【Vivaldi】カスタムCSSの導入方法。自由にカスタマイズしてみよう!

この記事では、「Vivaldi(ヴィヴァルディ)」ブラウザのカスタムCSS機能を有効にする方法・使い方を書きます。
カスタマイズの幅が一気に広がります。
「Vivaldi(ヴィヴァルディ)」ブラウザには、CSSで外観(UI)をカスタマイズできる「オリジナルカスタムUI」という機能があります。 CSSを書いて、「Vivaldi」に読み込ませることで、デザインを拡張できます。CSSを理解しておく必要があるので、初心者さんには難しいです。
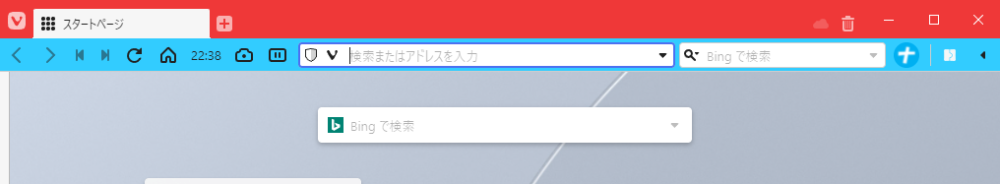
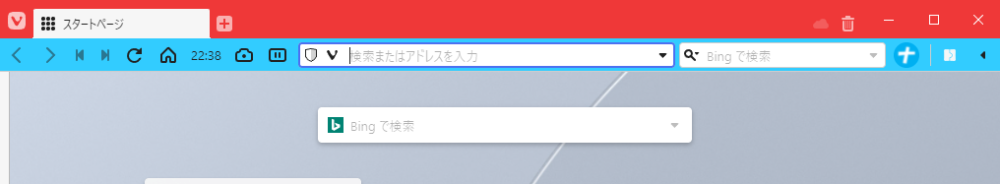
例えば、標準の設定ではアドレスバーの背景色を変更できませんが、CSSを活用することで変更できます。

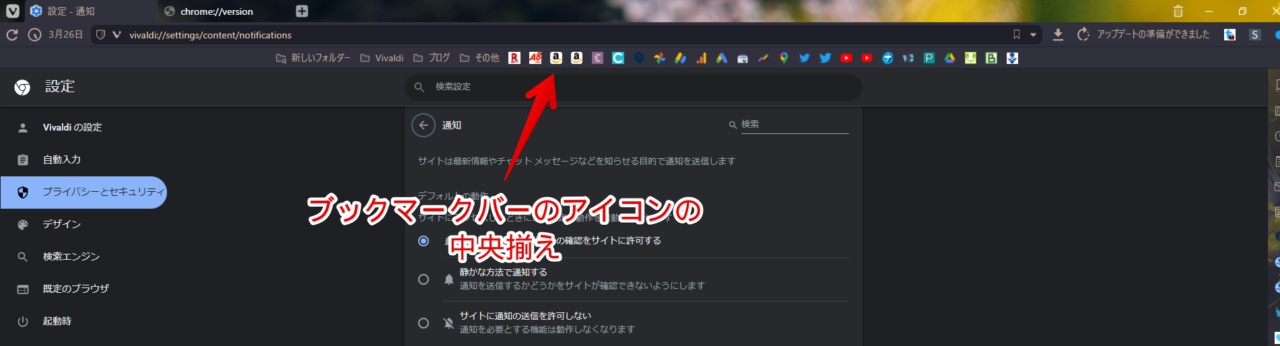
ブックマークバーアイコンの中央揃えも可能です。

本記事では、僕みたいな初心者が、オリジナルカスタムUIを使えるようになるまでの手順と、いくつかのサンプルを紹介します。僕が作成したCSSをもっと知りたい方は、当サイトのカテゴリーVivaldi→カスタムCSSを参考にしてみてください。
下準備
大きな流れは、以下のようになっています。CSSは沼なので、1時間かかるかもしれないし、半日かかるかもしれません。CSSを使えるようにする下準備自体は、数分もあればできます。
コード(CSS)を書くエディターを用意する
CSSを書くためのエディターが必要です。「Mac」や「Windows」などのOSによって、色々なエディターソフトがあります。僕はWindows PCしか持っていないので、Macは知りません。
Windows11の場合、標準で内蔵されているメモ帳で書けます。そこまで頻繁にCSSを触らないという方はメモ帳でOKです。本格的にCSSを書きたい場合は、Microsoftの「Visual Studio Code」がおすすめです。
ここでは詳しいインストール方法は紹介しません。「Visual Studio Code インストール方法」などのように、各自で調べて導入してみてください。最初は、Windows標準内蔵のメモ帳を使って、こだわりたくなったら、手を出すといいかなと思います。
CSS用のフォルダーを作成する
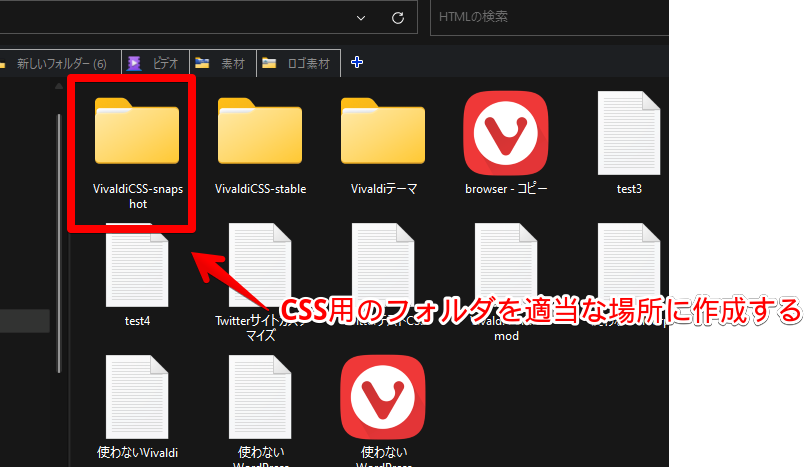
CSSファイルを置いておくためのフォルダーを好きな場所に作成します。「Vivaldi」をインストールしているフォルダー内はおすすめしません。ドキュメントなど、全く関係ない場所がおすすめです。

僕は頻繁に利用するので、デスクトップにフォルダーを作成して、その中に、「VivaldiCSS」というフォルダーを作成しています。
D:\デスクトップ\HTML\VivaldiCSS作成したフォルダー内に、CSSファイルを配置して、Vivaldiブラウザに読み込ませるという流れです。
オリジナルカスタムUI機能を有効にする
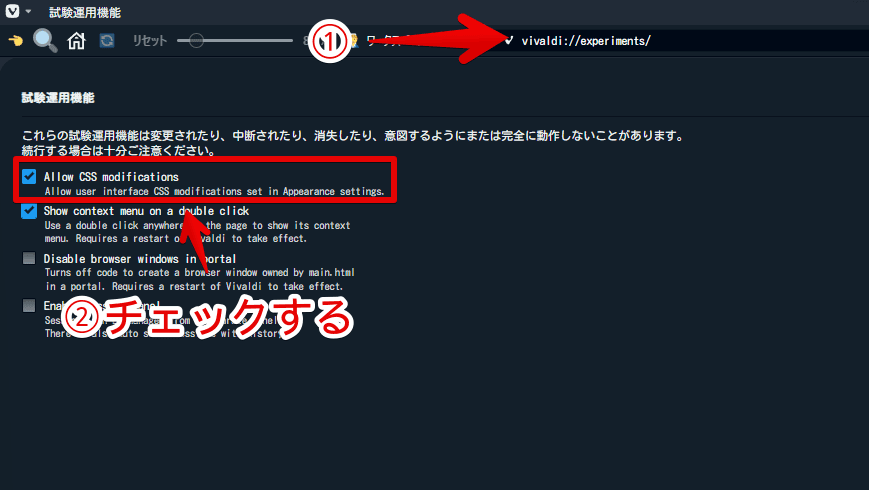
Vivaldiを起動して、以下のURLをアドレスバーに貼り付けます。Enterを押します。
vivaldi://experiments/「試験運用機能」ページが表示されるので、「Allow for using CSS modifications.(カスタムCSSを有効にする)」にチェックを入れます。

