【Stylebot】GoogleサーチコンソールをCSSでカスタマイズ

この記事では、ブロガー向けのインターネット検索分析ツール「Googleサーチコンソール」の各ボックスに影を付けるCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。

本記事で紹介するCSSを利用することで、「Googleサーチコンソール(サチコ)」の各ボックスに影を付けられます。アニメーションもつけて、ホバー時に若干浮くようにします。各ボックスがふわっと浮かびます。
2021年11月後半以降、Googleサーチコンソールは、モダンな角丸デザインになりました。検索パフォーマンスやサマリーなどのブロック四隅が、丸みを帯びたデザインになっています。以前は、カクカクでした。

これだけでも十分美しいのですが、本記事はさらに一歩迷走して、影を付けてみます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
サチコをCSSでカスタマイズする手順
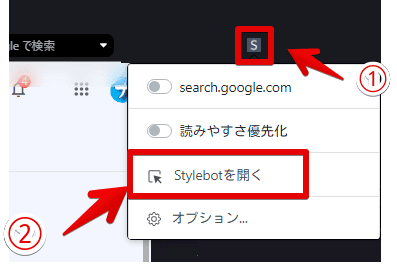
「Googleサーチコンソール」にアクセスします。右上の拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*各ボックスに影を付ける*/
.VfPpkd-WsjYwc:not(.CpQCd):not(.o3WfMd):not(.lU68Xd) {
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px !important;
transition: 0.3s !important;
}
/*各ボックスホバー時*/
