【Stylebot】サイトにCSSを適用できる拡張機能の使い方

この記事では、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」について書きます。
CSSを学びたくなるそんなChrome拡張機能です。Firefoxアドオンも用意されています。

ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能です。サイトごとにCSSを作成できます。適用したいサイトを開いてStylebotアイコンをクリック→「Stylebotを開く」で表示されるスタイルシートにCSSを書き込むことで反映されます。
ブラウザ開発者ツールと同じように、セレクタを選択すると自動でセレクタ名を書き出してくれる機能を搭載しています。
YouTube、Googleといったドメイン単位、Googleの特定のページだけ適用…といった風にできます。ワイルドカードを使って複数のドメイン指定、任意のURLで始まるページ指定も可能です。
CSSを使うことでサイトのデザインをカスタマイズできます。例えばX(旧Twitter)の背景色を変更、フォント変更、プロモーションツイートを削除、DeepL翻訳の不要な項目を非表示にする…といったことができます。
サイトのデザインは通常サイト運営者しか設定できません。開発者ツールを使うことで変更できますがあくまで一時的です。ページをリロードすると消えてしまいます。
本拡張機能を使うことでそのパソコン上だけで見た目を変更できます。一度書けばサイト側が仕様変更しない限り利用できます。オンオフも簡単です。
Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。「サイトのデザインを自分好みにしたい!」という方試してみてください。
「Stylebot」は僕みたいなCSS初心者でも簡単に使える便利な拡張機能です。ただし、いくら初心者でも利用できるとはいえCSS完全未経験者にはハードルが高いと思います。
「CSS?何のこっちゃ?」って方はまずCSSについて学ぶのがおすすめです。
CSSはサイトのデザインをカスタマイズできるコードです。僕のサイトもCSSが存在しています。そのおかげでこのように水色のブロックを表現できています。
「Stylebot」を使うにあたって必要な知識はサイトのセレクタを調べる能力とある程度のプロパティ知識です。「color」が文字色、「display: none;」が非表示…といったように、いくつかのプロパティを覚えるだけでもかなり役立つと思います。
僕は完全未経験でしたが1か月ネットの情報を漁りまくって勉強しました。「ちょっとお金払ってもいい!」という場合は「Progate」が初心者向けでいいかなと思います。実際僕は利用しました。
間違いなく言えることはCSSを学ぶために高額のプログラミングスクールや情報商材などは絶対に不要です。絶対に絶対に絶対です。
なんだかんだ一番身につくのは、沢山のサイトをかたっぱしから開発者ツールで調べることだと思います。
リリース元:ankit(X、サイト)
記事執筆時のバージョン:3.1.4(2024年5月17日)
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

使い方
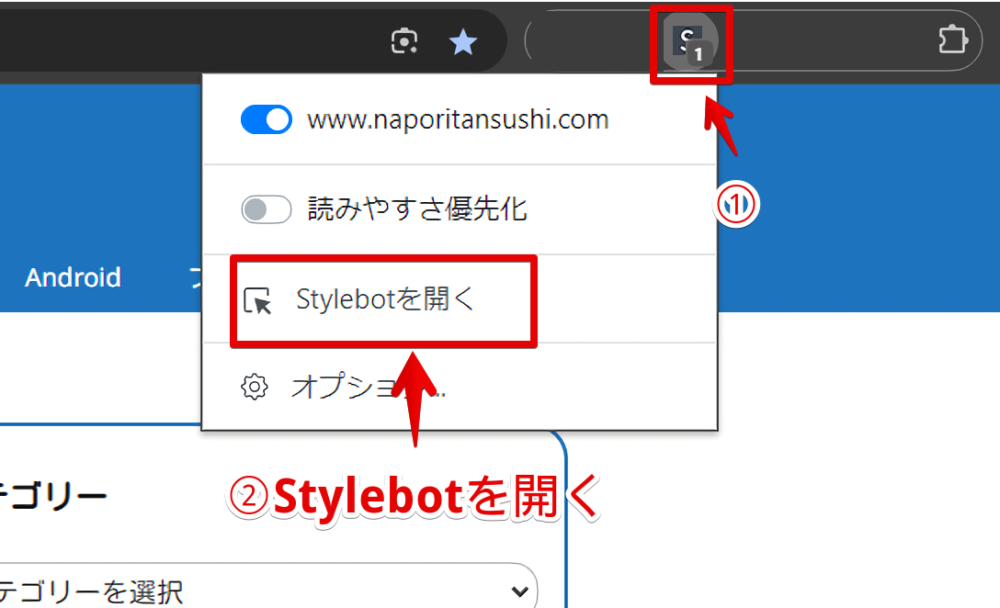
本拡張機能を導入した状態でCSSを適用したいウェブサイトを開きます。インストールした拡張機能ボタンをクリック→「Stylebotを開く」をクリックします。

編集画面が右側に表示されるのでCSSを適用していきます。「Stylebotを開く」からだと自動的にドメイン単位の指定になります。もし特定の記事ページだけに適用したい場合は設定から指定します。こちらで解説します。
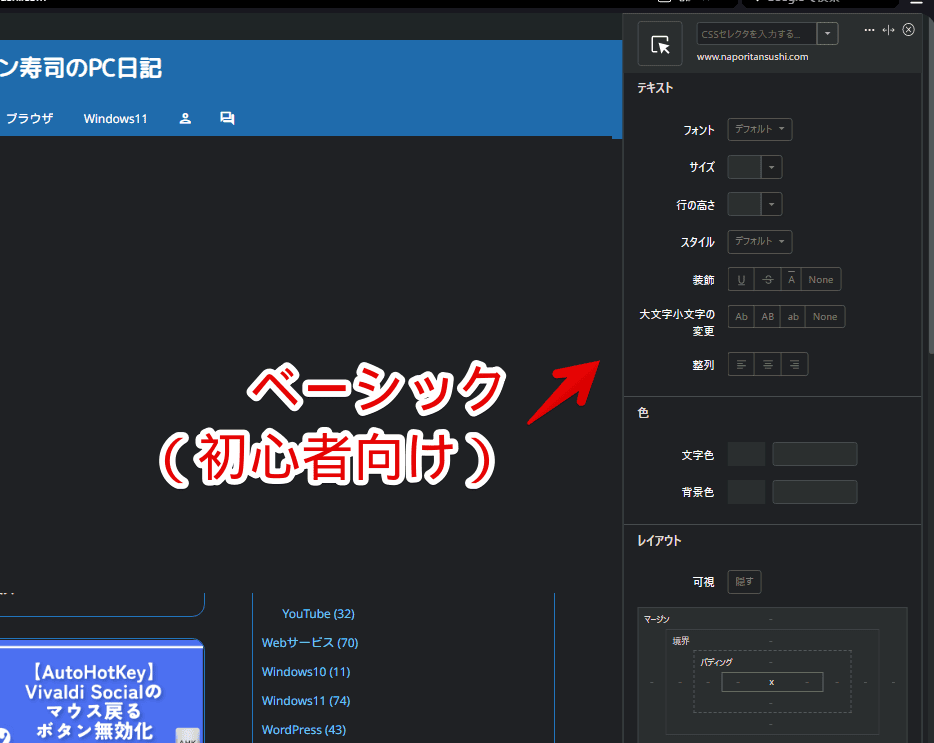
CSSを書き込む方法は初心者向けの「ベーシック」、中級者~上級者向けの「コード」の2種類あります。
ベーシック
ベーシックは直感的な操作でカスタマイズできる点が魅力的です。
CSSの知識は不要です。しかし、フォントのサイズや色を変更するといった基本的なことしかできないので、ある程度理解できたら「コード」をおすすめします。

