【Twitter】「ツイートをプロモーションする」を非表示にするCSS

この記事では、PC版ウェブサイト「X(旧Twitter)」のツイートアナリティクス(詳細)のポップアップ下部に表示される「ツイートをプロモーションする(Proに切り替え)」を非表示にするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
本記事で紹介するCSSを利用することで、「Twitter(PC版)」のツイートアナリティクスのポップアップ下部に表示される「ツイートをプロモーションする(Proに切り替え)」項目を非表示にできます。
Chrome、Firefoxブラウザどちらでも利用でき、ダークブルー、ダーク、ライトなど、どのテーマを使っていてもOKです。
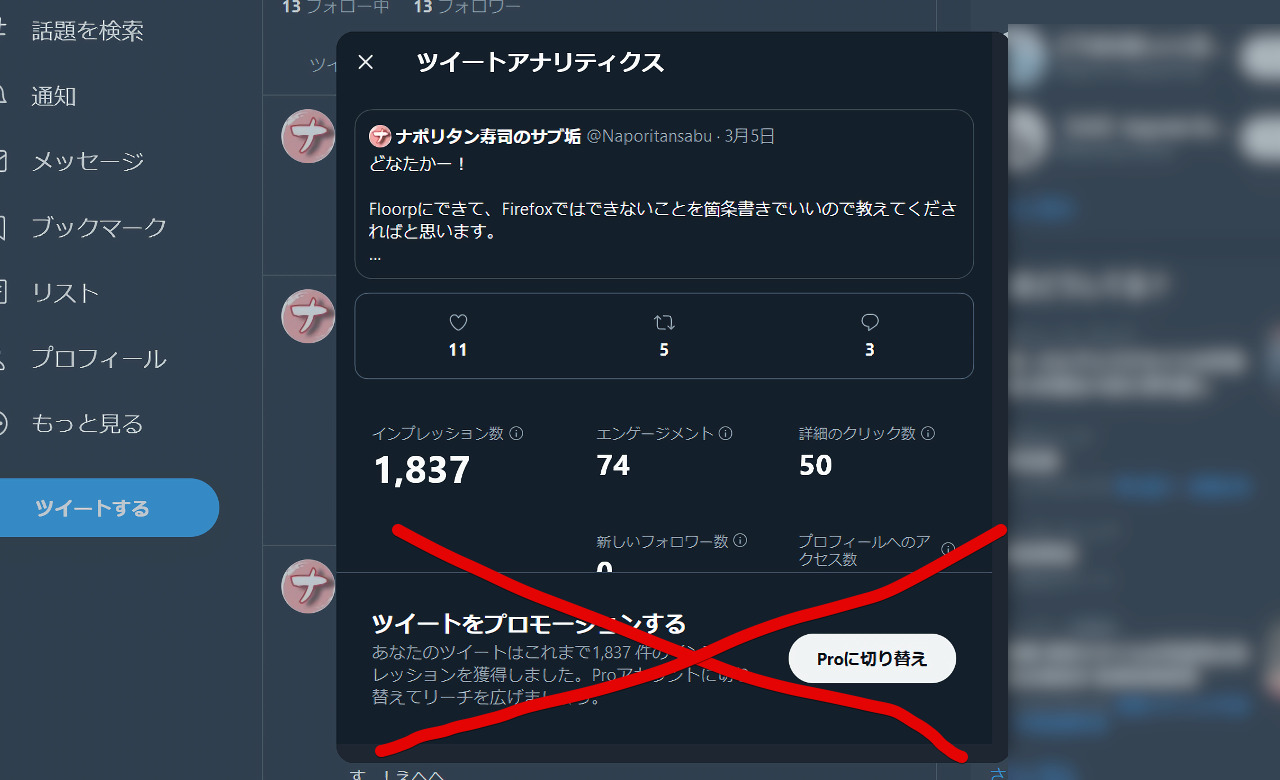
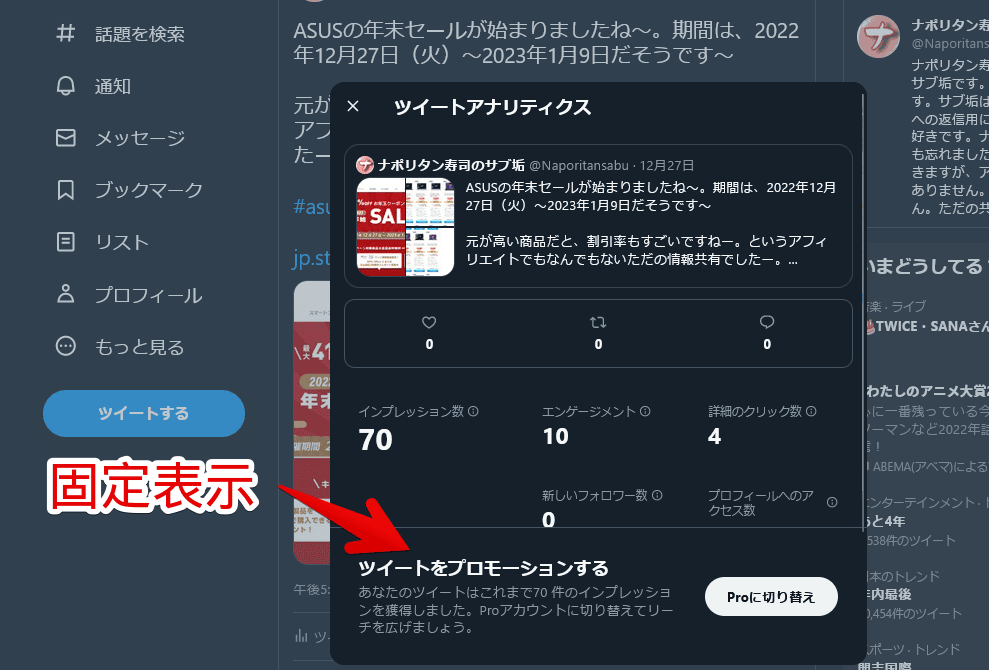
通常、Twitterのツイート右下にある![]() アイコンをクリックすると、ツイートアナリティクス画面が表示されます。いいね、リツイート、コメント数、インプレッション数、エンゲージメントなどの詳細情報を確認できるポップアップです。
アイコンをクリックすると、ツイートアナリティクス画面が表示されます。いいね、リツイート、コメント数、インプレッション数、エンゲージメントなどの詳細情報を確認できるポップアップです。
そのポップアップ下部に、「ツイートをプロモーションする」項目が表示される場合があります。こちらを非表示にします。「邪魔で不要!」と悩んでいる方、参考にしてみてください。

