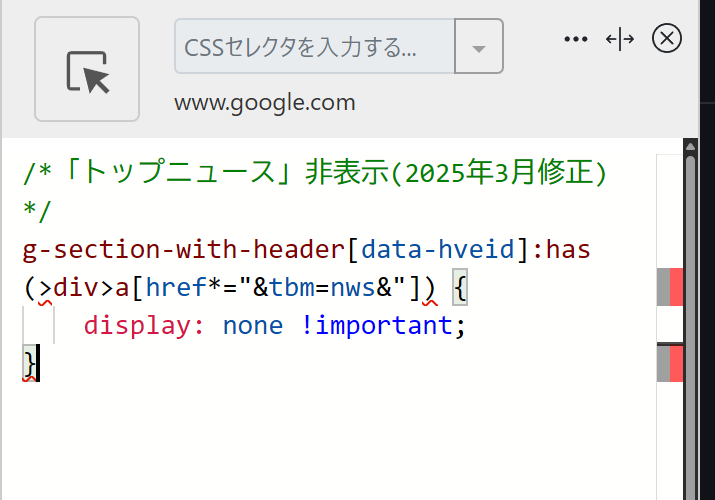
以下のコードを書き込みます。
/*「トップニュース」非表示(2025年3月修正)*/
g-section-with-header[data-hveid]:has(>div>a[href*="&tbm=nws&"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」をクリックします。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
瞬時に反映されて「トップニュース」項目がごっそり消えます。どの単語で検索した時でも表示されません。

ライトテーマ使用時も反映されます。

トップニュースは検索結果の一番上に表示される場合と途中に表示される場合があります。上記CSSを使うことで途中に表示されるニュースに関しても非表示にできます。

オンオフ切り替えたい時は、Googleの検索結果上で拡張機能アイコンをクリック→「www.google.com」をオフにします。これで元通りトップニュースが表示されます。

完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PC版「Google」の検索結果に表示される「トップニュース」カテゴリーをごっそり非表示にするCSSについてでした。
「最近のニュースなんかいらない!純粋な検索結果だけが欲しい!」という方、ぜひ試してみてください。