【Stylus】ウェブサイトにCSSを適用できる拡張機能。自由にカスタマイズ!

この記事では、ウェブサイトに自分で書いたCSSを自由に適用できるChrome拡張機能「Stylus」について書きます。
ウェブサイトにCSSを適用できるChrome拡張機能「Stylus」を使うことで、「Vivaldi」のウェブパネルにもCSSを適用できます。パネル内にCSSを適用することによって、より自分が使いやすいウェブパネルレイアウトを構築できます。
ドメイン単位での変更、ページ単位でのカスタマイズができます。例えば「DeepL翻訳」の不要な項目(ヘッダー、フッター)を非表示にして入力欄と翻訳結果だけを表示してスッキリさせる…といったことができます。X(旧Twitter)のフォント変更も可能です。
バージョン6.6以降の「Vivaldi」だと「Stylebot」拡張機能などでもウェブパネル内にCSSを適用できますが、記事を最初に書いた時はなぜか「Stylus」だけで適用されていました。
よって本記事では「Stylus」を使って「Vivaldi」のウェブパネルにCSSをあててみたいと思います。
本拡張機能はウェブパネル専用ではなく、ウェブサイト全体をCSSでカスタマイズするツールです。CSSが理解できている人であれば好きなように外観をカスタマイズできます。
リリース元:stylus.openstyles
記事執筆時のバージョン:1.5.50(2024年8月21日)
インストール方法
Chromeウェブストアからインストールできます。
「Chromeに追加」をクリックします。

アイコンが追加されればOKです。

使い方
CSSを書き込む方法
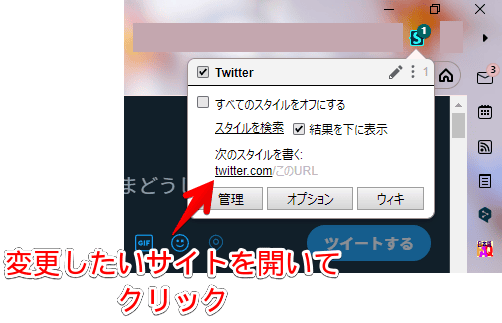
カスタマイズしたいサイトを開きます。パネルではなくタブで開きます。「Stylus」の拡張機能ボタン(![]() )をクリックして、「次のスタイルを書く」の下にあるURLをクリックします。
)をクリックして、「次のスタイルを書く」の下にあるURLをクリックします。

クリックするURLの場所によってCSSの適用範囲が変わってきます。そのサイト全体で適用したい場合はドメイン名、特定の記事ページだけ適用したい場合は「このURL」をクリックします。
| クリックした部分 | CSSの動作ページ |
|---|---|
| x.com | X(旧Twitter)サイト全体に適用 |
| x.com/このURL | X(旧Twitter)の今見ているページ上のみで適用(例えば「https://x.com/home」上でクリックした場合「https://x.com/home」だけで有効になる。「https://x.com/messages」などの他ページでは動作しない) |
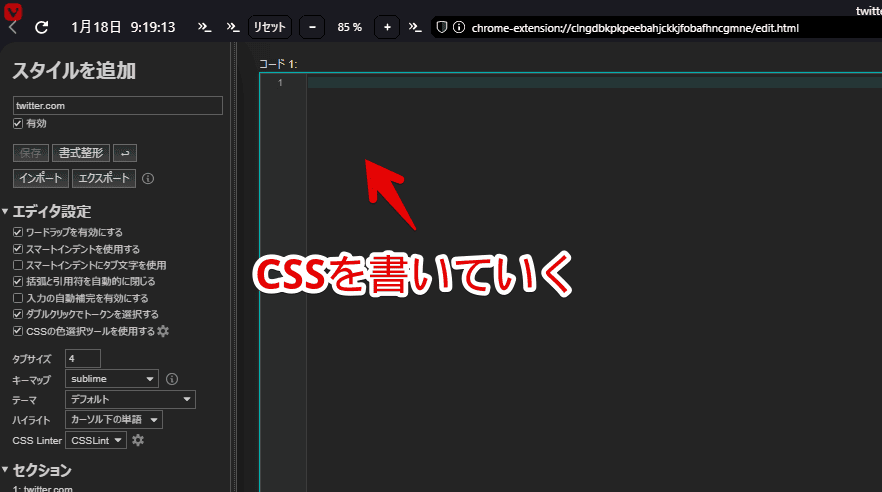
新しいタブでスタイルシートが表示されます。ここにCSSを書いていきます。

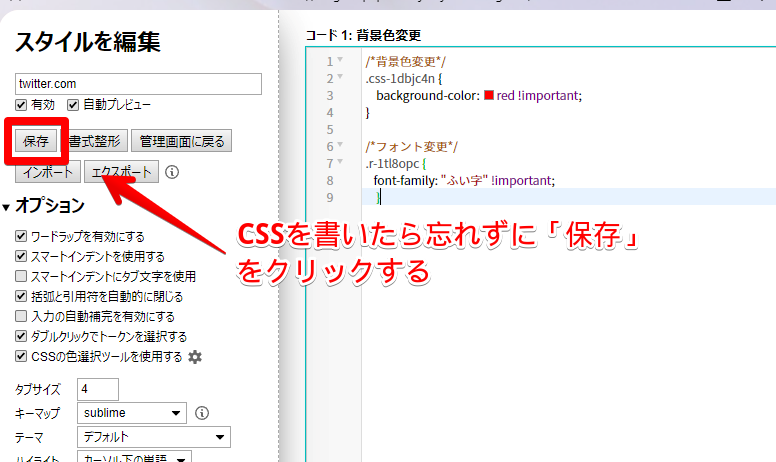
試しにX(旧Twitter)のフォント、背景色を変更してみます。以下のコードを書き込みます。
/*背景色変更*/
.css-1dbjc4n {
background-color: red !important;
}
/*フォント変更*/
.r-1tl8opc {
font-family: "ふい字" !important;
}書き込めたら左側メニューの「保存」をクリックします。