.VfPpkd-WsjYwc:not(.CpQCd):not(.o3WfMd):not(.lU68Xd):hover {
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px !important; /*影具合*/
transform: translateY(-2px) !important; /*要素を動かす*/
}「box-shadow」が影具合です。数値を調整することで、好きな影にできます。こちらのサイトで、沢山のサンプルを確認できます。
「transition」がアニメーションです。上記CSSだと、通常時とホバー時の変化を0.3秒かけておこなうという意味です。「1s」にすると、1秒かけて変化が行われます。
「transform」がホバー時にどのくらいボックスを動かすか?という意味です。上記CSSの「-2px」は、上に浮くようにするという意味です。マイナスを除いたら、下方向に押し込むアニメーションになります。数値が大きいほど、大きくずれます。
書き込めたら右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:search.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「search.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
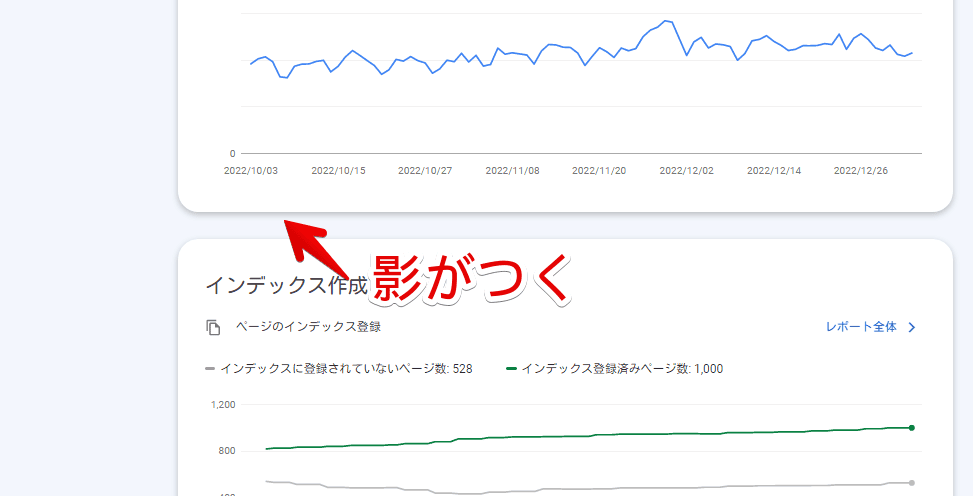
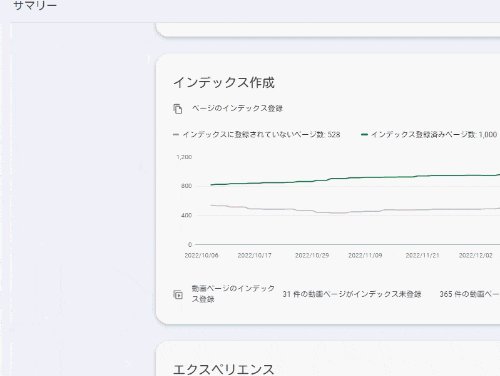
サマリー
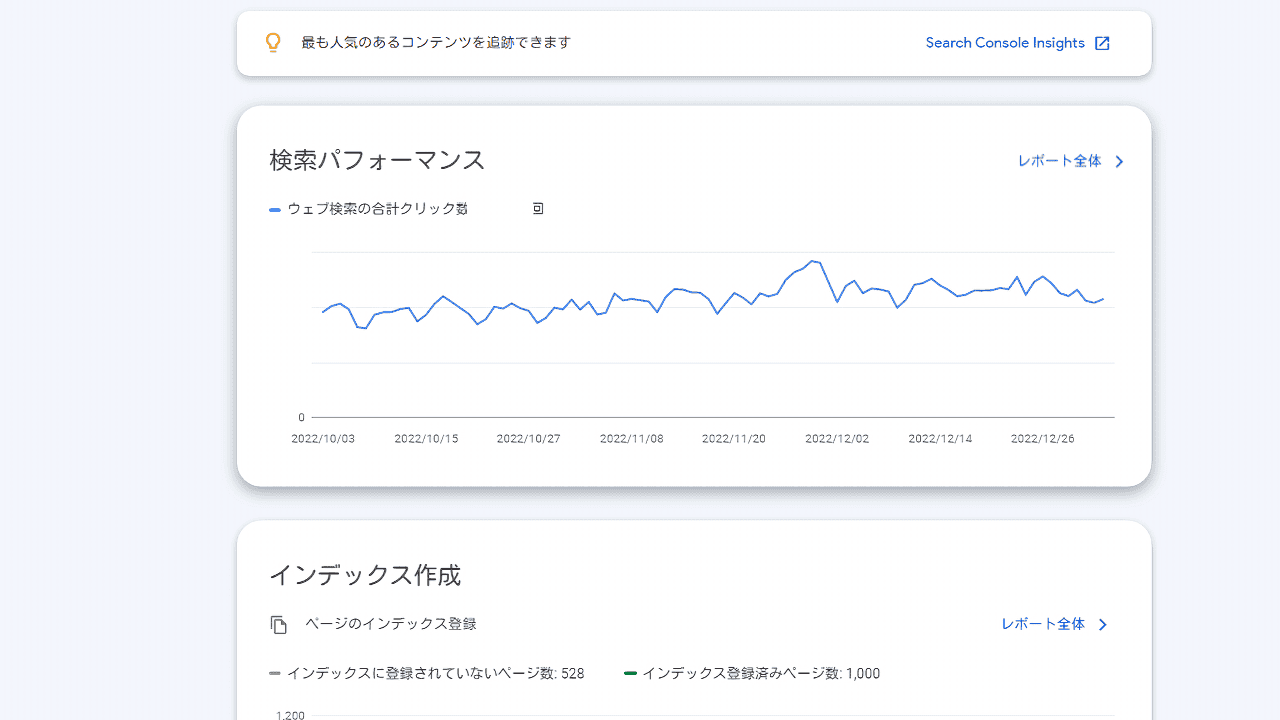
検索パフォーマンス、インデックス作成、エクスペリエンス、拡張項目全てに影をつけています。