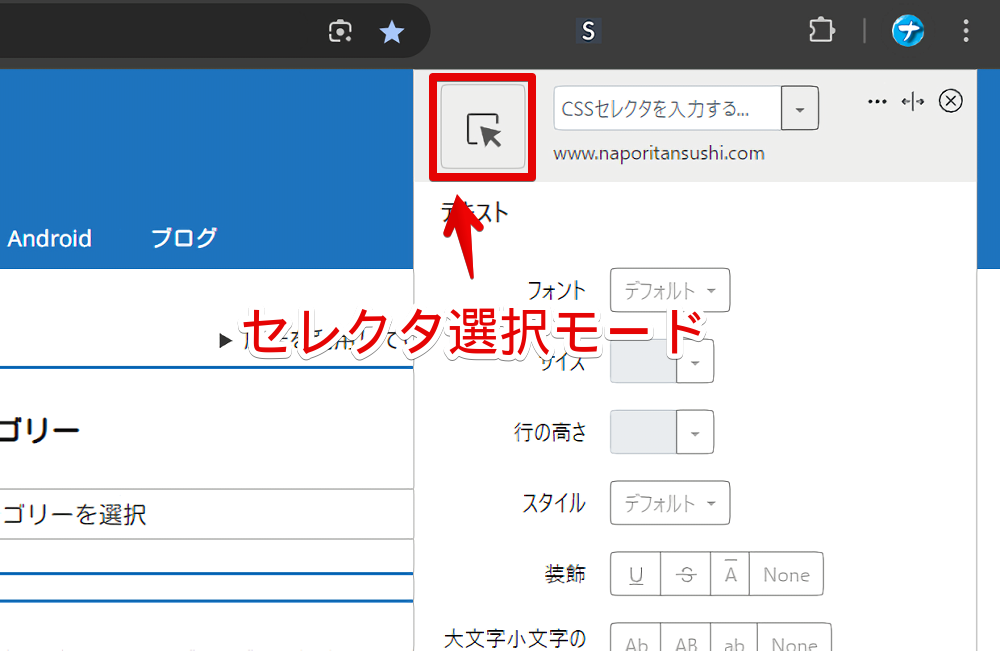
ベーシックとコードともにセクレタを自動検出できる機能を搭載しています。左上の矢印ボタンをクリックします。

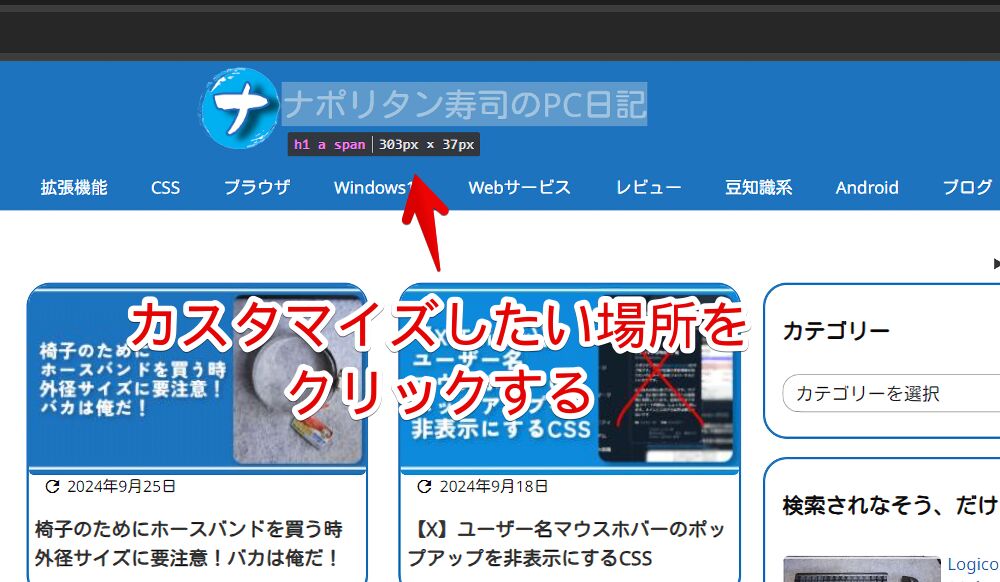
セレクタ選択モードになるので変更したい場所をクリックします。試しに当サイトのタイトルをカスタマイズしてみます。

クリックすると編集画面のドロップダウンリストに自動で「h1 a span」というセレクタが追加されます。これでサイトタイトルをカスタマイズできるようになりました。
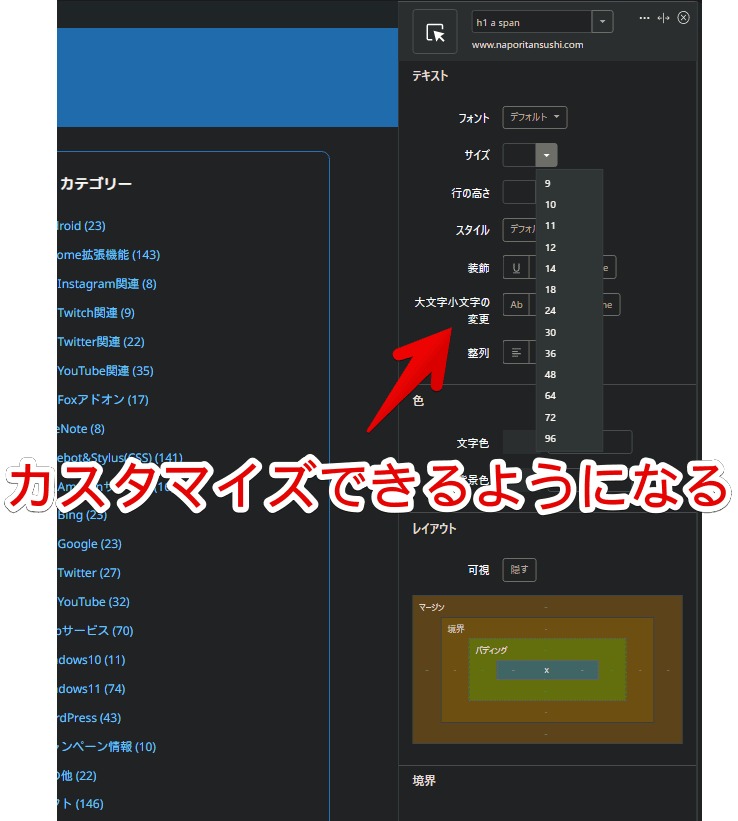
フォント、サイズ、行の高さ、下線や取り消し線などの文字装飾、文字色と背景色の変更など簡単なカスタマイズができます。変更したい項目をクリックして選択します。

