Vivaldi5.2で変更されたページタイトルの左揃えを中央に戻すCSS

2022年4月6日に、「Vivaldi5.2」がリリースされました。
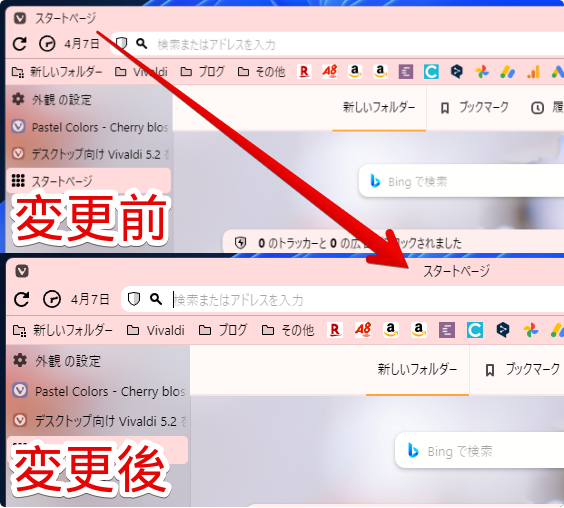
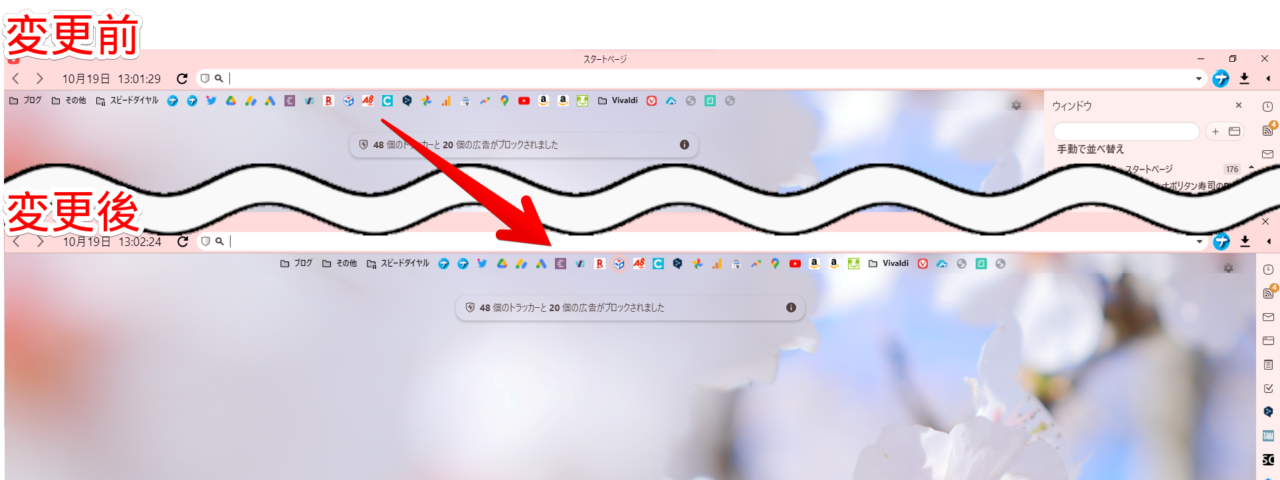
色々新機能が登場した中、ヘッダーのページタイトルが中央揃えから左揃えになるという仕様変更がありました。ページタイトルは、垂直タブ(左右)にしている時のみ表示されます。水平タブ利用者には関係ない話です。
CSSを使うことで、中央揃えに修正できます。右揃えにしたり、そもそもページタイトルを非表示にすることも可能です。
合わせて、ちょっと縮小されたVivaldiアイコンを拡大して元に戻す方法、ブックマークバーのアイコンを中央揃えにする方法も紹介します。
「以前のように、中央揃えがいい!」という方、参考にしてみてください。いつでも元に戻せます。
本記事は、既にオリジナルカスタムUI機能が有効になっている前提です。
ページタイトルを中央揃えに戻すCSS
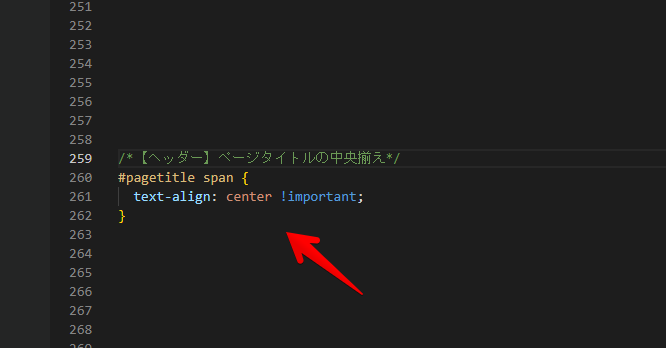
以下のCSSになります。
/*【ヘッダー】ページタイトルの中央揃え*/
#pagetitle span {
text-align: center !important;
}上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)で、ファイルに書き込みます。