ボックスの上にマウスを乗せると、そのボックスが上に動きます。影具合も変化して、浮いているように見えます。

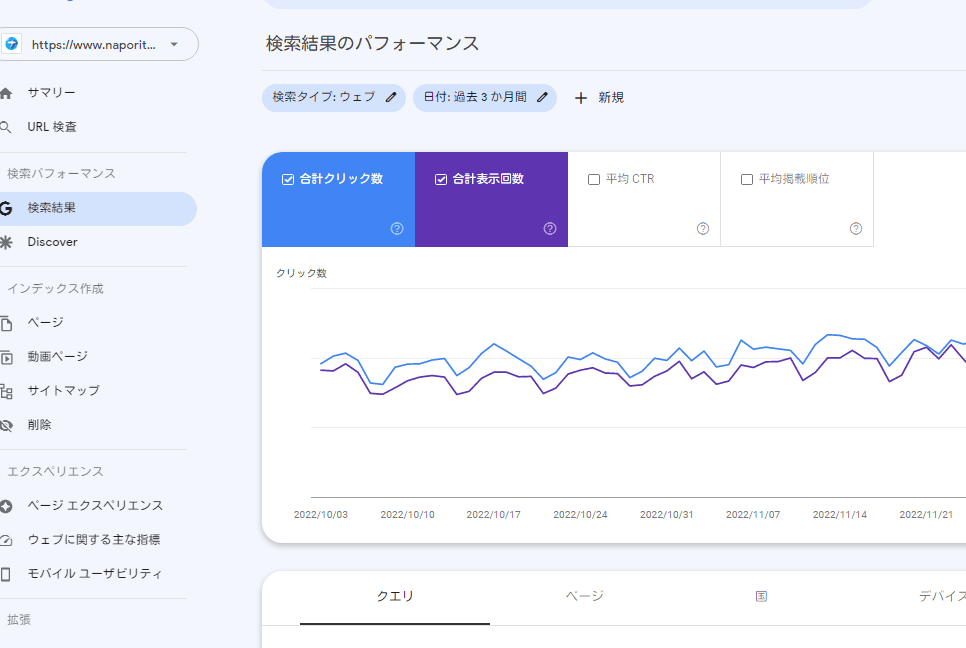
検索パフォーマンス(検索結果)
検索パフォーマンス(検索結果)のグラフも、同様に影を付けます。

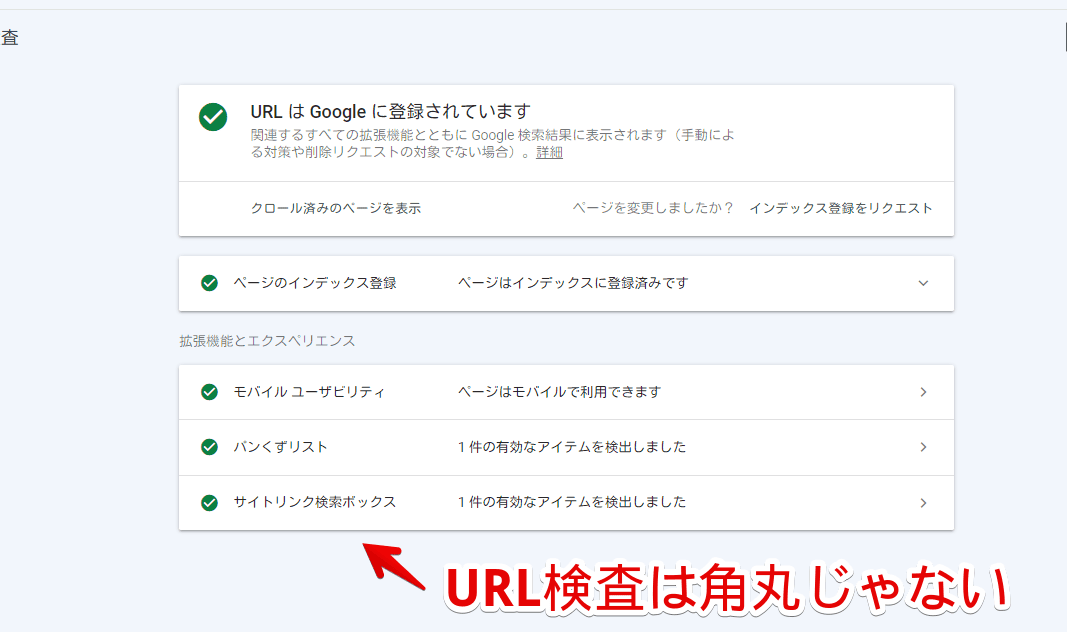
URL検査
URL検査ページのボックスは、デフォルトで角丸になっていません。上記CSSでも特に弄っていません。

