【Vivaldi】フィード一覧の記事タイトルの文字色を変更するCSS

本記事のCSSを使うことで、フィード・メールリーダー(vivaldi://mails/)にある未読タイトルの文字色を変更できます。
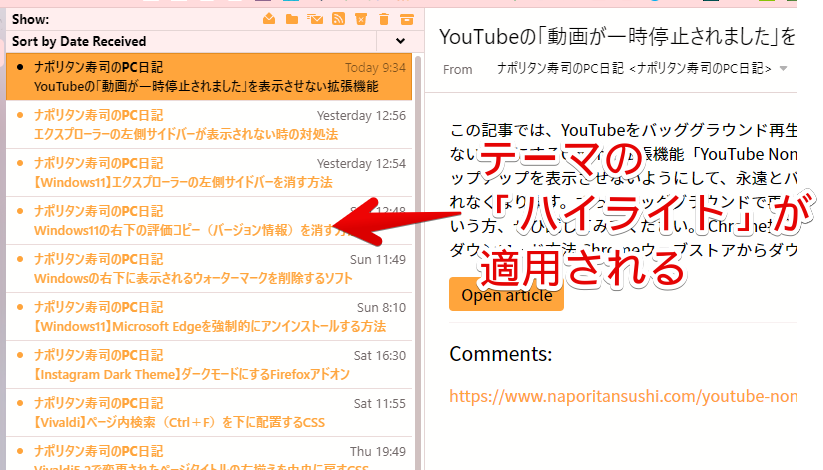
通常は、テーマの「ハイライト」の色が適用されます。「フィードタイトルの文字色だけ、個別に変更したい!」といった場合に不便です。

設定→テーマ→エディター→「ハイライト」の色を変更することで、別の色にできますが、他のリンク色なども変わってしまいます。未読タイトルだけの変更はできません。
CSSを使うことで、黒、青、赤、緑といったように、好きな色にできます。ハイライト色ではなく、前景色に合わせる…といったことも可能です。
本記事は、既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は、以下の記事を参考にしてみてください。
メール・フィードについては、以下の記事を参考にしてみてください。
フィード一覧の未読タイトルを別の文字色にするCSS
以下のCSSになります。
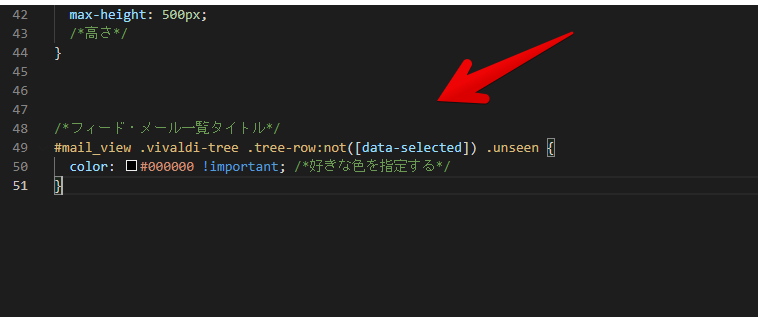
/*フィード一覧タイトル*/
#mail_view .vivaldi-tree .tree-row:not([data-selected]) .unseen {
color: #000000 !important; /*好きな色を指定する*/
}「#000000」の部分を、好きなHTMLカラーコードに置き換えます。「#000000」の場合は、黒になります。HTMLカラーコードは、こちらのサイトで調べられます。
| #mail_view .vivaldi-tree .tree-row:not([data-selected]) .unseen | メール・フィードビューの未読タイトル(件名) |
| color | 文字色を変更する |
| !important | 優先的に適用する |
上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