「Stylebot」は、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「ツイートをプロモーションする」を非表示にする手順
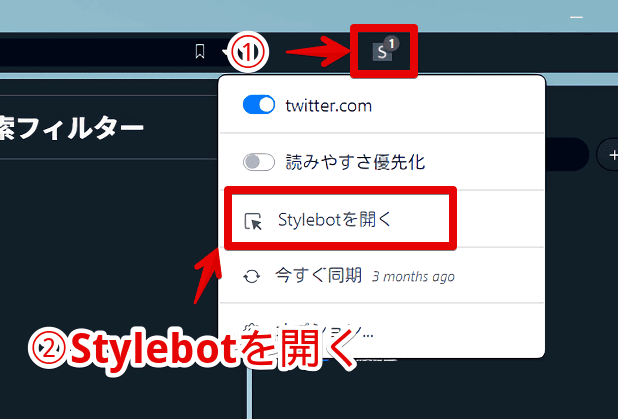
「Twitter」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

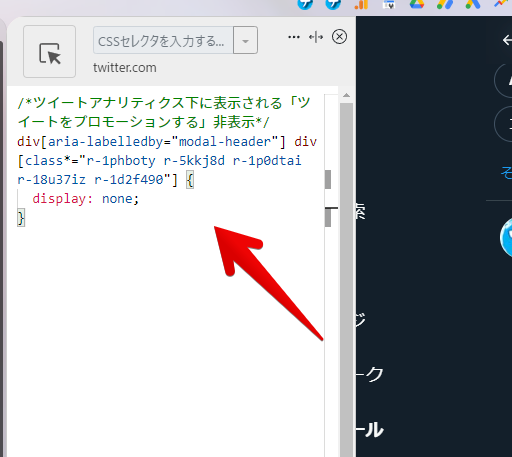
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ツイートアナリティクス下に表示される「ツイートをプロモーションする」非表示*/
div[aria-labelledby="modal-header"] div[class*="r-1phboty r-5kkj8d r-1p0dtai r-18u37iz r-1d2f490"] {
display: none !important;
}「display: none !important;」が非表示にするという意味です。下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