こちらのページも他と同様角丸にしたい場合、以下のコードを追加で書き込みます。
/*URL検査の各ボックス角丸具合*/
.vOSR6b {
border-radius: 24px !important;
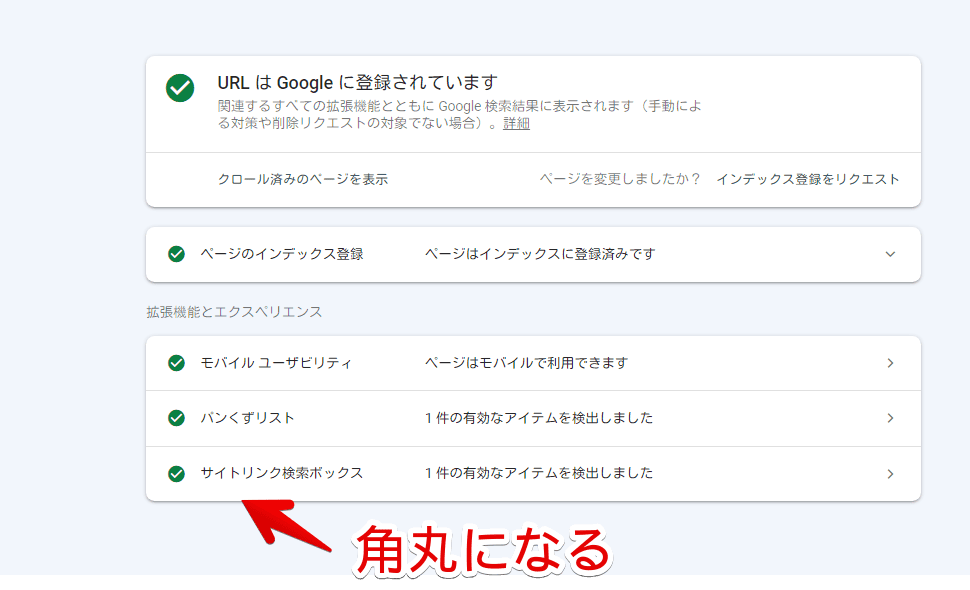
}「border-radius」が角丸具合です。数値を大きくするとその分角丸になります。「24px」が他のボックスで使われていた数値です。
適用すると、他ボックスと同様角丸になります。ホバー時のアニメーション等は実装していません。

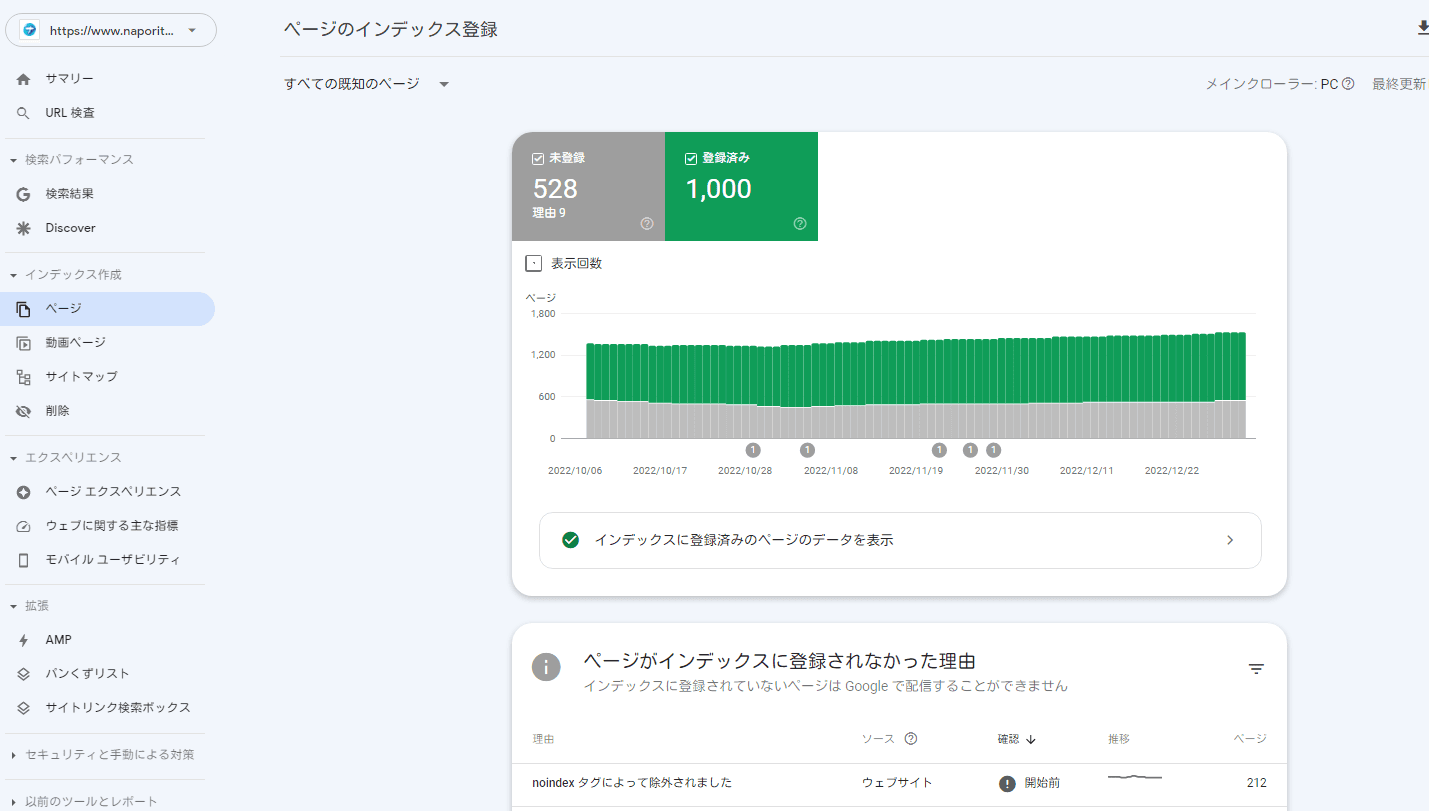
ページのインデックス登録
インデックス作成の「ページ」です。(旧名:カバレッジ)

