【WordPress】埋め込みブロックが多すぎるのでCSSで消してみよう!

この記事では、WordPressのブロックエディターの埋め込みブロックを一括・個別に非表示する方法について書きます。
個別に非表示にする場合、CSSを使います。

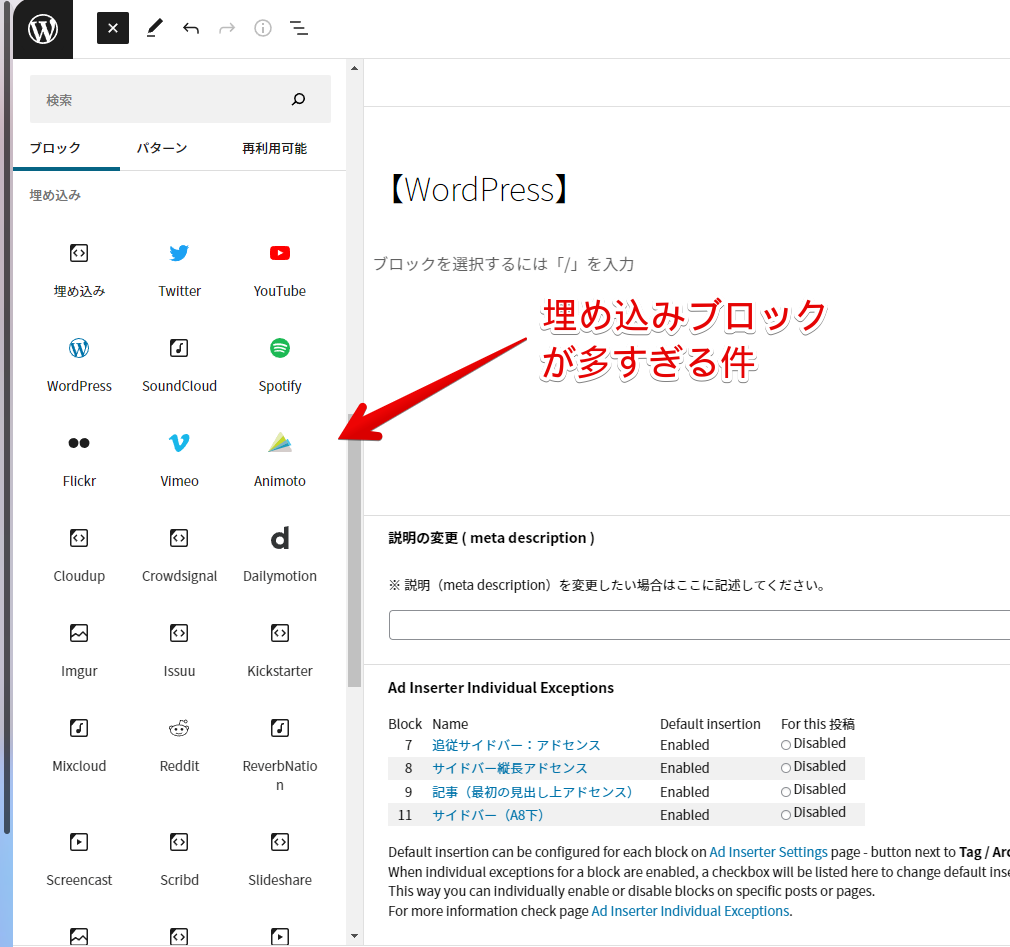
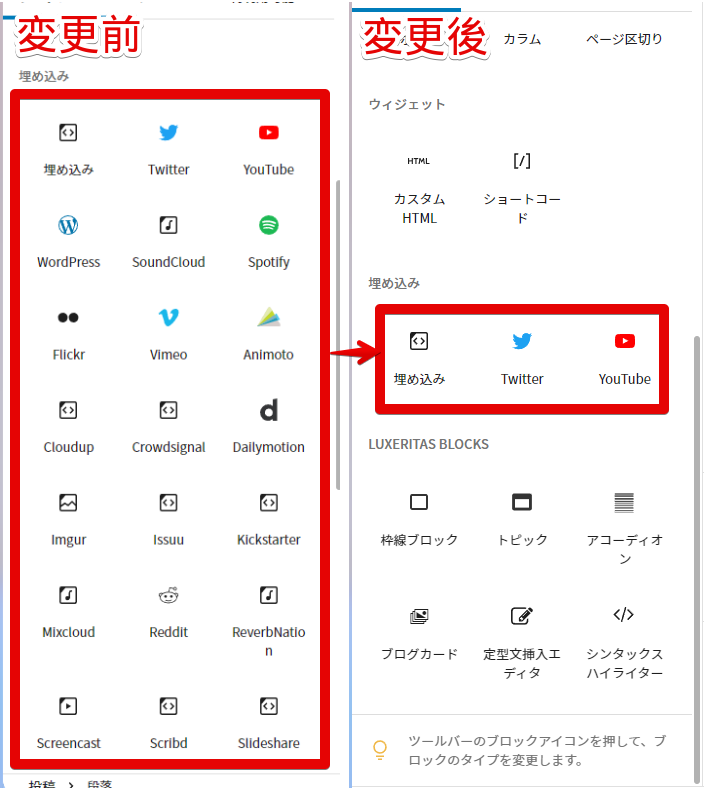
WordPressでブロックエディターを使っていて、ふと思ったんですが、ブロック挿入画面の埋め込みブロックの数多すぎませんか?Twitter、YouTubeをはじめとした30以上のブロックがあります。
このブロックは、一括、または行ごとで個別に非表示にできます。個別で非表示にする場合は、CSSを使います。CSSをWordPressの投稿エディタ用スタイルに書き込むことで、非表示にできます。
本記事では、全行のCSSを紹介するので、ご自身が非表示にしたい行をコピペしてみましょう。

