【Floorp】カスタムCSSの導入方法。デザインをカスタマイズ!

この記事では、Firefoxベースの国産ブラウザ「Floorp」で、カスタムCSSを使う方法について書きます。
CSSで自分の好きなように外観をカスタマイズできます。
「Floorp」はFirefoxベースのブラウザなので、FirefoxのカスタムCSSと同じ方法で、自由にデザインをカスタマイズできます。Firefoxと基本的には一緒ですが、あらかじめファイルを自動生成してくれるのでより簡単に利用できます。
例えば、カスタムCSSを使うことで以下のことができます。
- ブラウザのタブ、ブックマークバー、ツールバーなどの背景色・文字色変更
- ブックマークバー項目のテキストだけ非表示にして、アイコンのみ表示
- 不要な要素の非表示
CSSを理解している必要がありますが、ブラウザ標準で用意されていない見た目のカスタマイズが可能になります。よりブラウジングにこだわり方におすすめです。
「CSSについてちょっと勉強しているけど、ブラウザの外観もカスタマイズできちゃうの!?やり方知りたい!」という方、参考にしてみてください。CSS全く理解できていない初心者さんには少し難しいかと思います。
本記事はFloorpのカスタムCSSについて書いていますが、やっていることはFirefoxのカスタムCSSと同じです。よって、Firefox派生のブラウザなら同じようなことが可能だと思います。
「Floorpって何?」という方は下記記事を参考にしてみてください。ベースがFirefoxなのでFirefoxに似ていますが、選択できるブラウザのテーマ、標準搭載の垂直タブ、カスタムショートカットキー、ワークスペースなど、独自の機能も沢山搭載しているブラウザです。
FloorpのカスタムCSSファイルの開き方
Floorpを起動します。初回起動時、自動的にCSSフォルダーを生成してくれます。本機能のおかげで、一気に利用までのハードルが下がりました。10.0.0以前はもっと手間でした。
「他のトラブルシューティング情報」から開く
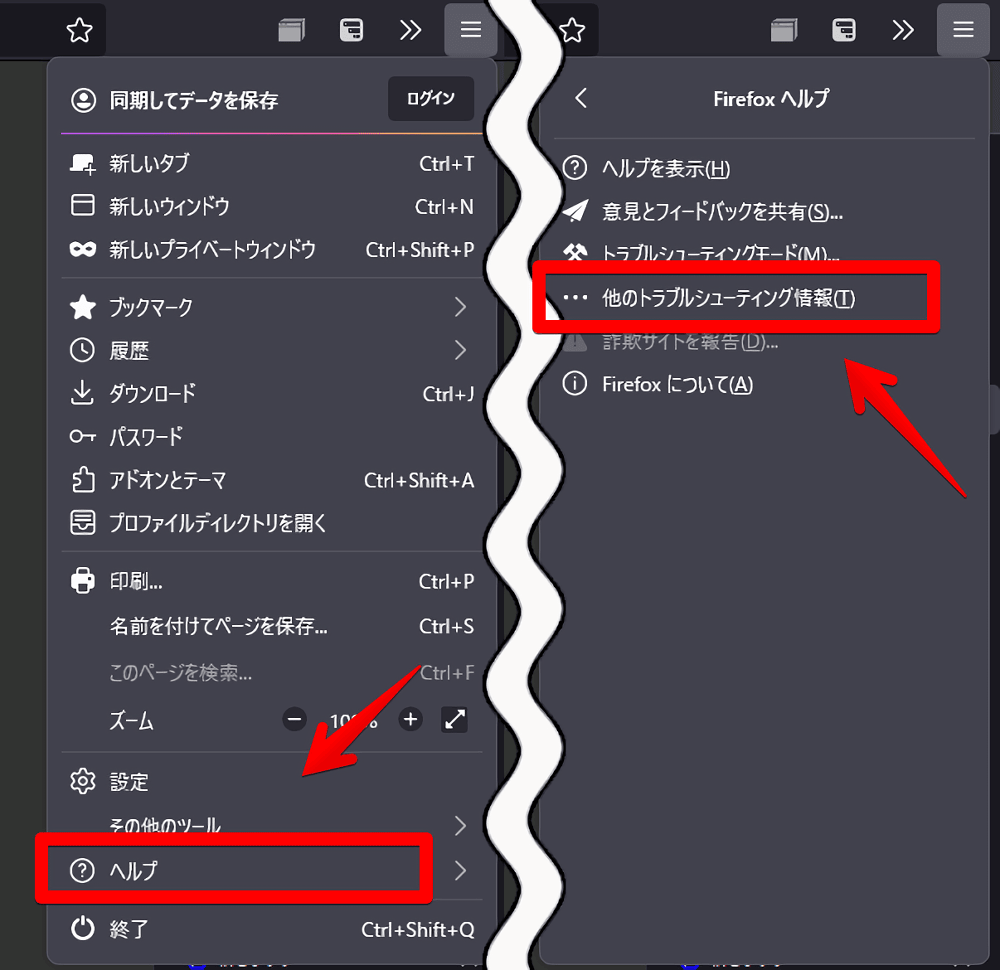
Floorpを起動したら右上のメニューアイコン(三本線、あるいは三点ボタン)→ヘルプ→「他のトラブルシューティング情報」をクリックします。