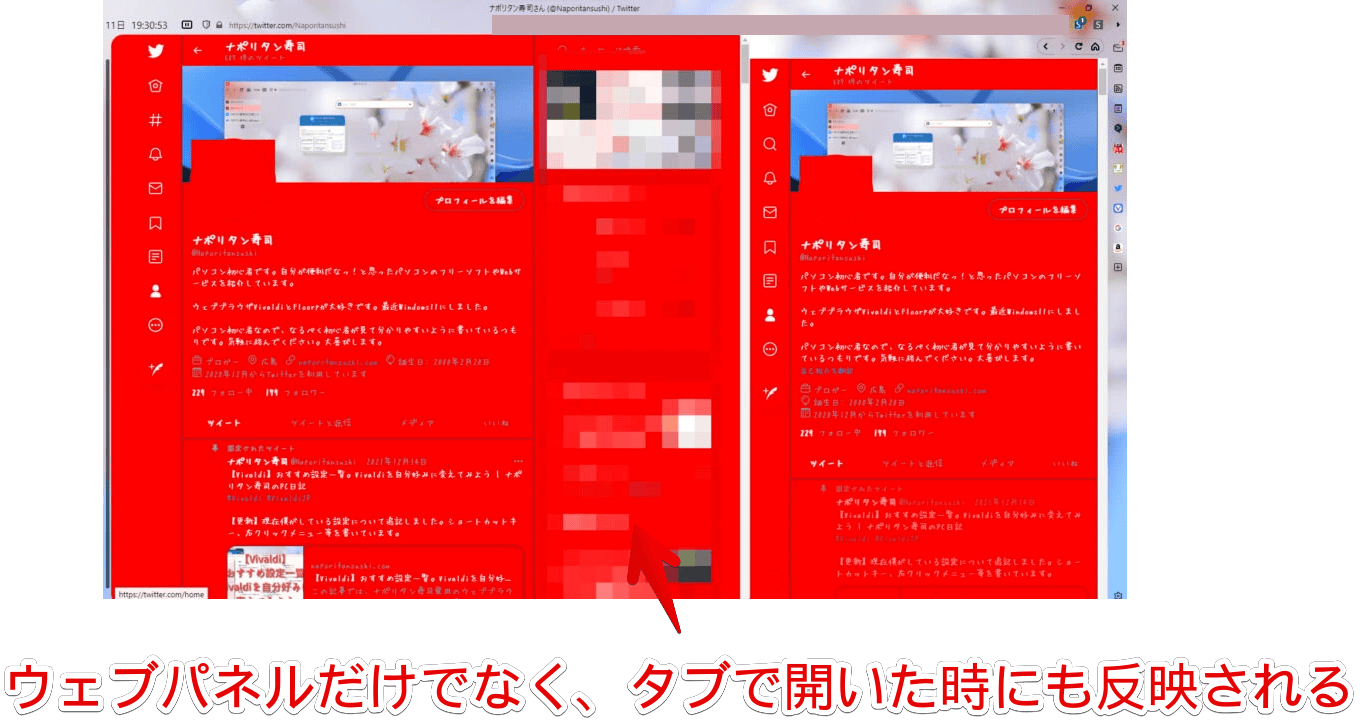
そのサイト上でコードが発動するようになりました。ウェブパネルに登録します。既に登録している場合は一度パネルをリロードします。