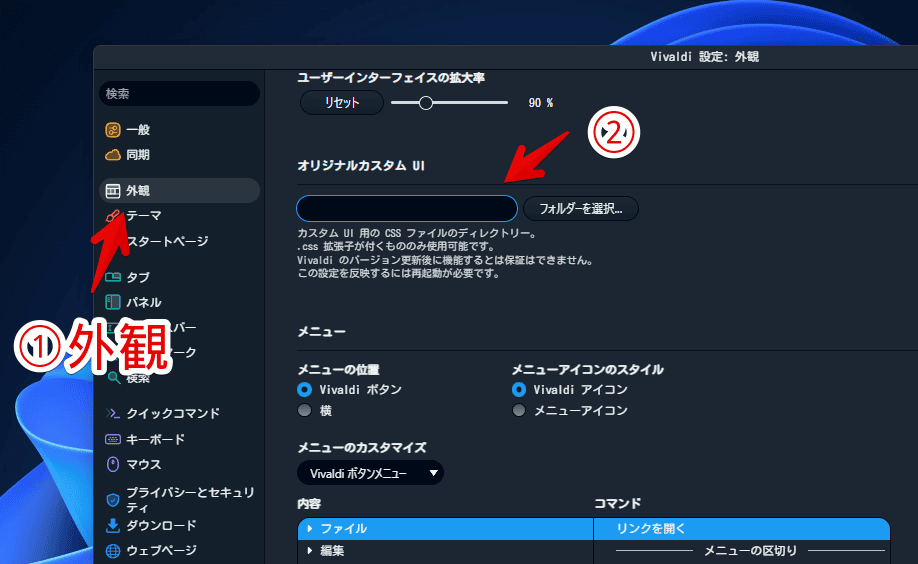
ブラウザを再起動して、設定(Ctrl+F12)を開きます。「外観」ページに新しく、「オリジナルカスタムUI」という項目が表示されているはずです。ブラウザを一度再起動しないと表示されないので注意です。

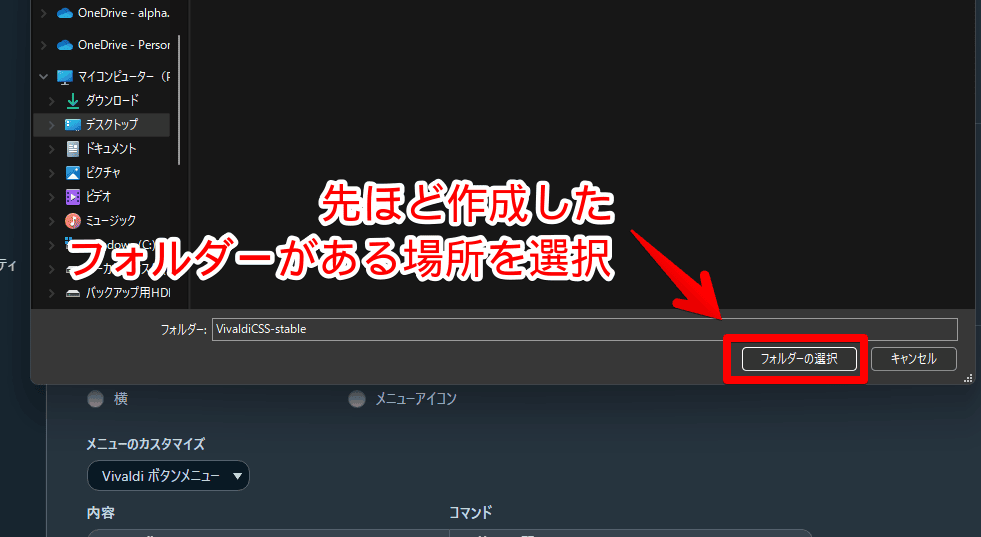
![]() をクリックします。先ほど作成したCSS用のフォルダーを選択します。この時点では、中に何もなくてOKです。選択できたら、「フォルダーの選択」をクリックします。
をクリックします。先ほど作成したCSS用のフォルダーを選択します。この時点では、中に何もなくてOKです。選択できたら、「フォルダーの選択」をクリックします。

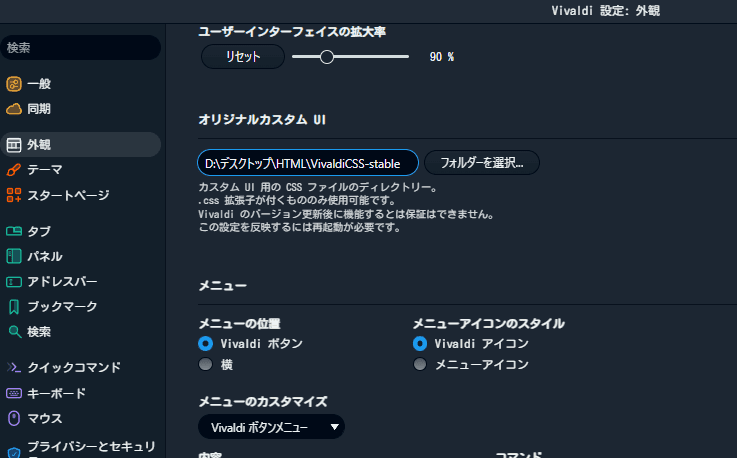
下記画像のように、フォルダーの場所が指定されれば、準備OKです。指定したフォルダーの中にCSSファイルを作成して、書き込んでいきます。

CSSファイルにコードを書く手順
CSSファイルの作成
CSSを書き込むファイルを準備(作成)します。エディターソフトによって操作方法は異なります。本記事では、Windowsに標準搭載されているメモ帳、及びMicrosoftが提供しているソフト「Visual Studio Code」での作成方法を書きます。
メモ帳(Windows11)の場合
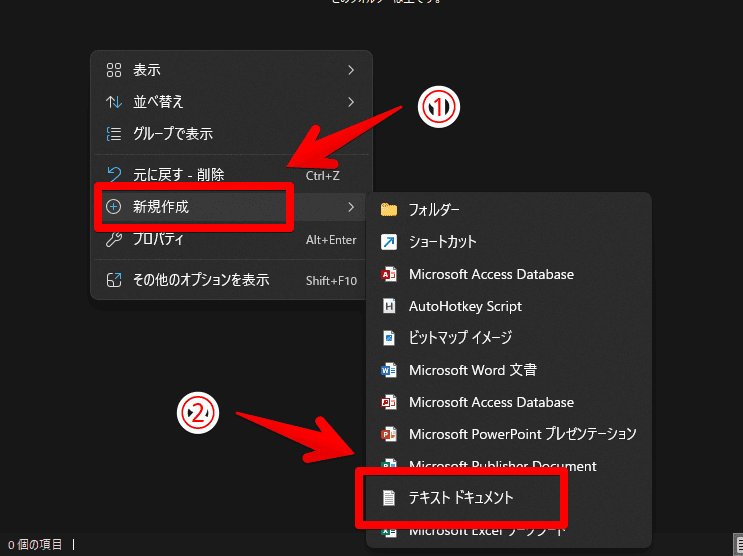
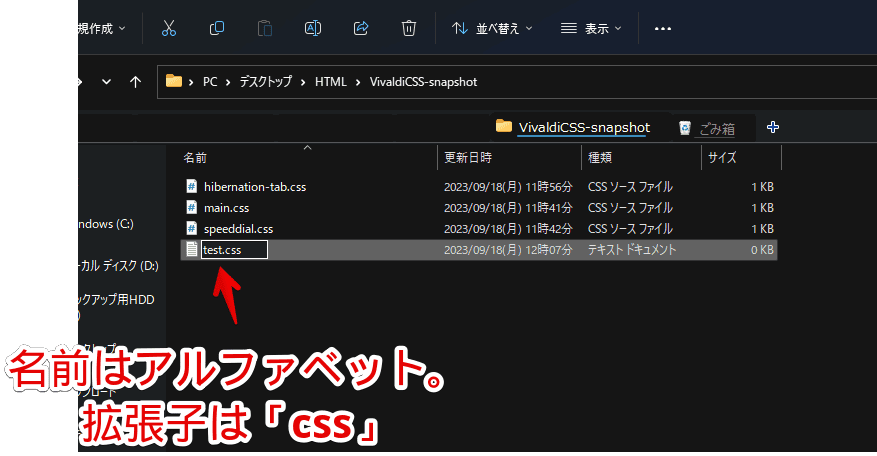
作成した「Vivaldi」のCSS用フォルダーを開きます。何もないところで右クリック→新規作成→「テキストドキュメント」をクリックします。