PHPで根本的に消すこともできるらしいですが、僕はPHP言語を知らないので、今回はCSSで消してみます。元に戻す時は、いつでも戻せます。
一括非表示
まずは、一括で非表示にする方法を紹介します。全く使わない場合は、こちらから埋め込み自体を非表示にするのがおすすめです。ただし、埋め込みの機能が使えなくなるので注意です。
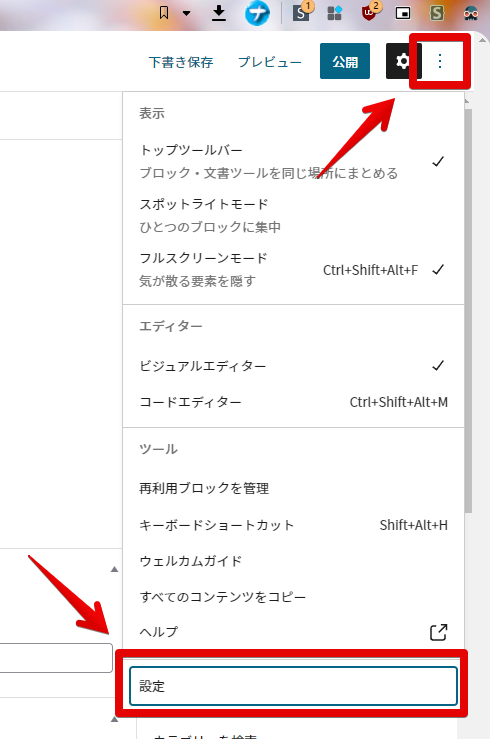
記事編集画面を開いて、右上のケバブメニュー(三点ボタン)→設定をクリックします。

