【X】タイムラインの横幅を広げるCSS。画面を有効活用!

この記事では、PCウェブサイト版「X(旧Twitter)」のタイムラインの横幅を広げるCSSについて書きます。
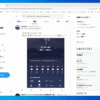
デフォルトのPCウェブサイト版「X(旧Twitter)」は、左からナビゲーション項目、中央にタイムライン、右側にキーワード検索、おすすめユーザーといった構成になっています。中央のタイムラインがメインで見る場所なのに左右に若干の余白があります。
余白を有効活用したいと思いタイムラインの横幅を広くしてみました。広くすることで、1行に表示される文字数が増えるのでマウスのスクロール量が減ります。ホーム、話題を検索、通知など、全ての項目に対して調整できます。

横幅のサイズは自由に調整できます。PCの横幅いっぱいに表示させるといったことも可能です。
「ヘビーユーザーでずっと見ている!だけどタイムラインの横幅が狭くて見にくい!マウスのスクロール量が増えて大変!もっと横幅広げたい!」という方に役立つかもしれません。本記事はChrome拡張機能を利用できるPCブラウザ向けの内容です。スマホのアプリ版ではできません。
Androidスマホの場合、画面の最小幅(dpi)を変えることで使いやすくなると思います。
本記事のCSSを実際に適用する前と後の比較動画を貼っておきます。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「X(旧Twitter)」のタイムラインの横幅を変更するCSS
「X(旧Twitter)」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

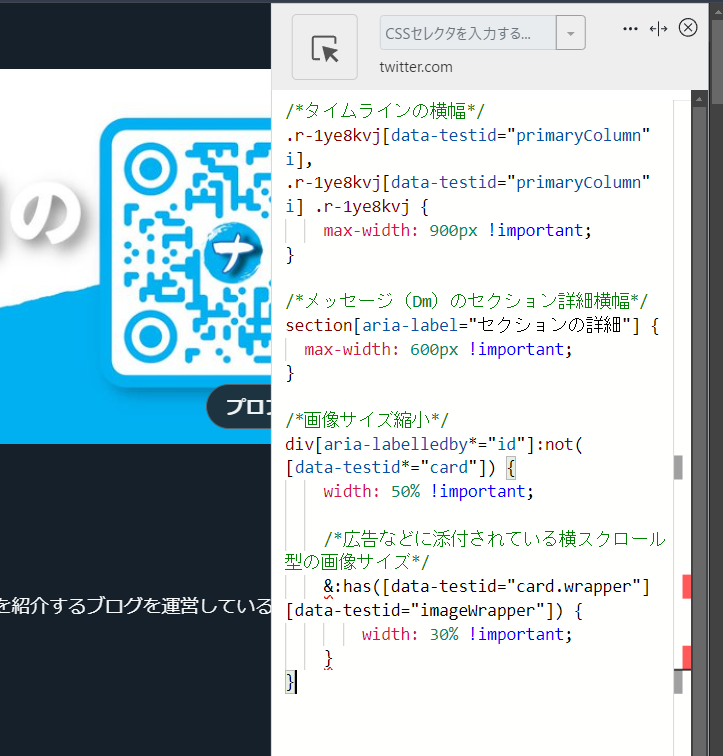
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*タイムラインの横幅*/
.r-1ye8kvj[data-testid="primaryColumn" i],
.r-1ye8kvj[data-testid="primaryColumn" i] .r-1ye8kvj {
max-width: 900px !important;
}
/*メッセージ(Dm)のセクション詳細横幅*/
section[aria-label="セクションの詳細"] {
max-width: 600px !important;
}
/*画像サイズ縮小*/
div[aria-labelledby*="id"]:not([data-testid*="card"]):not([role="dialog"]) {
width: 50% !important;
/*広告などに添付されている横スクロール型の画像サイズ*/
&:has([data-testid="card.wrapper"] [data-testid="imageWrapper"]) {
width: 30% !important;
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