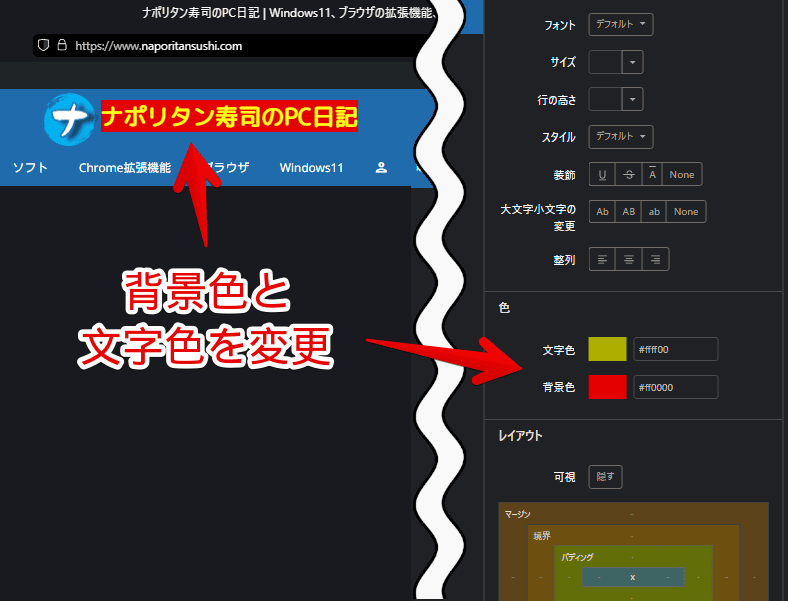
文字色を黄色、背景色を赤色にしてみました。

書き込んだCSSは自動で保存されます。次回以降当サイトにアクセスすると自動でサイトタイトルにスタイルが適用されます。サイト運営者側がセレクタを変える(仕様変更)といったことをしない限りはずっと利用できます。
見ている自分だけの変更なので、他のパソコンで閲覧した時は通常通りのデザインです。他人の見た目も影響しないため誰の迷惑にもなりません。思いっきり自分が見やすいデザインにカスタマイズできます。
ただし、広告を非表示にしたり、サイト運営者が意図して表示させているコンテンツを消すことも可能なので、そういった意味でサイト運営者にとって迷惑になる可能性があるかもです。
まぁ自分から「あなたのサイトこうカスタマイズしてます!」って言いふらさない限りバレる心配もありません。
コード
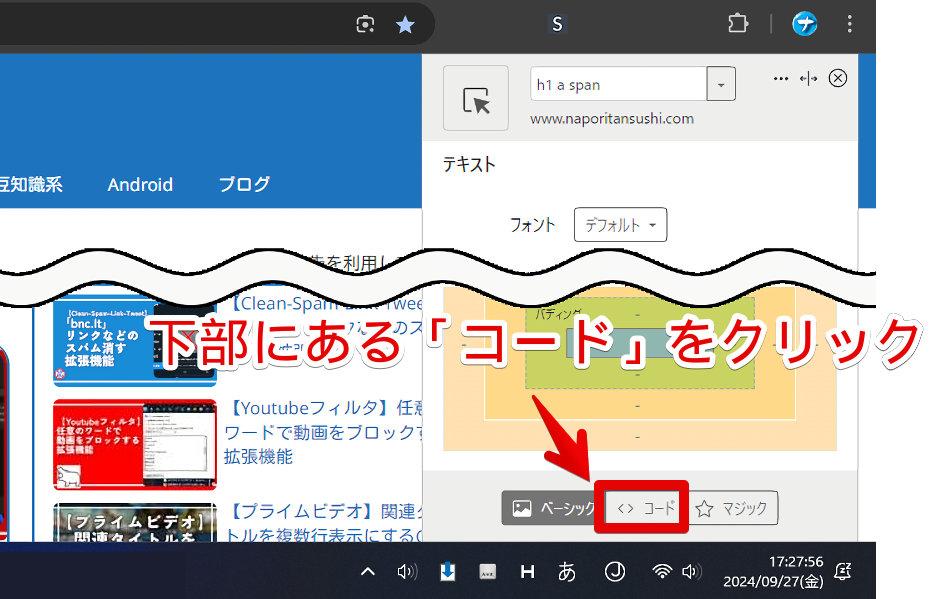
「Stylebot」の編集画面を開いて下部にある「コード」をクリックします。

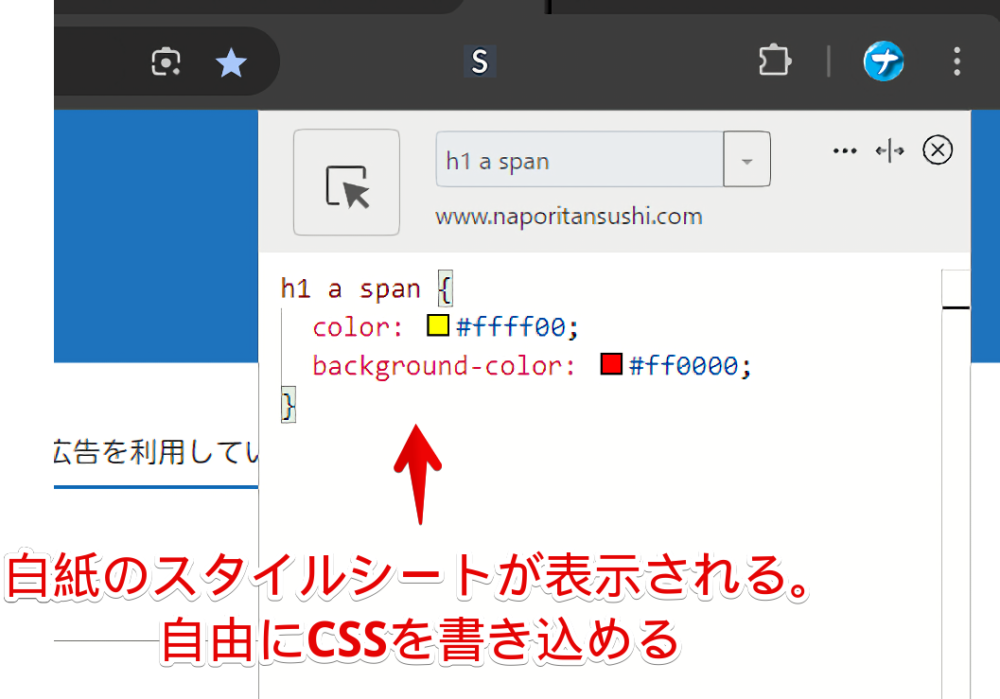
自由にCSSを書けるスタイルシートに切り替わります。ベーシックと違って自由度が高いです。