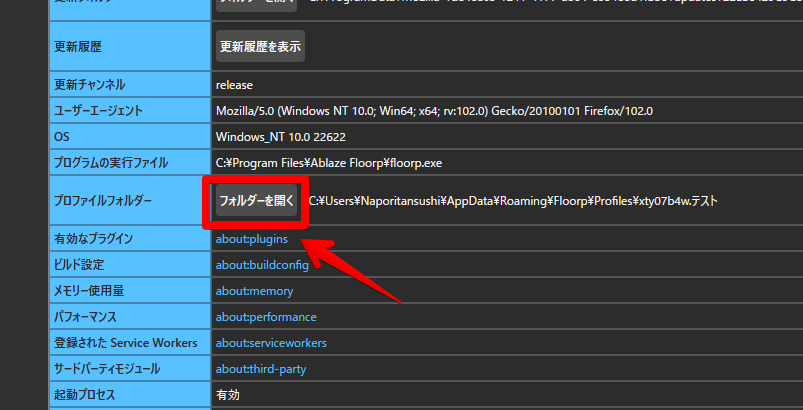
プロファイルフォルダーを探して「フォルダーを開く」をクリックします。

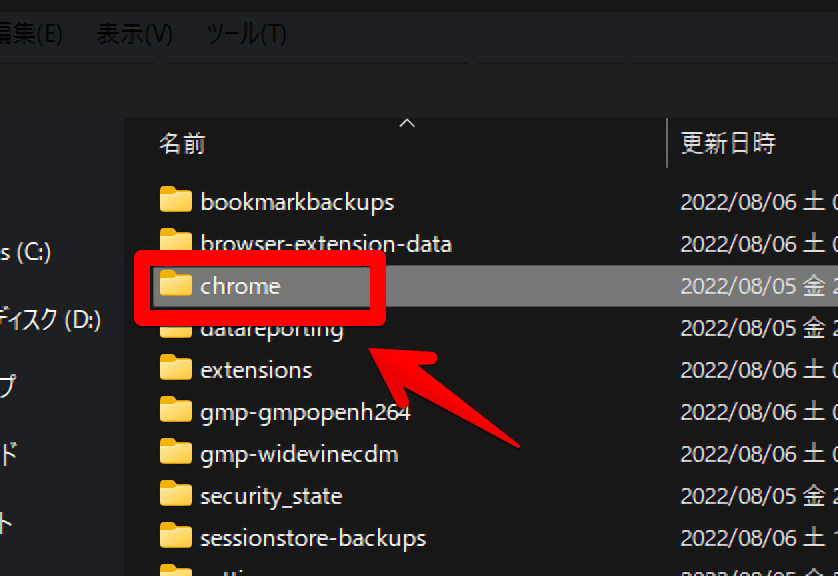
現在開いているプロファイルフォルダー内がエクスプローラーで表示されます。その中に「chrome」フォルダーがあるのでダブルクリックで開きます。

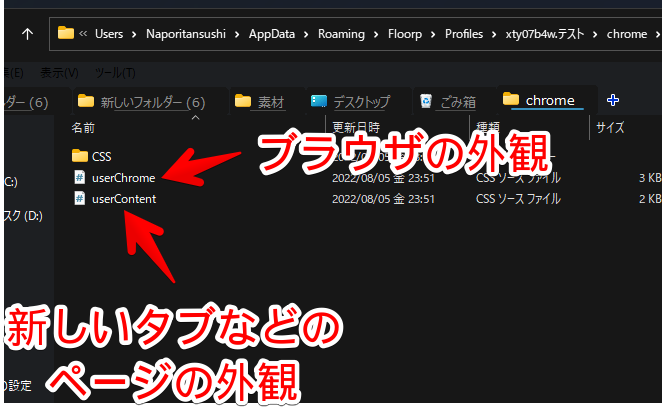
中にある「userChrome.css」ファイルがカスタムCSSを書き込むファイルです。もう一つ「userContent.css」というファイルもありますが、こちらは新しいタブ(Floorp Home)などのページに対してのファイルです。

今回はブラウザ本体の外観をカスタマイズするので、使うファイルは「userChrome.css」になります。新しいタブページ内をカスタマイズしたい場合は、「userContent.css」になります。以下記事のような感じです。
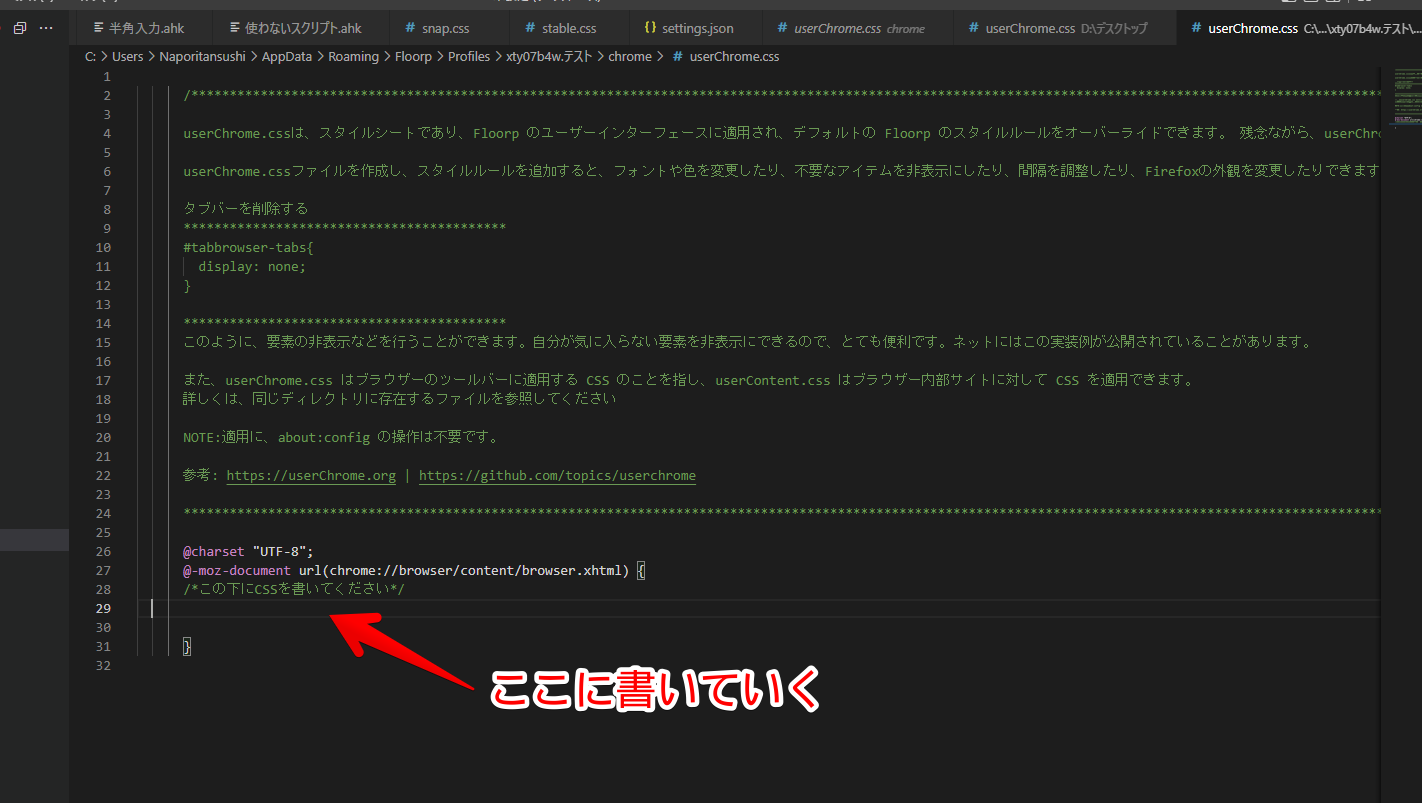
右クリック→プログラムから開く→好きなテキストエディターソフトを選択します。Windows標準ならメモ帳です。僕はMicrosoftの「Visual Studio Code」を使っています。