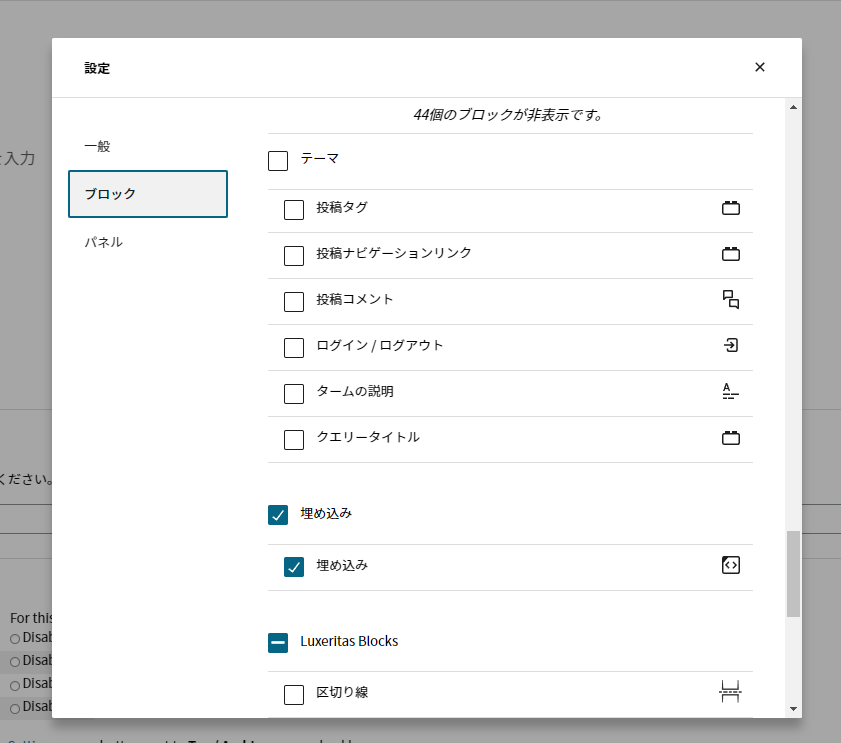
左側の「ブロック」をクリックします。挿入ブロックが一覧表示されるので、「埋め込み」を探して、チェックを外します。

これで、埋め込みの項目自体が非表示になります。

個別(行ごと)に非表示
「Vimeo、Spotify、SoundCloudなどの埋め込みブロックは使わない。だけど、YouTubeやTwitterの埋め込みブロックは使いたい」といった場合は、行ごとで個別に非表示にしてみましょう。
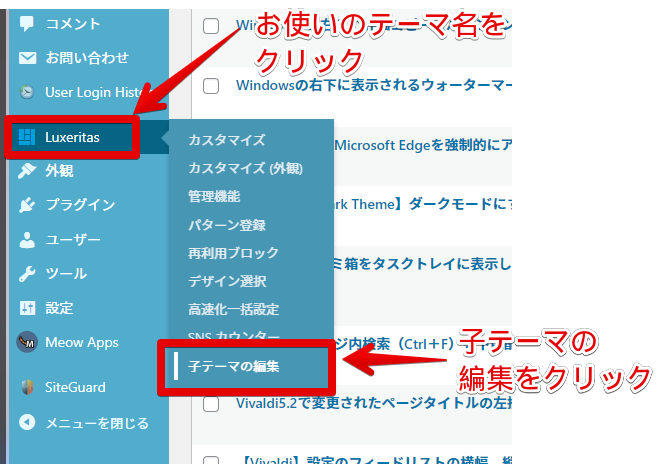
WordPress管理画面を開きます。左側のテーマ名→子テーマの編集をクリックします。僕は、Luxeritasテーマを使っています。

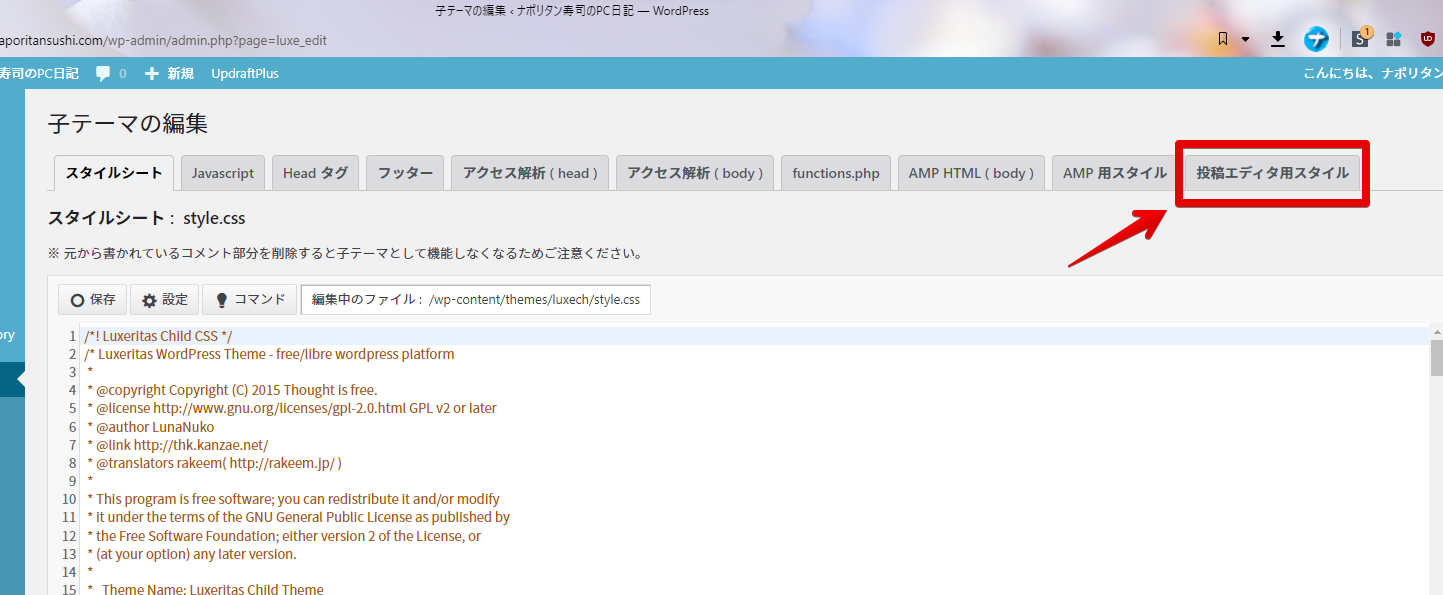
子テーマの編集画面が表示されます。一番右の「投稿エディタ用スタイル」をクリックします。