ベーシックでカスタマイズした部分は、コードページにCSSとして表示されます。上記画像では「h1 a span」の文字色(color)と背景色(background-color)を変更したので、その分のコードが記載されています。
ベーシックと同じようにセレクト選択モードを利用できます。セレクタを選択→スタイルシートにセレクタが記載されるので、コードを書いていくという流れです。
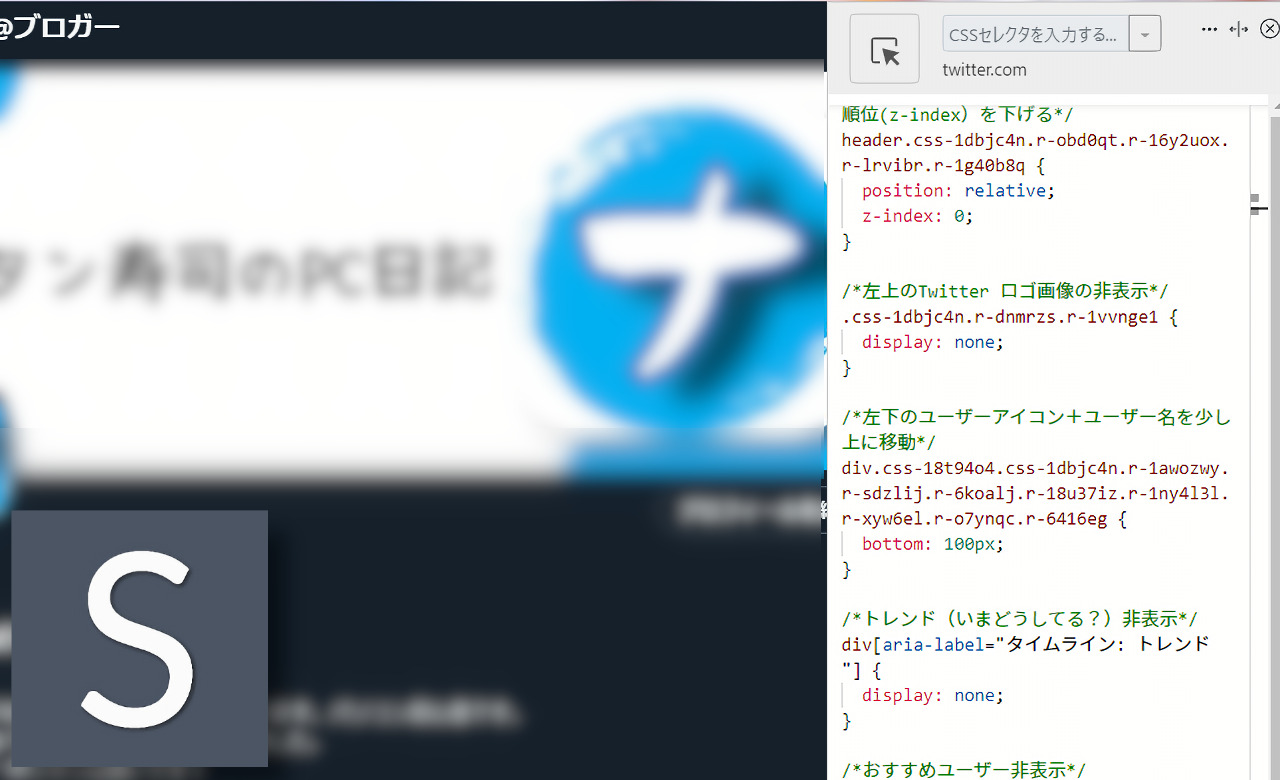
試しに当サイトの色々な部分を「display: none;」で非表示にした動画を貼っておきます。
「display: none;」を使うことでウェブサイト上の不要な部分を非表示にできます。
- 【X(旧Twitter)】右側サイドバーを非表示にするCSS
- 【Stylebot】X・Twitterのプロモーションを非表示にするCSS
- 【X(旧Twitter)】ツイート下の表示回数を非表示にするCSS
- 【ABEMA】ライブとアーカイブの視聴者数を非表示にするCSS
- 【YouTube】チャット欄の固定コメントを非表示にする方法
- 【Bing】「フィードバック」を非表示にする方法(CSS)
- 【Twitch】同時視聴者数(同接)を非表示にするCSS
- 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
- 【プライムビデオ】レビューを非表示(削除)するCSS
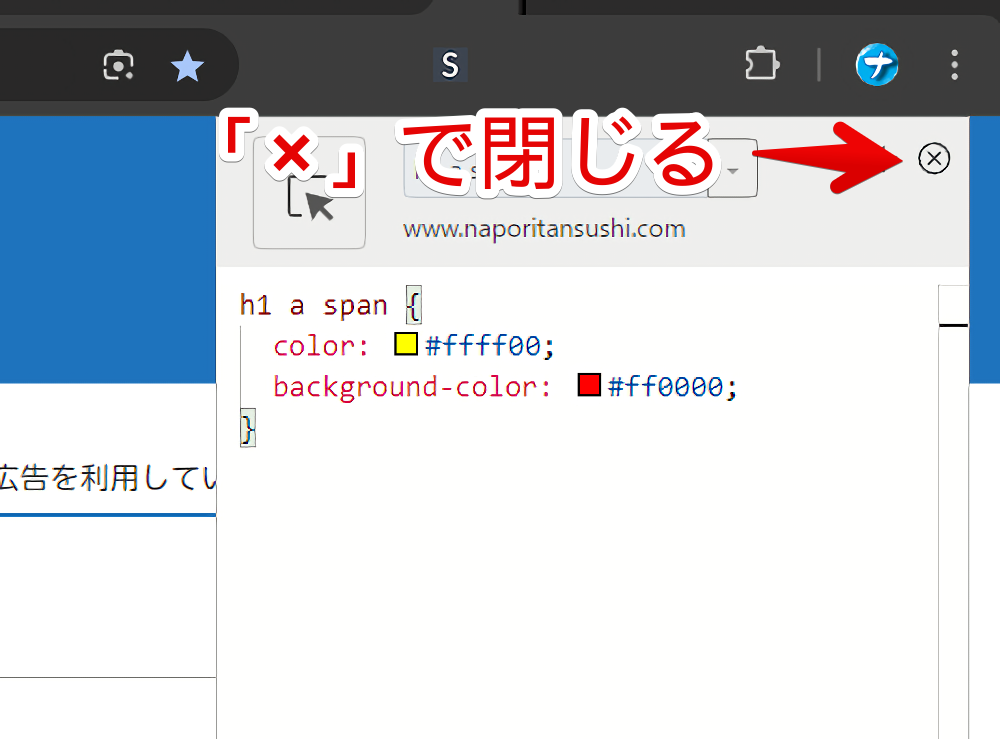
CSSを書き込めたら右上の「×」でスタイルシートを閉じます。編集したくなったら、再度「Stylebotを開く」をクリックすると続きのコードから編集できます。

CSSを一時的に停止する方法
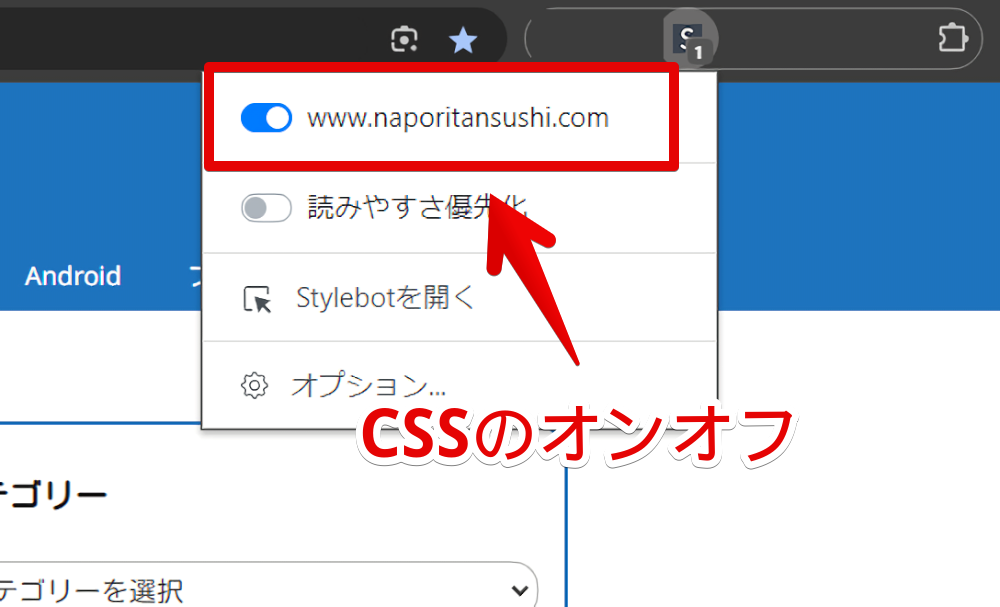
CSSを変更したサイトにアクセスします。拡張機能メニューの「Stylebot」アイコンをクリックします。現在適用中のドメイン(サイトURL)が表示されます。左にあるオンオフボタンを切り替えることで一時停止できます。