今後素早くアクセスしたい方は、ショートカットアイコンを作成するのがおすすめです。
メニューバーから開く
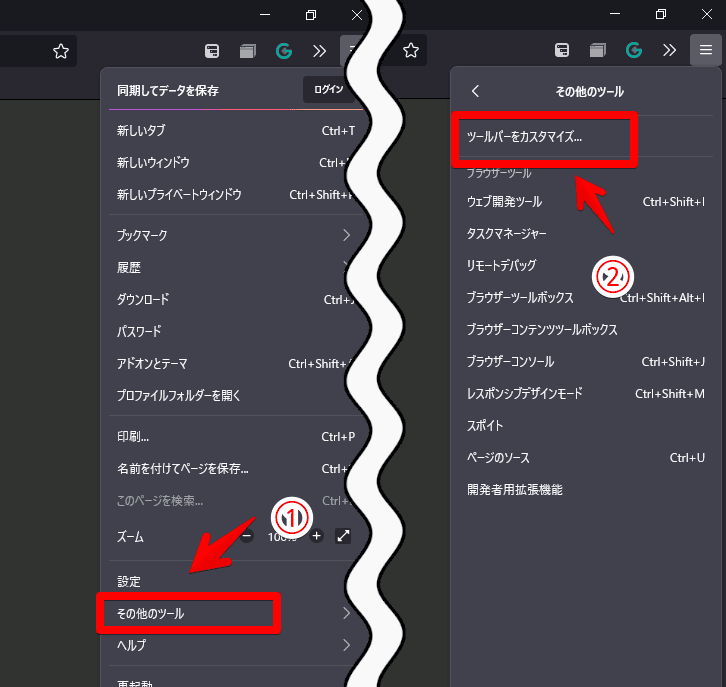
メニューバーを表示している場合、もっと楽にアクセスできます。メニューバーはブラウザ右上のメニュー(☰)ボタン→その他のツール→「ツールバーをカスタマイズ」から表示できます。

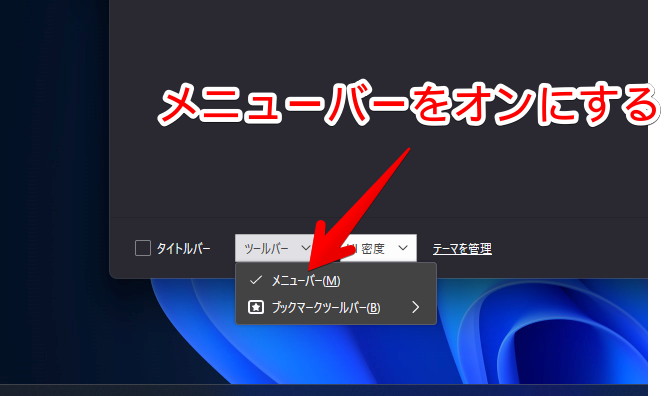
下部にある「ツールバー」を選択→メニューバーにチェックを入れます。右下の「完了」をクリックします。

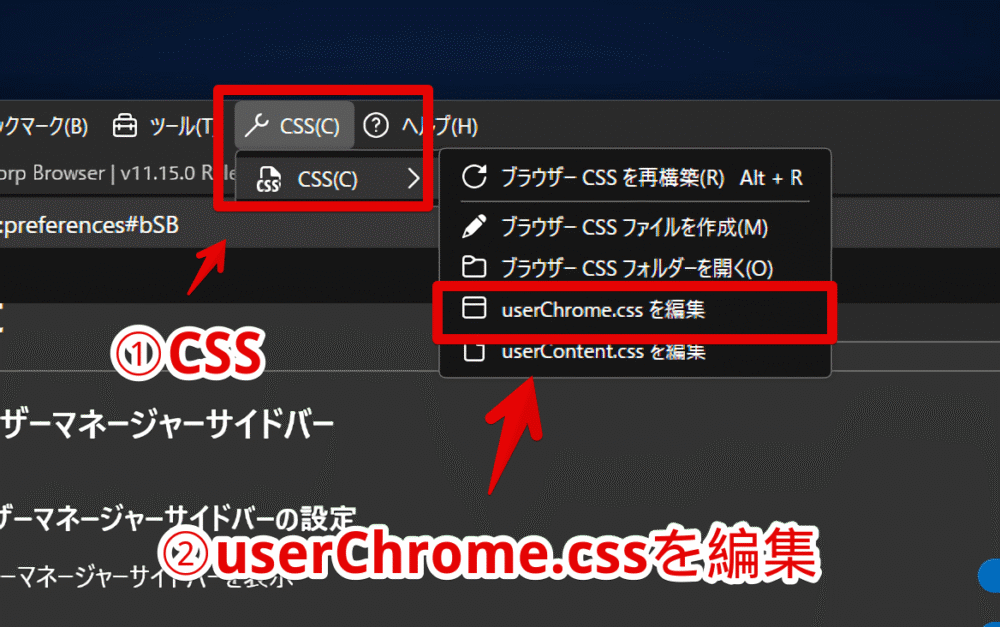
上部にそれぞれのメニューが追加されます。その中の「CSS」→「メニュー」→「userChrome.cssを編集」からいつでもアクセスできます。