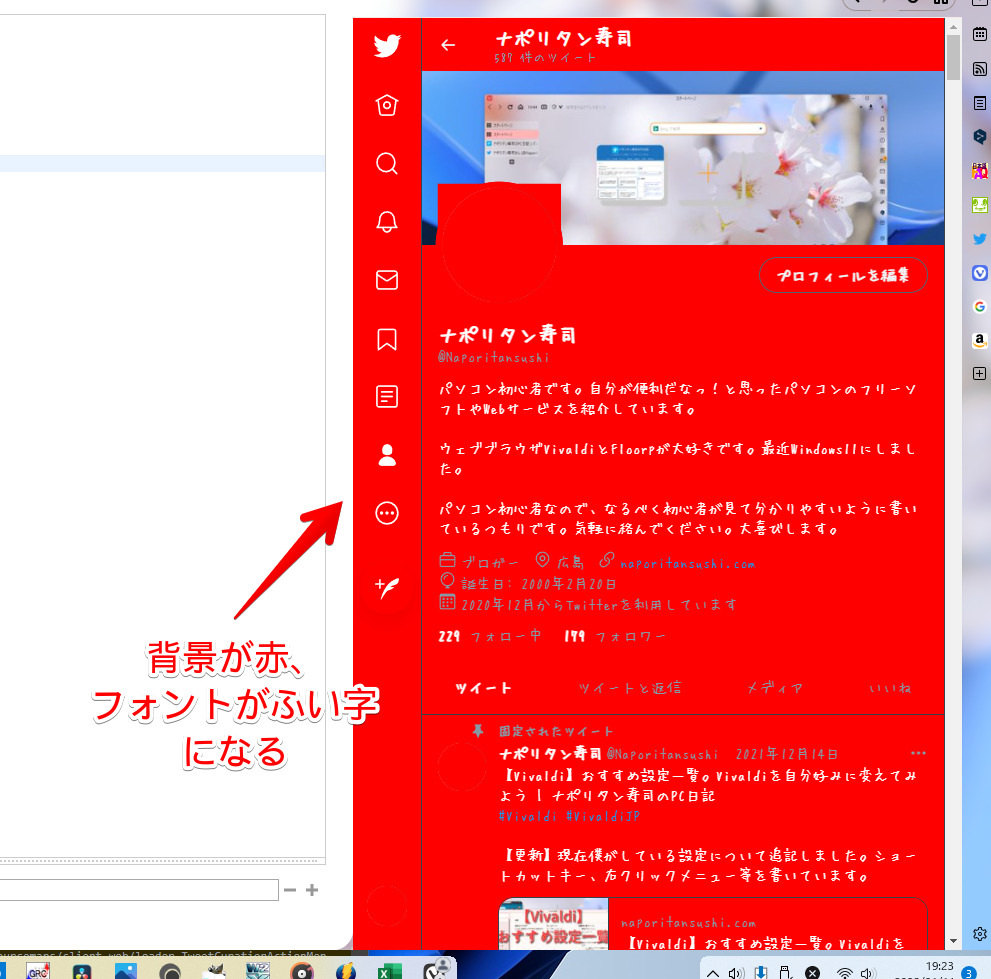
Xのフォントが「ふい字」、背景色が「赤色」になります。

フォントに関しては「ふい字」をインストールしていないと変更されません。
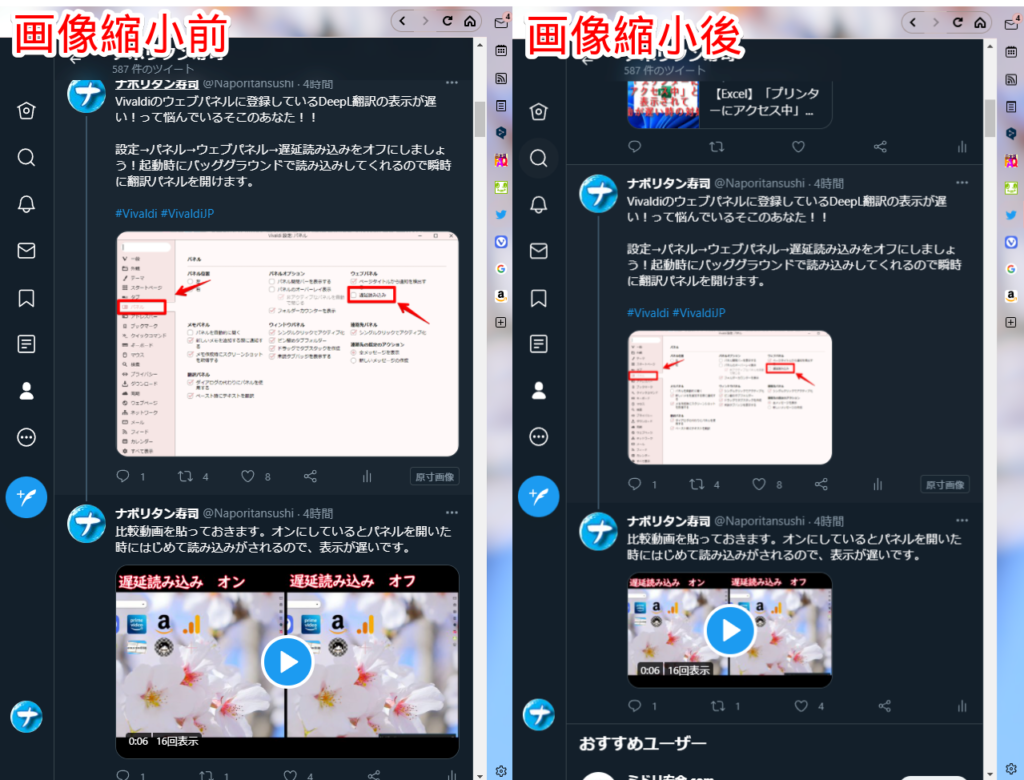
とりあえず背景色だけ変更されたらCSSが効いているということになります。おまけで画像サイズを縮小するCSSも紹介しておきます。
/*画像サイズ縮小*/
div[aria-labelledby*="id"]:not([data-testid*="card"]) {
width: 60%;
}画像が縮小されてページのスクロール量が減ります。