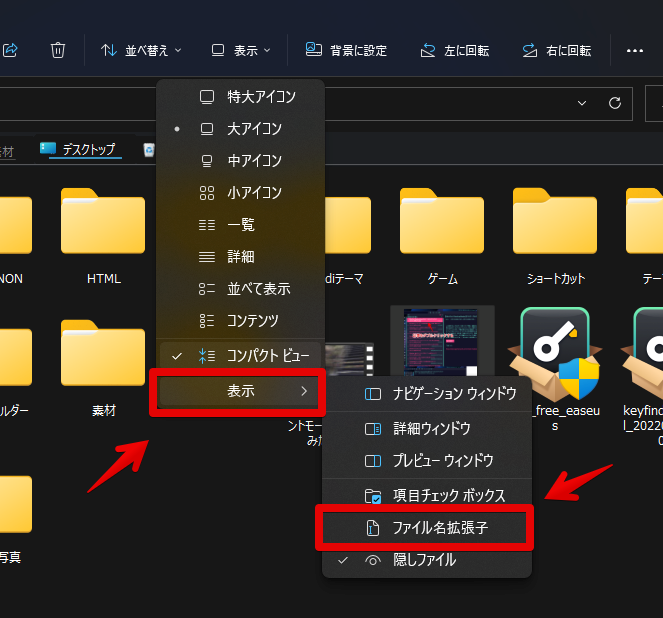
ファイルの名前を変更します。拡張子の「.txt」を「.css」に変更します。名前はアルファベットにします。日本語だと正常に動作しません。

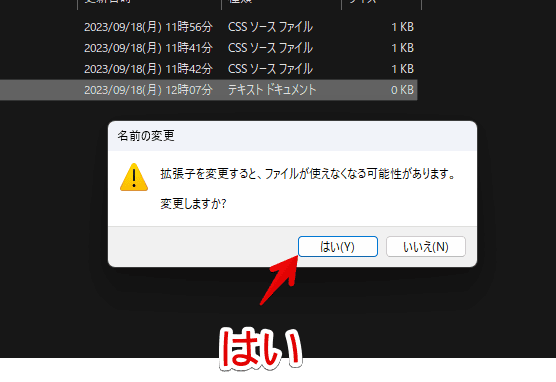
拡張子を変更してもいいか、警告画面が表示されるので、「はい」をクリックします。

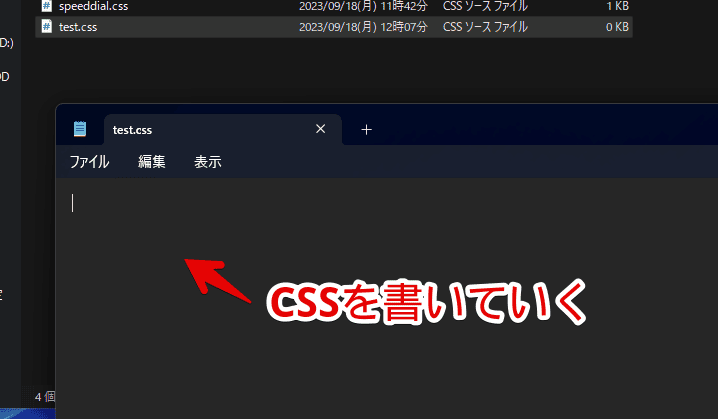
ダブルクリックで起動して、CSSを記述していきます。

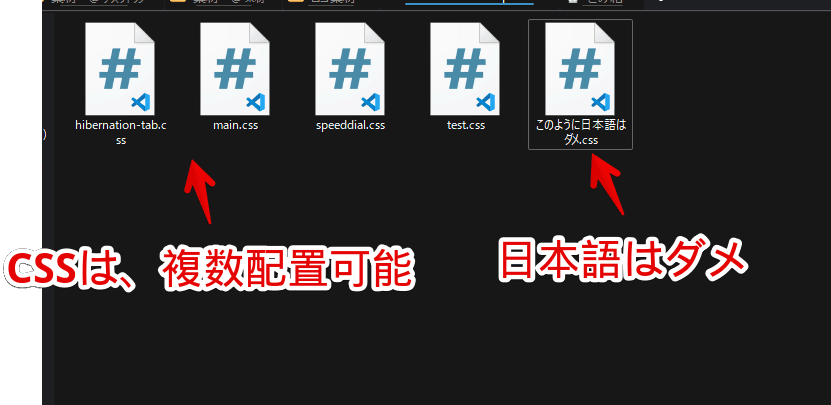
CSSフォルダーの中に、複数のCSSファイルを配置してもOKです。それぞれのCSSファイルに書き込んだCSS全てが動作します。
ただし、ファイル名には注意です。日本語のCSSファイルは、中身のコードが正しくても動作しません。必ずアルファベット(英語)にします。

CSSファイルを複数配置することのメリットは、管理が楽になるという点かなと思います。中身のコードに応じて、ファイルを使い分けるといいかもしれません。例えば、設定画面に対してのCSSなら「setting.css」、アドレスバーなどのツールバーに対してなら「toolbar.css」といった感じです。
そこまでCSSガチに使わない場合は、1つのファイルにだだーーっと書き込んでいったほうがむしろ楽だと思います。
僕は、2023年9月まで複数ファイルは配置できないと勘違いしていました。本記事でも、複数配置はできないと紹介していました。Vivaldiユーザーさんから指摘していただき、改めて検証したところ、アルファベットのファイル名であれば、複数配置できることが分かりました。これまで嘘情報を紹介していて、すみません。
Visual Studio Codeの場合
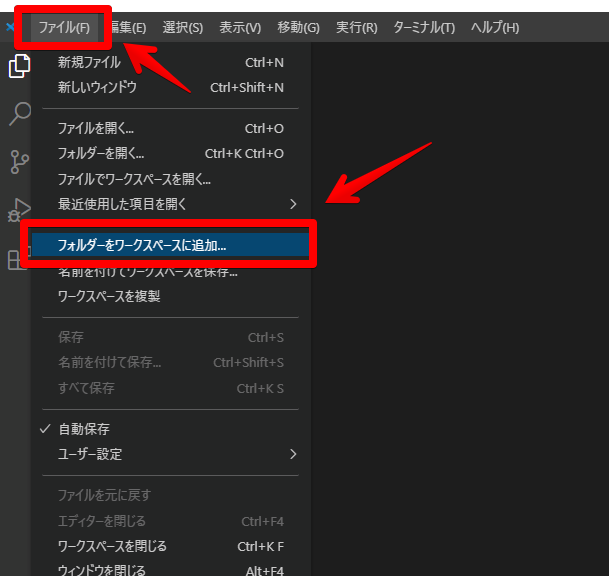
「Visual Studio Code」を起動して、ファイル→「フォルダーをワークスペースに追加」をクリックします。