Xは使っているテーマによってセレクタ(CSS専門用語)が変動して分かりにくいんですが、今回の場合はどのテーマでも同じセレクタです。
再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
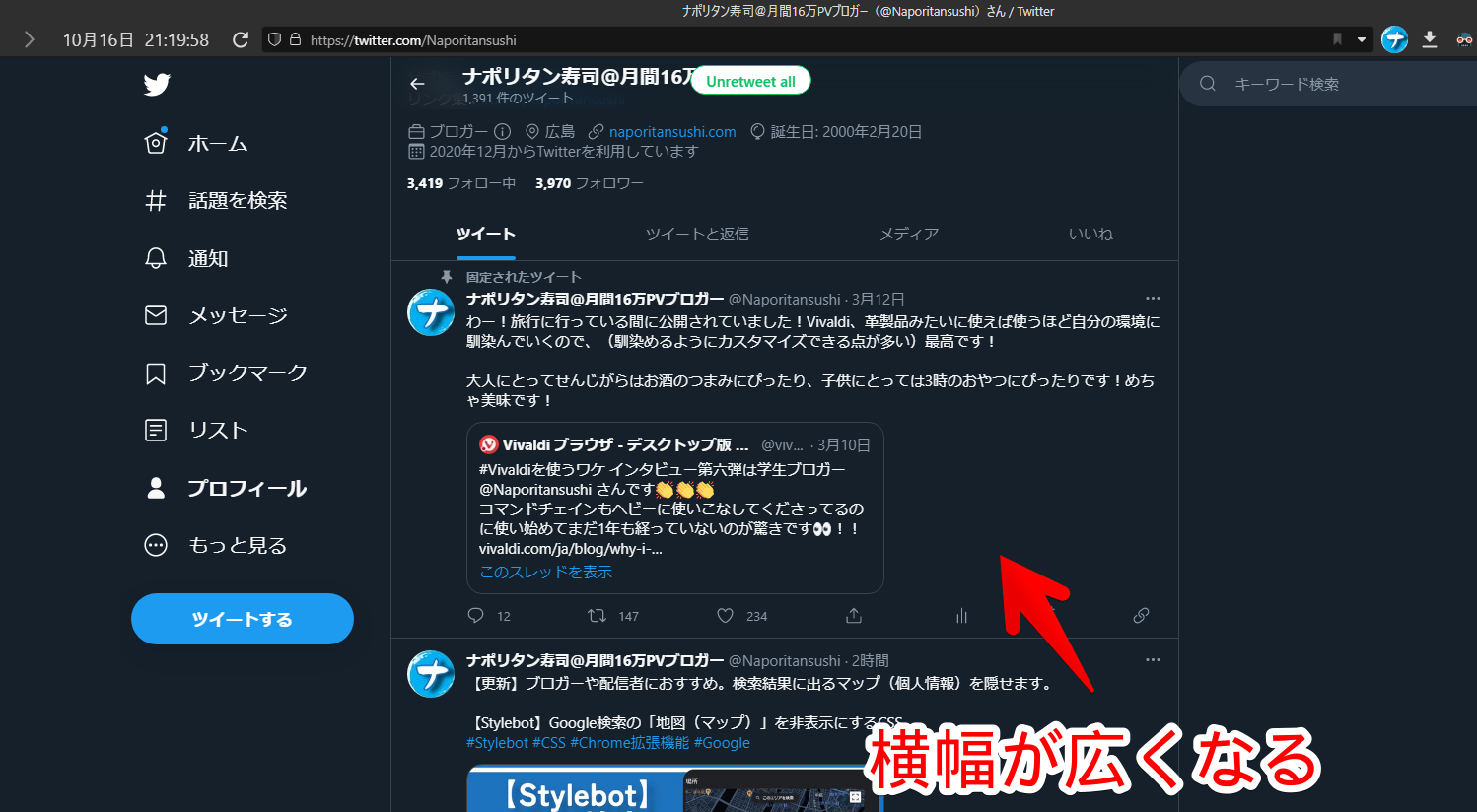
タイムラインの横幅が指定したサイズに広がります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
本記事で紹介しているCSSに加えて、ツイートに添付されている画像と引用ツイートを非表示にするCSSを紹介している方がいます。画像などの情報が消えて文字だけのタイムラインになるようです👀