スタイルシートの有効/無効の状態を確認する方法
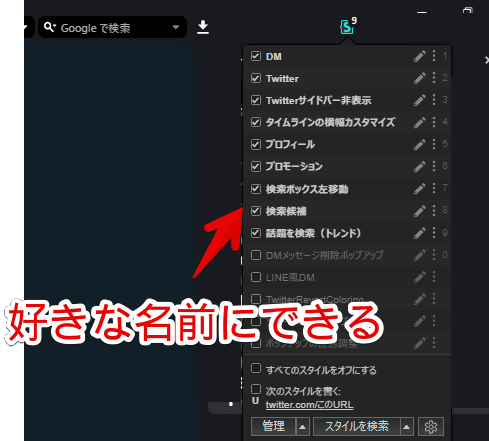
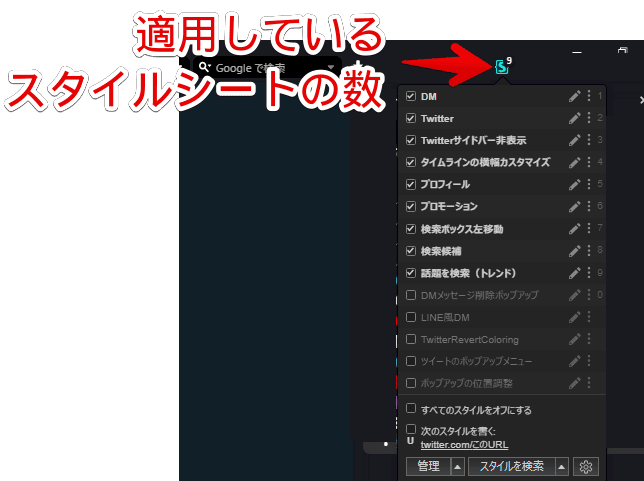
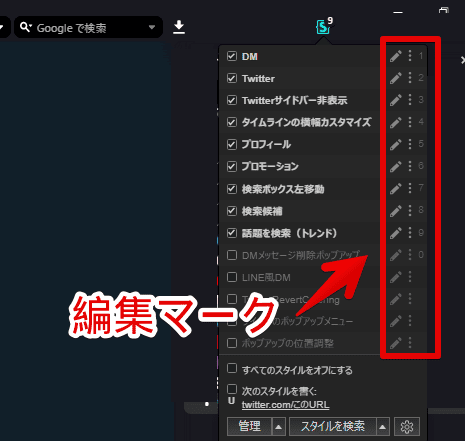
CSSを適用したサイトを開きます。ウェブパネルで開いている時は表示されません。サイトを開くと拡張機能ボタンの右上に数字が表示されます。有効になっているスタイルシートの数が表示されます。

上記画像だと、現在開いているサイト(X)上で9個のスタイルシートが有効になっているということです。
ポップアップ内にある「DMメッセージ削除ポップアップ」や「LINE風DM」などはグレーアウトしています。チェックを外しているので一時的に無効化されているということです。チェックをしたスタイルシートが有効になります。
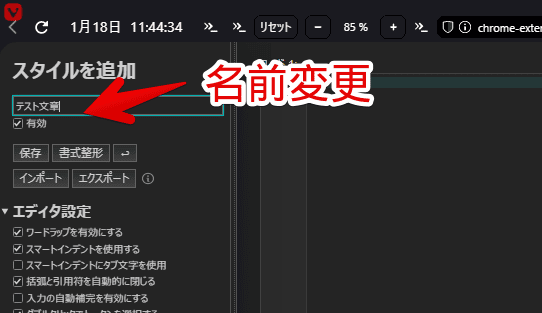
一度作成したスタイルシートはURL横の鉛筆マーク(🖉)から編集できます。

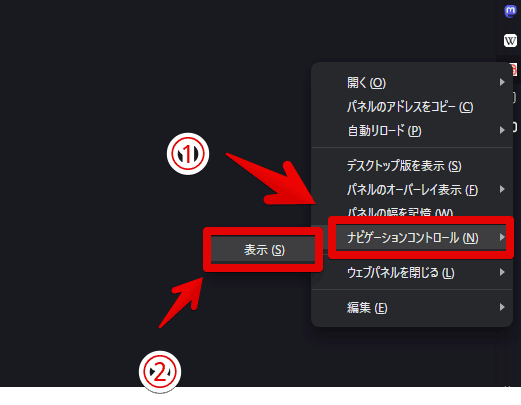
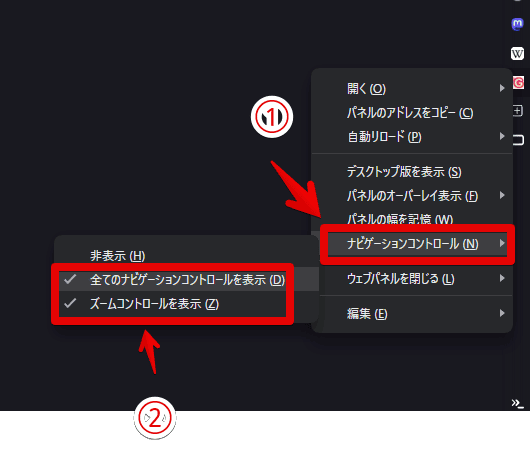
ウェブパネル内だけCSSを適用する方法
本拡張機能はサイトごとでCSSを管理しています。
上記で紹介したCSSだと、パネル内だけでなくタブ、PWAで開いた時にも反映されてしまいます。それでもよい場合は気にしなくていいんですが、本記事はウェブパネル内でCSSを使うことがメインなので改善してみます。