オフにするとデザインが元通りになります。サイトによってはページのリロードが必要な場合があります。デザインカスタマイズ前と後で見比べることができます。
編集画面を移動する
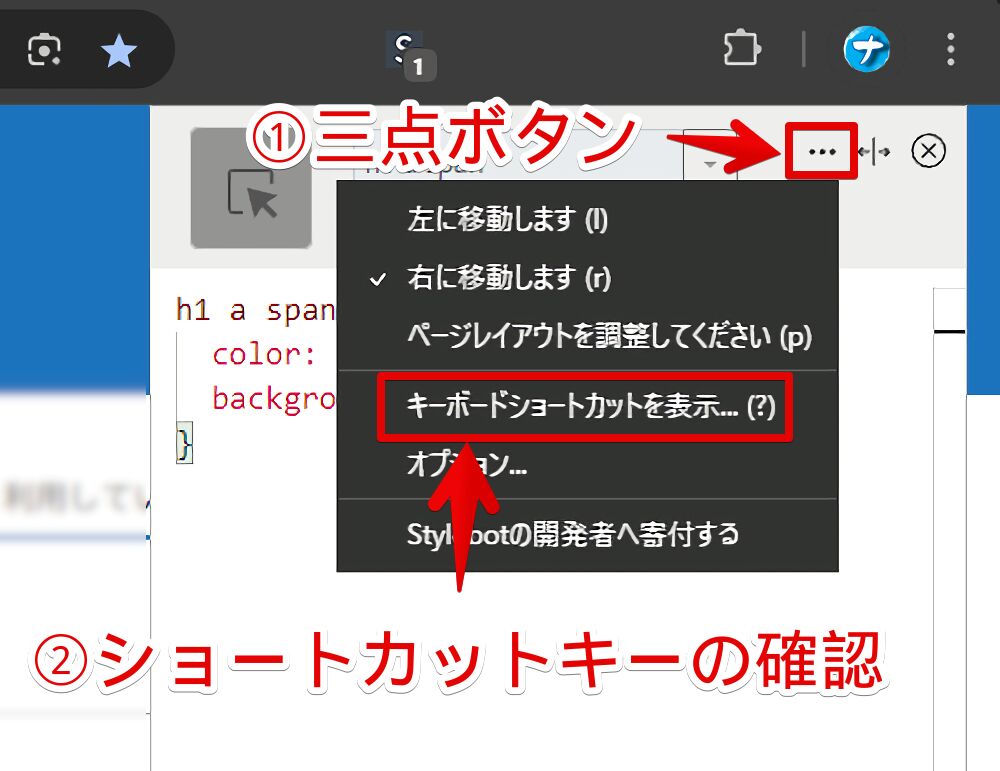
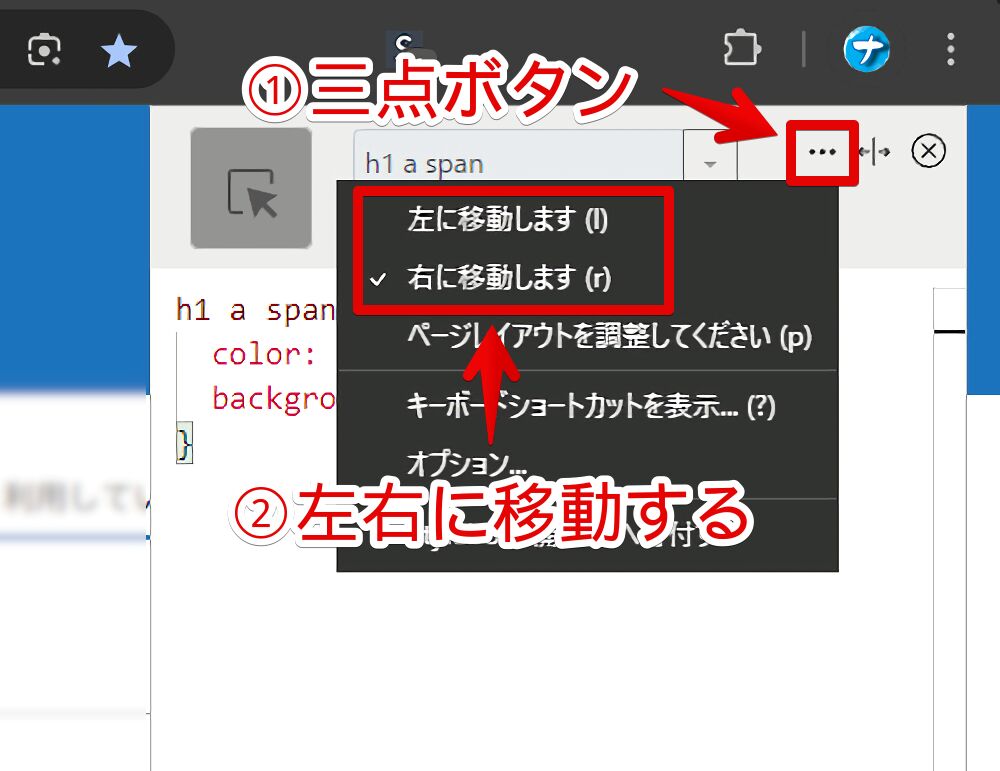
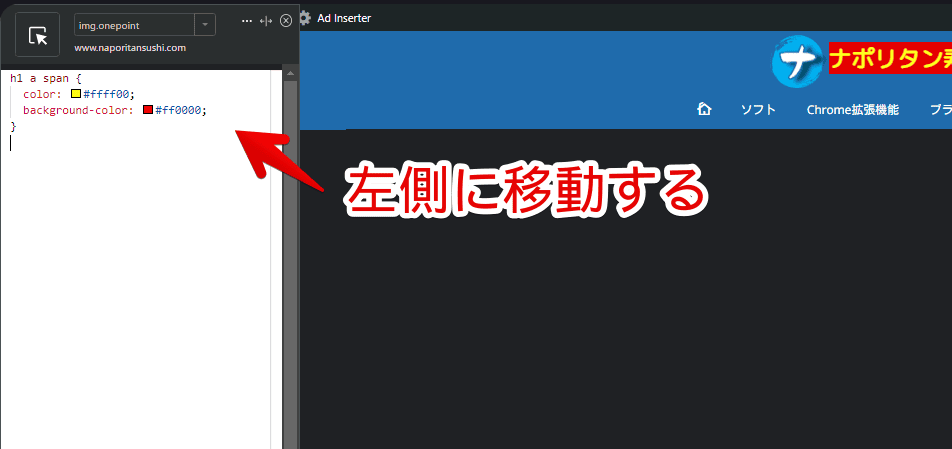
「サイトの右側をカスタマイズしたいのに、Stylebotの編集画面が邪魔で見えない!」という場合は編集画面を移動します。編集画面の上にある三点ボタン(…)をクリック→「左に移動します」をクリックします。

編集画面が左に移動します。

ケバブメニュー横の「![]() 」ボタンをクリックするとサイズ変更モードになります。境界線をマウスで掴んで引っ張ることで好きなサイズに変更できます。
」ボタンをクリックするとサイズ変更モードになります。境界線をマウスで掴んで引っ張ることで好きなサイズに変更できます。
設定
「Stylebot」ボタンをクリック→「オプション」をクリックします。
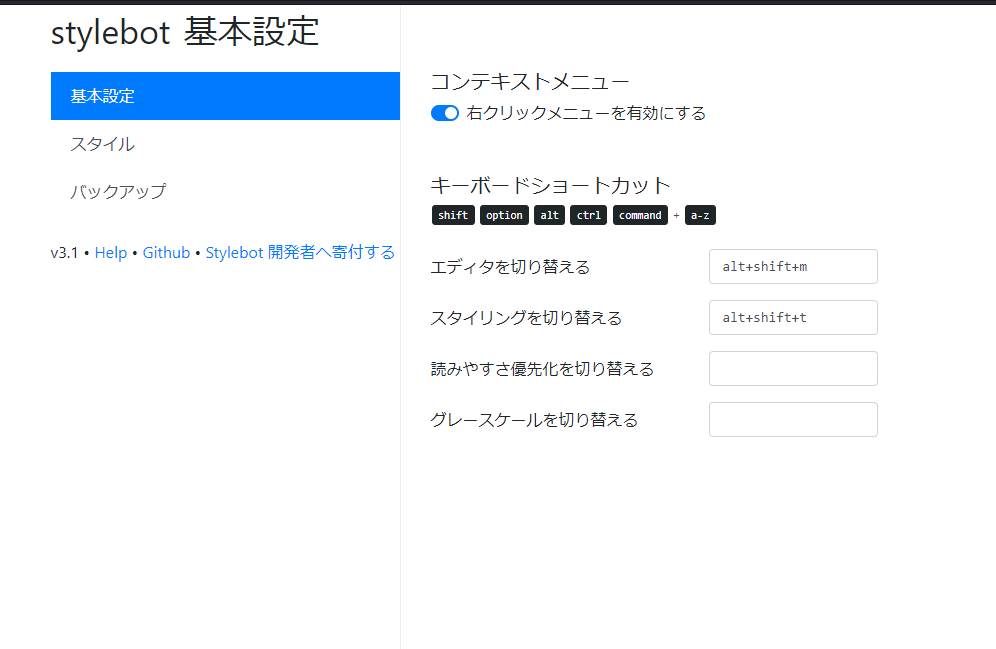
基本設定

右クリックメニューを有効にする
「右クリックメニューを有効にする」をオンにすると、ページ上の右クリックで「Stylebot」メニューが表示されます。スタイル(編集画面)とオプションにアクセスできます。