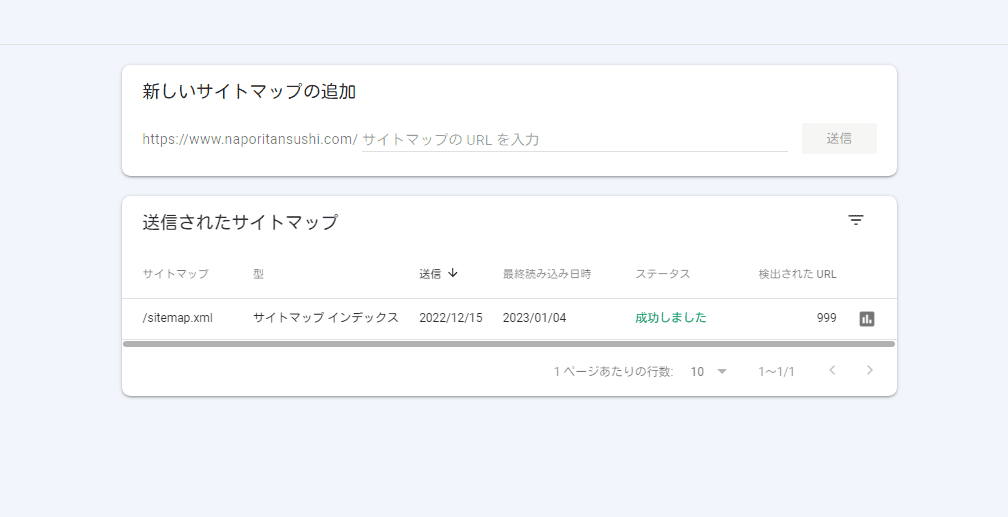
サイトマップ
インデックス作成の「サイトマップ」です。

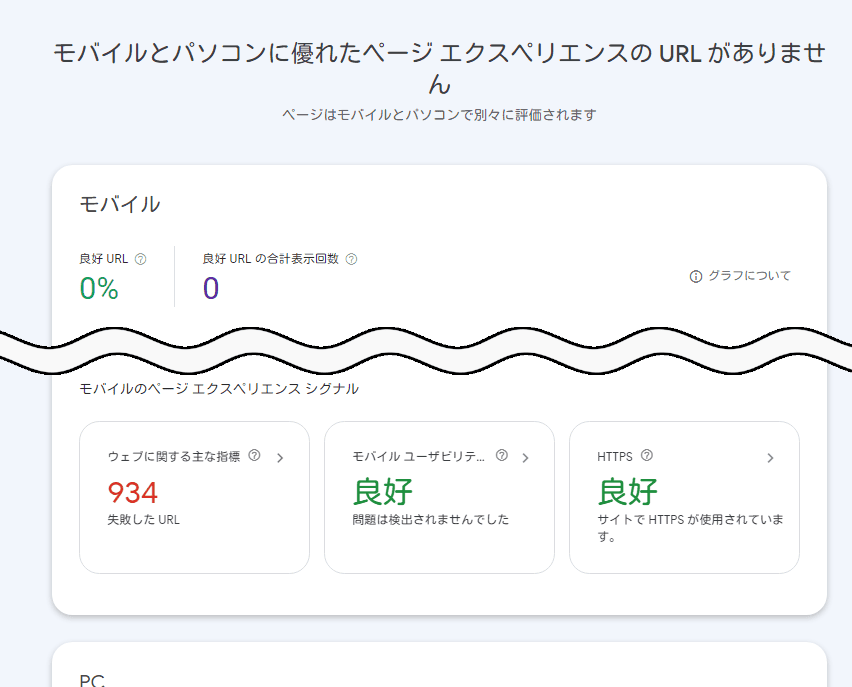
ページエクスペリエンス
「ページエクスペリエンス」ページです。

初期に作成したCSSでは、「ウェブに関する主な指標」や「モバイルユーザービリティ」といったボタン部分まで影がついてしまいました。そこで、否定擬似クラス(:not)を使って、除外しました。
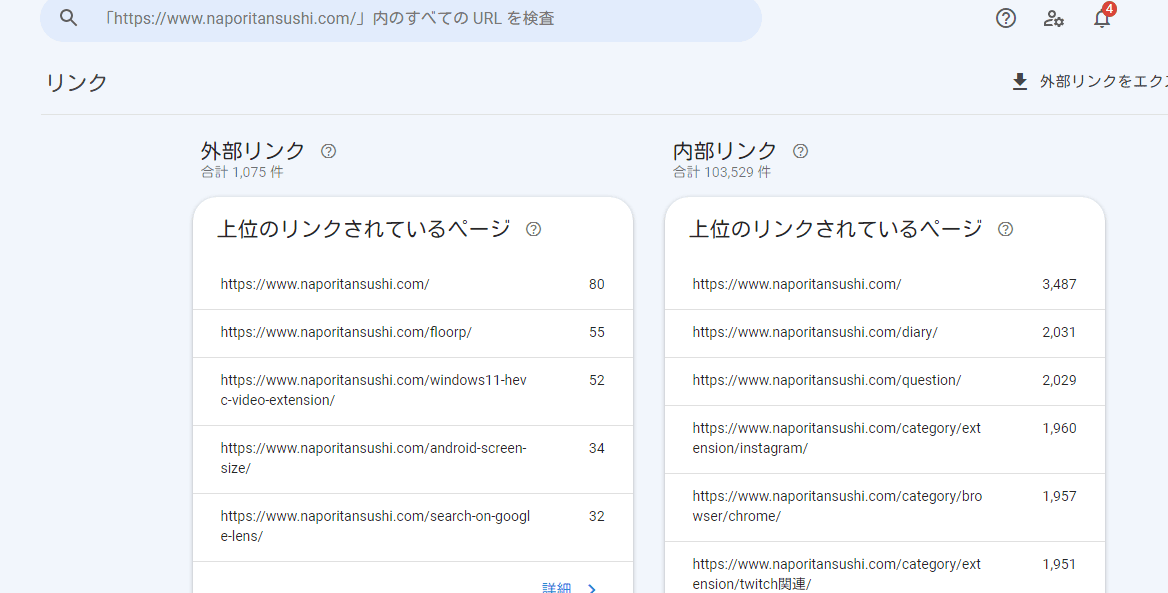
リンク
リンクページも、URL検査同様、デフォルトでは角丸になっていません。URL検査で紹介した角丸化コードを使うことで、自動的にリンクページも角丸になります。

余談ですが、リンクページから被リンクを確認できます。詳しくは、下記記事を参考にしてみてください。
感想
以上、サチコの角丸デザインに影+アニメーションを付けるCSSでした。
フローティングいいですね。好きです。










 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