Vivaldiを再起動すると、5.2以前の中央揃えのページタイトルになります。

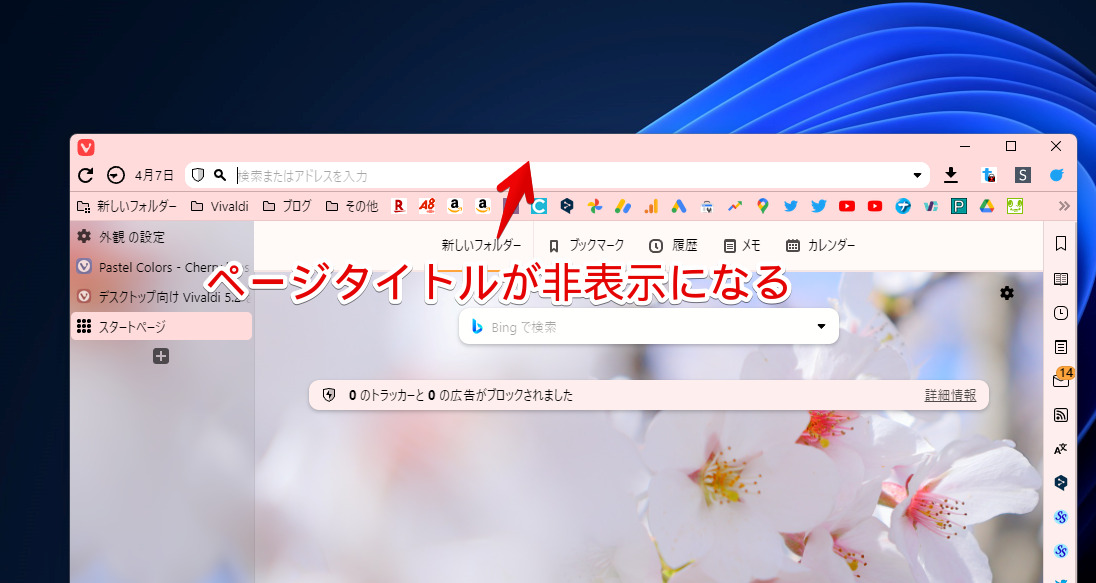
そもそもページタイトルが不要な場合
「いや、そもそもタイトルバーのページタイトルなんて不要なんだよ!」という方は、消すことも可能です。
/*【ヘッダー】ページタイトルの非表示*/
div#pagetitle {
display: none !important;
}Vivaldiメニューや、閉じる、最大化などのボタンは残ります。