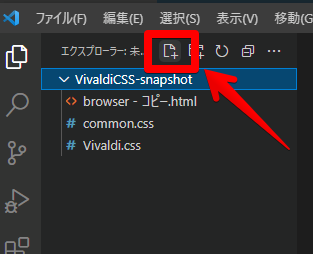
フォルダーの選択画面が表示されるので、作成した「Vivaldi」のCSS用フォルダーを選択します。ファイル作成ボタンをクリックします。

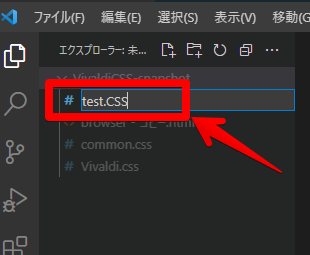
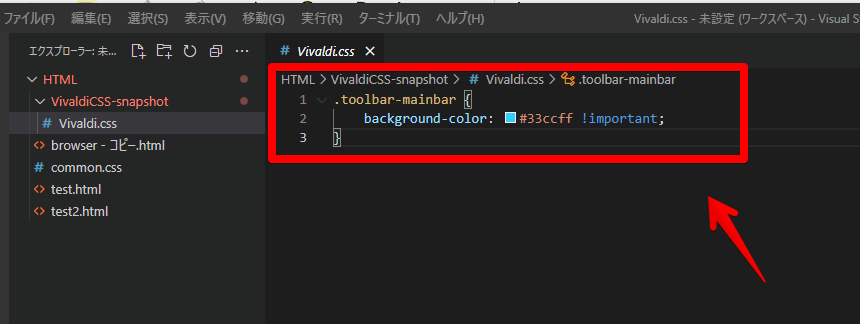
名前を「〇〇.css」にして作成します。

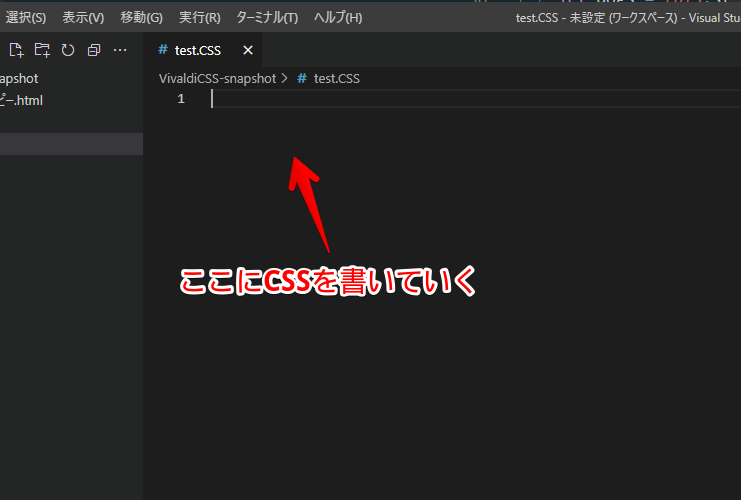
CSSファイルが作成されました。この中に書き込んでいきます。

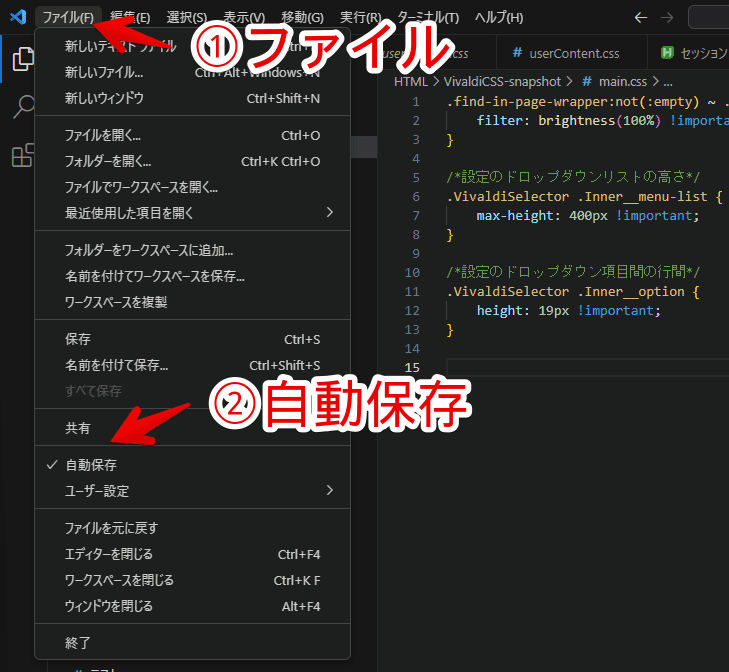
「Visual Studio Code」の場合、メモ帳と違って、自動保存機能を搭載しています。ファイルタブ→「自動保存」にチェックが入っていれば、コードを書き込んだ時点で自動的に保存してくれます。便利です。

CSSを書く
例として、冒頭で説明した「アドレスバーの背景色を変更するCSS」を書いてみます。以下のコード(CSS)を、作成したファイルに貼り付けます。
/*【サンプルCSS】アドレスバーの色変更*/
.toolbar-mainbar .toolbar-extensions, .toolbar-mainbar {
background-color: #33ccff !important; /*好きなHTMLカラーコードにする*/
}「#33ccff」の部分で色を調整できます。HTMLカラーコードで書きます。こちらのサイトで調べられます。書き込めたら、ファイルを上書き保存します。

ブラウザを再起動する
「Vivaldi」を再起動します。CSSを変更した後は、必ずブラウザを再起動しないと、反映されないので注意です。再起動すると、CSSが適用されて、アドレスバーの色が水色になります。