特定の横幅サイズのデバイスだけでCSSを適用する「メディアクエリ」と呼ばれる技を活用します。下記コードになります。
/*横幅が670px以下の場合にのみ適用する*/
@media screen and (max-width: 670px) {
/*背景色変更*/
.css-1dbjc4n {
background-color: red !important;
}
/*フォント変更*/
.r-1tl8opc {
font-family: "ふい字" !important;
}
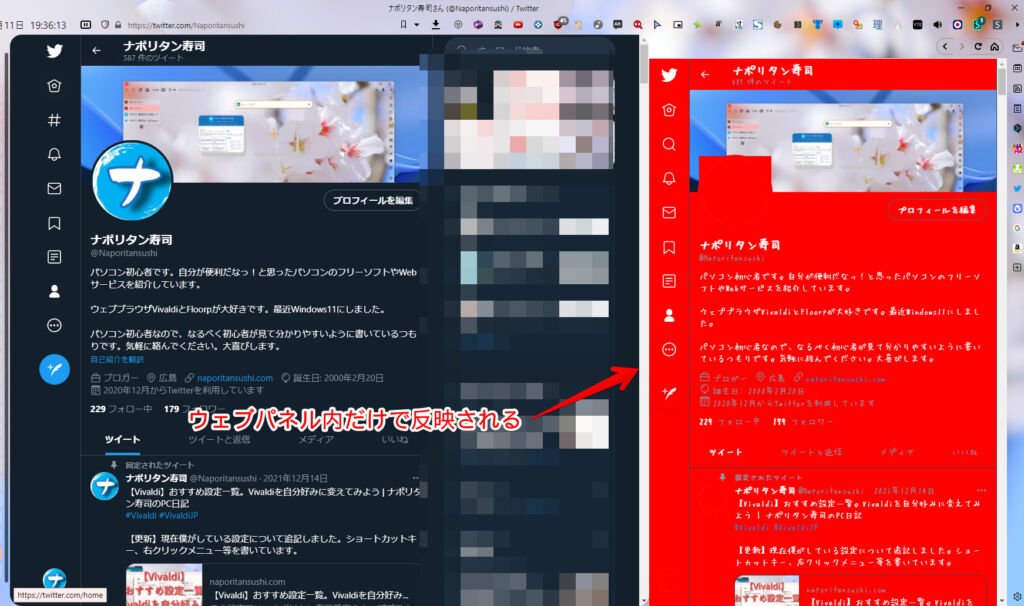
}ウェブパネル内だけでCSSが有効になります。

「@media screen and (max-width: 670px) 」の部分が重要です。一定の横幅サイズ以下の時にCSSを適用するという意味です。「max-width: 670px」は横幅が670px以下の時になります。
タブで開いた時は大体670px以上のサイズになるので、CSSが適用されるのは自然と670px以下のパネル内のみということになります。
/*ウェブパネル内だけで適用させるCSS*/
@media screen and (max-width: 670px) {
/*ここにCSSを書く*/
}【便利情報】有志の方が公開したCSSを使う
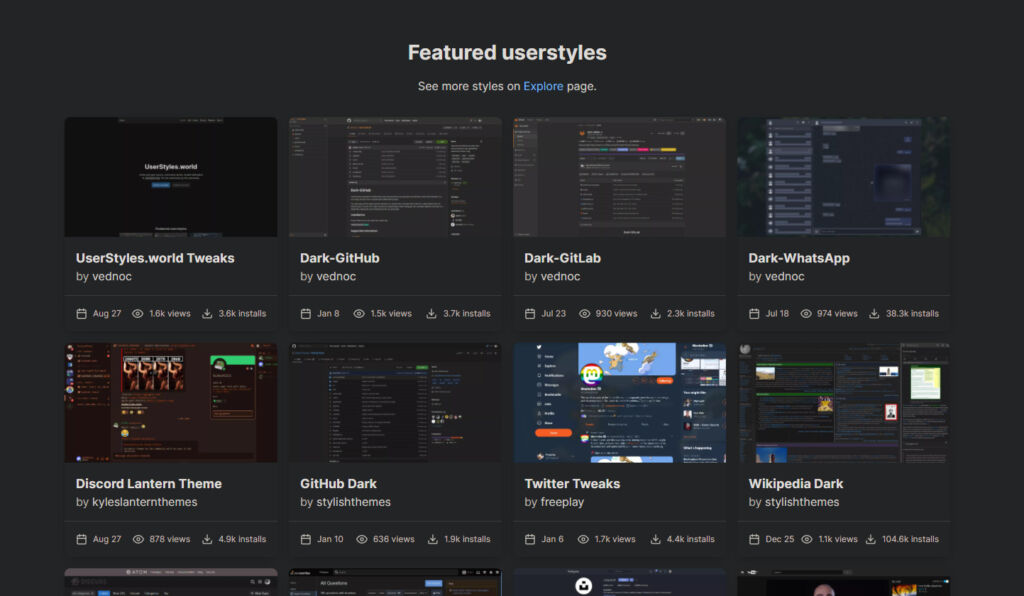
「UserStyles.world」というサイトでウェブサイトをカスタマイズしたCSSが無料で公開されています。「自分でCSSを作成するのは難しい!」という方には便利かもしれません。
以下のURLからアクセスできます。
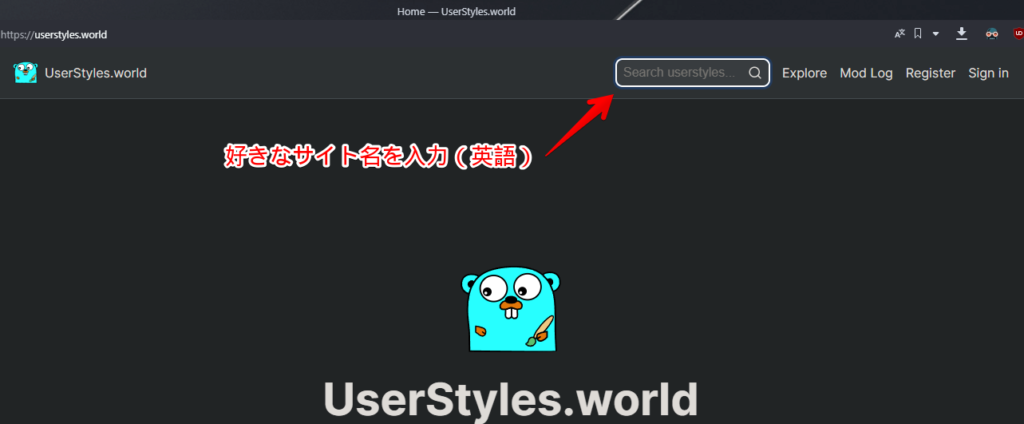
アクセスできたらページをスクロールしてみます。人気のスタイルシート(CSS)が一覧形式で表示されています。

