【Luxeritas】インライン画像の挿入方法。文章中に画像を挿入!

この記事では、ブログ作成ツール「WordPress(ワードプレス)」のテーマである「Luxeritas(ルクセリタス)」で、文章中に画像を挿入する方法について書きます。
インライン画像、僕みたいなブロガーに便利です。
「Luxeritas(ルクセリタス)」では、文章中に画像を挿入できる「インライン画像」という機能(ブロック)があります。
例えば、「このボタンをクリックしたら、こうなりますよ~」と、ボタンを文章中に表示できます。僕みたいなフリーソフトやWebサービスを紹介する方に便利です。
「![]() 」←こんな感じで挿入できます。「
」←こんな感じで挿入できます。「![]() 」途中に挿入することも、「
」途中に挿入することも、「 」サイズを調整することもできます。
」サイズを調整することもできます。
難しい知識は、必要ありません。簡単にできます。動画を貼っておきます。標準で実装されているので、何か設定するといった作業は必要ありません。
挿入した画像は、CSSでカスタマイズできます。例えば、角丸にする、影を付ける、アニメーションを付けるなどです。
本記事は、WordPressで「Luxeritas」テーマを利用していて、なおかつブロックエディターを使っている前提です。恐らく、「Luxeritas」じゃなくても、WordPressのブロックエディターを使っている場合は、多分使えます。
WordPressでインライン画像の挿入方法
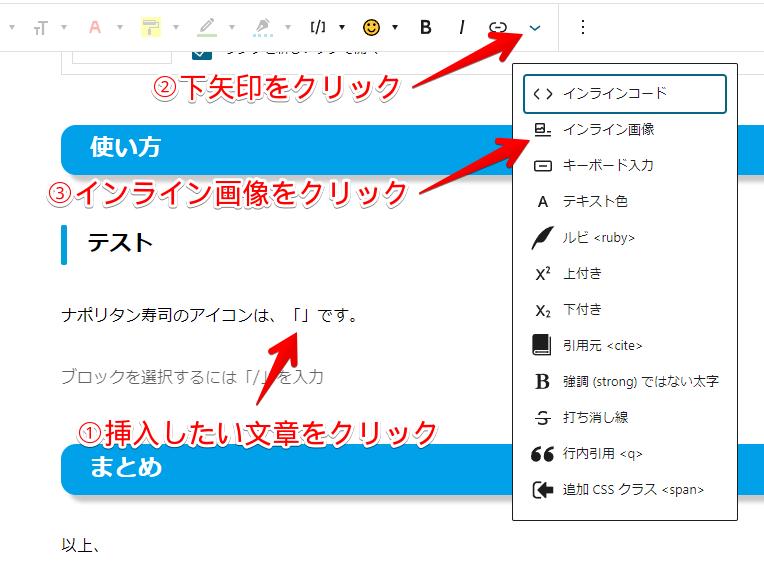
文章を入力します。画像を挿入したい箇所をマウスでクリックします。ツールバーにある![]() ボタンをクリック→「インライン画像」をクリックします。
ボタンをクリック→「インライン画像」をクリックします。

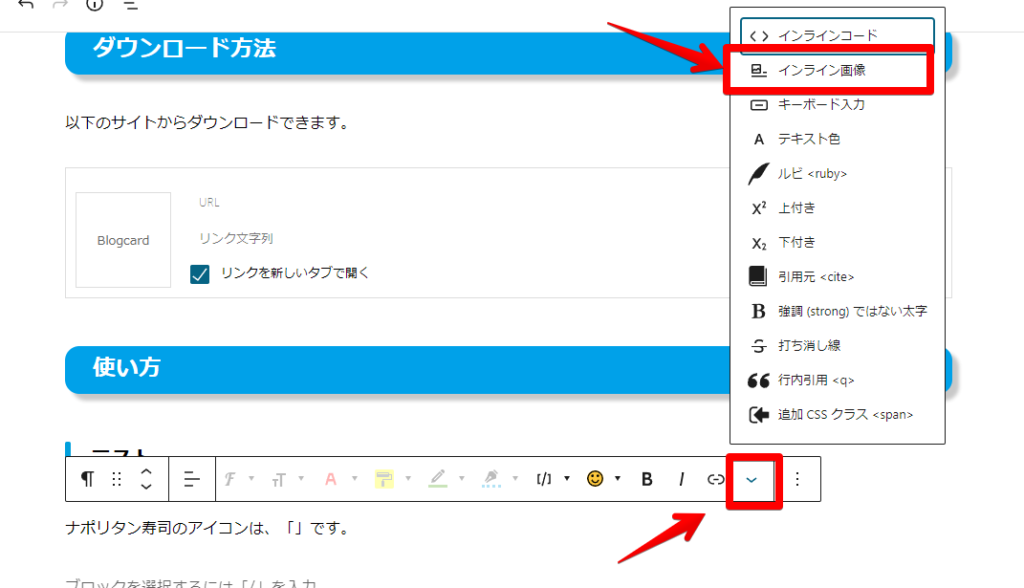
トップツールバーにしていなくても、方法は同じです。![]() →インライン画像です。
→インライン画像です。