キーボードショートカット
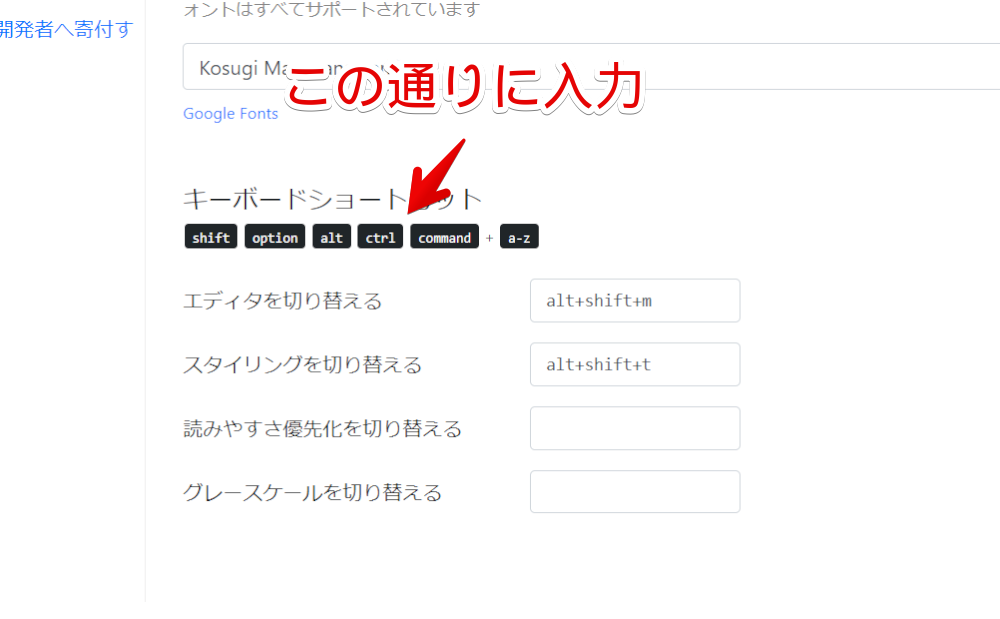
キーボードショートカットキーを設定できます。キー入力で勝手に登録されるタイプではありません。手動でキーを入力します。Shiftを指定したい場合、Shiftキーを押すのではなく「Shift」と入力します。複数キーの場合「+」を忘れないように書き込みます。
ShiftやCtrlなどの修飾キーの記述に注意です。サンプルが記載されているのでコピペするといいかなと思います。

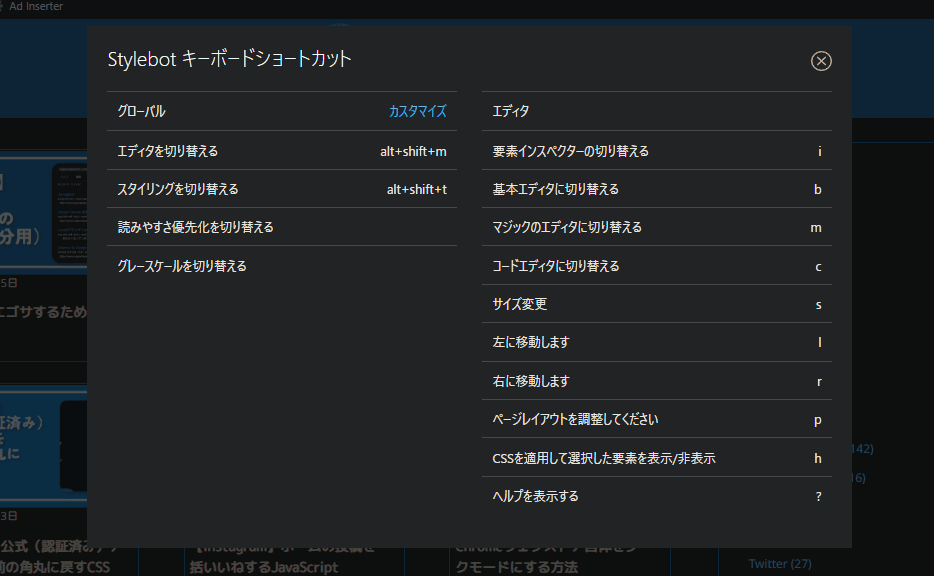
デフォルトでは以下のようになっています。
| 項目 | デフォルトで設定されているキー |
|---|---|
| エディタを切り替える | alt+shift+m |
| スタイリングを切り替える | alt+shift+t |
キーと「+」は詰めて入力します。空白は入れません。大文字・小文字どちらでもOKです。
ポイントですが、Chromeの新しいタブやChromeウェブストアなど一部ページでは動作しません。拡張機能の権限がないためです。ショートカットキーに関わらず「Stylebot」拡張機能自体が機能しません。キーを押しても開かない場合は、動作しないサイトで押していないか確認してみましょう。
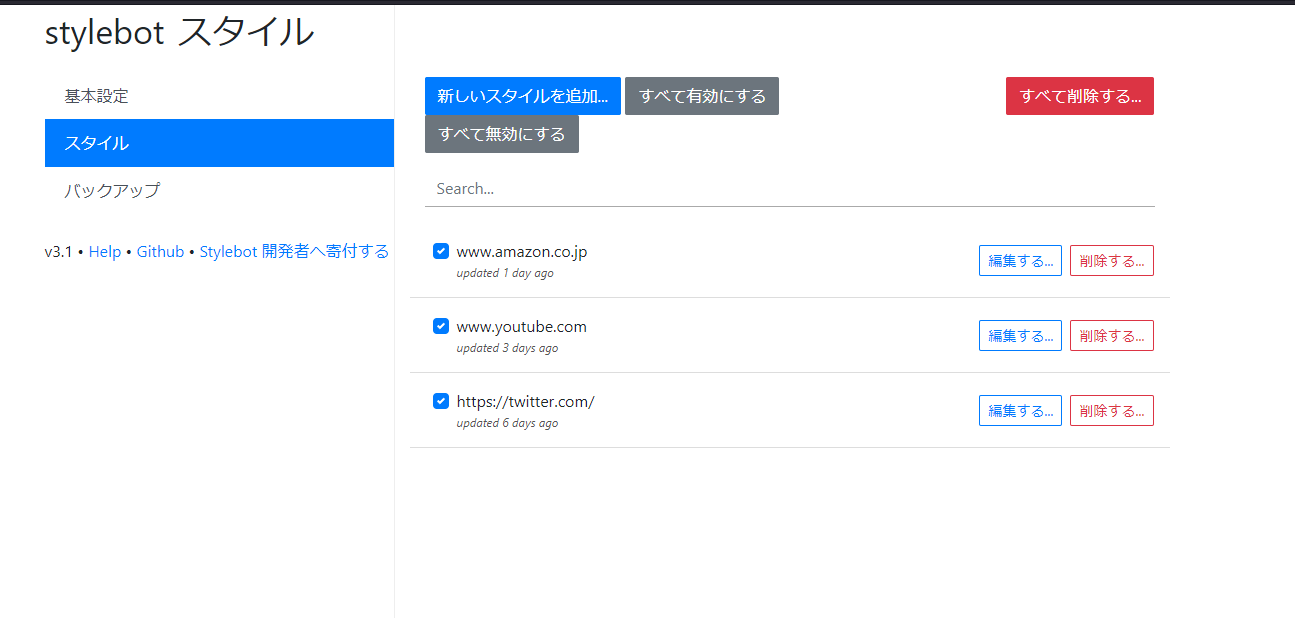
スタイル
設定したCSSを確認・編集・削除できます。まとめて一気にCSSを書きたい場合はここで作業します。サイドバーと違ってサイトを確認しながらの作業はできませんが、編集画面を広く使えます。