書き込めたら、上書き保存して、ブラウザを再起動します。
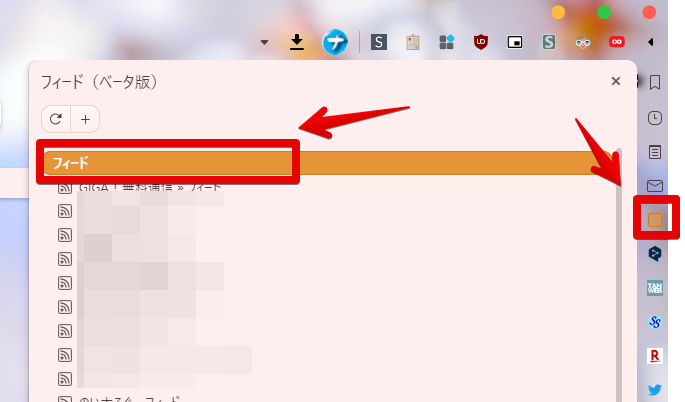
フィードの一覧ページを開きます。フィードパネル→「フィード」で開けます。

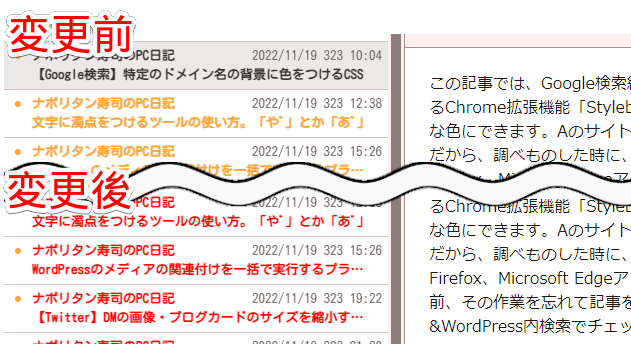
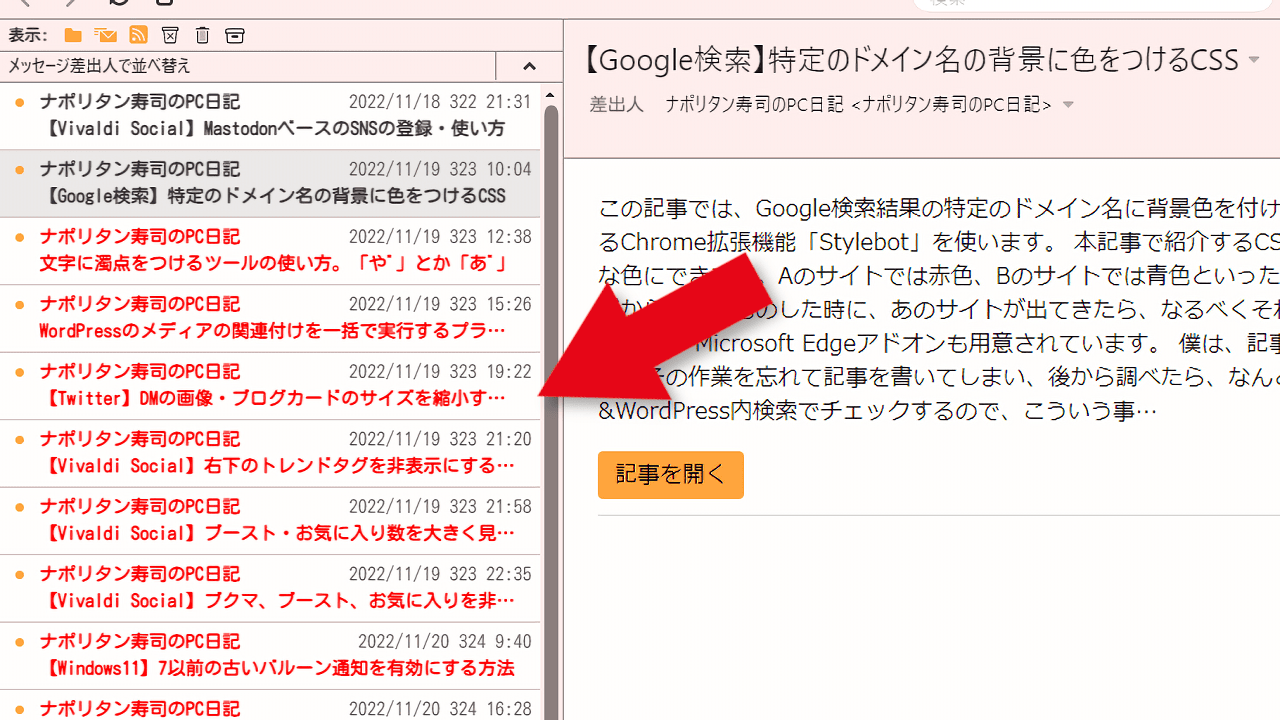
指定した文字色に変わっています。未読メッセージのタイトルだけを変えます。既読しているメッセージは変えません。