どうやらテーマによって、ここの項目がない場合があるようです。「お使いのテーマ 投稿エディタ用スタイル」といった感じでググってみてください。名称や場所が異なるだけで、用意されているかもしれません。
どこを探してもない場合は、ウェブサイトにCSSを適用できるChrome拡張機能「Stylebot」を使ってみましょう。詳しい使い方は、以下の記事を参考にしてみてください。
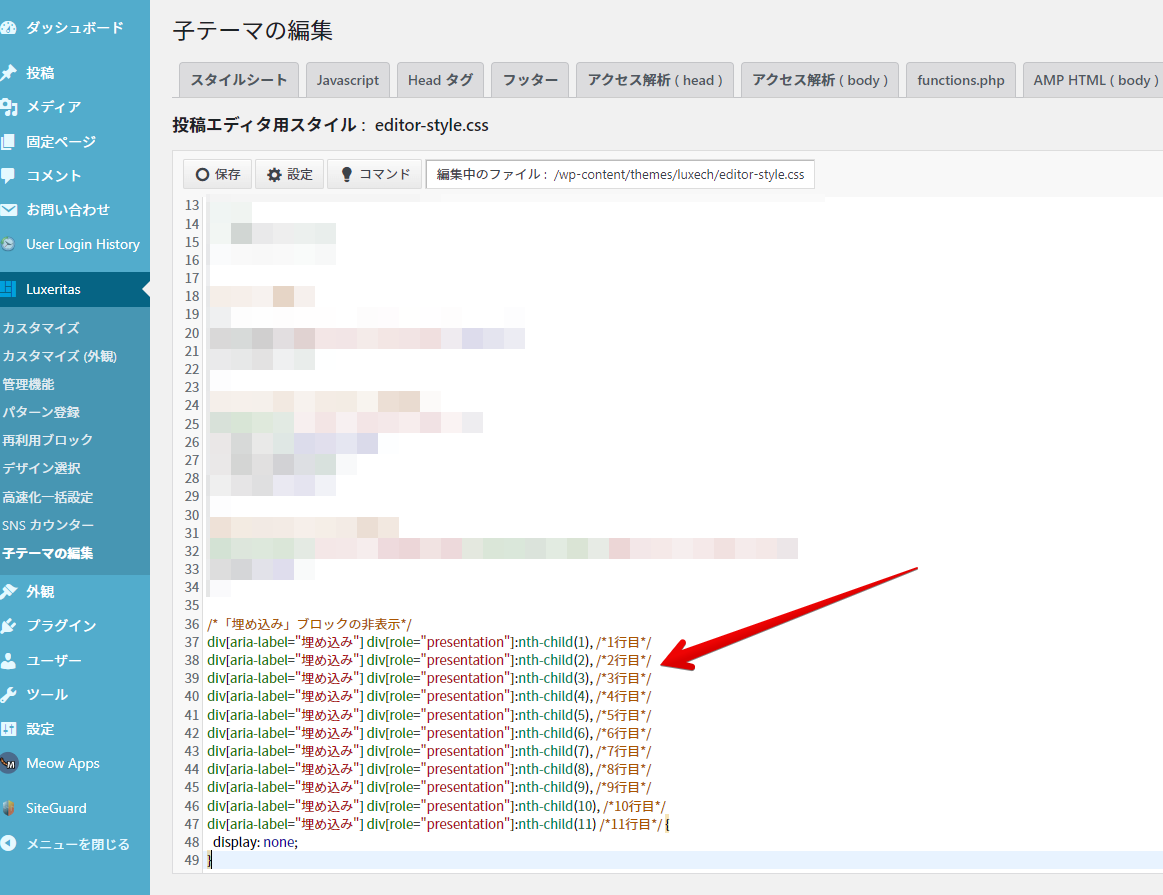
コードを書き込める画面が表示されます。
書き込むコードは、以下のCSSになります。
/*「埋め込み」ブロックの非表示*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(1), /*1行目(埋め込み、Twitter、Youtube)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(2), /*2行目(WordPress、SoundCloud、Spotify)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(3), /*3行目(Flickr、Vimeo、Animoto)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(4), /*4行目(Cloudup、Crowdsignal、Dailymotion)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(5), /*5行目(Imagur、Issuu、Kickstarter)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(6), /*6行目(Mixcloud、Reddit、ReverNation)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(7), /*7行目(Screencast、Scribd、Slideshare)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(8), /*8行目(SmugMug、SpeakerDeck、TikTok)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(9), /*9行目(TED、Tumblr、VideoPress)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(10), /*10行目(WordPress.tv、AmazonKindle、Pinterest)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(11) /*11行目(WolframCloud)*/ {
display: none;
}全部使うのではなく、非表示にしたい行だけを選択します。
注意点ですが、11行目と書かれた行とそれ以降の文字列は、必ず書き込んでください。最後の「{」記号がないと正常に反映されません。「display: none;」が非表示にするという意味なので、この行がないと意味がありません。コードを理解できる方は、自分でカスタマイズしてみてください。