初めてクリックした場合、どのテキストエディターで開くか聞かれます。
サンプルのCSS
いくつかサンプルのCSSを貼っておきます。
FloorpでカスタムCSSを使うコツとしては、装飾の最後に「!important;」をつけることです。なぜかつけないと反映されないことが多かったです。「!important;」は優先的に読み込むという意味です。
CSSを書き込んだら、その都度上書き保存してFloorpを再起動させます。再起動しないと反映されません。
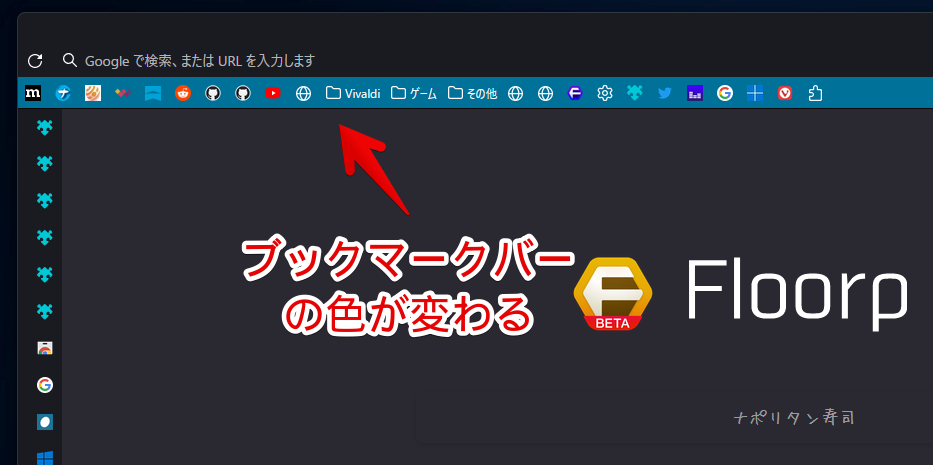
ブックマークバーの背景色変更
ブックマークバー(ツールバー)の背景色を変更するCSSです。「#007199」の部分を好きな色(HTML カラーコード)にすることで変更できます。
/*ブックマークバー背景色変更*/
#PersonalToolbar {
background-color: #007199 !important;
}上記CSSだとちょっと暗い青色になります。

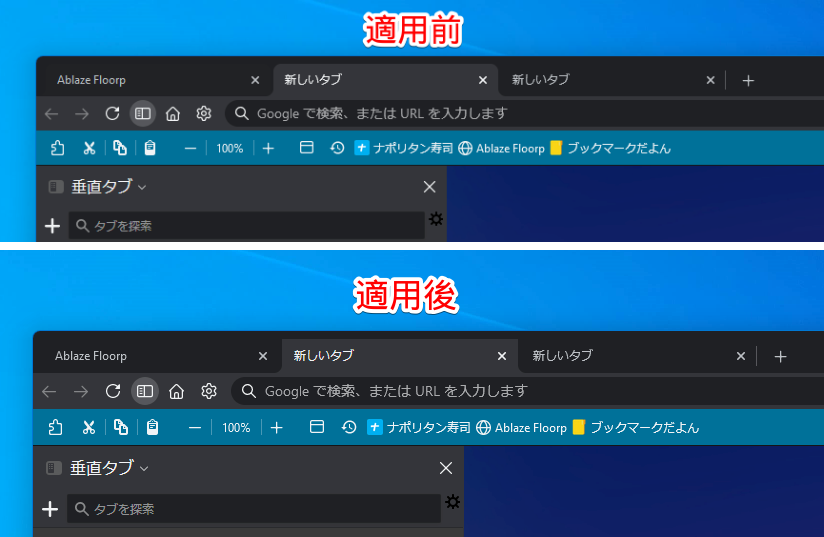
タブ背景の角丸具合を調整
タブ背景の角丸具合を調整します。デフォルトだと少し丸すぎるという方におすすめです。
/*タブ背景丸みを減らす*/
.tab-background {
border-radius: 0 !important; /*0は、角丸0*/
}0だと完全なカクカクになります。少しだけ角丸は残しておきたい場合は、「5px」のようにpx単位で指定しましょう。上記CSSを適用した後と適用前の比較画像を貼っておきます。

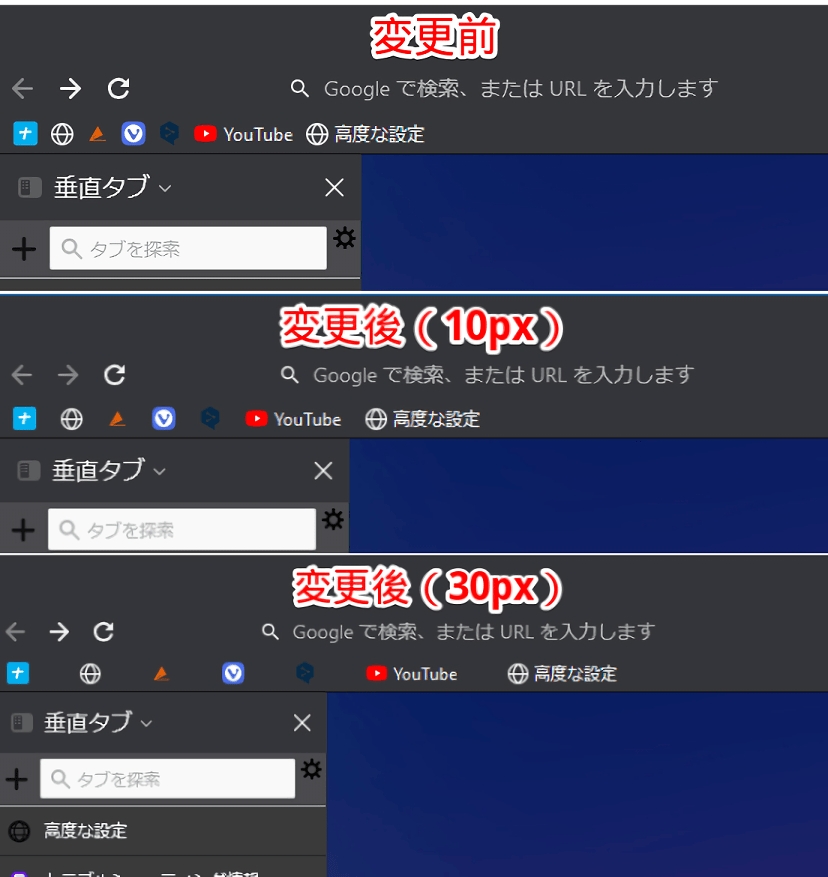
ブックマークバーの間隔調整
ブックマークバーにあるブックマークアイコンの左右の間隔を調整するCSSです。
/*ブックマークバーの間隔調整*/
toolbarbutton.bookmark-item:not(.subviewbutton) {
margin-right: 10px; /*数値を大きくすれば余白が大きくなる*/
}上記CSSは「10px」にしていますが、数値を大きくすればより間隔が広くなります。参考までにデフォルト、10px、30pxに変更した画像を貼っておきます。