Vivaldiボタンの拡大化
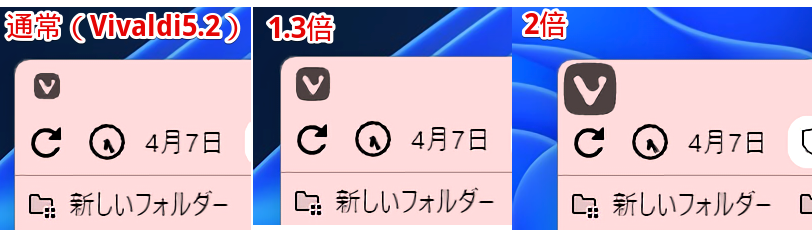
Vivaldi5.2から、ページタイトルが左揃えになるだけでなく、左上のVivaldiボタンが小さくなるという変更もありました。以前の大きさが良かったという方は、合わせてこちらのCSSを使ってみてください。
/*【Vivaldiボタン】拡大*/
.vivaldi span {
transform: scale(1.3);
}「1.3」という数値を変更することで、好きな大きさにできます。1.3=1.3倍にするという意味です。通常、1.3倍、2倍にした時の比較画像を貼っておきます。

ブックマークバーアイコンの中央揃え
ブックマークバーアイコンを中央揃えにするCSSを紹介します。
/*【ブックマークバー】アイコンの中央揃え*/
.bookmark-bar .observer {
justify-content: center;
}
なんでもかんでも、中央揃えが好きな方におすすめです。
感想
以上、Vivaldi5.2で追加されたヘッダー周りを以前の外観に戻すCSSについてでした。
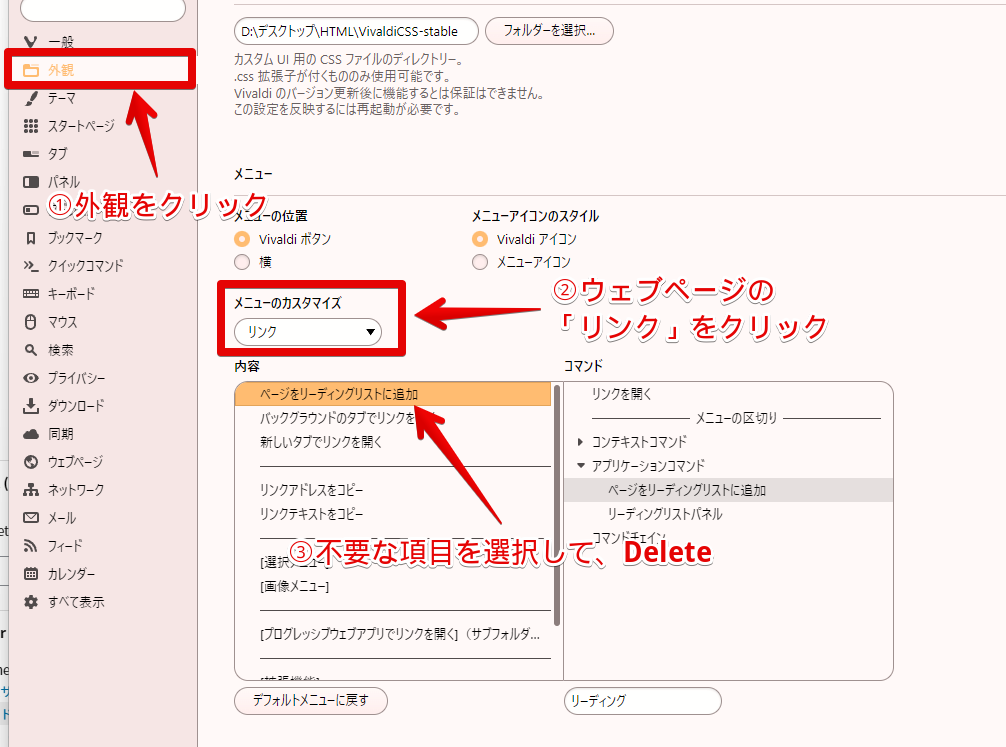
余談ですが、5.2で追加されたウェブページのリンクの右クリックメニューの「ページをリーディングリストに追加」という項目は、設定から非表示にできます。

リーディングパネルも実装されましたが、不要な方は、パネルの空いているところを右クリック→リーディングリストのチェックを外すことで非表示にできます。










 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録