タイムラインの横幅
「max-width: 900px;」の部分で横幅を調整できます。1000pxといったように広げすぎるとサイドバーがはみ出るので注意です。サイドバーを非表示にするCSSと併用すると、1000pxでもいいかもしれません。
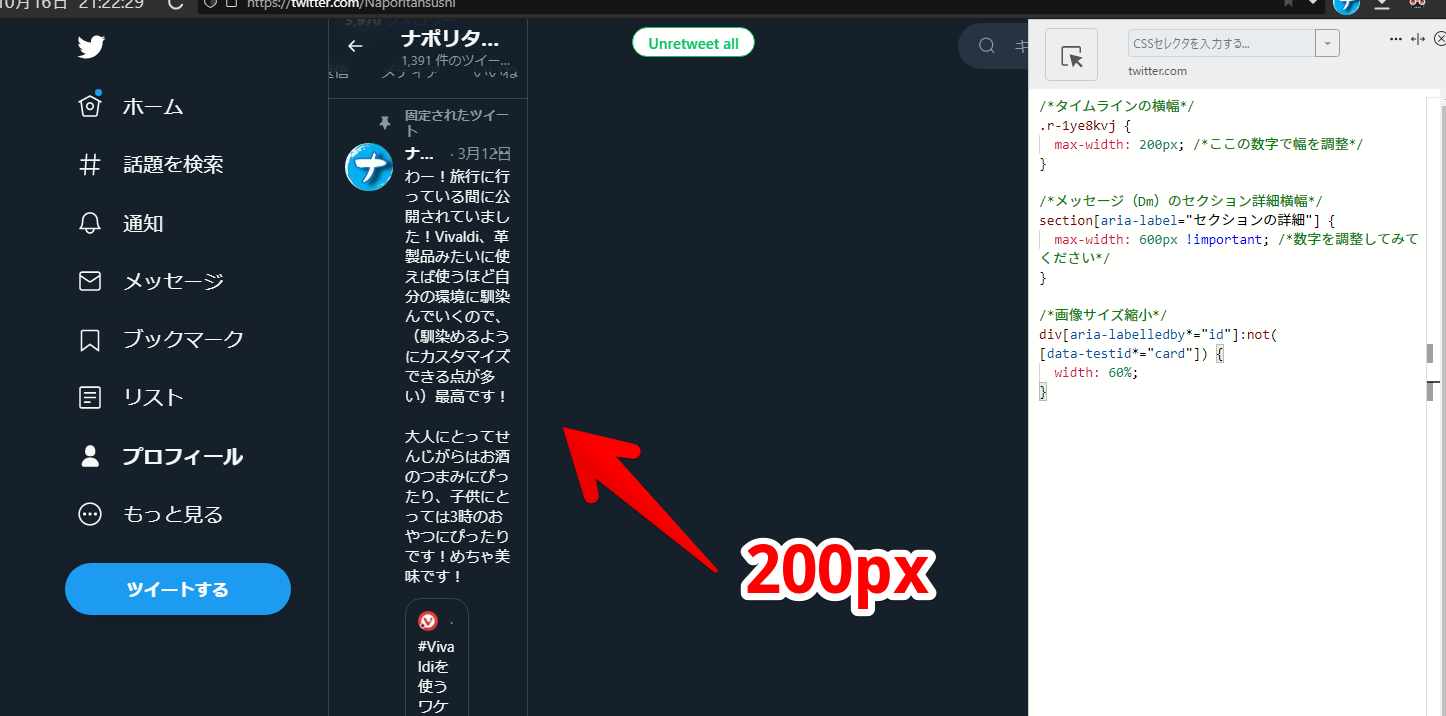
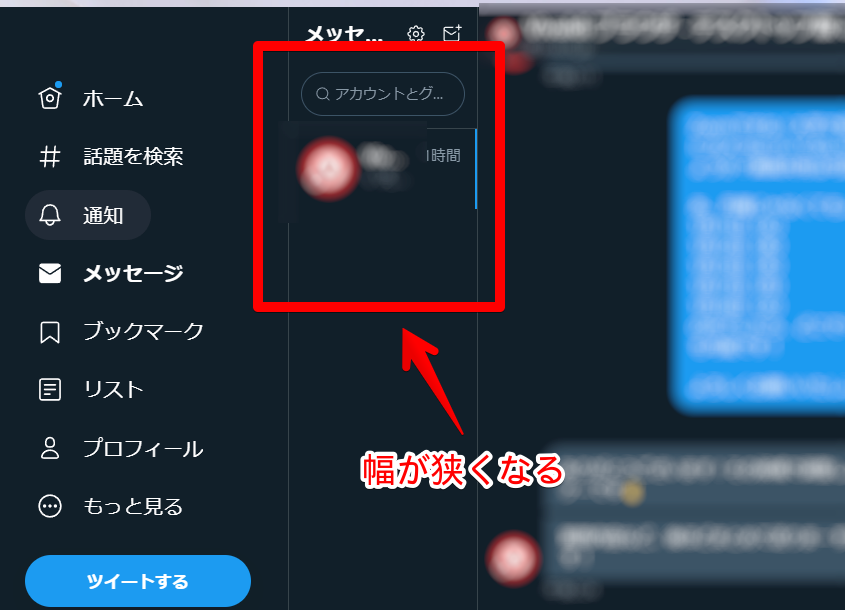
逆に幅を狭くするといったこともできます。200pxにした画像を貼っておきます。見にくいと思います。個人的には800px~900pxあたりが見やすいかなと思いました。