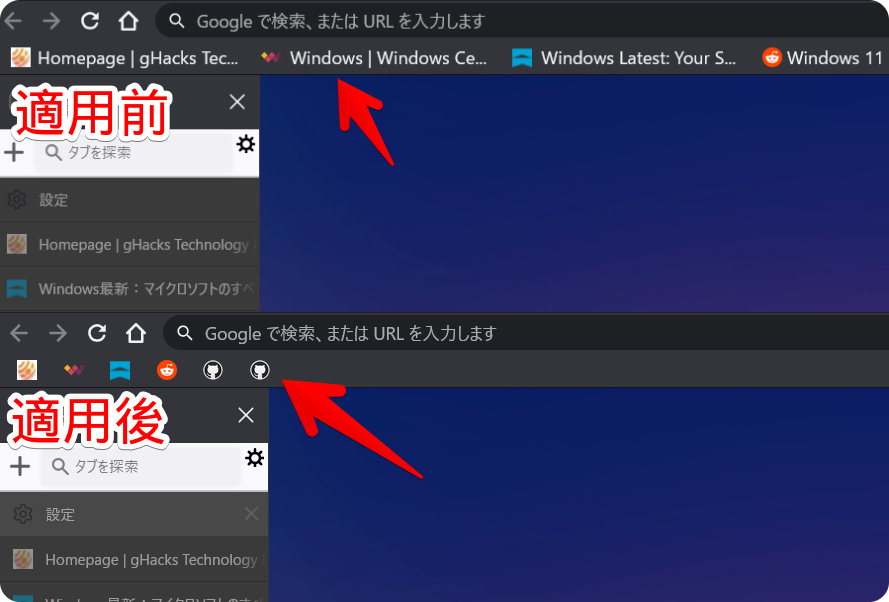
ブックマークバーのテキスト非表示
ブックマークバー(ツールバー)のテキストだけを非表示にして、アイコンのみ表示にするCSSです。
/*ブックマークバーのテキスト非表示*/
.bookmark-item .toolbarbutton-text {
display: none !important;
}僕はファビコンで判断しているので文字は不要です。

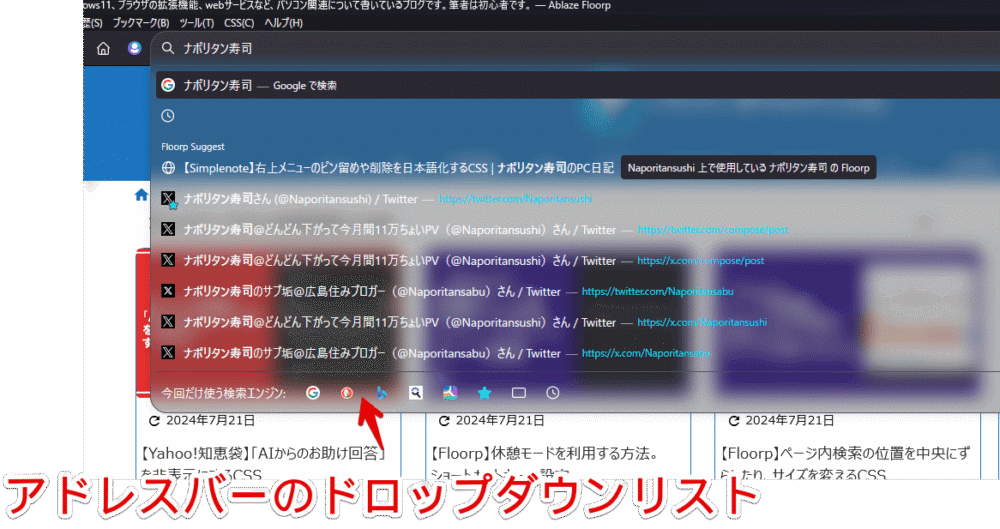
アドレスバーのドロップダウンリスト透明化
アドレスバー及びドロップダウンリストをちょっとだけ透明、すりガラス状にするCSSです。
/*アドレスバーのドロップダウンリスト透明化*/
#urlbar>#urlbar-background {
background: #48484863 !important;
backdrop-filter: blur(10px) !important;
}
若干色がついているのが許せない場合は「background: transparent !important;」にします。ただ完全透明にすると見にくくなります。ぼかしもいらない場合は「backdrop-filter: blur(10px);」の行を削除します。
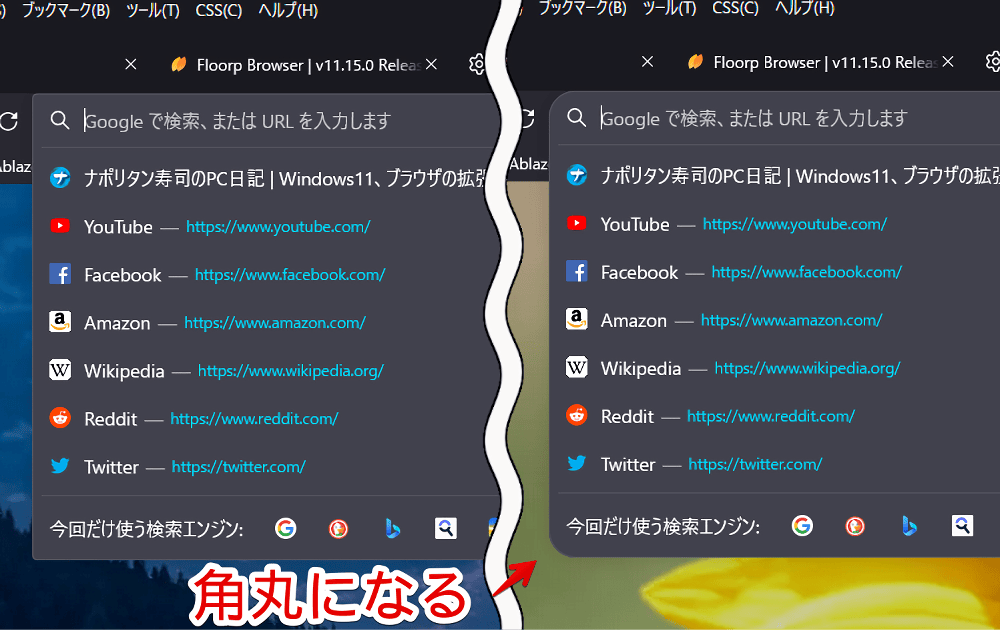
アドレスバーのドロップダウンの角丸具合
アドレスバーのドロップダウンリストの角丸具合をデフォルトより強化するCSSです。「border-radius」の数値で調整できます。
/*アドレスバーの角丸具合*/
#urlbar-background,
#searchbar {
border-radius: 20px !important;
}
#nav-bar {
border-radius: 20px 20px 0 0 !important;
}比較画像を貼っておきます。左がデフォルトで右が上記CSSを適用した状態です。