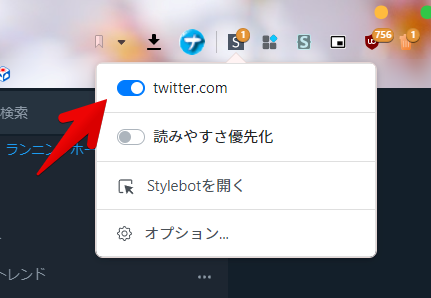
再度拡張機能ボタンを押して、登録したサイト(例:twitter.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

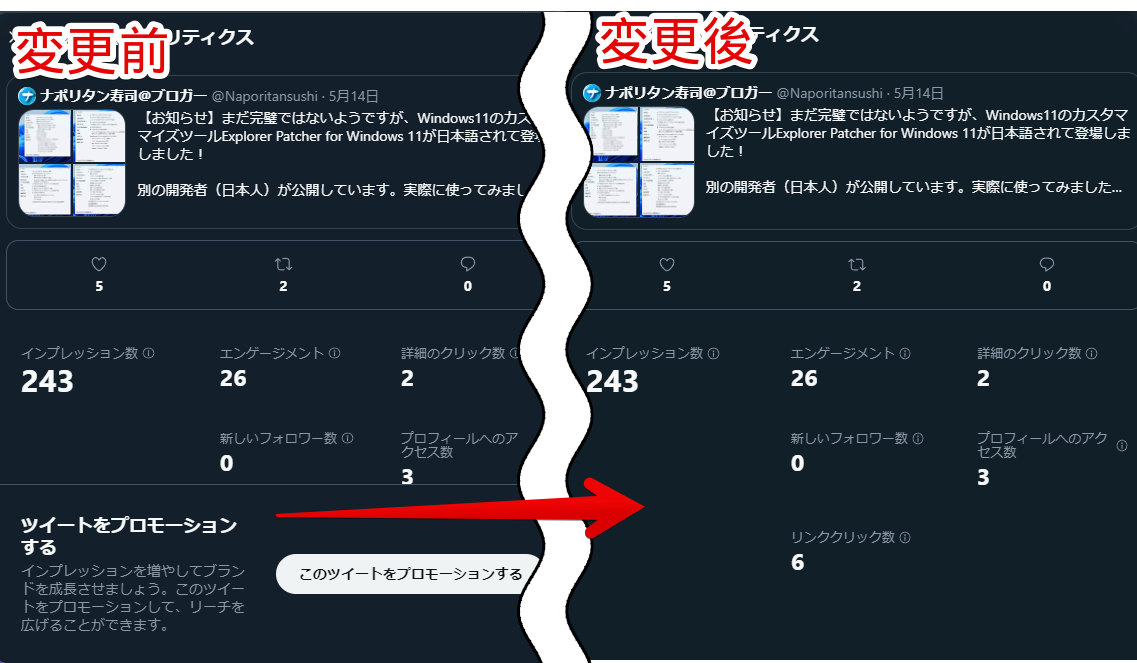
CSSを書き込んだら、瞬時に反映されます。試しに、自分のツイートの右下にある![]() ボタンをクリックして、ツイートアナリティクス画面を表示します。「ツイートをプロモーションする(Proに切り替え)」の固定メニューが消えています。
ボタンをクリックして、ツイートアナリティクス画面を表示します。「ツイートをプロモーションする(Proに切り替え)」の固定メニューが消えています。

ダークブルーだけでなく、ライト、ダークテーマを利用している場合でも、同様に非表示になります。

元に戻したい場合は、書き込んだCSSを削除します。
感想
以上、「X(旧Twitter)」のツイートアナリティクス下に表示される固定ポップアップ「ツイートをプロモーションする」項目を非表示にするCSSでした。
他にも、TwitterのCSS関連記事を書いているので、気になった方は参考にしてみてください。