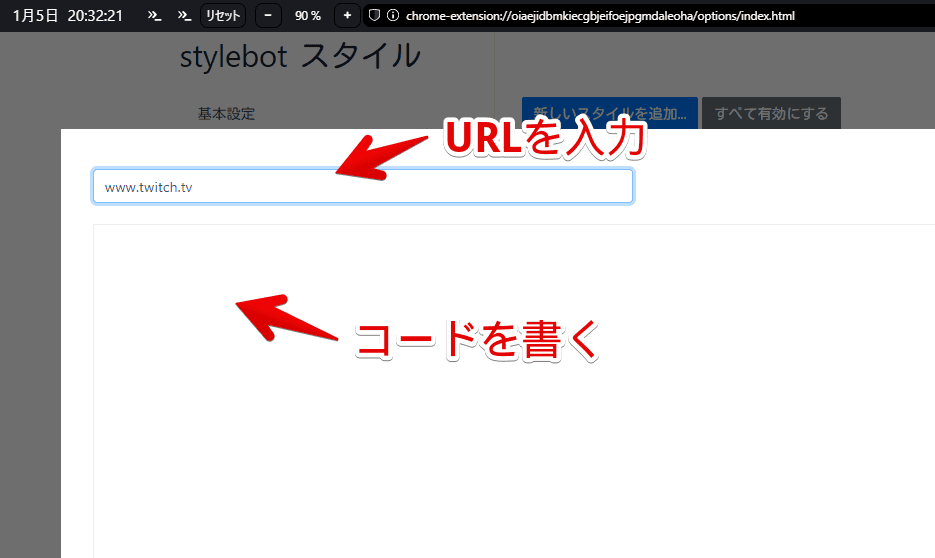
「新しいスタイルを追加」をクリックすると編集画面が表示されます。「Enter URL」に新たなURLを追加してCSSを書き込んでいきます。

「Stylebotを開く」から設定した場合自動的にドメイン単位になりますが、設定からだと好きなURLを指定できます。
例えば、当サイトのあの記事ページだけで反映させる…といったことが可能です。ワイルドカードも利用できます。いくつか例を貼っておきます。
www.naporitansushi.com | ドメイン指定。当サイト全部で適用される |
naporitansushi.com/diary/ | ページ指定。当サイトのこちらの記事で適用される |
naporitansushi.com/** | 「https://www.naporitansushi.com/」で始まるページ全部に適用される |
**/home | URLの最後が「/home」のページ全部に適用される |
**home** | URLの一部に「home」が含まれるページ全部に適用される |
www.youtube.com,studio.youtube.com | 「YouTube」と「YouTube Studio」のドメインで適用。カンマで区切っていく |
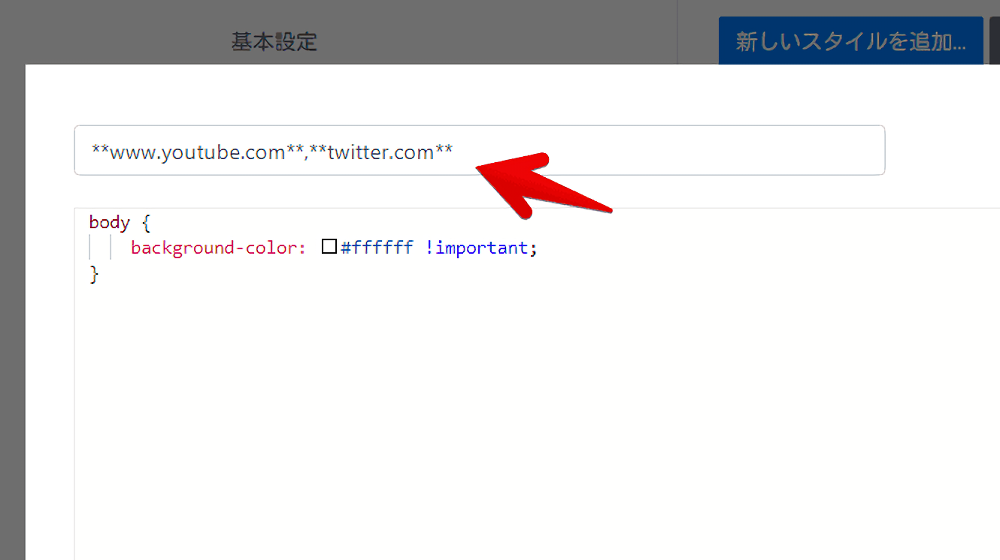
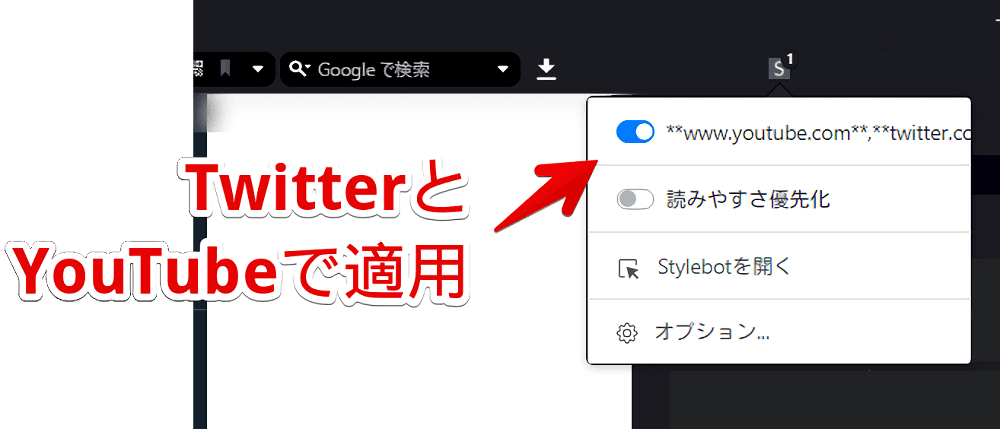
試しに「**www.youtube.com**,**twitter.com**」で指定してみました。アスタリスク2個は任意の文字という意味です。X(旧Twitter)とYouTubeサイト上を指定しています。

これで2つのサイトで適用されます。サイトによってclass名は異なるので使う機会はないかもしれませんけどね。

特定のディレクトリ以降で切り替えることも可能です。
僕は「Googleアドセンス(広告配信サービス)」を利用しています。Googleが提供しているということで、URLは以下のようになっています。Google検索結果と同じ「www.google.com」から始まります。
<!--Googleアドセンス-->
https://www.google.com/adsense/new/u/0/〇〇
<!--Googleの検索結果-->
https://www.google.com/search?q=〇〇このように同じドメイン名でディレクトリが異なる場合に、別々のCSSを適用したい時があると思います。以下のように指定します。
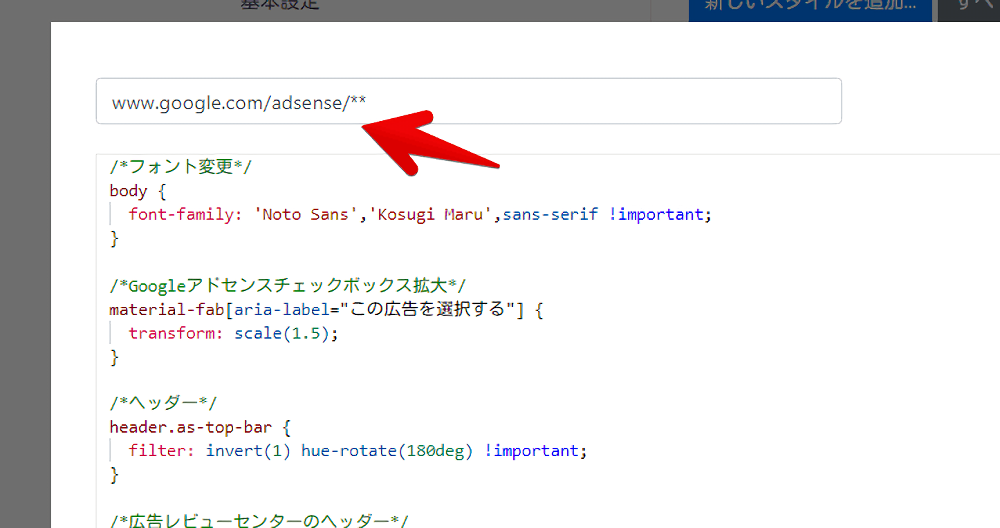
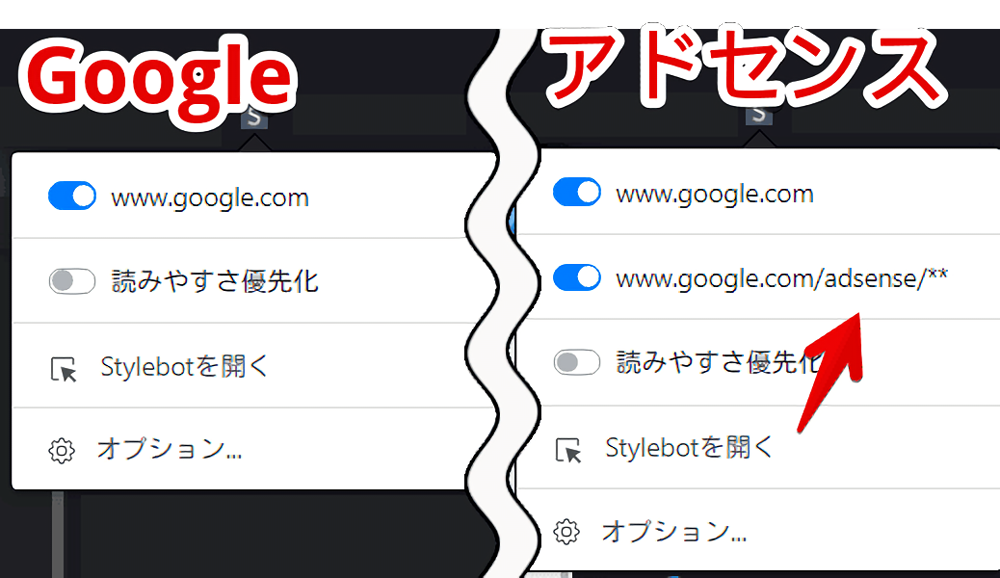
www.google.com/adsense/**アドセンスページで適用したいCSSを書き込みます。