アドレスバーの「今回だけ使う検索エンジン」の非表示
アドレスバーのドロップダウンリストの一番下に表示される「今回だけ使う検索エンジン」を非表示にするCSSです。
/*今回だけ使う検索エンジン*/
.search-one-offs {
display: none !important;
}
検索ボックスの「Googleで検索、またはURLを入力します」テキスト非表示
ツールバー内にある検索ボックスの「Googleで検索、またはURLを入力します」の文字を非表示にするCSSです。Google以外の検索エンジンを使っていても使えます。
ここの部分はプレースホルダーと言います。プレースホルダーだけ非表示にするので、入力した文字は正常に表示されます。
/*検索ボックス内のテキスト非表示*/
#urlbar-input::placeholder {
opacity: 0 !important;
}
セレクタの調べ方
FirefoxでカスタムCSSを使っている方なら知っていると思いますが、いちおメモ代わりに書いておこうと思います。僕はFirefoxベースのブラウザが初めてだったのでどうやるんだ~と悩みました。
多分いくつか方法はあるんでしょうが、僕が使いやすかった方法2つを紹介します。
キーボードショートカットキー
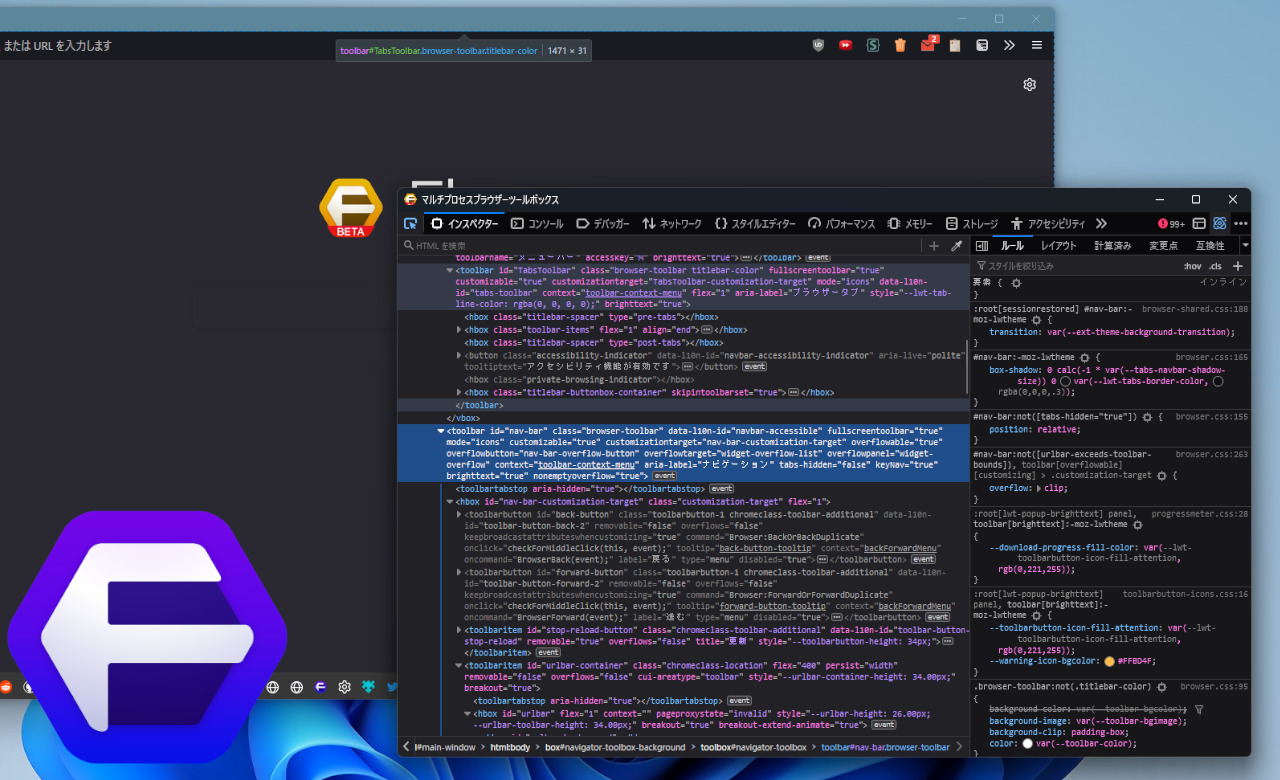
Floorpを起動して、好きなページを開いてキーボードのCtrl+Shift+Alt+Iを同時に押します。新しいウィンドウで開発者ツール(ブラウザーツールボックス)が開きます。