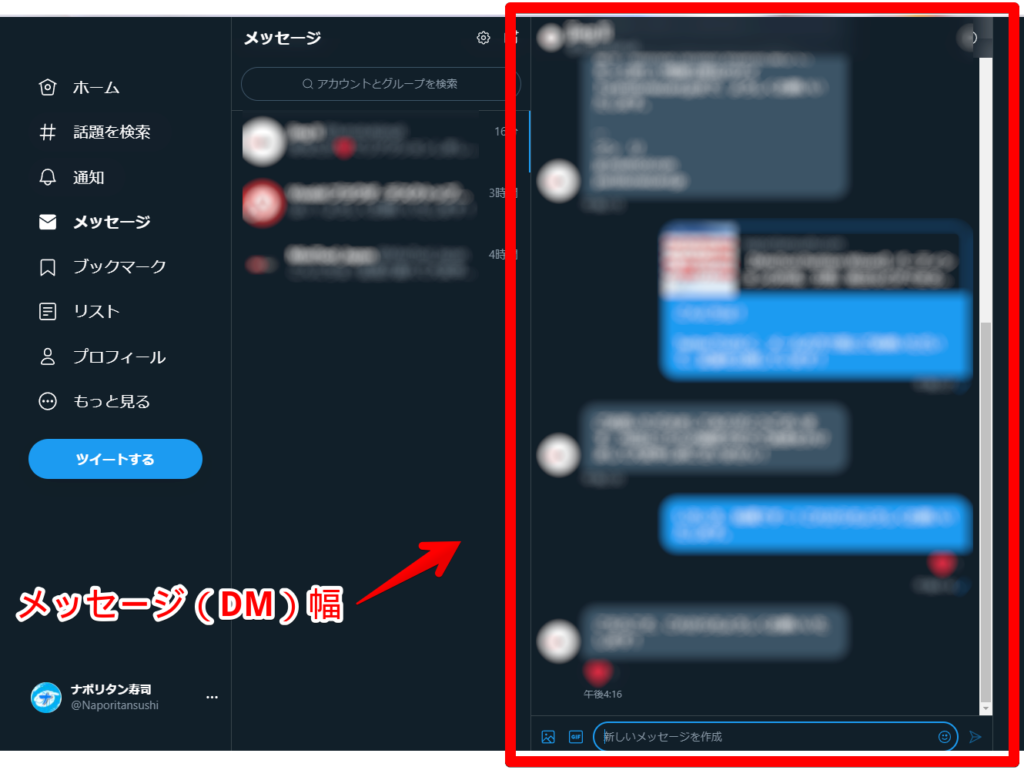
メッセージ(Dm)のセクション詳細横幅
メッセージ(DM)の横幅調整のことです。