HTMLカラーコードで好きに指定できます。

テーマの前景色に合わせる
テーマの前景色にしたい場合は、以下のCSSになります。
/*フィード一覧タイトル*/
#mail_view .vivaldi-tree .tree-row:not([data-selected]) .unseen {
color: var(--colorFg) !important; /*前景色に合わせる*/
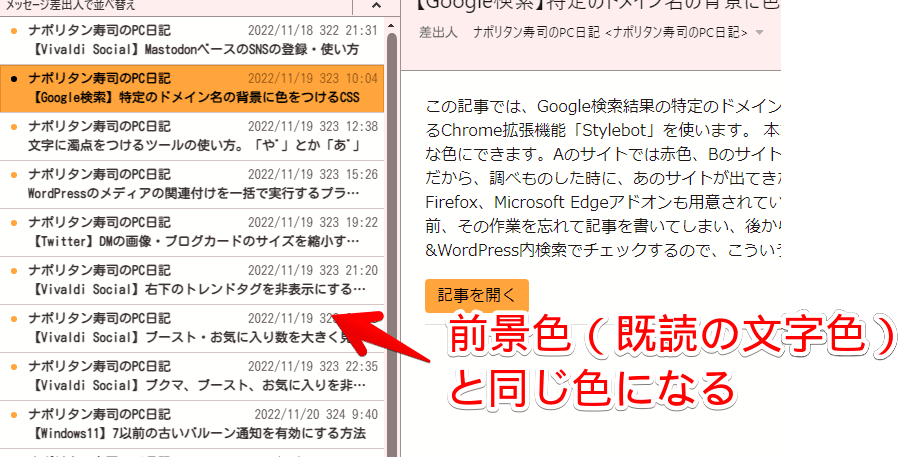
}自身が使っている前景色に応じて変化します。前景色は、文字色で利用されています。既読メッセージと同じ色になります。

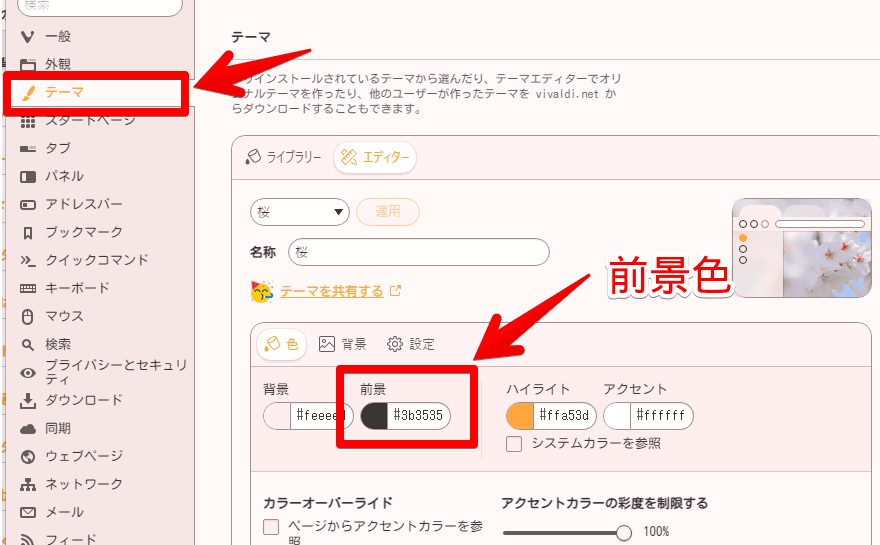
前景色は、設定→テーマから確認できます。

感想
以上、「Vivaldi」ブラウザのフィード一覧にある未読記事タイトルを好きな文字色にするCSSでした。
フィード関連の記事は、他にも書いているので、気になった方は参考にしてみてください。









 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