セレクタ選択モードで、タブとかツールバーあたりをクリックしたら調べられます。
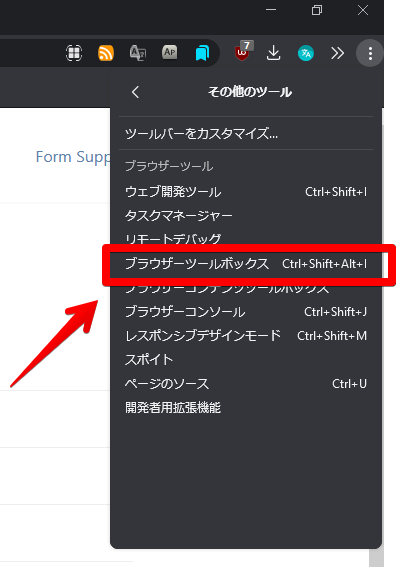
ケバブメニュー(三点ボタン)→その他のツール→「ブラウザーツールボックス」からでもアクセスできました。

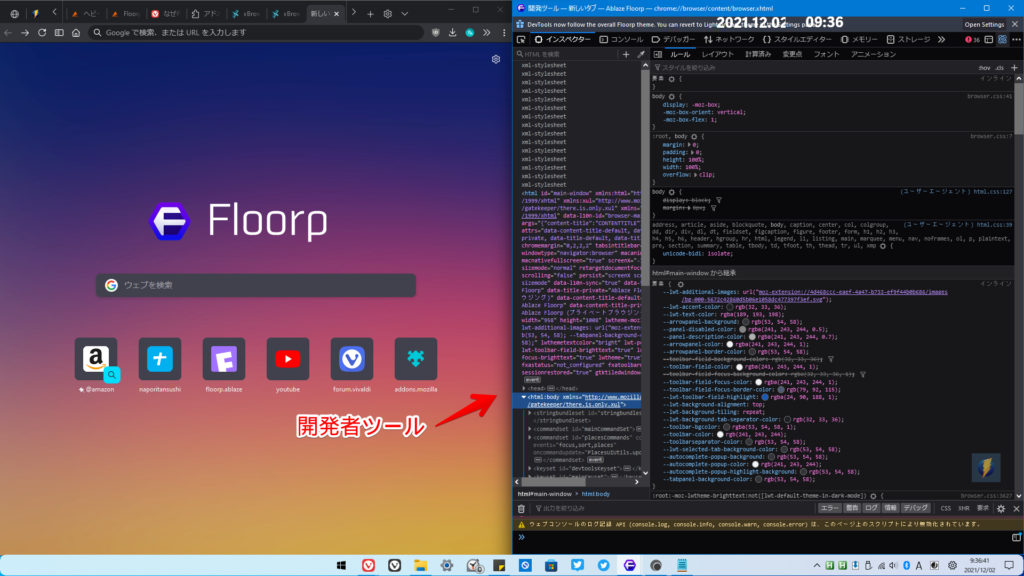
URLからアクセス
以下のURLをアドレスバーに入力してEnterを押します。
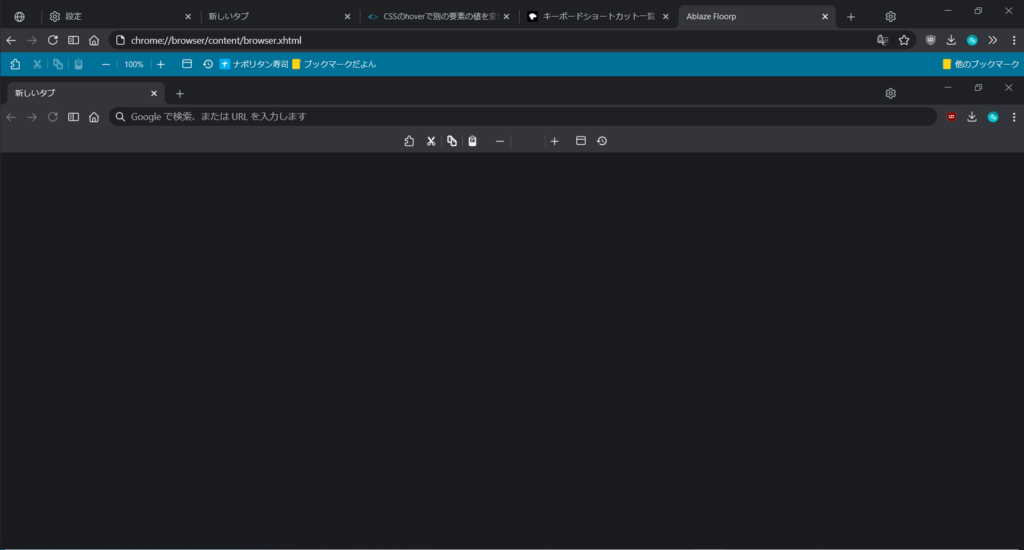
chrome://browser/content/browser.xhtmlアクセスしたらタブやツールバーが二重になって表示されます。

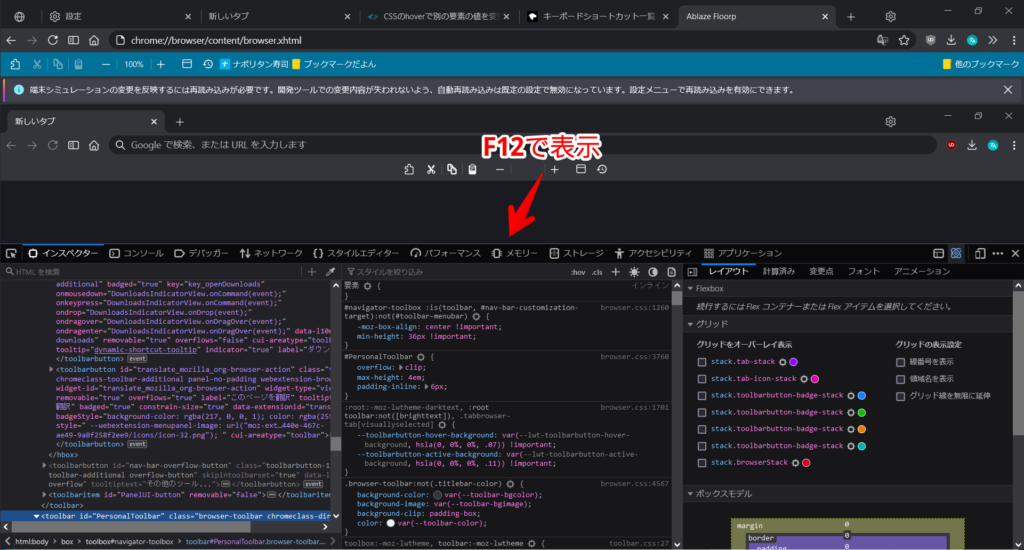
このページでキーボードのF12を押します。開発者ツールが開きます。同じようにセレクタ選択モードでタブやツールバーを選択できるようになります。