正常にCSSが動いていないということなので、以下のポイントをチェックしてみてください。
- オリジナルカスタムUIで、正しいフォルダー場所を指定しているか
- CSSファイルは、1つだけか。(複数ファイルはダメ)
- 単純にコードが壊れていて使えなくなっている(Vivaldi側のアップデートにより、使えなくなる場合がある)
- ちゃんとファイルを上書き保存しているか
- コードを書き込んだ後に、ブラウザを再起動しているか
CSSの見つけ方
「Vivaldi」フォーラムに、CSSに関する質問やアイディアが投稿されているので、探してみましょう。英語なので、英語で検索して、それっぽいのを探していくという流れです。例えば「アドレスバー」なら「addressbar」って感じです。
サンプルのCSS
いくつかサンプルのCSSを紹介します。CSSはアップデートなどにより、使えなくなる可能性があります。あくまで公式なものではなく、ずっと使える保証はないと頭に入れていただけると幸いです。
ブックマークバーのアイコン中央揃え
/*ブックマークバーのアイコン中央揃え*/
.bookmark-bar .observer {
justify-content: center;
}ブックマークバーの自動展開
以下の記事を参考にしてみてください。
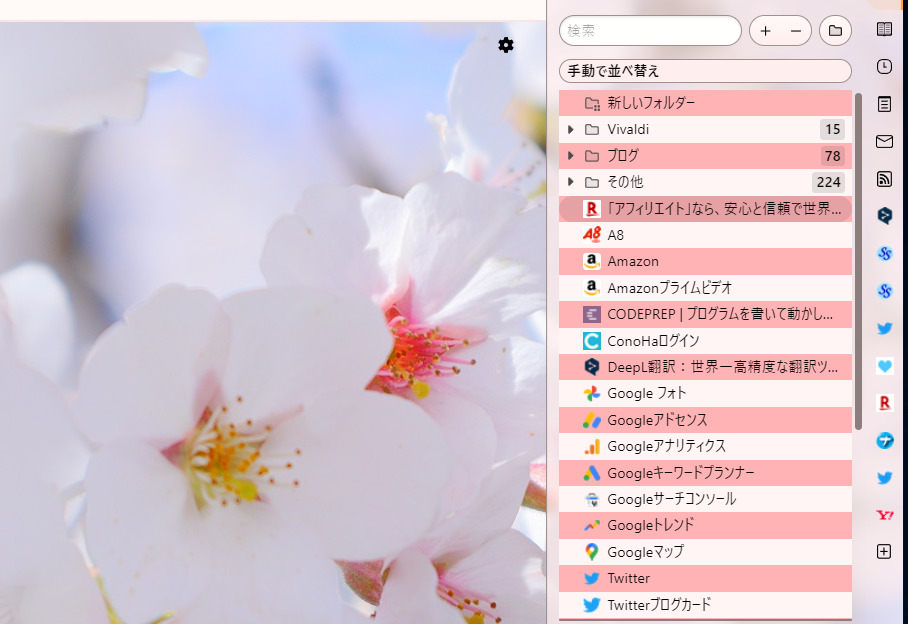
パネルの背景色を偶数と奇数で違う色にする
/*パネルのリストの背景色変更(偶数行)*/
#panels .tree-item:nth-child(2n) {
background-color: red; /*ここを好きな色に変更する*/
}
/*パネルのリストの背景色変更(奇数行)*/
#panels .tree-item:nth-child(2n+1) {
background-color: blue; /*ここを好きな色に変更する*/
}
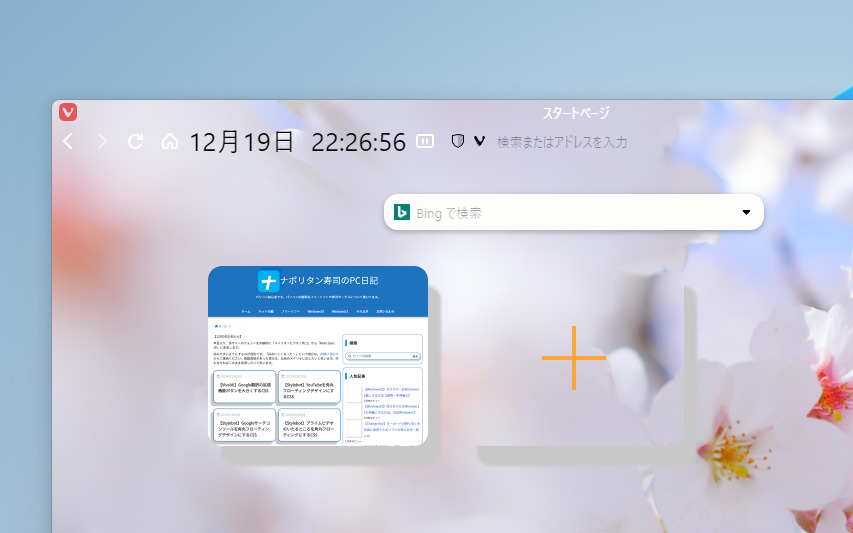
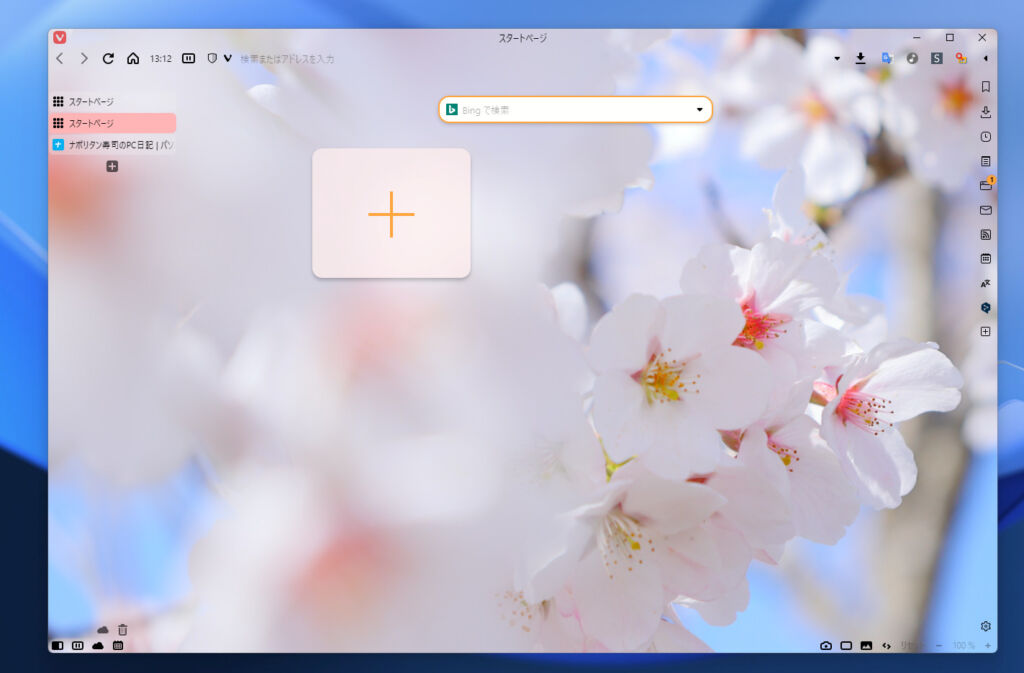
スピードダイヤルを非表示。ホバーで表示する
ブックマークバーの自動展開と同じで、スピードダイヤルをホバー時だけ表示できます。見栄えはスッキリさせたいけど、使い勝手は維持したいという方におすすめです。
/*スピードダイヤルホバー時だけ表示*/
/*通常は非表示*/
.speeddial {
opacity: 0;
transition-duration: 0.4s;
}
/*ホバー時に表示*/
.speeddial:hover {
opacity: 1;
}動画を貼っておきます。
ステータスバーの時計を拡大する
設定に「ユーザーインターフェースの拡大率」という項目がありますが、ブラウザ全体の拡大率になっています。下記CSSを利用することで、ステータスバーの時計だけ拡大できます。
/*ステータスバーの時計拡大*/
.ClockButton--time {
transform: scale(2); /*拡大率*/
margin: 0 50px; /*左右の余白*/
}
/*拡大サイズによっては下記CSSと併用してください。
(多分、1.5以上から必要だと思います)*/
/*ブックマークバーと干渉しないために、はみ出し要素を非表示にする*/
.toolbar.toolbar-droptarget.toolbar-mainbar.toolbar-large {
overflow: hidden;
}
色々な部分の透明化など
以下の記事を参考にしてみてください。

FirefoxのProton風外観に変更する
Firefoxベースのブラウザ「Floorp(フロープ)」を開発しているグループ「Ablaze(あぶれいず)」が、Vivaldiの外観をFirefox風にするCSSを無料公開しています。
Firefoxの「Proton UI(プロトン ユーアイ)」が好きな方におすすめです。
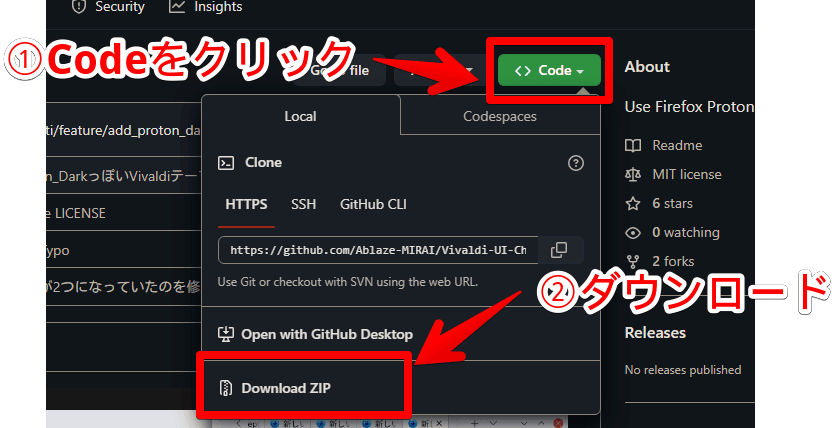
サイトにアクセスして、「Code」をクリック→「Download ZIP」をクリックします。