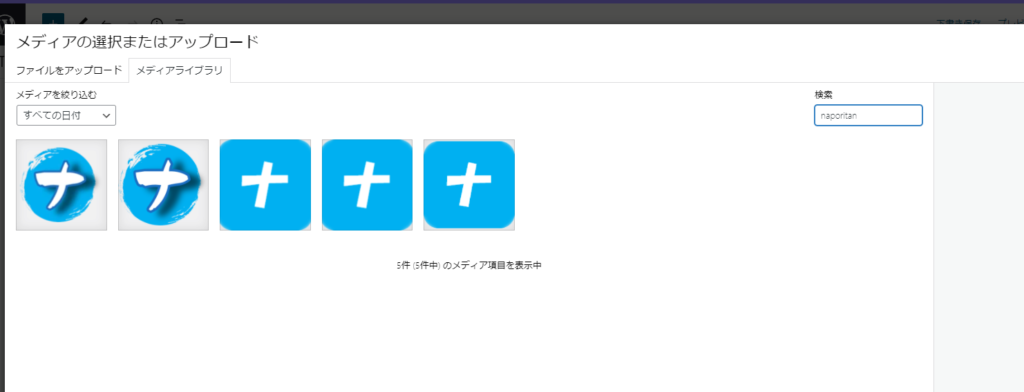
メディアの選択画面が表示されるので、挿入したい画像を選択します。メディアライブラリから選ぶか、その場でファイルをアップロードして追加できます。