右上の検索窓で検索ができます。日本の方もいらっしゃいますが、基本的には海外の方が多いので英語で入力するとヒットしやすいです。

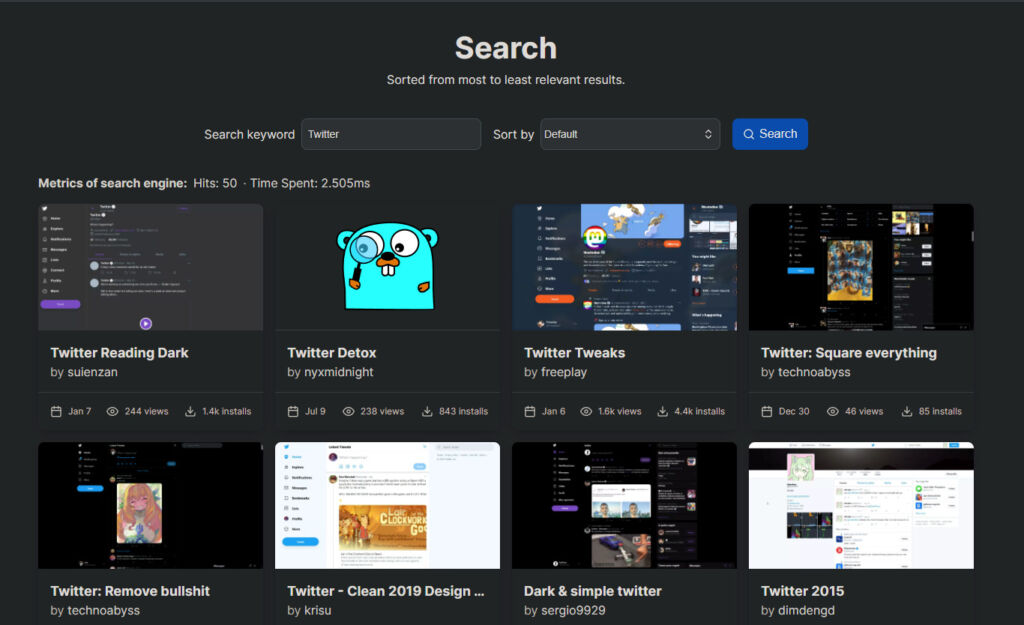
例えば「X」で検索してみます。色々出てきます。気になったものをクリックします。

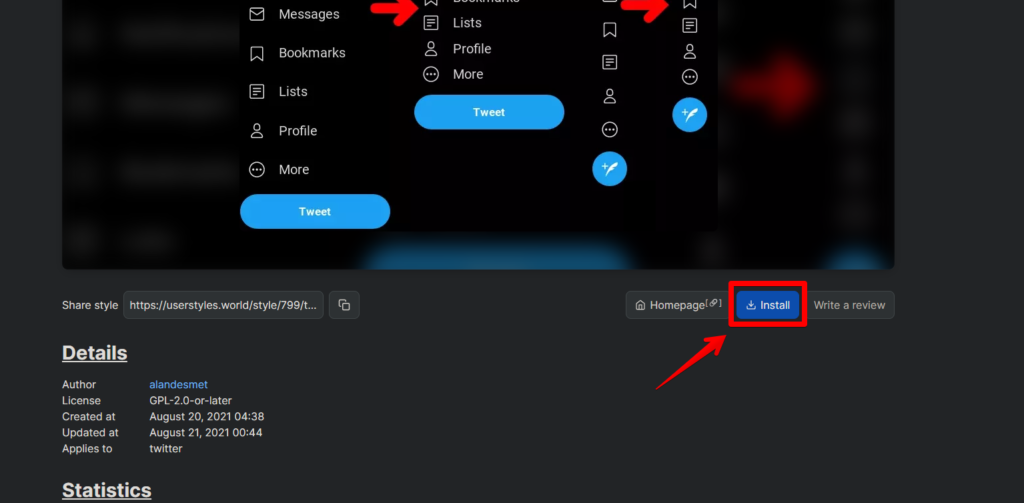
試しに「Twitter tighten sidebar HighProgrammer by alandesmet」をお借りしてみます。サイドバーのメニュー項目の間隔を縮めるようです。クリックしたらサムネイル画像下の「Install」をクリックします。