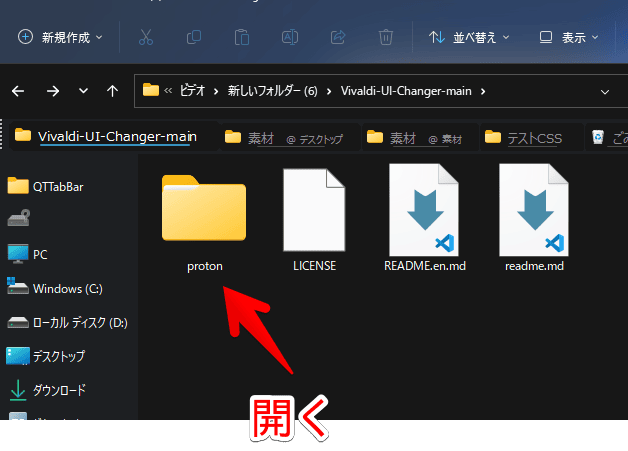
ダウンロードした圧縮ファイルを解凍して、中にある「proton」フォルダーを開きます。

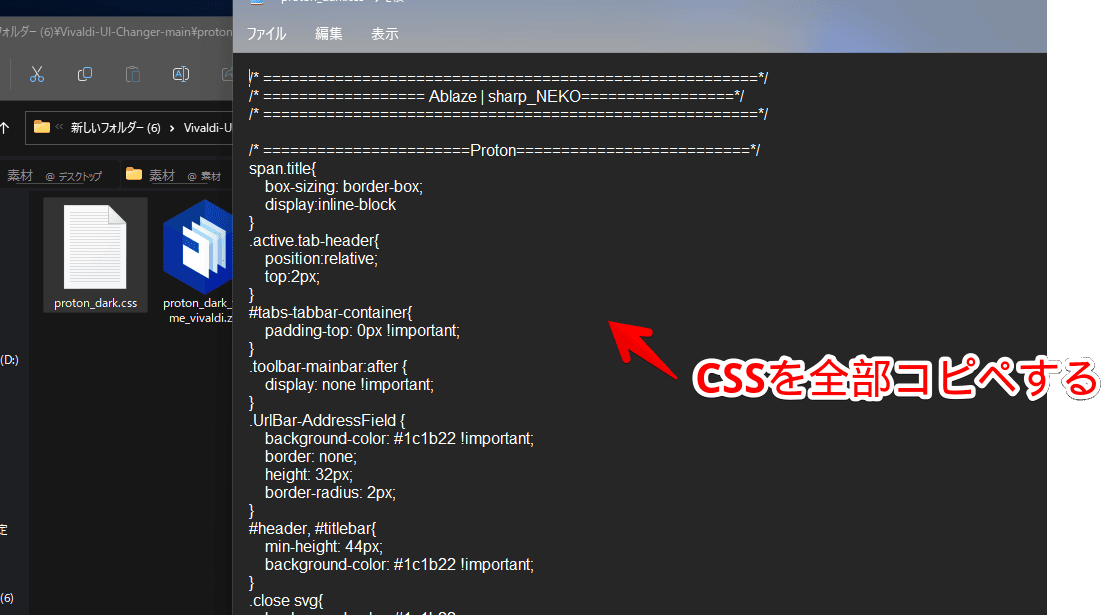
ダーク用とライト用の2つフォルダーがあるので、どちらかを開きます。中にCSSファイルがあるので開きます。Ctrl+Aで全選択して、カスタムCSSファイルにコピペします。

ブラウザを再起動すると、反映されます。タブが角丸の四角で囲まれているのが特徴です。

Firefoxのテーマをインストールすることで、より近づけられます。
ブラウザのセレクタを調べる方法
ウェブサイトなら、開発者ツール(F12)で調べられます。ブラウザのタブやツールバーとなると、少しだけ特殊です。普通に開発者ツールを開いても、ブラウザは要素選択できないですからね。
コマンドチェインに開発者ツールを登録
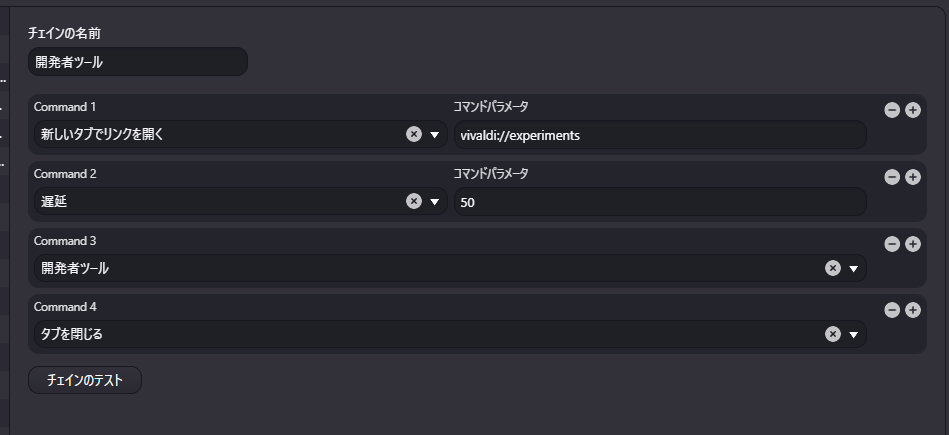
コマンドチェインを利用します。以下の画像を参考にして、コマンドチェインを作成してみてください。「コマンドチェインって何?」って方は、こちらの記事を参考にしてみてください。

- 新しいタブでリンクを開く(
vivaldi://experiments) - 遅延(50)
- 開発者ツール
- タブを閉じる
「command1」のコマンドパラメータは、以下のURLになっています。コピペでOKです。
vivaldi://experimentsコマンドチェインを実行してセレクタを調べる
作成したコマンドチェインを実行します。
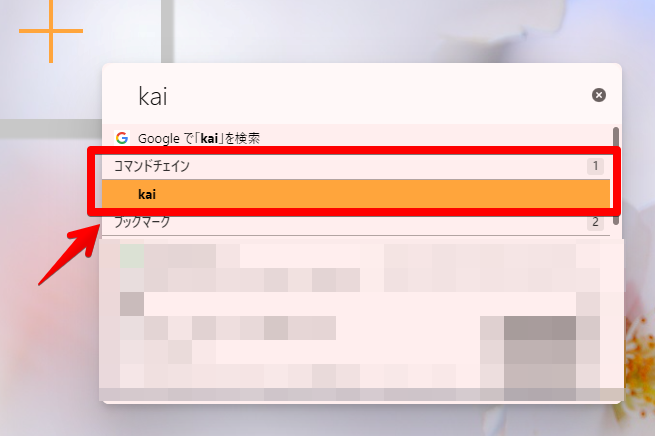
クイックコマンド(F2)で作成したチェイン名を入力すると候補がでてきます。選択してEnterを押します。僕は開発者ツールの最初の文字をとって、「kai」にしています。