例えば、1行目、4行目、9行目、11行目だけを非表示にしたい場合は、以下のCSSになります。
/*「埋め込み」ブロックの非表示*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(1), /*1行目(埋め込み、Twitter、Youtube)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(4), /*4行目(Cloudup、Crowdsignal、Dailymotion)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(9), /*9行目(TED、Tumblr、VideoPress)*/
div[aria-label="埋め込み"] div[role="presentation"]:nth-child(11) /*11行目(WolframCloud)*/ {
display: none;
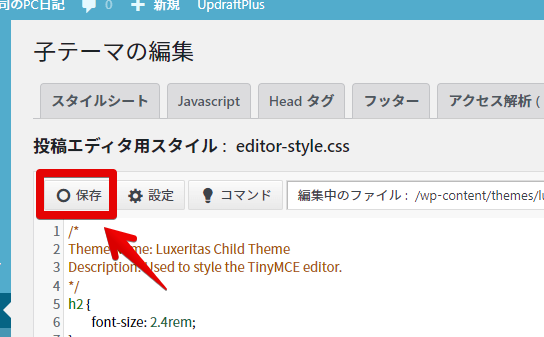
}書き込めたら、「保存」をクリックします。

使っているブラウザによっては、下記のダイアログが表示されるかもしれません。「このページを離れる」をクリックします。

ページがリロードされて、「変更を反映しました」と表示されればOKです。

記事編集画面を開きます。既に開いていた場合は、「下書き保存」して、ページをリロードします。埋め込みブロックの一部の行が非表示になります。僕は、1行目以外全部非表示にしています。

元に戻した時に反映されない場合
なぜか、僕の環境だと元に戻すために、書き込んだコードを削除しても、元に戻らなくなりました。
これは、キャッシュが原因です。スタイルシート自体は更新されているんだけど、読み込んだ時、以前のファイルを間違えて読み込んじゃっているようです。
キャッシュの削除で改善するそうですが、めんどくさいのでこのままにしています。「いつか更新されて反映されるでしょー」と呑気に考えています。
何か分かる方いらっしゃいましたら、ご連絡いただければなと思います。
感想
以上、WordPressのブロックエディターの埋め込みブロックを一括、または行ごとで個別に非表示にする方法についてでした。








 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