タイムラインの横幅を調整すると強制的にDM欄の横幅も広がります。それだけならいいんですが、メッセージリストの部分が圧迫されて見づらくなりました。
よって、メインの横幅変更CSSとは別でメッセージ幅を上書きしています。DMを一切使わない場合は不要なコードです。

画像サイズ縮小
タイムラインの横幅を広げると、合わせて画像や動画、ブログカードの幅も広がります。その影響で画像が大きくなってスクロール量がむしろ増えます。防ぐために画像を縮小するCSSを一緒に使っています。パーセントの値を調整することで縮小率を変更できます。
元の大きさからどのくらい小さくするか?という意味です。50%だと半分のサイズになります。

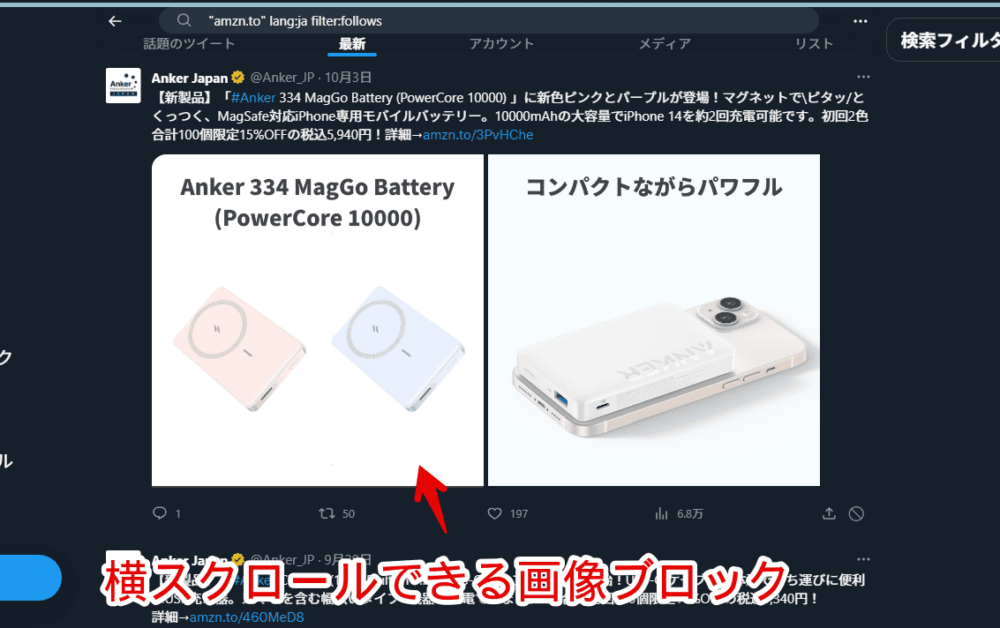
「広告などに添付されている横スクロール型の画像サイズ」は、下記画像のような横にスクロールできる画像ブロックのことです。

ここのサイズを別途指定しないとかなり大きくなったため、2023年10月に本記事のCSSを修正しました。通常の画像サイズとは別で「width」のパーセントを設定できます。
感想
以上、PCウェブサイト版「X(旧Twitter)」のタイムラインの横幅を広くして見やすくするCSSでした。
広げれば広げるだけ一行に表示される文字数は増えるので、マウスのスクロール量が減ります。快適です。ただし、極端に広げすぎると「X(旧Twitter)」じゃない感じがして違和感でした。ほどほどがいいのかなと思います。
「X(旧Twitter)」と「Stylebot」の記事は色々書いているので気になった方は合わせて参考にしてみてください。












 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