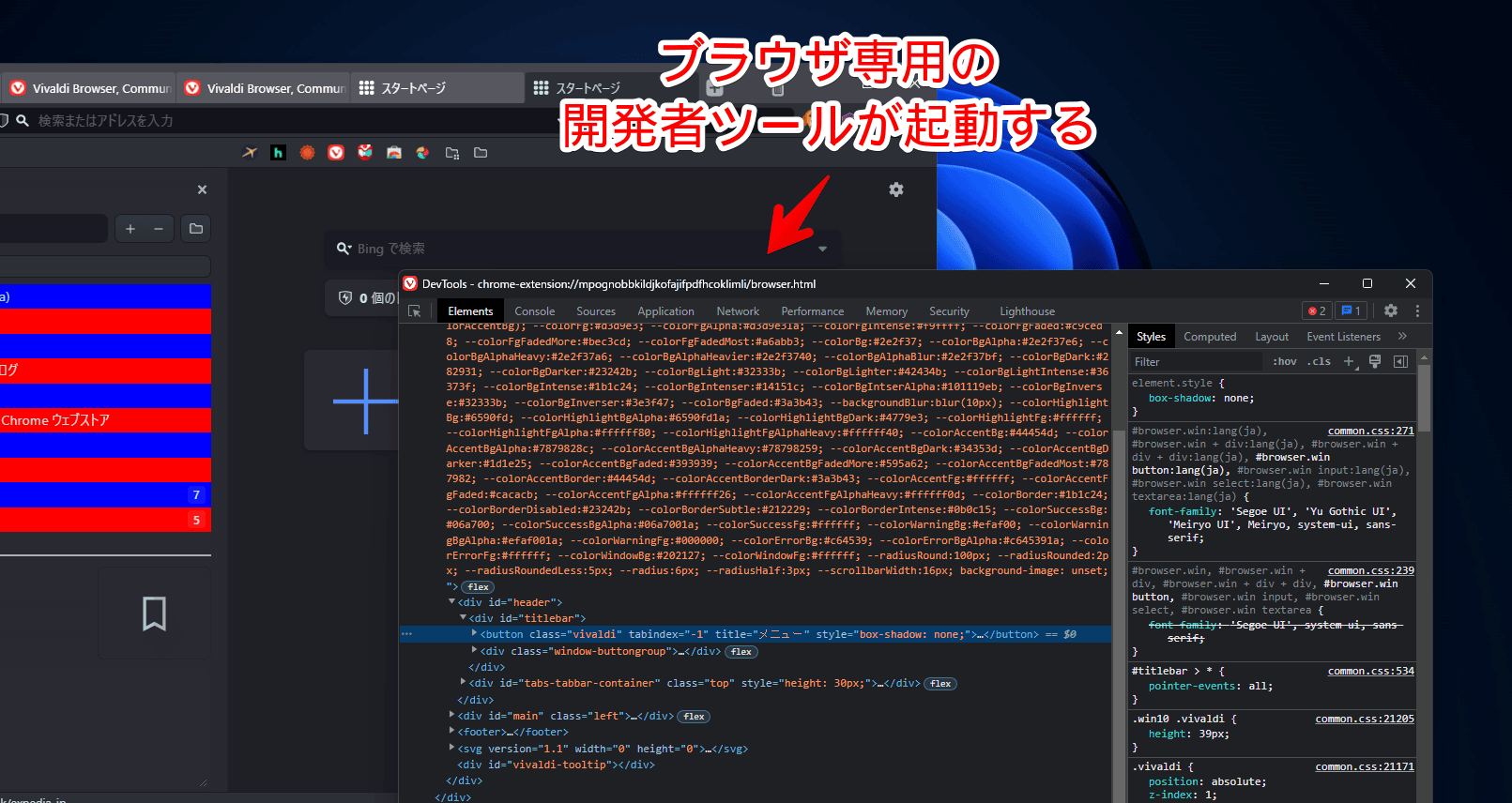
一瞬、試験運用機能タブが開いて、開発者ツールが新しいウィンドウで起動します。

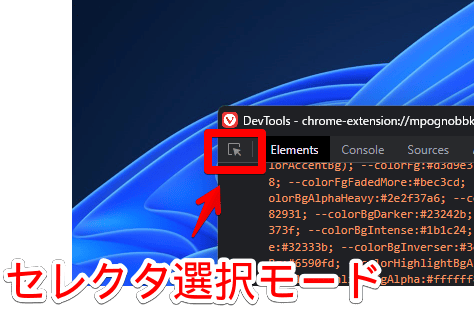
開発者ツールの左上の![]() をクリックします。
をクリックします。

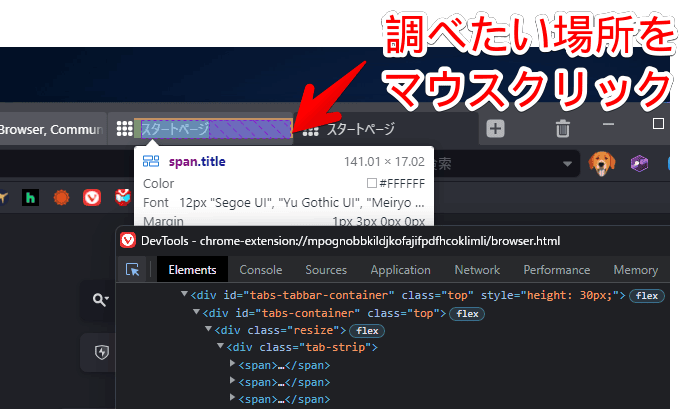
選択モードになるので、変更したい場所で、マウスを乗せる&クリックします。これで、セレクタ名と位置を確認できます。

例として、タブの文字の色を変更してみます。
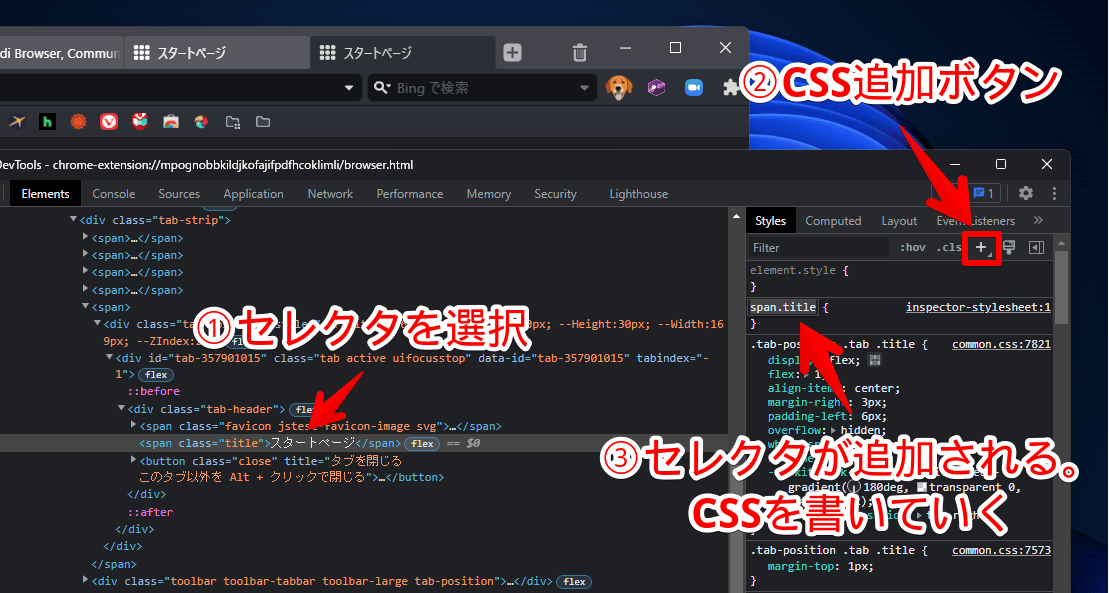
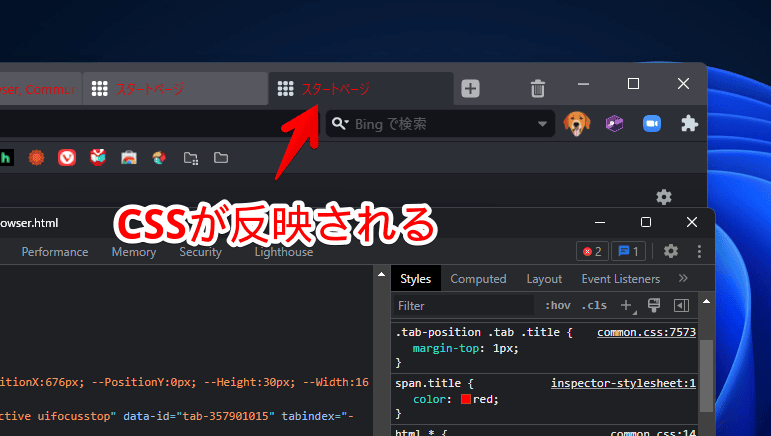
タブをクリックしたら、要素名は「span.title」ということが分かります。この状態で、「Styles」タブ内にある「+」ボタンをクリックします。現在選択しているセレクタがCSSに追加されるので、文字色を変更するコードを書き込みます。