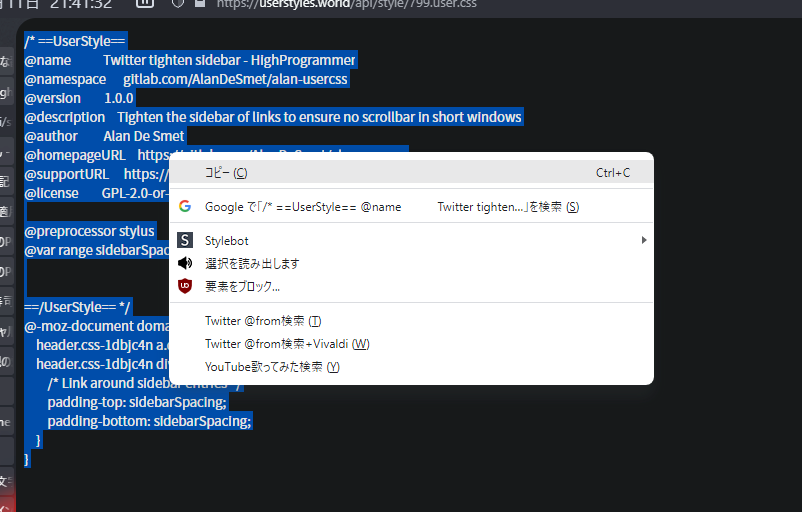
新しいタブでCSSが開くので全選択(Ctrl+A)→右クリック→「コピー」をクリックします。

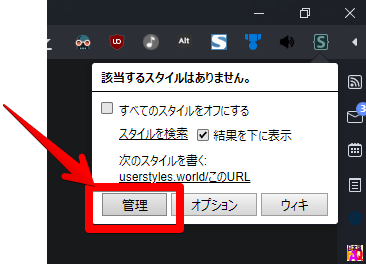
拡張機能ボタン→「管理」をクリックします。

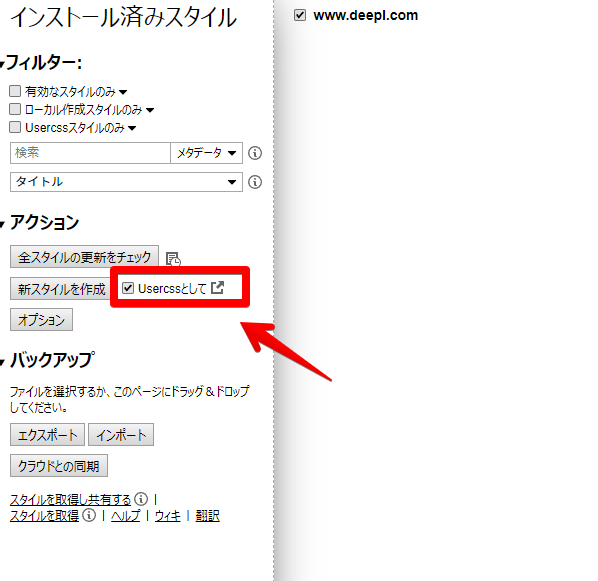
左側メニューの「Usercssとして」にチェックを入れて「新スタイルを作成」をクリックします。
自分でCSSを作成する時はチェック不要ですが、サイトからお借りする場合は必ずチェックを入れてからにします。でないとエラーが表示されます。

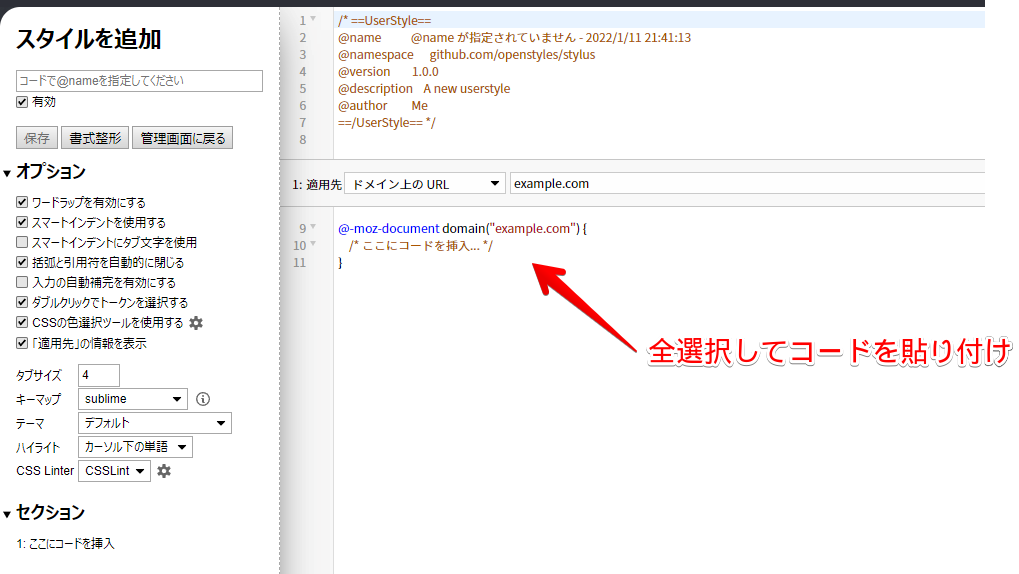
既に書かれているコードを全選択(Ctrl+A)してコピーしたコードを貼り付けます。(Ctrl+V)