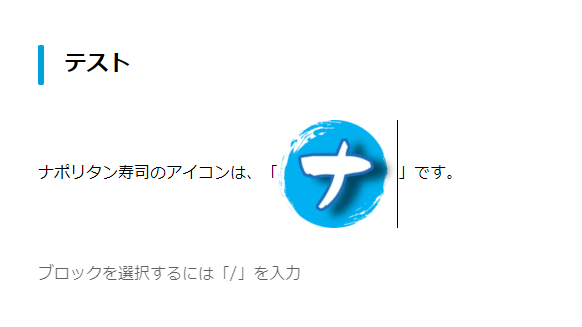
文章中に画像が表示されます。

クリックで画像サイズを変更できます。

試しに30にしてみました。

同じ作業を繰り返すことで、1行に複数の画像挿入もできます。

CSSでカスタマイズする方法
インライン画像は、CSSで追加装飾できます。専用のセレクタはありませんでしたが、記事本文の「p」タグ内にある「img」に装飾することでできます。
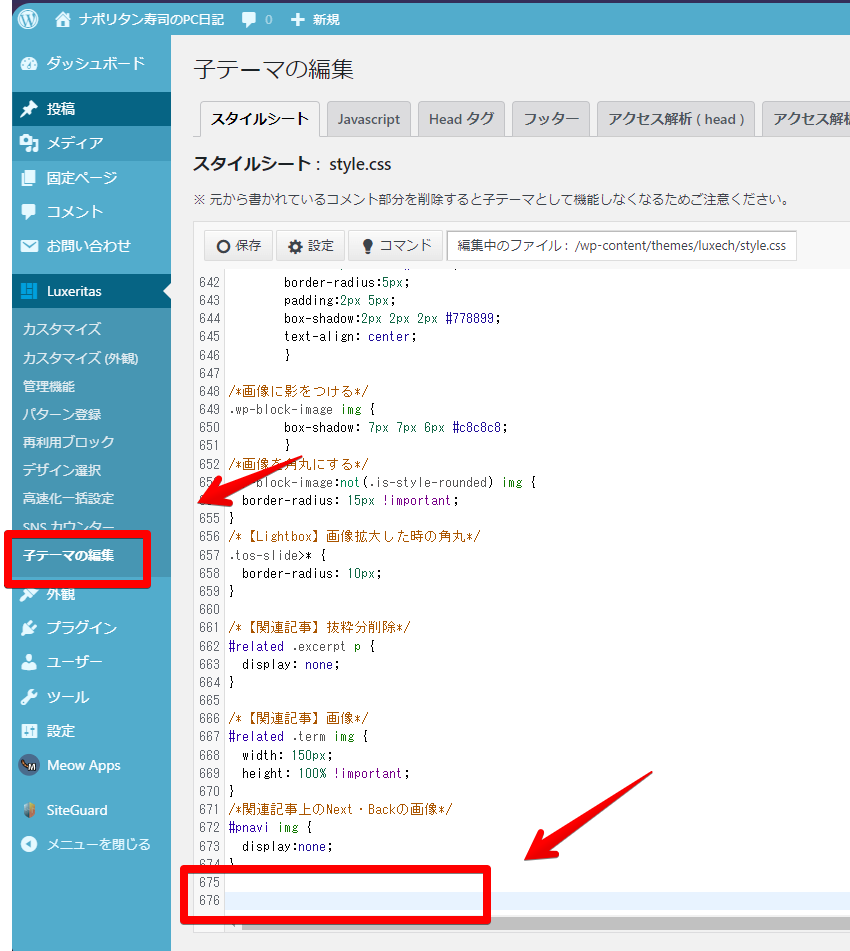
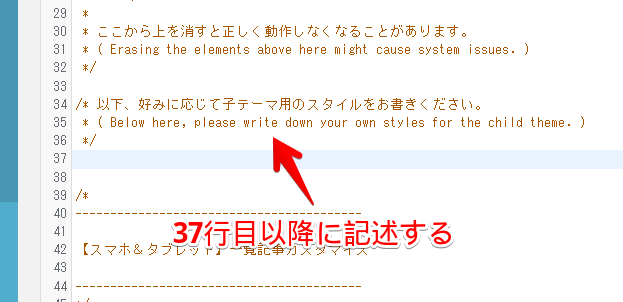
CSSを使う場合は、Luxeritas→子テーマの編集→「スタイルシート(style.css)」に書き込みます。

注意点ですが、「以下、好みに応じて子テーマ用のスタイルをお書きください」と書かれた文章の下から書き始めます。それ以前に書き込むと不具合がおこる可能性があります。

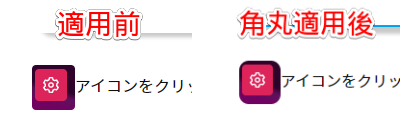
角丸化
インライン画像を角丸にします。「4px」の数字を変更することで、角丸具合を調整できます。
/*インライン画像装飾*/
.clearfix p img {
border-radius: 4px;
}
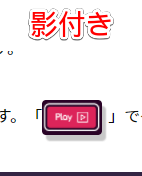
影
影を付けます。
/*インライン画像装飾*/
.clearfix p img {
box-shadow: 4px 6px 2px #c8c8c8;
margin-right: 6px; /*右の余白*/
}
影+角丸化
上記2つのCSSをガッチンコしたCSSは、以下になります。
/*インライン画像装飾*/
.clearfix p img {
box-shadow: 4px 6px 2px #c8c8c8;
border-radius: 4px;
margin-right: 6px; /*右の余白*/
}ホバー時に押し込むアニメーション
ホバー時に押し込んだようなアニメーションにするCSSです。ただし、リンクを設定していないので、クリックしたところで、何も変化はありません。
/*インライン画像装飾*/
.clearfix p img {
box-shadow: 4px 6px 2px #c8c8c8;
border-radius: 4px;
margin-right: 6px; /*右の余白*/
transition: .4s;
}
/*インライン画像装飾:ホバー時*/
.clearfix p img:hover {
box-shadow: 3px 6px 4px #c8c8c8;
transform: translateY(3px);
/*画像を暗くする*/
filter: brightness(80%);
}
画像を暗くする装飾がいらない場合は、「filter: brightness(80%);」の行を丸ごと削除します。
感想
以上、「Luxeritas(WordPress)」で、文章の途中に画像を挿入できる「インライン画像」を設定する方法でした。
プラグインやカスタムHTMLを使わなくてもできる点が、初心者にありがたいです。








 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