ただのGoogleではなく、ディレクトリが「adsense」の時のみに発動します。ただのGoogle検索結果では発動しません。

検索結果ページだけで適用したい場合は以下のURLで指定します。
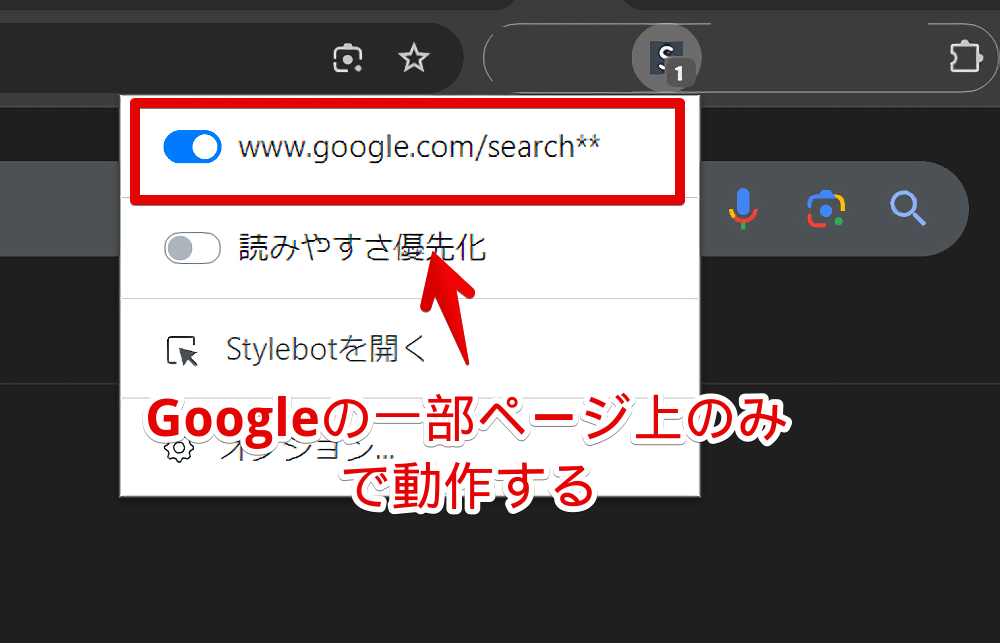
www.google.com/search**Googleの中でも「search」というディレクトリがあるページ以降に絞り込まれます。

より詳しくは公式のヘルプページが参考になると思います。
バックアップ
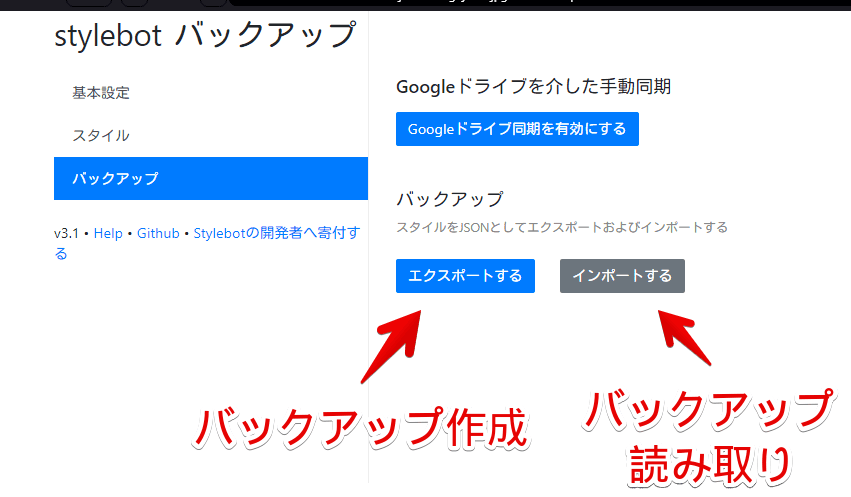
GoogleドライブかJSONファイルとしてバックアップできます。別ブラウザに移行する時に便利です。

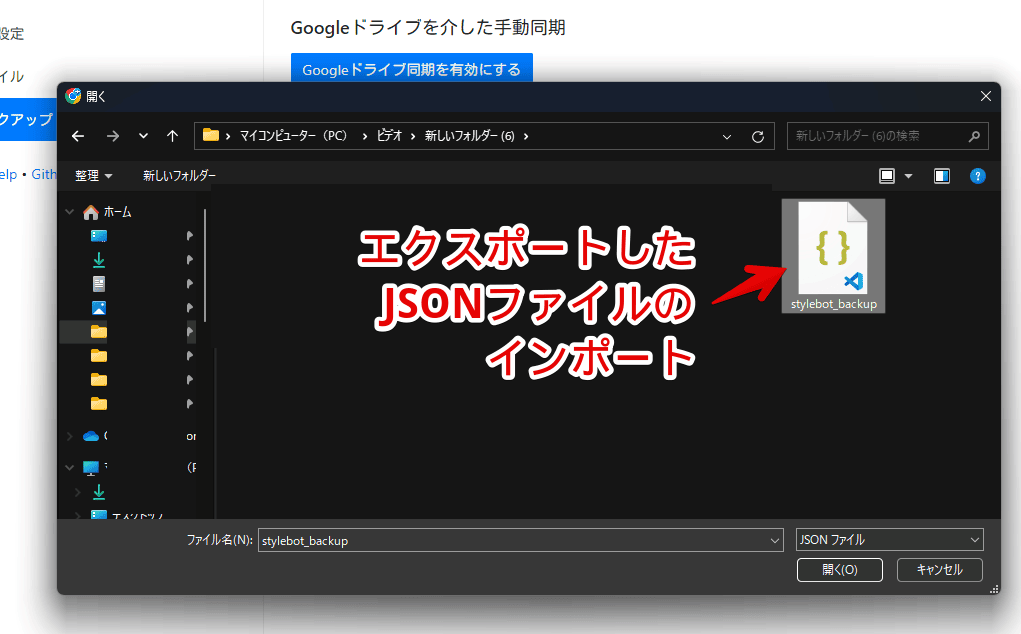
エクスポートするとJSONファイルがPC内にダウンロードされます。移行先のブラウザに「Stylebot」を導入して「インポート」をクリックします。エクスポートしたファイルを選択して「開く」をクリックします。

スタイルが読み込まれます。沢山のスタイルがあっても一瞬でコピーできました。

感想
以上、ウェブサイトを自由にCSSでカスタマイズできるChrome拡張機能「Stylebot」についてでした。
CSSの楽しさを教えてくれる便利な拡張機能です。当サイトでは専用のカテゴリーを作成しているので気になった方は参考にしてみてください。色々なCSSを紹介しています。