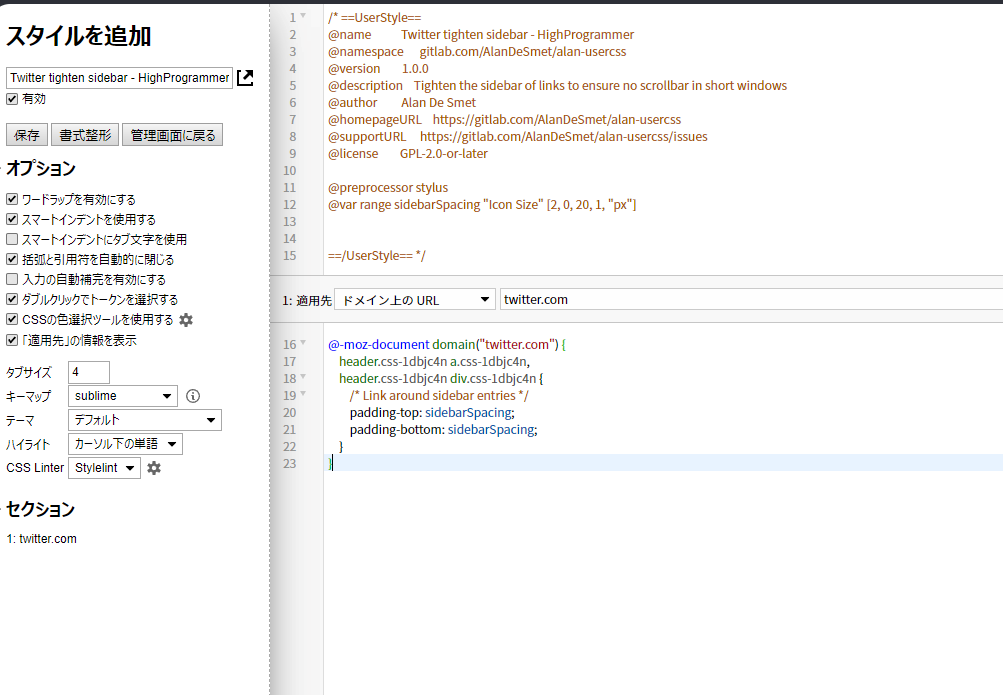
下記のようになります。既存のコードを全部削除して上書きする点がポイントです。書き込めたら「保存」をクリックします。

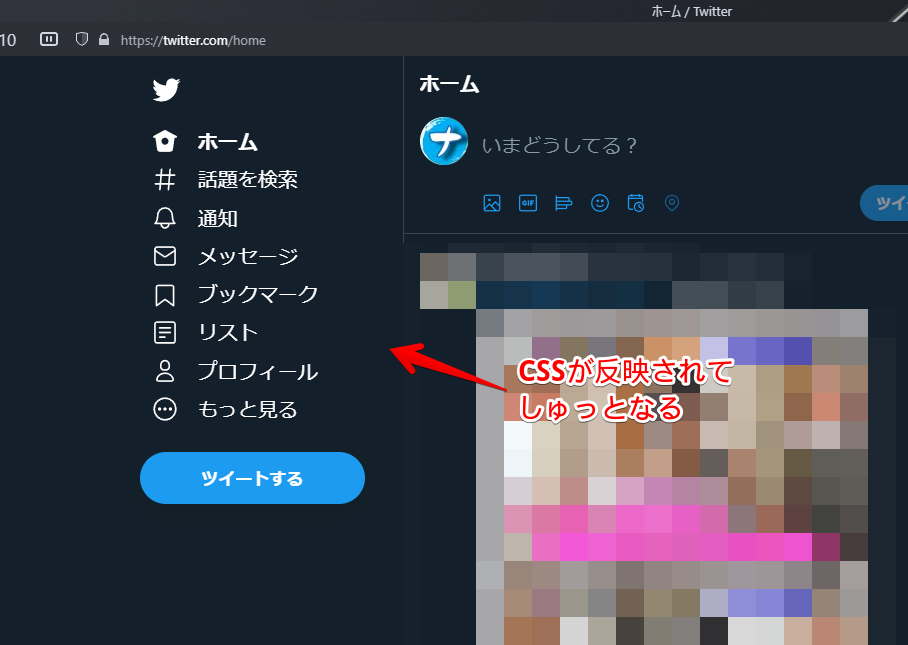
CSSが反映されてXのサイドバー項目がしゅっとなりました。

今回はどの言語やどのテーマでも反映されるコードでしたが、CSSによっては英語以外の言語だと反映されない、ダークテーマでないと使えないものもあるので注意です。
CSS完全初心者用というよりは、0から構築するのがめんどくさい方向けかなと思います。ある程度理解できていれば自分用にアレンジしたりセレクタを変更できます。
感想
以上、ウェブサイトにCSSを適用するChrome拡張機能「Stylus」を使って、「Vivaldi」のウェブパネルをカスタマイズする方法でした。
当サイトでは色々なCSSを紹介しているので、気になったら見てみてください。主に「Stylebot」での解説ですが「Stylus」でも利用できます。