次回以降アクセスしやすいようにブックマークに登録しておくといいかもしれません。

ドロップダウンリストについて
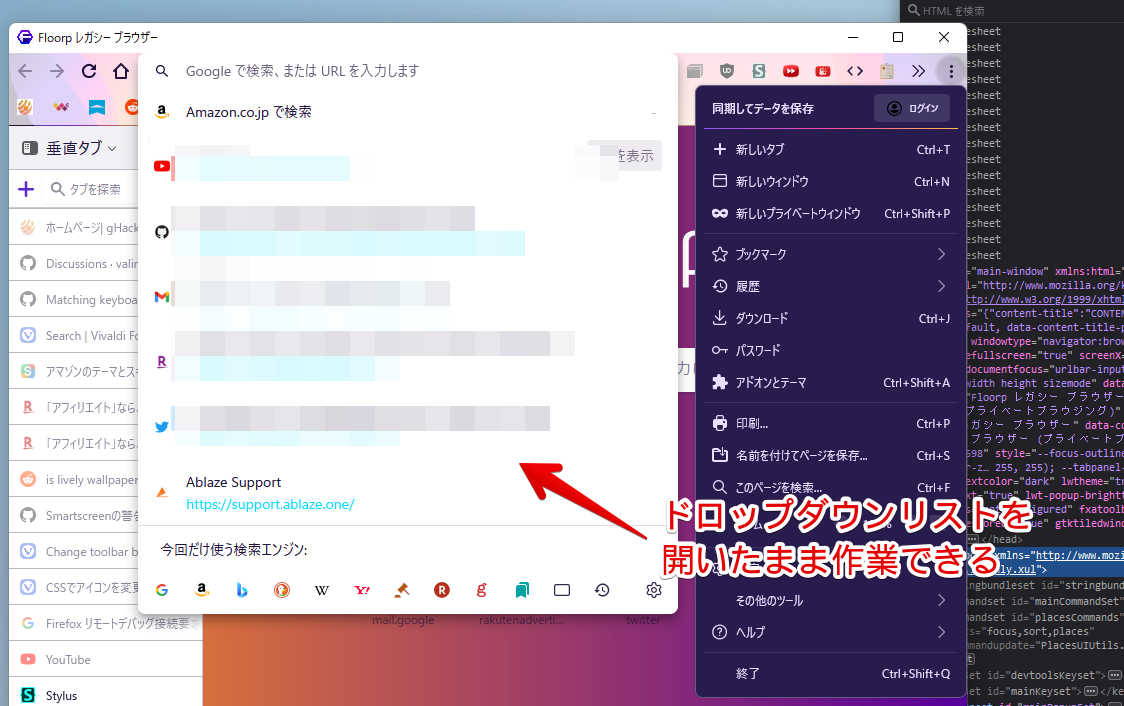
アドレスバーのドロップダウンリストやケバブメニューなど、クリックしてから表示されるポップアップについては、セレクタを調べようにも自動で閉じてしまうので選択できません。ポップアップを自動で隠さないように設定する必要があります。
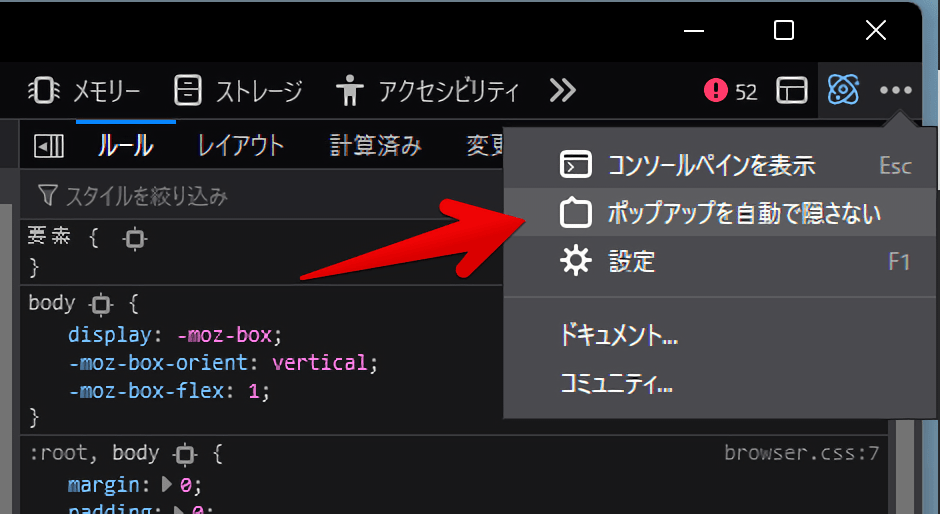
開発者ツール(ブラウザツールボックス)を起動します。右上の三点ボタンをクリック→「ポップアップを自動で隠さない」にチェックを入れます。

ポップアップ(ドロップダウンリスト)が、セレクタ選択できるようになります。

感想
以上、「Floorp」ブラウザでカスタムCSSを使う方法についてでした。
下準備は少し大変なんですが、できたら自由にブラウザをカスタマイズできます。色々UIを変更して使いやすいようにしてみましょう。
余談ですが、「Vivaldi」ブラウザでもカスタムCSSが使えます。ちょっと方法は違いますがファイルを配置してCSSで書き込んでいくという点は一緒です。注意点として、セレクタが違うので「Floorp」で使えても「Vivaldi」では使えないパターンがほとんどです。