赤にしてみます。
/*タブバーの色変更*/
span.title {
color: red;
}リアルタイムで、CSSが反映されます。タブの文字色が赤になりました。

ただし、このままだとブラウザを再起動した時、カスタマイズしたCSSはリセットされます。CSSファイルに保存していないためです。開発者ツール上で書いたCSSは、あくまで一時的なものです。
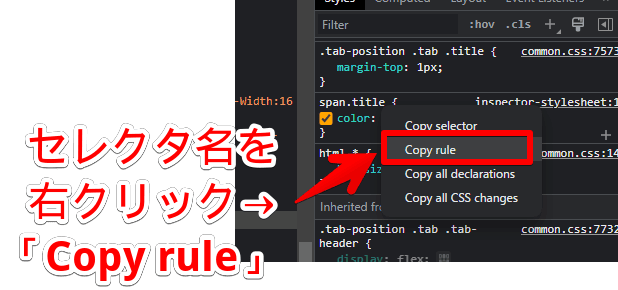
書き込んだCSSを右クリック→「Copy rule」をクリックします。

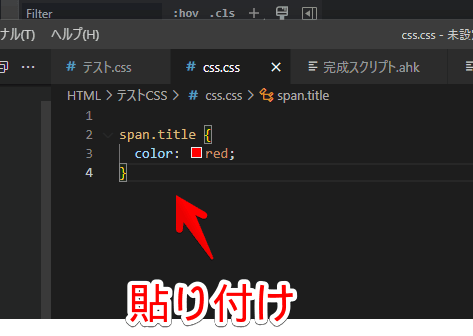
クリップボードにCSSがコピーされます。この状態で、作成したVivaldi用のCSSファイルに貼り付けます。

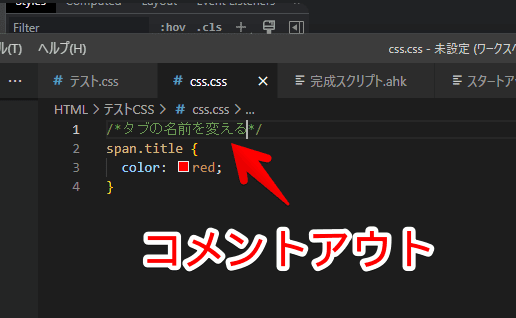
後で見返した時、分かりやすいようコメントを書いておくと便利です。「/*〇〇〇*/」という形で書いた文章は、CSSとして認識しなくなります。記号は全部半角です。

ドロップダウンのセレクタを調べる
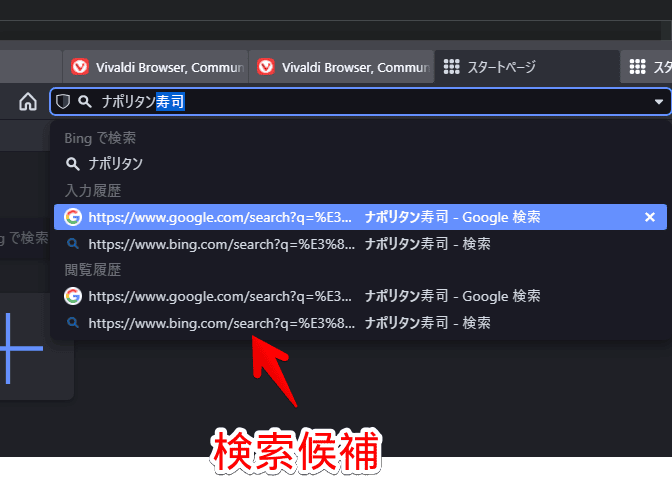
上記の方法だと、隠れてしまうオーバーレイメニューを調べることができません。例えば、アドレスバーに文字を入力した時、表示される検索候補です。マウスを乗せたときだけ表示されるので、セレクタ選択モードで掴めません。

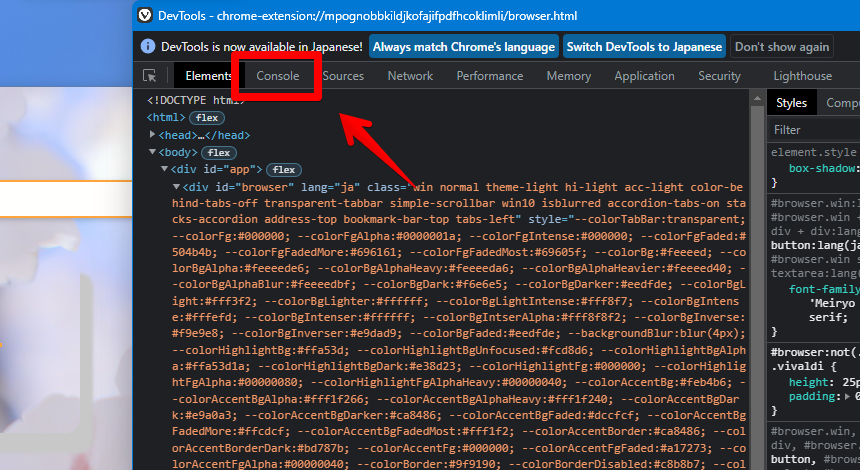
コマンドチェインを使って、ブラウザの開発者ツールを起動します。画面上部の「Console(コンソール)」をクリックします。

以下のコマンドを貼り付けて、Enterを押します。
setTimeout(() => { debugger }, 2000)目に見えない2秒間のカウントダウンが始まります。その間に、ブラウザ側でドロップダウンを表示させます。分かりやすいように動画を貼っておきます。
2秒後にブラウザが一時停止になります。あとは、いつも通り![]() でドロップダウンのセレクタを調べられます。コマンドを実行した後は、「Elements」タブに戻しておきましょう。
でドロップダウンのセレクタを調べられます。コマンドを実行した後は、「Elements」タブに戻しておきましょう。
「2000」の数字を変更することで、一時停止までの時間を調整できます。最初のうちはあたふたすると思うので、3000(3秒)とか4000(4秒)とかで、いいかもしれません。
このコマンドは、以下のサイトを参考にさせていただきました。感謝です。
参考:[Chrome] ドロップダウンリストを開いたままにして Chrome のデベロッパツールで要素の検証をしたい – Qiita
「JavaScript」を使う
CSSに物足りなくなった方は、「カスタムJS(JavaScript)」に挑戦すると面白いかもしれません。CSSと違って、動きのある操作が可能になります。例えば、「タブのマウスオーバー切り替え」です。

「window.html」に記述するといったCSSとは、ちょっと違う作業が必要になります。
感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのオリジナルカスタムUIを有効化・導入する方法でした。
CSSさえ理解できていれば、無限の可能性が待っていると思います。

















 【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ!
【2025年】僕が買ったAmazon商品を貼る!今年も買うぞ! 【Amazon】配送料(送料)の文字を大きく目立たせるCSS
【Amazon】配送料(送料)の文字を大きく目立たせるCSS 【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ!
【TVer】嫌いな特定の番組を非表示にするCSS。邪魔なのは消そうぜ! PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点
PixelからXiaomi 15 Ultraに移行して良かった点・悪かった点 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ!
これまでの人生で恥ずかしかったこと・失敗したことを書いてストレス発散だ! 【2025年】当サイトが歩んだ日記の記録
【2025年】当サイトが歩んだ日記の記録